正在努力改善您网站上最大内容绘制?或者不确定最大内容绘制是什么意思,为什么你甚至需要首先关心它?
无论你从哪里开始,这篇文章都适合你,因为你将学习你需要知道的关于最大内容绘制的所有信息。
什么是最大内容绘制(LCP)?解释最大内容绘制的含义
最大内容绘制是一个性能指标,用于衡量加载网页主要内容所需的时间。
最大的内容绘制是Google 的核心网页指标指标以及累积布局偏移 (CLS)和首次输入延迟 (FID)。
在更技术性的层面上,最大内容绘制测量从用户启动页面加载到在视口中呈现最大文本块、图像或视频所花费的时间。
就LCP而言,“主要内容”是什么意思?
好吧,主要内容将取决于所讨论的实际页面,但它可能是以下任何一项:
- 文本 – 更具体地说,包含文本节点或其他内联级文本元素的任何块级元素。
- 图像 – <img> 元素内的元素或 <svg> 元素内的 <image> 元素。
- 视频 – 任何<视频>元素(它使用海报图像)。
- 带有背景图像的元素 – 仅当通过CSS url() 函数(它不适用于 CSS 渐变)。
在这篇文章的后面,您将学习如何为您网站上的任何页面找到确切的最大内容绘制元素。
最大的内容绘制与第一个内容丰富的绘制
您可能遇到的一个常见问题是,“最大内容绘制”与“第一个内容绘制”(另一个常见的性能指标)之间有什么区别。
虽然这两个术语相似,但主要区别在于,“最大内容绘制”测量页面的“主要内容”加载所需的时间,而“第一个内容绘制”测量加载“第一个对象”所需的时间(无论它是否是主要内容)。
基本上:
- LCP = 仅主要内容
- FCP = 第一条内容,无论该内容是什么
因此,您的 LCP 时间几乎总是略高于您的 FCP 时间,因为“主要内容”元素通常不是第一个加载的元素。
为什么您网站最大的内容绘制时间很重要?
您网站的“最大内容绘制时间”很重要有两个主要原因:
- 用户体验
- 搜索引擎优化
用户体验
您应该关心网站的最大内容绘制时间的最大原因是,该指标是了解用户在网站性能方面的体验的良好代理。
大多数用户并不关心您的网站完全加载每个脚本和元素需要多长时间。相反,他们关心他们需要多长时间才能开始从您的网站获得价值。
最大的内容绘制通过查看加载主要内容需要多长时间来衡量“价值”时刻。
如果您优化您的网站以实现快速的最大内容绘制时间,您可以非常自信地为用户提供了您网站上的可靠体验,至少在性能方面(您还需要客户友好型设计和良好的可用性).
当然,这并不意味着您应该忽略其他性能指标。我们总是推荐全面了解您网站的性能和瓶颈,这就是我们创建自己的原因应用程序性能监控 (APM) 工具如果您使用的是 Kinsta 托管,这是免费提供的 –金斯塔 APM.
搜索引擎优化
在搜索引擎优化前面,最大的内容绘制是谷歌核心网络指标三重的一部分,谷歌开始使用它作为搜索引擎优化排名因素在其 2022 年页面体验算法更新中。
这意味着,“最大内容绘制”时间不佳可能会拖累您网站在 Google 搜索结果中的表现。
虽然其他因素如内容质量/相关性反向链接仍然在以下方面发挥着更大的作用您的网站排名,重要的是要优化您网站的最大内容绘制时间,以确保您从 SEO 工作中获得最大收益。
什么会影响最大的内容绘画分数?
