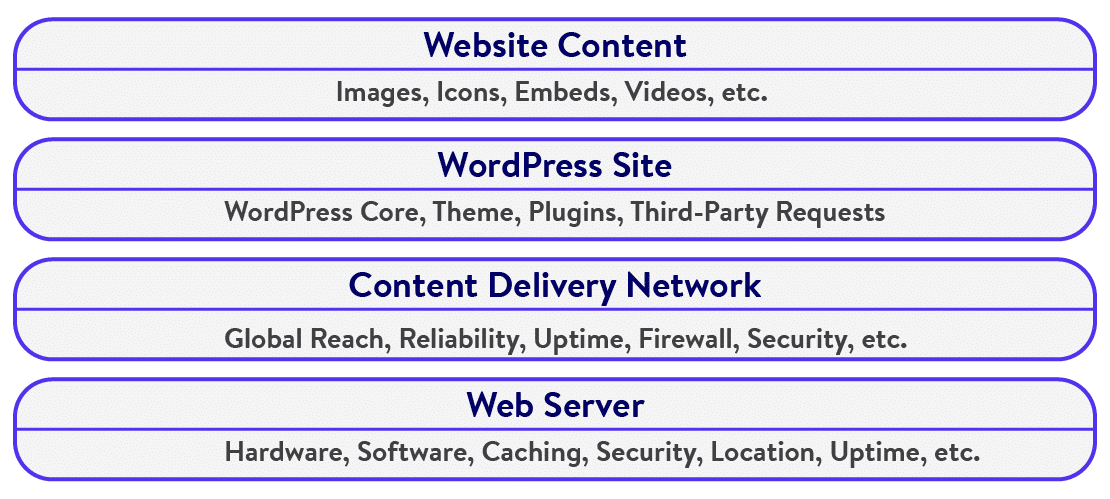
弄清楚为什么WordPress很慢可能具有挑战性。WordPress网站涉及许多部分,从其Web服务器和相关设置到各种主题和插件。这也可能是由于未优化的内容,如图像、视频和嵌入。
但是,如何找出导致性能问题的原因呢?
很难马上说出问题所在——有多种可能性,我们将在这篇文章中探讨它们。
我们不会止步于弄清楚为什么你的WordPress网站很慢。您还将学习许多方法来加速缓慢的WordPress网站。
为什么WordPress很慢?
一些Web开发人员完全不屑一顾WordPress,理由是它太慢了。虽然以前可能是这种情况,但很长一段时间以来,它一直不是一个准确的陈述。
但是,许多因素会影响您的WordPress网站的性能。一些最常见的包括:
- 您网站的网络托管服务提供商
- 服务器端优化(PHP 版本、缓存、压缩等)
- 缓慢的WordPress主题
- 缓慢的WordPress插件
- 未优化的内容(主要是图片)
- 外部 HTTP 请求过多
- 不使用专用资源来提供内容(CDN、视频托管等)

除了您的网络托管服务提供商实施的适当服务器优化外,您还可以进行许多优化,以确保您的网站速度超快。我们将在本文后面讨论这些内容,但首先,让我们弄清楚是什么减慢了您的网站速度。
确定您的WordPress网站是否缓慢的4个步骤
在您的网站上运行测试是确定导致您网站变慢的原因的好方法——无论是您的网络托管服务提供商、网站本身还是两者兼而有之。让我们来看看一些您可以运行的网站测试。
步骤1:运行页面加载速度测试
您的网站加载速度有多快?任何加载时间超过两秒的网页都不利于用户体验。理想情况下,您应该将加载时间设定在 1 秒以下——介于两者之间的任何东西都可以,但您应该始终考虑进一步优化它。
您可以使用不同的网站速度测试工具为此,GTmetrix,Pingdom Tools,Google PageSpeed Insights和WebPageTest都是可靠的选择。
我们将使用GTmetrix和Pingdom Tools来演示此步骤。
首先,让我们启动GTmetrix并测试一个网页。选择离您(或您网站的访问者)最近的服务器位置以获得更好的结果(提示:注册一个免费的GTmetrix帐户以获取更多服务器位置选项)。

在这里,我们正在测试WordPress网站的主页,因为这是大多数用户会访问的内容。此外,主页包含大量内容,因此非常适合进行测试。
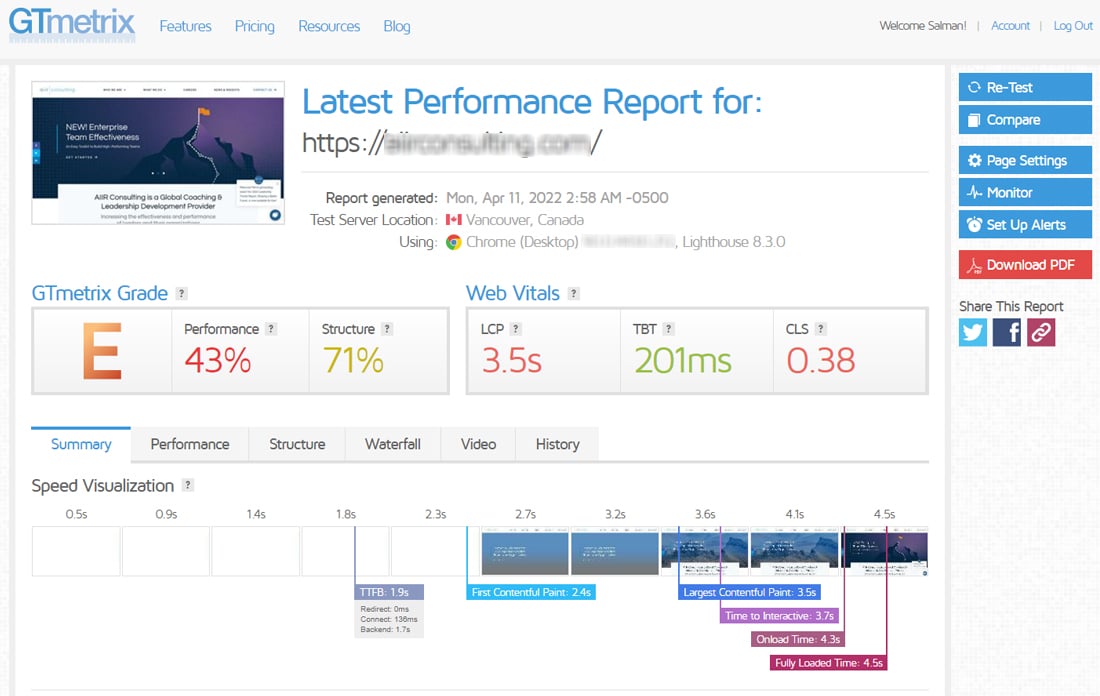
测试完成后,您将看到如下所示的GTmetrix性能报告。