两种“主要”类型的问题可能会影响页面的最大内容绘制时间:
- 服务器使用初始 HTML 文档进行响应需要多长时间。
- 加载实际 LCP 资源所需的时间。
第一类问题涉及服务器响应时间,也称为到第一个字节的时间 (TTFB).在用户的浏览器考虑加载主要内容之前,它首先需要从服务器获得响应。
以下是影响此问题的一些常见问题:
- 不使用页面缓存 – 不使用页面缓存会强制服务器在响应 HTML 文档之前执行更多“工作”。
- 慢速托管 – 无论您做什么,慢速托管服务提供商将始终具有较慢的 TTFB。
- 不使用 CDN – 内容分发网络 (CDN)可以通过提供来自其全球网络的页面来加快 TTFB 的速度,而不是要求用户从您网站的源服务器下载它们。
在您网站的服务器交付初始 HTML 文档后,在加载实际的主要内容元素时可能会有进一步的瓶颈。
以下是影响此问题的一些常见问题:
- 渲染阻塞 JavaScript 或 CSS(或一般未优化/不必要的代码)——如果用户的浏览器需要下载和/或处理不必要的 JavaScript 或 CSS,然后才能加载主元素,这会减慢您的 LCP 速度。
- 未优化的图像 – 如果 LCP 元素是图像,使用未优化的图像会减慢您的时间,因为较大的图像需要更长的时间来下载。
- 未优化的字体加载 – 如果 LCP 元素是文本,则以未优化的方式加载自定义字体可能会使该文本显示时间更长。
- 未压缩的文件 – 如果您不使用 Gzip 或 Brotli 等压缩技术,这将使用户的浏览器下载您网站的文件需要更长的时间。
根据您的站点,您可能会在这两个区域或仅其中一个区域遇到瓶颈。您将在本文后面学习如何解决所有这些问题。
什么是好的最大内容绘画时间?
谷歌将“良好”的最大内容绘制时间定义为2.5秒以下。
如果您网页的最大内容绘制时间在 2.5 到 4.0 秒之间,Google 会将其归类为“需要改进”。如果您的页面时间超过 4.0 秒,Google 会将其定义为“差”。
这是谷歌的一张图片,直观地显示了这一点:

如何测量最大的内容绘画:最佳LCP测试工具
有许多可用于测试网站性能的工具对于最大的内容绘制 – 让我们来看看一些最有用的…
页面速度洞察
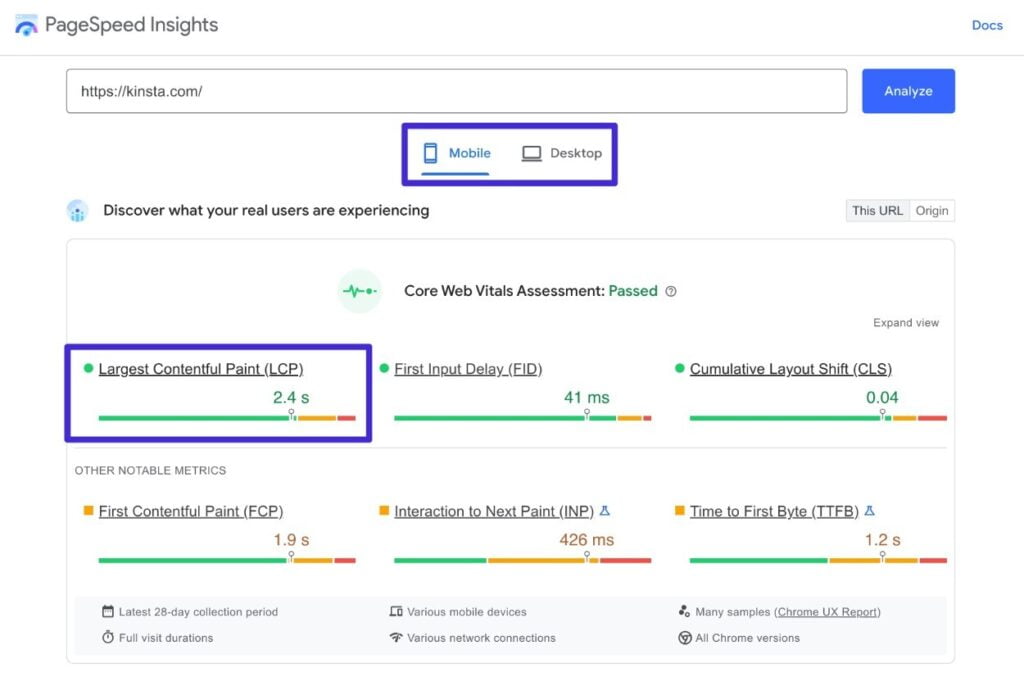
页面速度洞察是评估最大内容绘制的最佳工具之一,因为它提供了四个有用的信息:
- 您可以从 Chrome UX 报告中查看您网站与真实用户的最大内容绘制时间(如果您的网站有足够的流量包含在报告中)。
- 您可以运行模拟测试来查看站点的性能。
- Google 会告诉您它用于测试的实际 LCP 元素,让您知道要优化的元素。
- Google 将提供有关如何缩短 LCP 时间的建议。
以下是使用它的方法:
- 转到PageSpeed Insights网站.
- 输入要测试的网页的网址。
- 单击分析。
然后,Google将向您显示移动设备和桌面设备的结果 – 请务必同时检查两者。

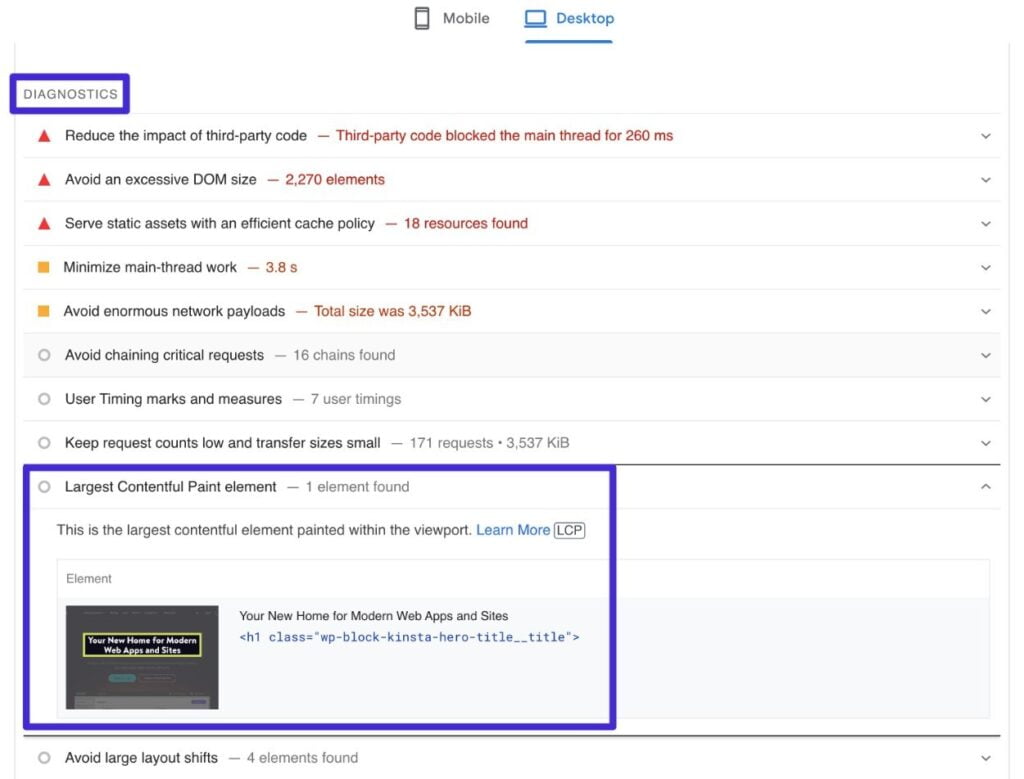
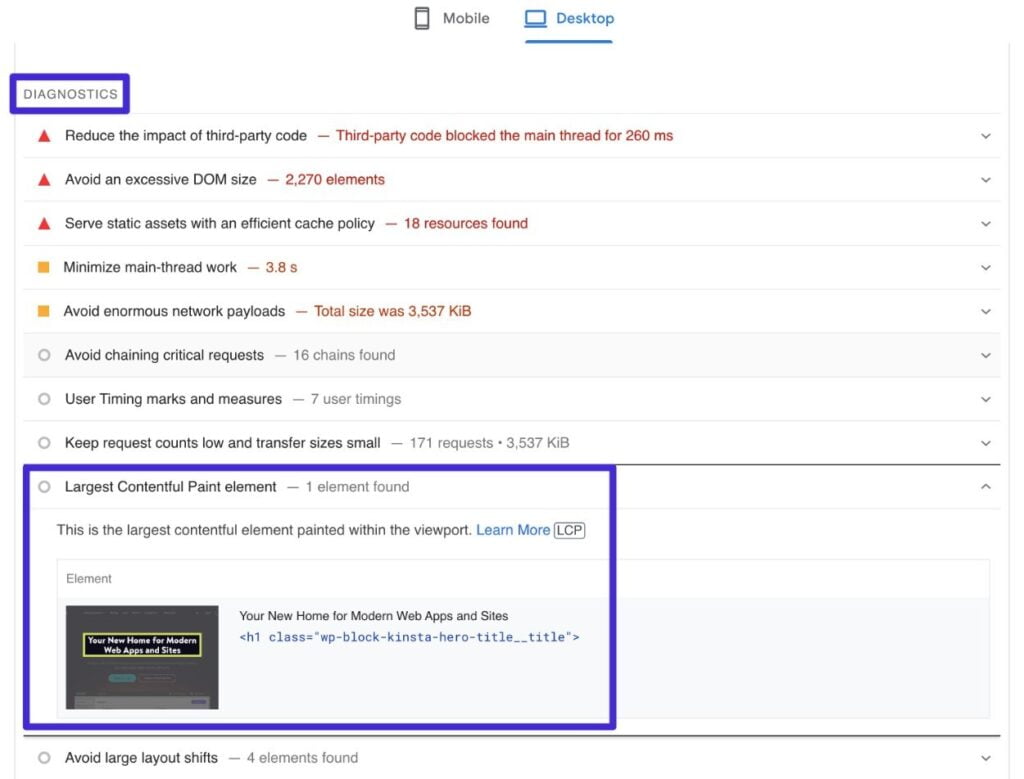
要查找 Google 用于计算 LCP 的主要元素,您可以向下滚动到“诊断”部分,然后展开“最大的内容绘制”元素部分:

同样,请确保同时检查移动设备和桌面设备,因为每个元素的 LCP 元素可能不同。
Chrome 开发者工具