GTmetrix根据许多指标对网页进行评级。它还提供了测试期间页面加载方式的可视时间线。要详细了解它,您必须向下滚动。

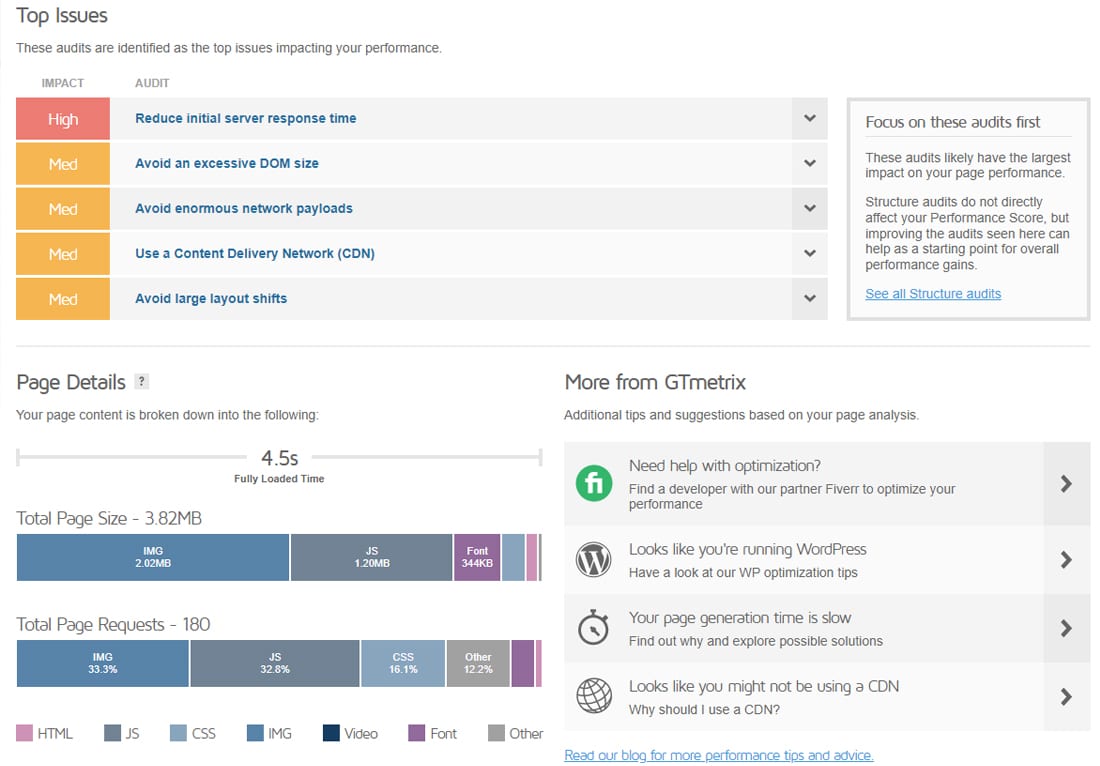
“摘要”选项卡突出显示了影响网站性能的所有主要问题。在这种情况下,最顶层的问题是服务器的响应时间。这几乎总是意味着考虑升级您的托管计划或迁移到更好的主机。但是,在得出该结论之前,最好解决所有其他问题并重新审视此问题。
下一个主要问题是“避免过多的 DOM 大小”——这是使用页面构建器时的常见问题。另一个问题 – “避免大的布局偏移” – 也可能与页面构建器或主题有关。
“避免巨大的网络有效负载”是指图像、脚本和 CSS 文件等繁重资产。页面详细信息部分提供了其中的快速概述。在这里,您可以看到总页面大小和页面请求数量相当高。
不使用CDN在减慢WordPress网站的速度方面起着另一个关键作用。
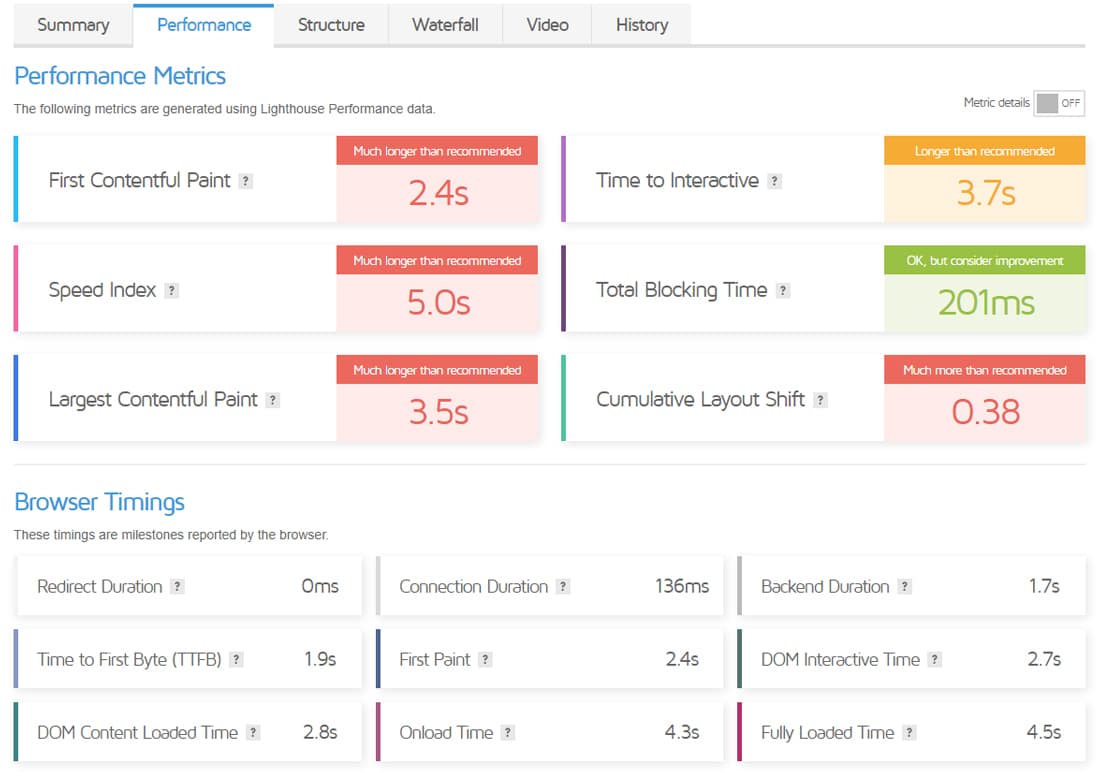
单击性能选项卡将显示浏览器和灯塔性能报告的更多指标。

如您所见,这个测试网页没有什么好处。转到报表的“结构”和“瀑布”选项卡将为您提供更多见解。

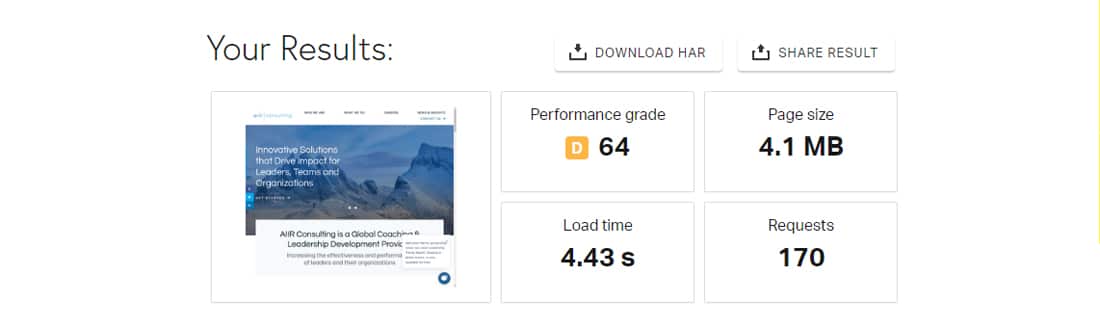
接下来是Pingdom Tools,另一个流行的网站速度测试工具。我们将在此处再次测试同一站点的主页。
Pingdom Tools使用自己的算法来测试网页。这里的结果对于这个网站来说也不是很好。

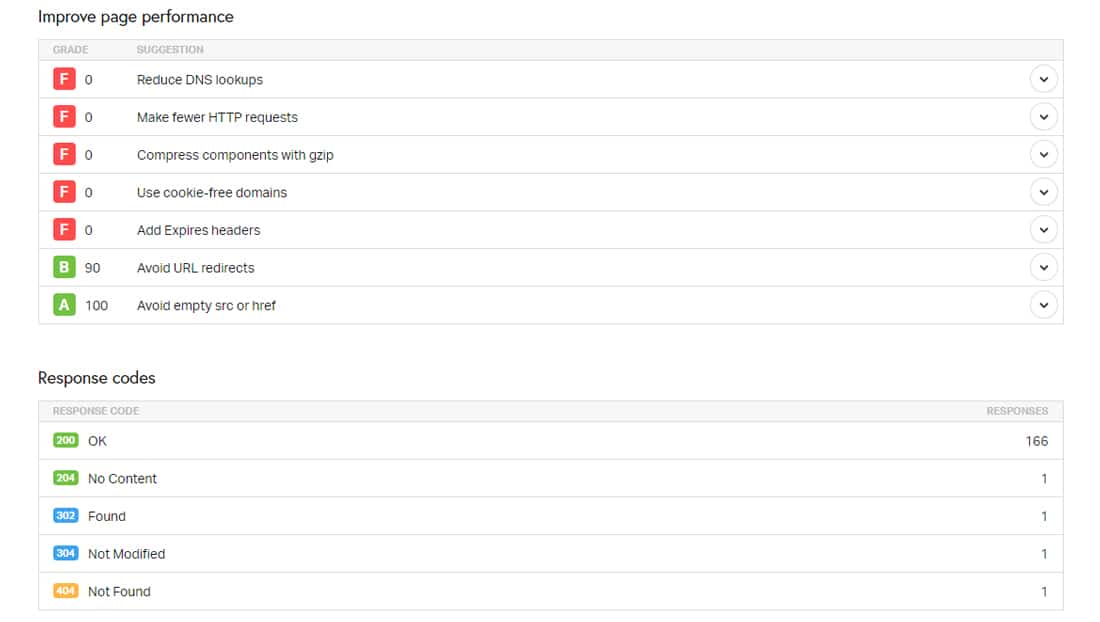
进一步向下滚动将向您展示如何提高网站的性能。扩展每个建议将为您提供有关改进位置和方式的更多详细信息。

由于每个速度测试工具都有自己的性能指标,因此您无法直接将速度测试工具的结果与另一个工具的结果进行比较。因此,无论您选择什么,最好坚持使用一种 – 至少在最初的故障排除中是这样。您以后可以随时尝试其他速度测试工具。
最后,您还应该考虑网站的感知性能和实际性能。
步骤 2:对网站进行负载测试