您还可以直接从以下位置测试最大内容绘制时间Chrome 开发者工具使用“性能”选项卡或其灯塔审核功能。我们建议使用“性能”选项卡,因为它为您提供了更多信息。
开始方法如下:
- 打开要测试的页面。
- 打开 Chrome 开发者工具。
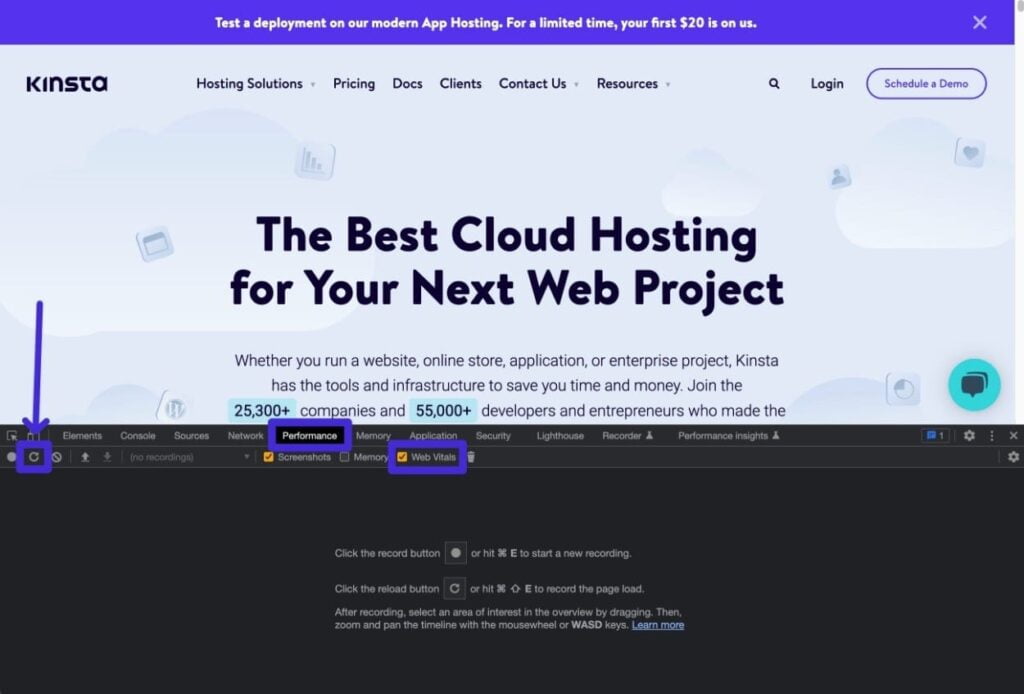
- 转到“性能”选项卡。
- 确保选中“Web 指标”框。
- 单击“重新加载”按钮(如下所述)。

您现在应该看到对网站的完整分析。
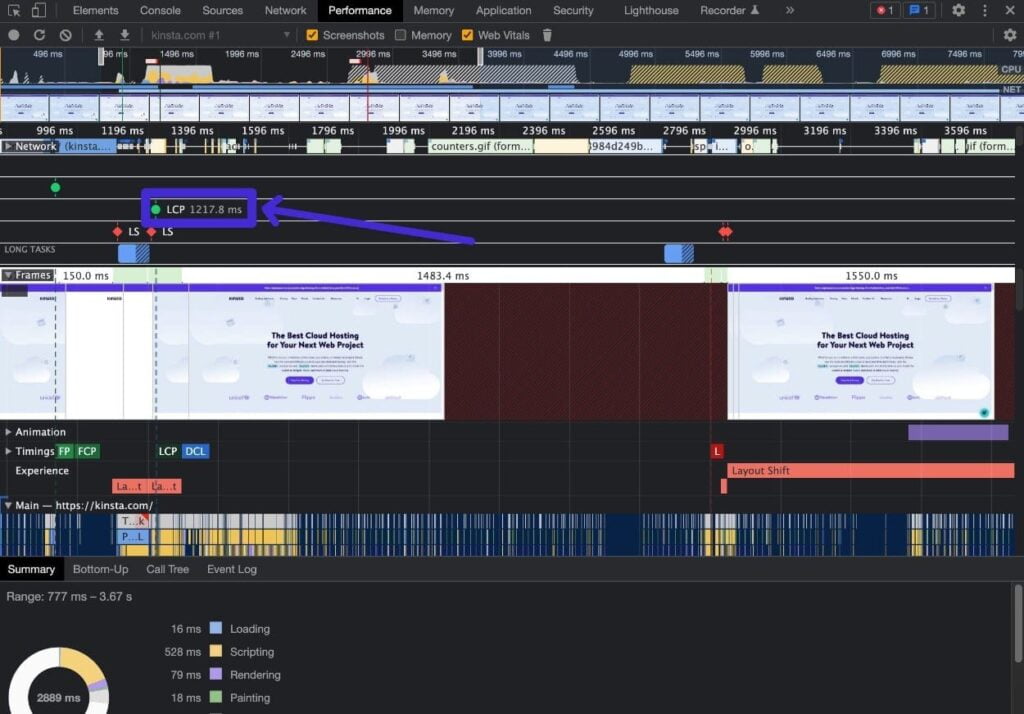
如果将鼠标悬停在“网络”选项卡中的 LCP 上,则可以看到时间:

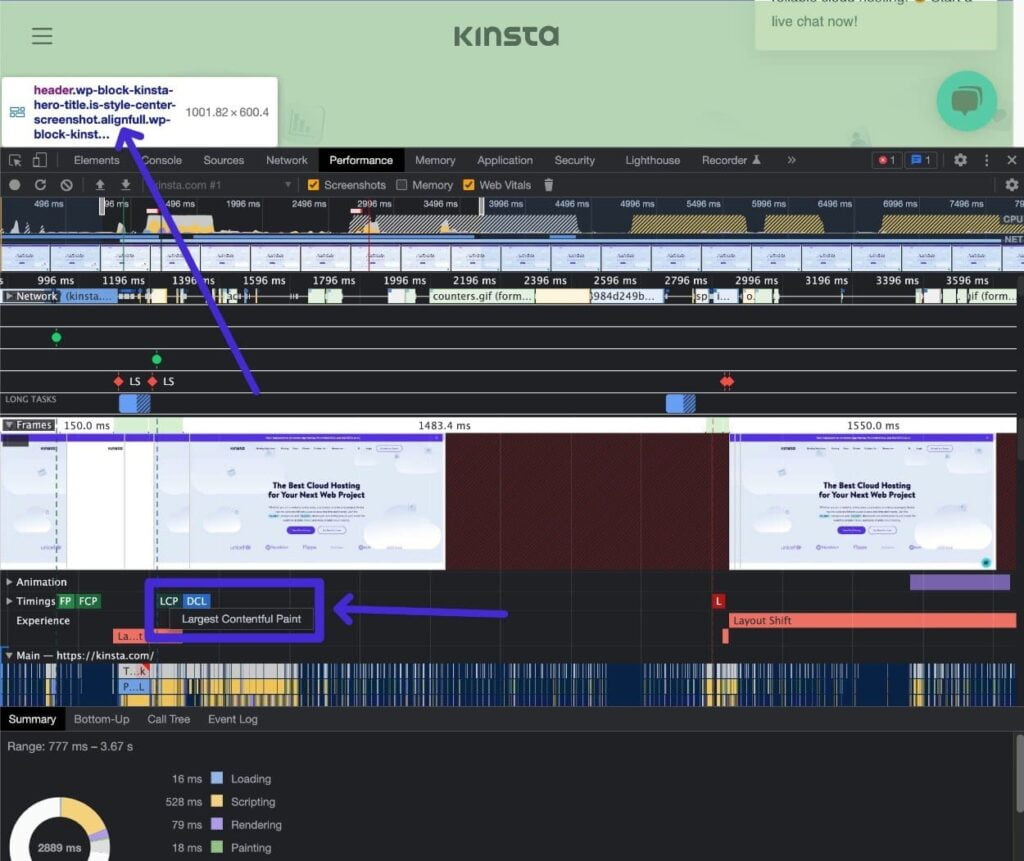
如果你把鼠标悬停在Timings标签的LCP上,你可以看到实际的LCP元素。

Google Search Console
虽然Google Search Console不允许你测试单个页面的Largest Contentful Paint时间,但它对于评估整个网站的性能确实非常有用。
你网站上的每个页面都会有不同的LCP时间,所以你不能只测试你的主页,然后就结束了。