将您的网站置于负载测试之下将揭示有关它在现实世界中的速度的新信息。我们将使用 k6,一个免费的开源负载测试工具可以在您的系统上本地运行。
使用免费的 k6 版本需要一些命令行知识,但一旦你开始使用它,它就会非常强大。(注意:或者,您可以使用k6的高级云解决方案或更简单的基于云的负载测试工具,例如Loader.io)
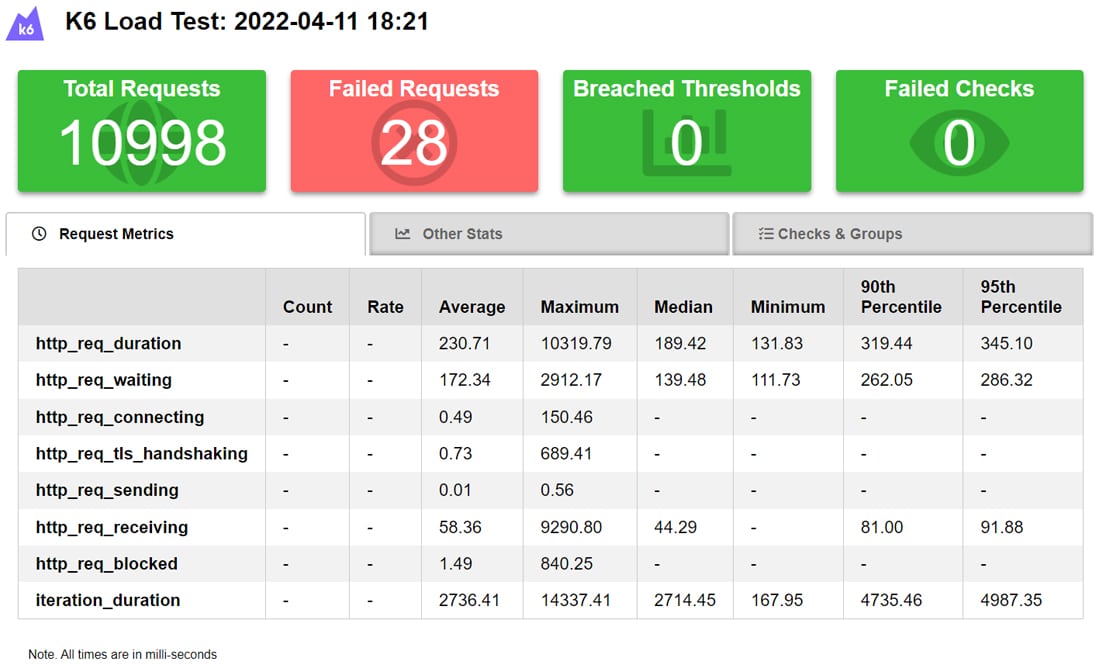
结合其梦幻般的k6 记者扩展,您可以运行负载测试并在 HTML 中获得精确的结果:

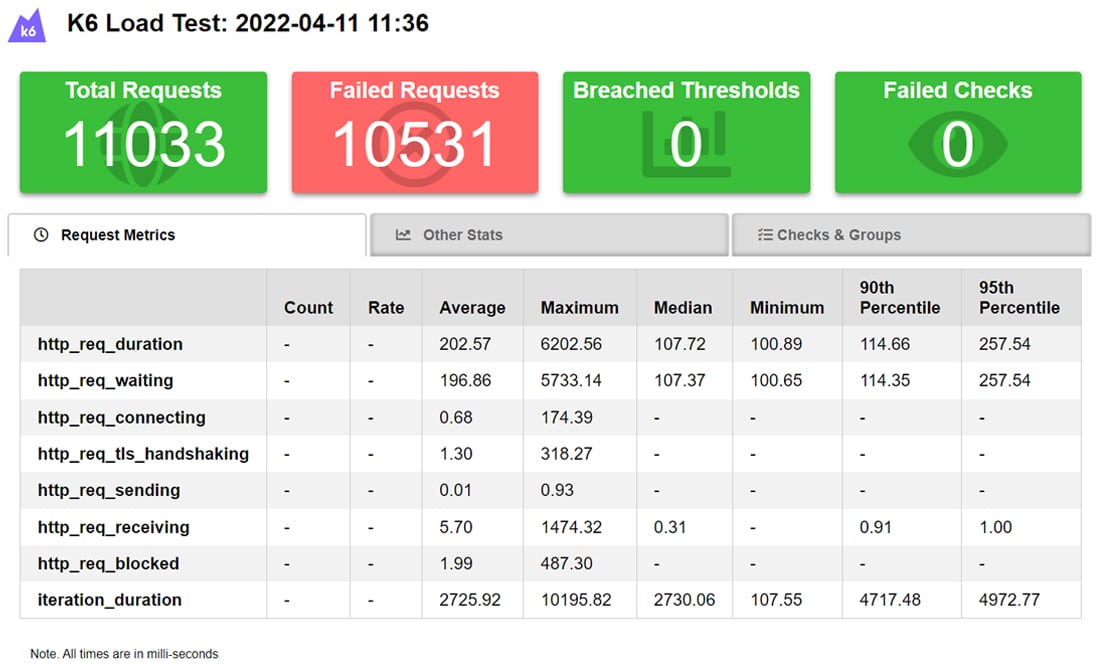
上述结果是同一个网站被置于负载测试下10分钟,最多有50个虚拟用户。仪表板还包括其他有用的统计资料。

请注意,大部分请求都失败了,可能表明服务器无法处理这些请求。
你也可以在k6脚本中设置阈值和检查(例如,页面加载在1.5s以下,用户是否能够登录,等等)。这些指标也会整齐地显示在仪表盘上。
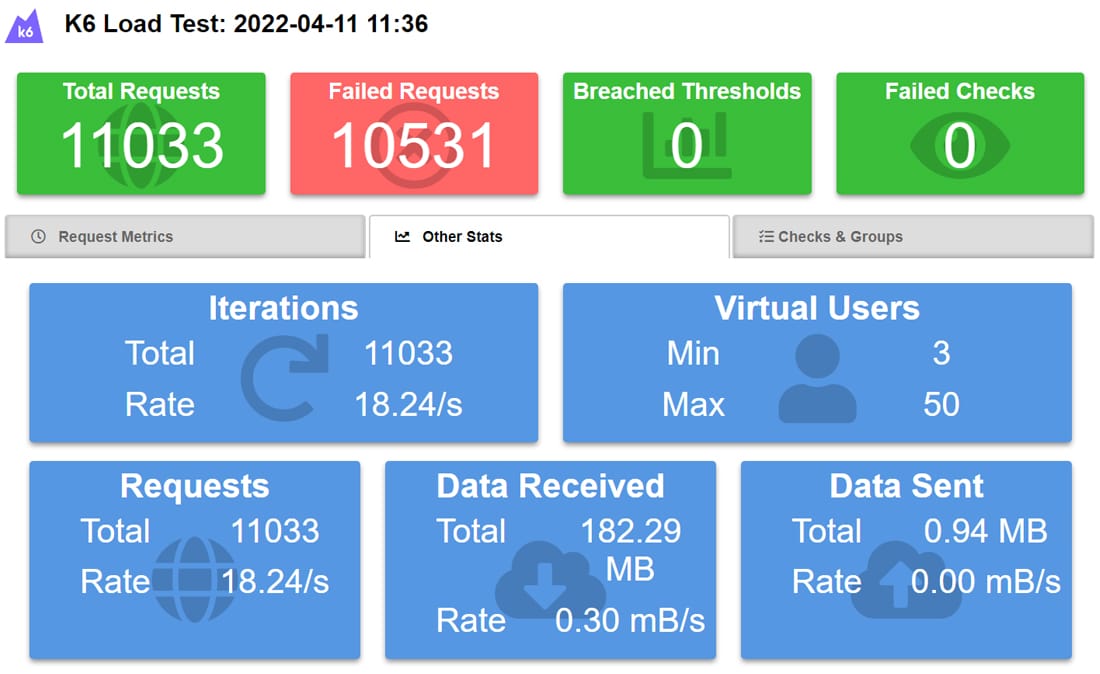
下面的图片显示了另一个网站的负载测试结果,使用了确切的条件,让你有一个更清晰的印象。