通过谷歌搜索控制台,你可以看到你网站上的每个页面在谷歌的 “好”、”需要改进 “和 “差 “分类中的位置。性能数据来自Chrome用户体验报告,所以它是基于真实的用户数据。
如果你还没有这样做,你首先需要用Google Search Console验证你的网站。
一旦你这样做了,下面是如何访问LCP报告。
- 打开谷歌搜索控制台中你的网站
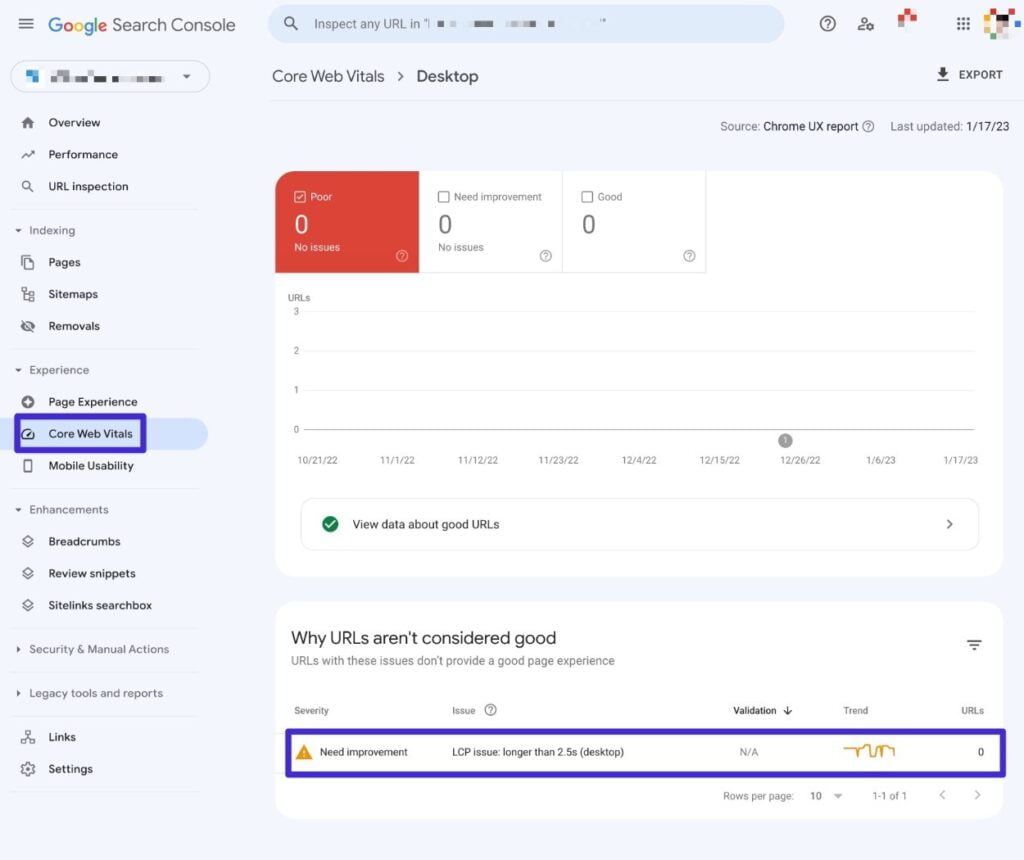
- 在 “经验 “选项卡下进入 “核心网络生命力”。
- 点击移动或桌面图表旁边的 “打开报告”。