糕。这只是我的本地机器发出的所有请求的0.25%。这里的结果表明,这个网站的虚拟主机提供商可以为相当多的并发用户提供服务。
第3步:研究你的WordPress主题和插件
测试你的WordPress网站的主题和插件应该是发现任何重大性能问题的下一个主要步骤。这里有很多种类–你经常会发现,一些主题和插件比其他的优化得更好。
在前面的速度测试部分,我们讨论了在报告中发现有问题的主题或插件。但还有一个直接的方法–一次禁用一个主题或插件,看看网站的表现如何(在速度测试、负载测试或两者中)。
如果性能问题仍然存在,再禁用一个主题或插件,重新进行测试。作为一个训练有素的网络侦探,继续这样做直到你找到罪魁祸首。
然而,这种方法对生产网站来说是不可行的。有一个暂存网站在这里很有帮助。你可以用它来测试你的生产网站的各种迭代,增加、改变或删除特定的功能。
大多数虚拟主机供应商,特别是廉价的共享主机计划,默认不提供这个功能。因此,你必须手动设置暂存网站或使用WordPress暂存插件。
这个暂存网站实际上是你的生产网站的精确拷贝,就连它的服务器和服务器端配置也是如此。你可以用它来修补和测试你的网站,而不影响它的实时版本。
第4步:使用应用性能监控(APM)工具
一个APM工具与速度和负载测试工具相结合,可以大大增强你的网站诊断能力。
一个合格的APM工具可以帮助你确定性能缓慢的源头,而不是建立一个暂存网站,猜测要逐个禁用哪个插件或主题,而不需要改变你网站上的任何东西。它跟踪和分析缓慢的交易、数据库查询、外部请求、WordPress钩子、插件等。
通常情况下,使用APM工具并不适合初学者。即使是专业的开发人员也需要接受一些培训,了解如何有效地使用它。此外,还有一个额外的成本因素,因为大多数需要许可证才能运行。
使用免费的Query Monitor WordPress插件是另一种选择。
修复WordPress网站缓慢的17种方法
知道是战斗胜利的一半!根据这些知识采取行动是你将看到结果的地方。你已经进行了上面提到的所有测试。现在,让我们探索一下你可以加速你的慢速WordPress网站的潜在领域。
1.保持你的WordPress网站更新
维护你的WordPress网站的一个重要方面是保持它的更新。这似乎是最明显的做法,但它还是值得提醒的。
WordPress的更新包括安全补丁、最新功能和性能修复。
你可以在你网站的wp-config.php文件中启用自动更新。我们建议更新到最新的WordPress版本,以保持你的网站安全。
同样地,你也应该保持你所有的活动插件和主题的更新。如果你发现你的网站上有任何插件或主题超过一年没有被更新,那么是时候重新考虑它们了。由于WordPress丰富的生态系统,你很可能会找到一个更好的替代品。
2.优化你的网站的图像
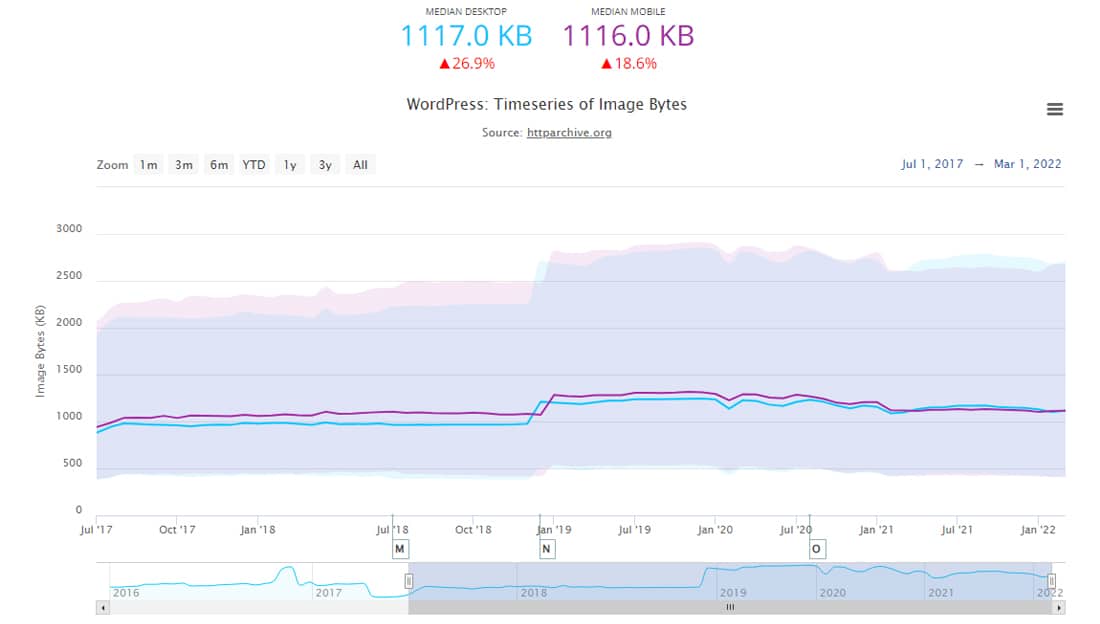
根据HTTP档案(2022年3月1日),WordPress网站的中位页面重量是2408KB,其中图片占了近1117KB(占总页面重量的46.38%)。

毋庸置疑,大型图片会拖慢你的网站,创造一个不那么理想的用户体验。因此,优化图像,无论是手动还是使用插件,都可以大大加快页面加载时间。
在优化图像时,你可以采用有损或无损的图像压缩方法。大多数图像编辑器在保存图像时提供质量调整,以实现最佳的图像压缩。有损压缩几乎总是在保留图像细节和较小的文件尺寸之间找到完美的甜蜜点。
选择适当的图像文件格式是关键。PNG很适合计算机生成的图形,而JPEG则更适合照片。还有许多图像格式,如GIF、SVG、JPEG XR和WebP。有些是所有浏览器普遍支持的,而有些则不支持,所以你在选择它们之前必须仔细研究。

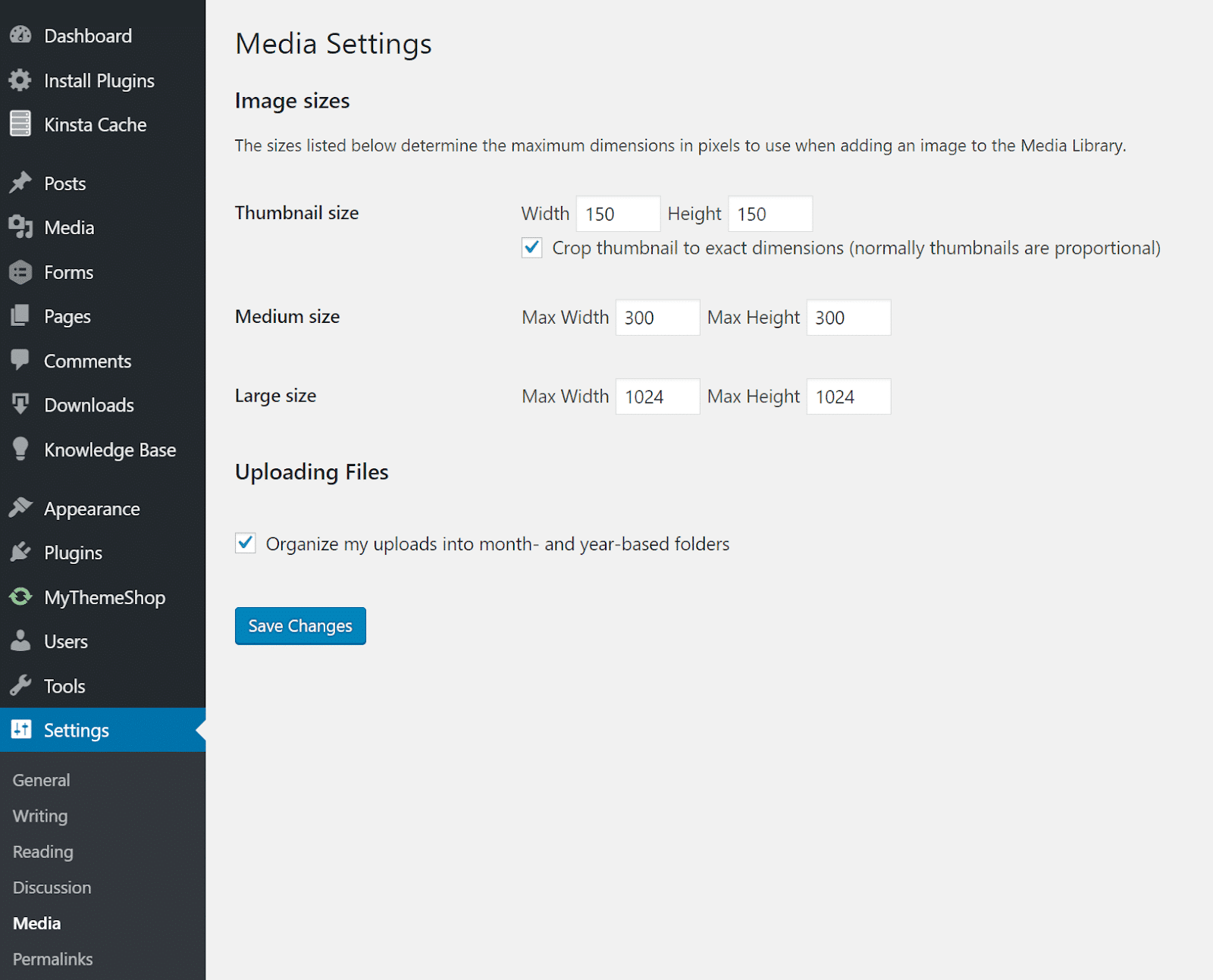
WordPress默认支持响应式图像。你可以设置你喜欢的图片尺寸,让WordPress处理其余的事情。但是,如果你想节省磁盘空间,你可以使用一个免费的WordPress插件,如Imsanity,将大图片自动缩小到配置的大小。
至于WordPress图像优化插件,Imagify总是一个很好的工具。在我们关于网络图片优化的详细文章中,我们有更多的选择
3.谨慎使用插件(仅在必要时)。
插件是WordPress和它的社区的生命。在WordPress.org上有一个令人印象深刻的54,000多个免费插件库,加上其他地方列出的成千上万的插件,你可以在安装WordPress插件时乱了阵脚。
未经优化的WordPress插件会拖累你网站的性能,增加加载时间。
尽管如此,你可以安装几十个WordPress插件而不损害你网站的性能,但你也必须确保这些插件的编码良好,并对性能进行优化。而且更重要的是,插件的开发者应该已经优化了它们,使之能够很好地相互配合
4.选择一个快速的WordPress主题
选择一个快速的WordPress主题对你的网站性能和用户体验至关重要。一个主题的功能,如它的布局、导航菜单、调色板、字体和图像位置,是你的访客首先会注意到的东西。
如果这些功能没有得到很好的优化,你可能有一个漂亮的网站,但也是一个相当慢的网站。

在选择WordPress主题之前,请列出你在网站上想要的所有功能。然后研究并记下符合你要求的主题。
始终关注具有高评级和优秀客户支持的值得信赖的开发商。我们还建议你避开那些不经常更新的主题。
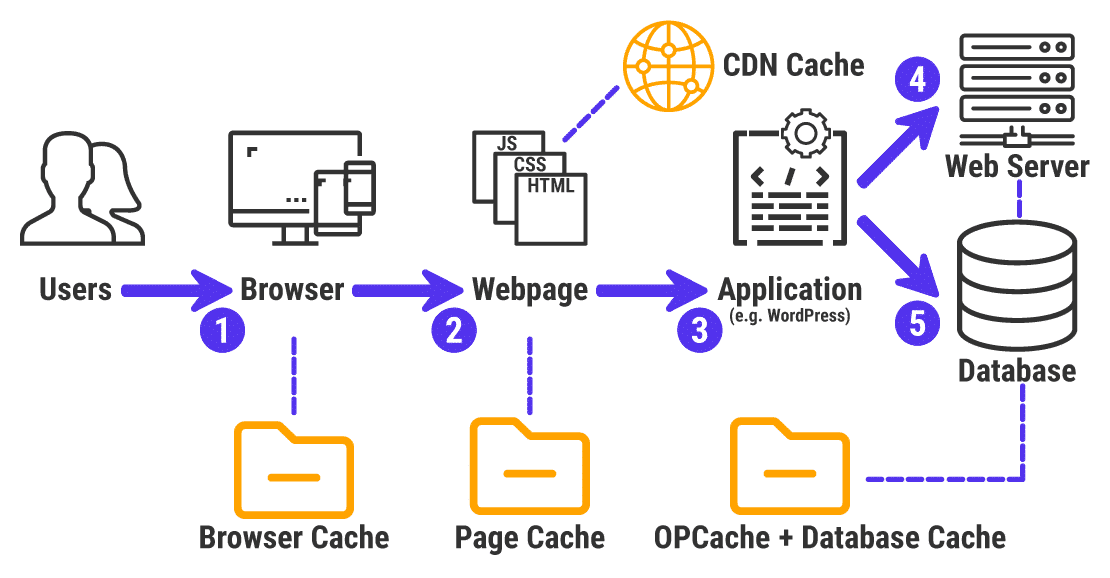
5.配置缓存以优化你的网站

缓存是一项复杂的技术,有多个层次。我们有一篇专门的文章来解释什么是缓存。简而言之,它是存储和调用经常提供的数据以加快网站速度的过程。
WordPress运行在PHP和MySQL上,如果你不采用缓存,这两者都会变得很臃肿。因此,你的网站速度是你、你的主机和缓存之间的共同努力。
大多数管理型WordPress主机(包括Kinsta)都会在服务器层面上处理缓存问题,所以你不必自己去实现它。我们甚至还提供像边缘缓存这样的高级功能,帮助我们的客户更快地将他们的网页提供给他们的网站访问者。
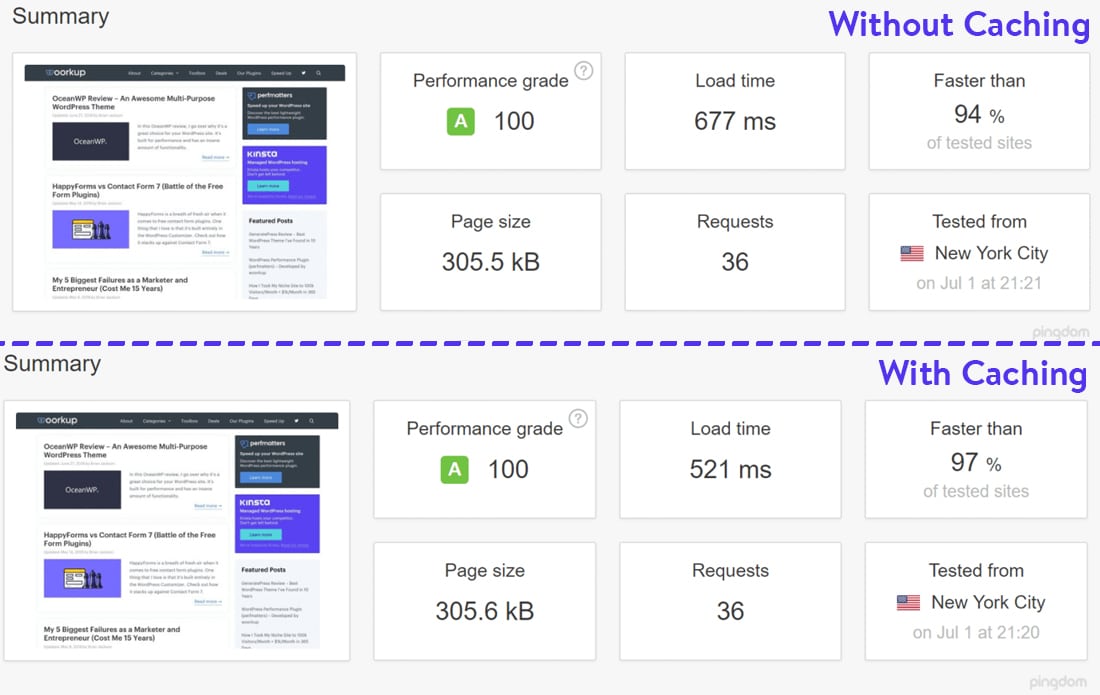
然而,如果你的主机不这样做,你总是可以使用一个免费的WordPress缓存插件(如WP Super Cache、W3 Total Cache)。

即使不启用缓存,上述网站的性能也非常好,因为它被合理地优化了。然而,启用缓存后,它的性能提高了23%。如果你要为成千上万的独立访客提供服务,这些加载时间就会增加。
6.减少外部HTTP请求(和API调用)。
你的WordPress网站的主题和插件可能包括对各种资源的外部请求。一般来说,这些请求是为了加载外部托管的文件,如样式表、字体、脚本等。