- 在 “为什么URLs不被认为是好的 “部分寻找任何问题。如果你点击该问题,你可以看到更多关于哪些URL造成问题的信息。
*确保同时检查台式机和移动设备的结果,因为两者的数据可能不同。

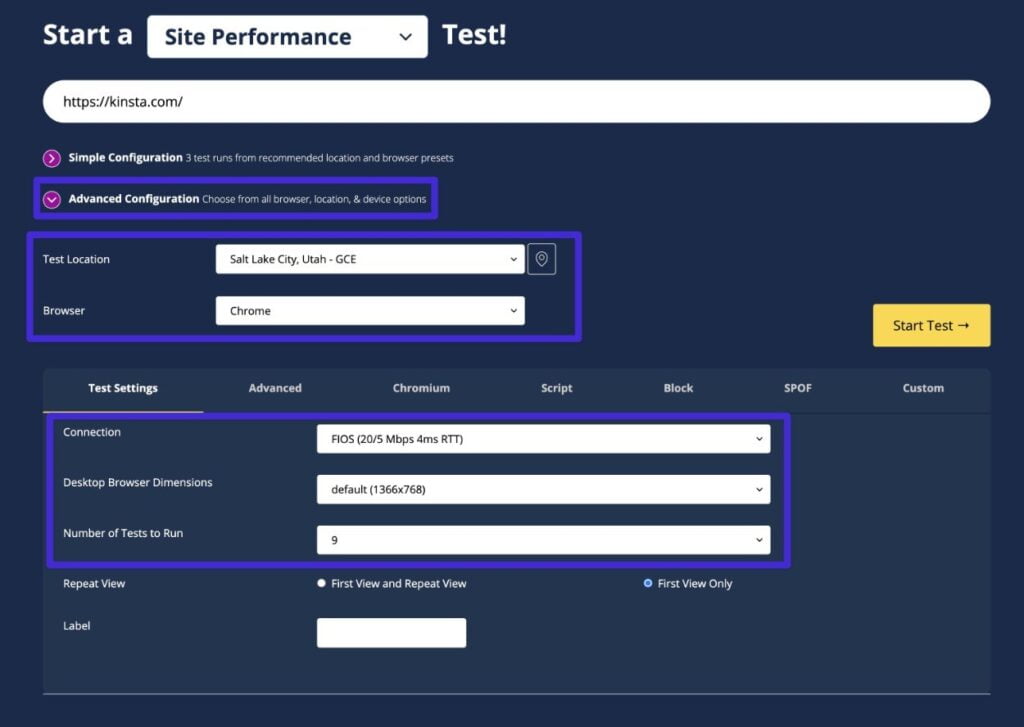
WebPageTest
WebPageTest是运行模拟性能测试的另一个方便的选择。
与PageSpeed Insights不同,WebPageTest让你完全定制各种测试指标,如测试地点、连接速度、设备等。这是使用它比其他工具的主要好处–它让你有更多选项来配置测试。
下面是如何运行测试。
- 到 WebPageTest.