偶尔,它们是为了增加功能,如分析、社交媒体分享等。
使用其中的一些是可以的,但是太多的会拖慢你的网站。你可以通过减少HTTP请求的数量和优化它们的加载方式来加快网站的速度。
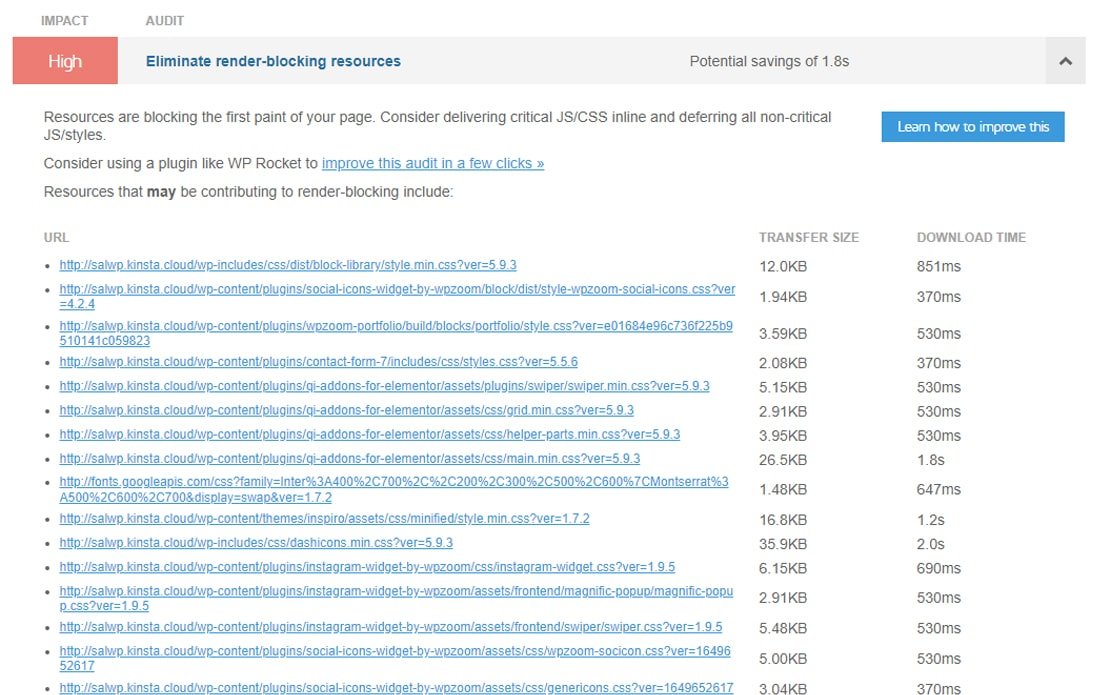
7.最小化你的网站的脚本和样式表
代码最小化是指从代码中去除不必要的元素的过程。对于一个WordPress网站来说,这主要包括对JS脚本和CSS样式表的最小化。
这些元素是代码的一部分,因为它很容易被人类(或网络开发者)阅读。这种元素的一个简单例子是代码注释。然而,这些元素对机器(或网络浏览器)来说并不是必需的。
通过最小化你的网站代码,你有更小尺寸的JavaScript和CSS文件。它们不仅加载速度更快,而且浏览器对它们的解析也更快。它们加在一起,可以极大地提高你的页面加载速度。
大多数WordPress性能插件将帮助你毫不费力地做到这一点。一个流行的选择是免费的Autoptimize插件,在写这篇文章的时候,它有超过100万的活跃安装。
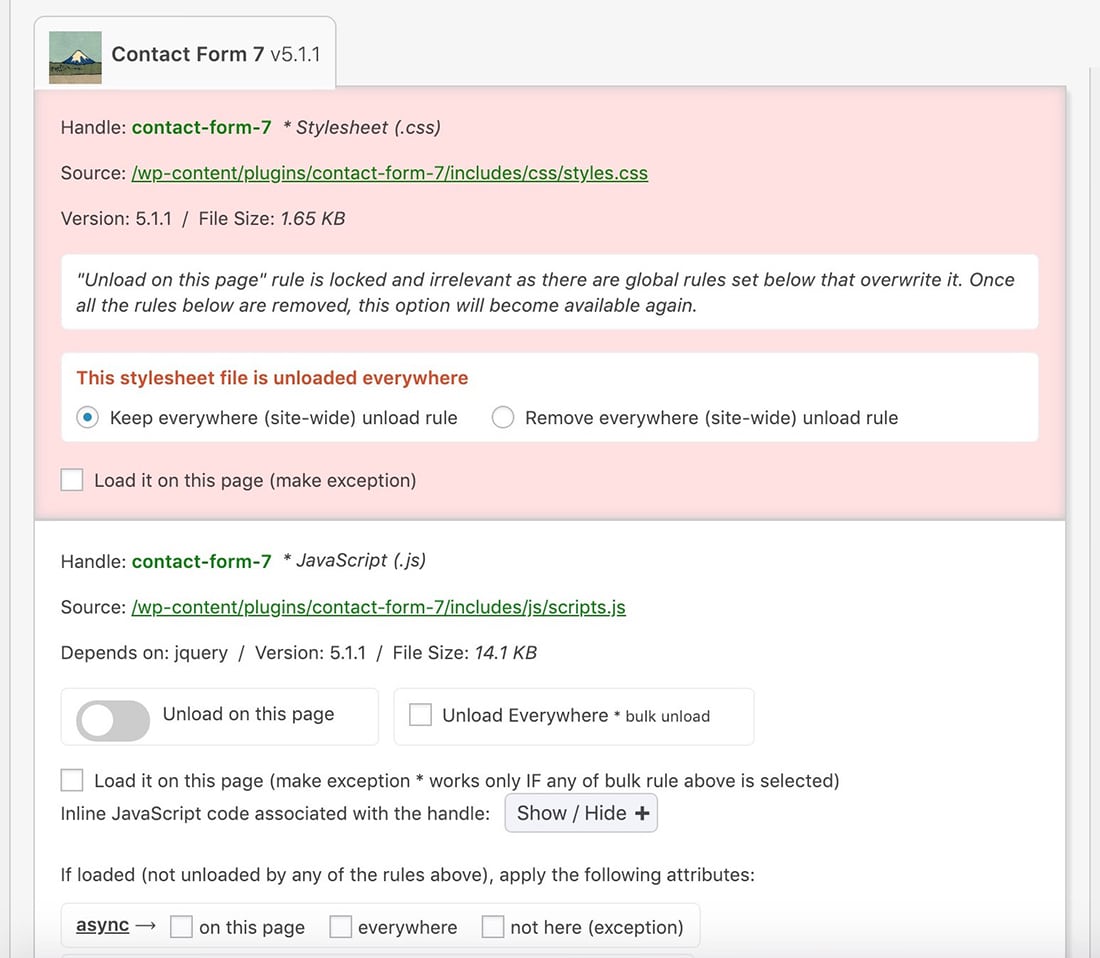
8.在每个页面加载时只加载必要的脚本
大多数WordPress的主题和插件资源经常在所有的页面上加载和运行,即使它们在某些页面上不需要。例如,一个联系表单插件可能会在每个页面上加载它的资产,而不是只在有联系表单的页面上加载(例如联系页面)。
缩小和合并这些脚本可能会稍微提高你的网站性能,但首先要防止这些脚本和样式的加载。
我面建议免费的 Asset Cleanup 插件 完成这个任务. 所有资产。然后你可以选择这个页面上不需要的CSS和JS文件–从而减少臃肿。

Asset Cleanup 与缓存结合使用效果最佳,因为网络服务器不必重复生成优化后的页面。
9.加快你缓慢的WordPress管理仪表板的速度
通常情况下,后端优化是从优化前端开始的,因为加快前端的速度几乎总是也能修复后端的性能问题。
如果你有一个迟缓的WordPress管理员,你可以反过来做同样的事情–修复你的后端性能问题可能有助于为访问者加速你的网站。
在这种情况下,一个服务器级别的APM工具总是很方便,因为安装额外的插件可能会进一步减慢你的网站。

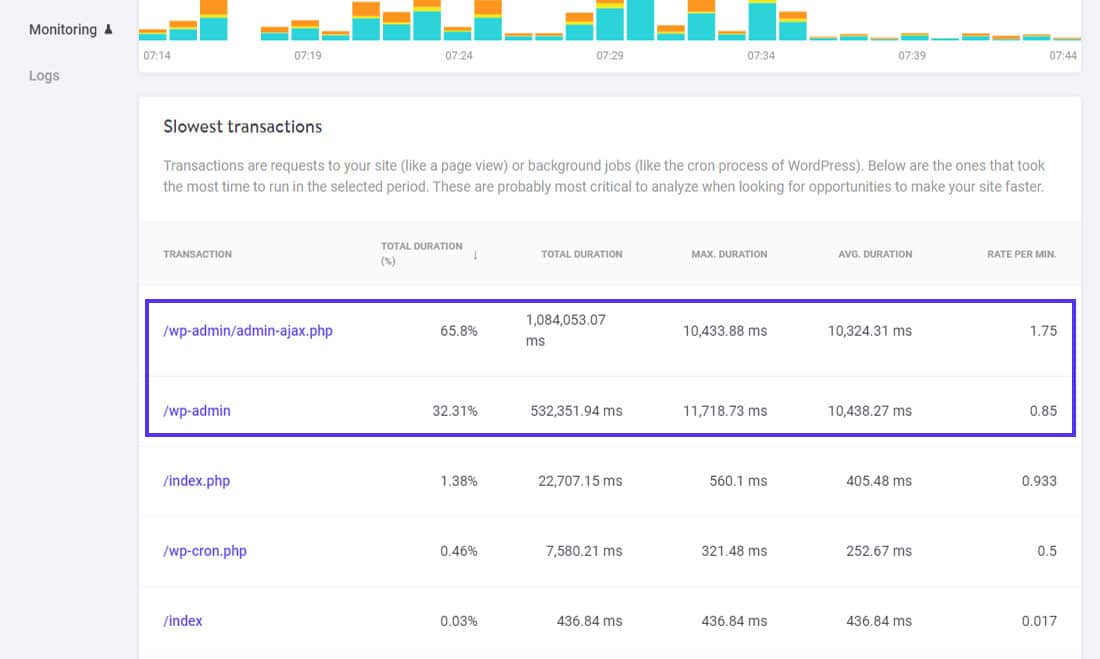
高的Admin-Ajax使用率是WordPress网站的一个常见的性能瓶颈。然而,缓慢的WordPress管理也可能是由于后台WordPress任务,如WordPress备份、WP-Cron等(就像我们前面的例子)。也可能是一个臃肿的插件在你的管理仪表板上添加了太多的横幅。
10.服务器位置和配置事项
你的网络服务器的位置和它的配置会对你的网站速度产生重大影响。
例如,如果你的网站服务器在美国,你的网站对来自欧洲或印度的访问者的加载速度会比来自美国的访问者慢。
你可以通过使用来缓解这个问题。
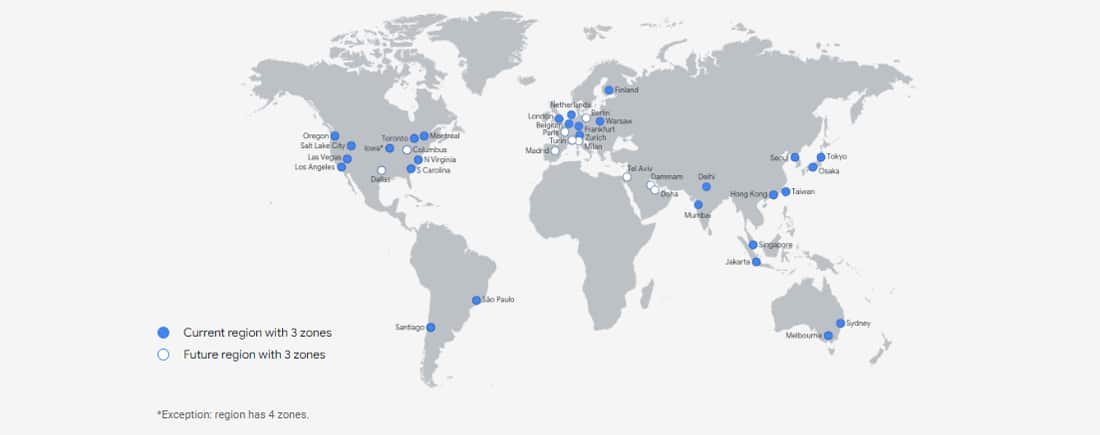
- 离你和你网站的大多数访问者最近的网络服务器。
- 一个具有广泛全球覆盖的CDN。

如果你的网站吸引了全世界的观众,你可以通过选择云交付网络(CDN)来进一步提高其速度。
接下来是服务器配置–它使用什么硬件和软件栈?它们是为快速的WordPress主机设计的吗?
服务器资源是在一个大的网站池中共享,还是只为你的使用而隔离?
如果有不可预测的流量激增,服务器资源是否可以自动扩展,或者每次发生这种情况,你都必须升级到一个新的计划?
这些都是一个有信誉的网络托管公司会热心提供的问题。你必须时刻积极关注它们。
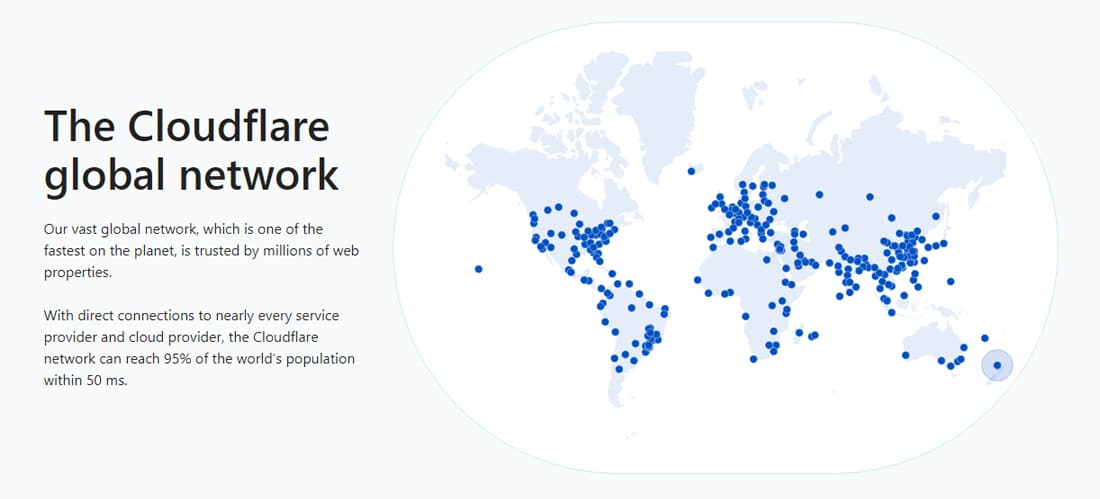
11.使用内容交付网络(CDN)。
加快网站速度的最简单方法之一是使用一个快速和可靠的CDN。
CDN通过直接向你的访问者提供内容来减轻你的网站服务器的负担。这些是一个服务器网络(也被称为POP),旨在托管和提供你的网站内容的副本,如图像、样式表、字体、脚本和视频。

我们建议每个网站至少使用某种类型的CDN来加快其性能。
12.删除不必要的URL重定向
如果你正在用新的文章和页面更新网站,你很可能会对你的URL结构进行修改。在这种情况下,URL重定向是一个福音。然而,如果你不遵循WordPress重定向的最佳做法,你可能会对你网站的用户体验和搜索引擎优化(SEO)产生负面影响。
配置不当的URL重定向最常见的问题是造成一连串的重定向。在某些情况下,这个链条是一个无限的重定向循环。这种重定向链往往会导致页面加载时间增加。
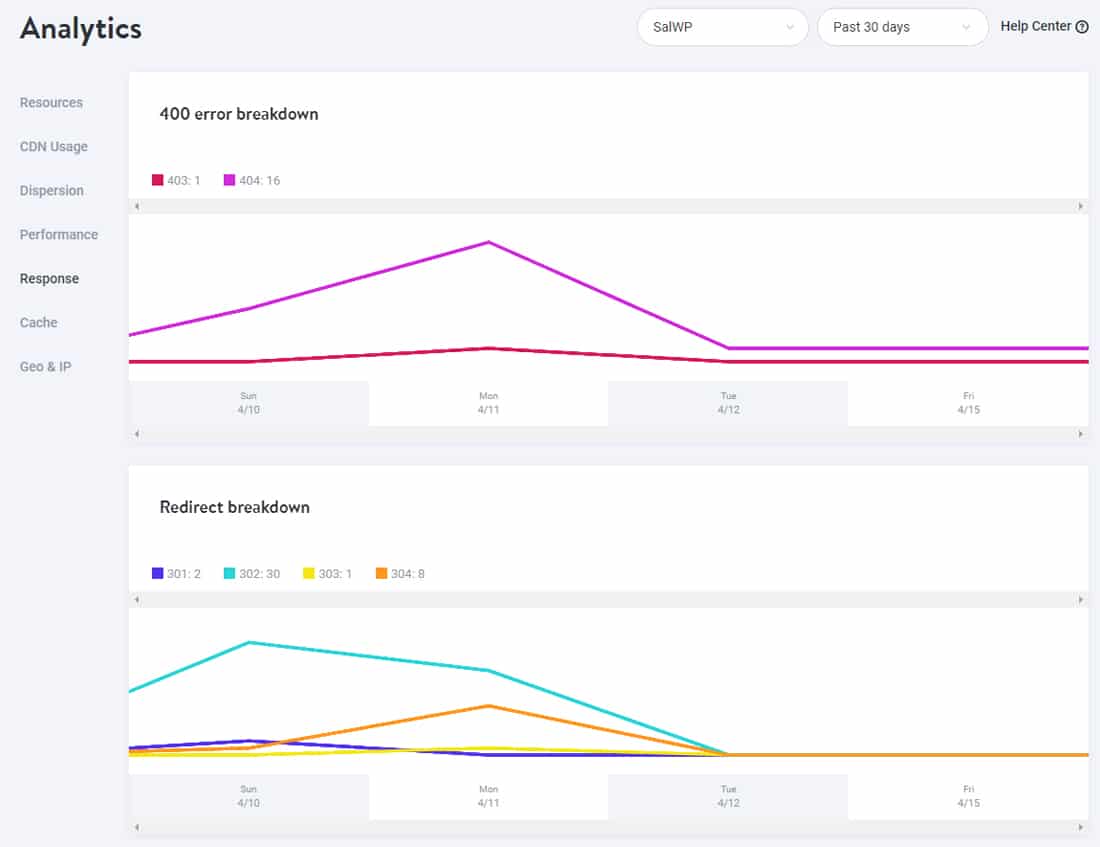
错误配置的URL重定向有时会导致错误404 “未找到页面 “的错误。如果你的网站产生了大量的404错误,也会影响你的网站性能,因为这些响应通常不会被缓存。

你可以设计一个创造性的404错误页面来安抚在此登陆的用户。但从长远来看,这对你没有帮助。

以下是你如何避免创建不必要的重定向。
- 使用适当的URL前缀(HTTP或HTTPS)。
- 保留或删除URL中的 “www “子域(不要把它们混在一起)。
- 不要在URL中使用帖子和页面ID。
- 包括整个URL路径。
- 确保你的顶级域名(TLD)在一次重定向中得到解析(理想情况下,应该没有重定向)。
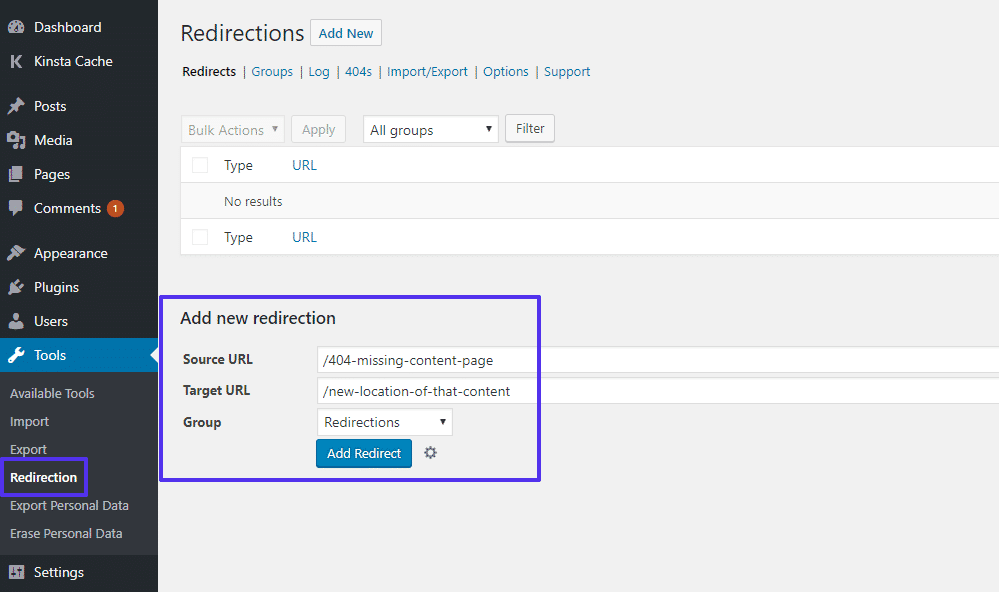
WordPress 有很多重定向插件,其中比较流行的是John Godley的 Redirection plugin

13.修复WordPress混合内容警告(HTTPS/SSL错误)
在HTTPS协议上运行你的WordPress网站在今天是必须的。然而,从HTTP迁移到HTTPS时,你可能会面临几个问题–最常见的是 “混合内容警告 “警报。
当一个页面包括HTTP和HTTPS内容时,会出现混合内容警告。不安全地加载资源不仅是一个安全问题,也是一个潜在的性能问题。
如果你的网站出现混合内容错误,你可以使用像Why No Padlock这样的免费工具来查看哪些资源正在被不安全地加载。
一个简单的搜索和替换应该可以解决你所有的混合内容警告。但如果没有,可能有一些硬编码的脚本,你需要找到并手动更新。或者雇用一个可以为你做这个的开发人员。
14.定期优化你的WordPress数据库
一个WordPress网站的数据库存储着它的所有关键信息。但如果没有定期维护,它可能会拖慢你的网站。
例如,WordPress的数据库可能仍然有你几年前启动网站时的信息。这包括帖子和页面的修订、草稿、废弃的评论和删除的帖子。虽然它们可能对编辑和发布最近的帖子有帮助,但随着时间的推移,数据库会积累很多不必要的数据,变得臃肿。
因此,优化你的WordPress数据库是必要的,以改善和保持你的网站性能。
另外,一些插件和主题将数据添加到wp_options表中,以使它们更容易配置和自动加载设置。但是,自动加载太多的数据会减慢页面响应时间。
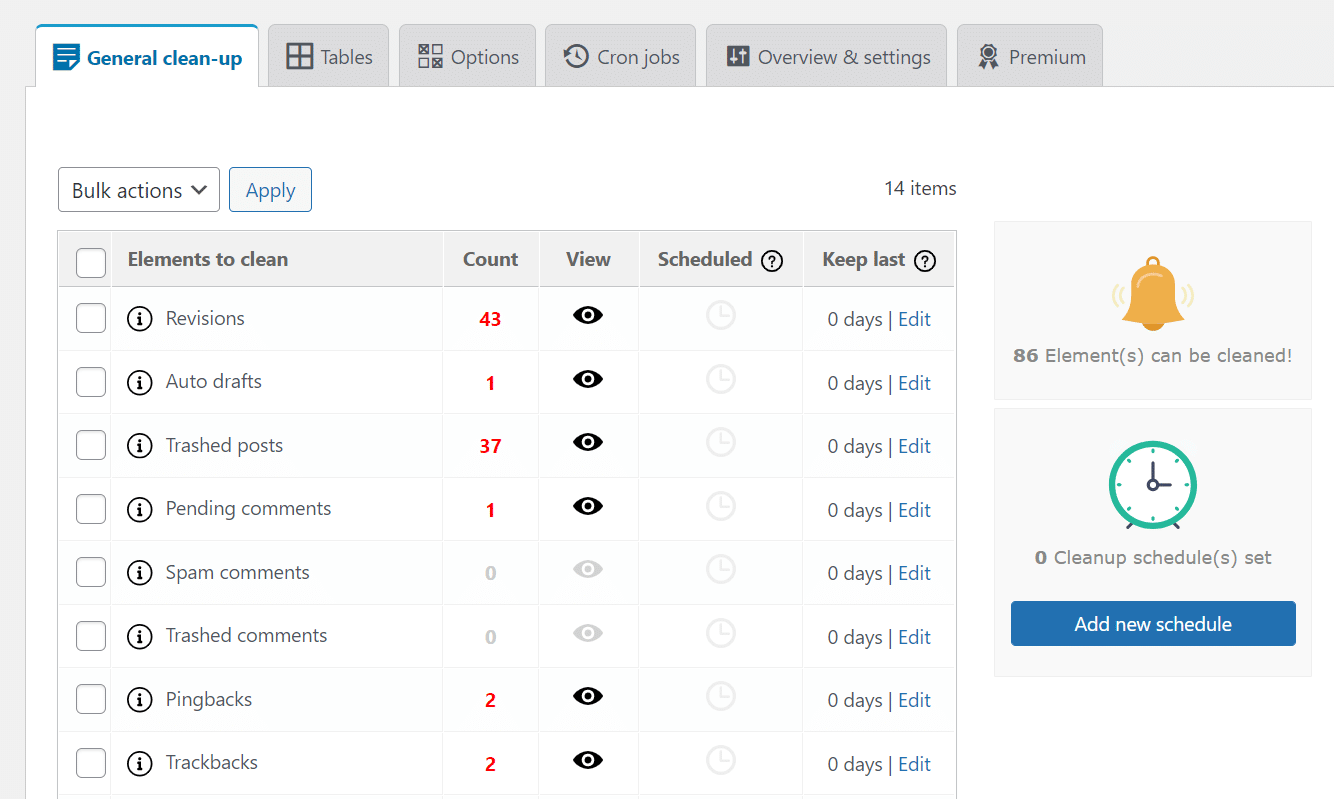
你可以使用各种技术来优化WordPress的数据库。一种方法是使用phpMyAdmin或Adminer来手动清除过时的数据库项目。或者你可以使用WordPress数据库优化插件,如WP-Optimize、WP-Sweep和高级数据库清理器。

15.选择一个基于云的WordPress安全服务
每天都有数以千计的WordPress网站被黑。因此,安全是WordPress网站的一个关键问题,你必须始终保持在这个问题上。
你有两种主要方式用防火墙来保护你的WordPress网站。
选择一个有良好记录的安全虚拟主机服务
使用一个专门的第三方安全服务来保护你的网站
第一个选择是明确的。一个可靠的WordPress主机供应商将为你处理大部分的网站安全措施。
然而,如果你不得不选择第二个选项,你还有另外两个选择。
选择一个WordPress安全插件(如Wordfence)。
选择DNS防火墙(如Cloudflare)。
由于WordPress安全插件总是在线和定期扫描的要求,所以会消耗你的网站资源。
相反,你可以使用基于云的安全解决方案,如Cloudflare。它们还能提供额外的保护,防止机器人、DDoS攻击和代理流量。
16.升级到最新的PHP版本
WordPress主要由PHP驱动,这是一种服务器端的编程语言。甚至它的主题和插件也主要是用PHP编写的。
通常情况下,较新的PHP版本要比较旧的版本快。
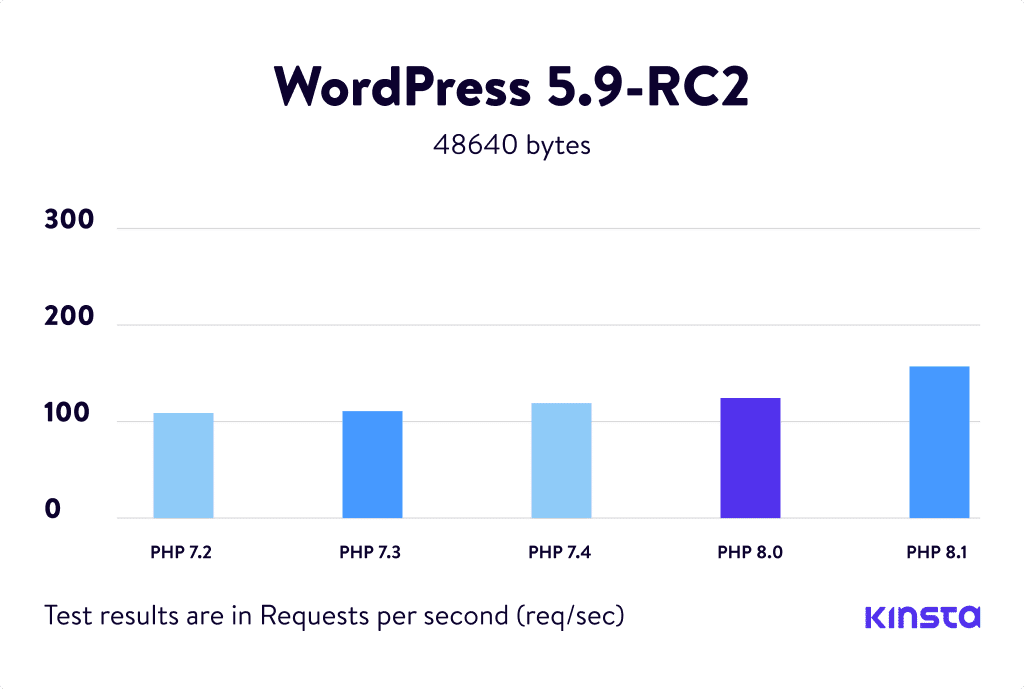
我们的年度PHP基准测试发现WordPress在PHP 8.1上比在PHP 8.0上快47.10%。与PHP 7.2相比,它甚至更快,每秒处理的请求数远远超过50%。

在写这篇文章时,大多数WordPress插件、主题和开发工具还不支持PHP 8.1。如果你打算把生产网站的环境升级到PHP 8.1,我们建议你在一个暂存环境上进行彻底的测试,以确保它不会崩溃。
尽管如此,如果你的服务器还在使用 PHP 7.x 版本,你可以升级到 PHP 8.0 并获得大部分相同的好处。