- 添加你要测试的页面URL。
- 展开高级配置选项,全面配置你的测试。

在结果页面,你会看到LCP数据,以及大量其他性能指标(包括瀑布分析)。
如何找到最大的内容丰富的绘制元素
如果你想提高Largest Contentful Paint,确切地知道谷歌是用哪种元素来计算你的LCP时间,会非常有帮助。
例如,如果你知道谷歌使用你的hero图像作为你主页上的LCP元素,你就知道,如果你想提高你主页的LCP时间,你需要想办法尽快提供该hero图像。
正如我们前面提到的,你可以使用PageSpeed Insights或Chrome开发者工具找到你的Largest Contentful Paint元素。

请确保同时检查移动和桌面的结果,因为你的LCP元素在不同的设备上可能是不同的。
如何在WordPress(或其他平台)中改进最大的Contentful Paint?
现在你知道了关于Largest Contentful Paint的所有情况,让我们进入一些可操作的提示,如何在WordPress中改进Largest Contentful Paint。
虽然我们将把重点放在WordPress的这些技巧上,但所有的技巧都是通用的,适用于其他类型的网站。
设置缓存以提高服务器响应时间
缓存可以改善服务器的响应时间,因为它减少了你的服务器在向访问者的浏览器提供完整的HTML文档之前所需要做的处理工作。
如果你在其他地方托管,你可以使用WP Super Cache这样的免费插件或WP Rocket这样的付费插件在你的网站上启用缓存。
升级到更快的WordPress主机
虽然这个清单上的所有战术都可以帮助你提高你的LCP时间,但也不能拐弯抹角。
如果你使用慢的、未优化的WordPress主机,你的LCP时间总是会被你的主机的质量所限制。
你也许可以把事情做得更好一些,但如果你的主机很慢,你总是很难达到2.5秒以下的LCP时间。
如果你想用最简单的方法来改善你的Largest Contentful Paint时间,你可以将你的网站迁移到性能更强的主机上
这意味着你可以专注于发展你的网站,而不是乱七八糟地优化Largest Contentful Paint次数。
如果你还在犹豫不决–先试试这个清单上的其他提示。但是,如果你在做了这个清单上的所有事情之后仍然在挣扎,你可能只是需要更好的主机。
使用内容交付网络(CDN)。
如果没有CDN,你网站的所有访问者都需要从你的主机服务器上下载页面的HTML和静态资产。
如果你的访问者位于你的服务器附近,这通常不是一个问题。但是,如果你的访问者分布在世界各地,由于访问者和你的网站服务器之间的物理距离,这可能会减慢你的网站。
有了CDN,你可以将你网站的静态资产(甚至是你网站的成品HTML页面)分发到CDN的全球网络。这样,访问者就可以从CDN的最近位置下载文件,速度会快很多。
如果你在其他地方托管,你可以使用流行的CDN服务,如KeyCDN、Bunny、StackPath等,为你网站的静态资产设置CDN。
避免渲染阻塞的JavaScript(推迟或删除)。
阻止渲染的JavaScript是指在你的主LCP元素之前加载的JavaScript,尽管当时不需要它。
通过延迟加载LCP元素,它将减慢你的LCP加载时间。
为了解决这个问题,有几个策略可以实施。
- 如果可能的话,删除不必要的JavaScript。
- 推迟JavaScript,这样它就不会阻碍你网站主要元素的加载。
- 延迟JavaScript,直到用户与你的网站进行互动。
对大多数人来说,实现这一功能的最简单方法是通过Autoptimize或WP Rocket等插件。
避免渲染阻塞的CSS,优化CSS交付
正如未经优化的JavaScript会拖慢你的网站一样,未经优化的CSS也会造成同样的后果。
从本质上讲,你想尽可能少地加载CSS。对于你需要加载的CSS,你希望以最佳方式加载它。通常情况下,这意味着你要尽早加载重要的CSS,而将非关键的CSS推迟到加载过程的后期。
如果你不是开发人员,实现这一目标的最简单方法是使用Perfmatters、WP Rocket或FlyingPress等性能优化插件。
例如,WP Rocket提供了内置功能,可以逐页删除未使用的CSS,并以最佳方式提供CSS。
简化你的HTML、CSS和JavaScript
除了上述的代码优化技术外,你还需要对你的网站的HTML、CSS和JavaScript进行最小化。
从本质上讲,这从你的网站代码中删除了不必要的字符和空白空间,以缩小其大小。
你可以使用像Autoptimize这样的免费插件来简化你的代码,或者使用Perfmatters、WP Rocket或FlyingPress这样的高级综合插件。
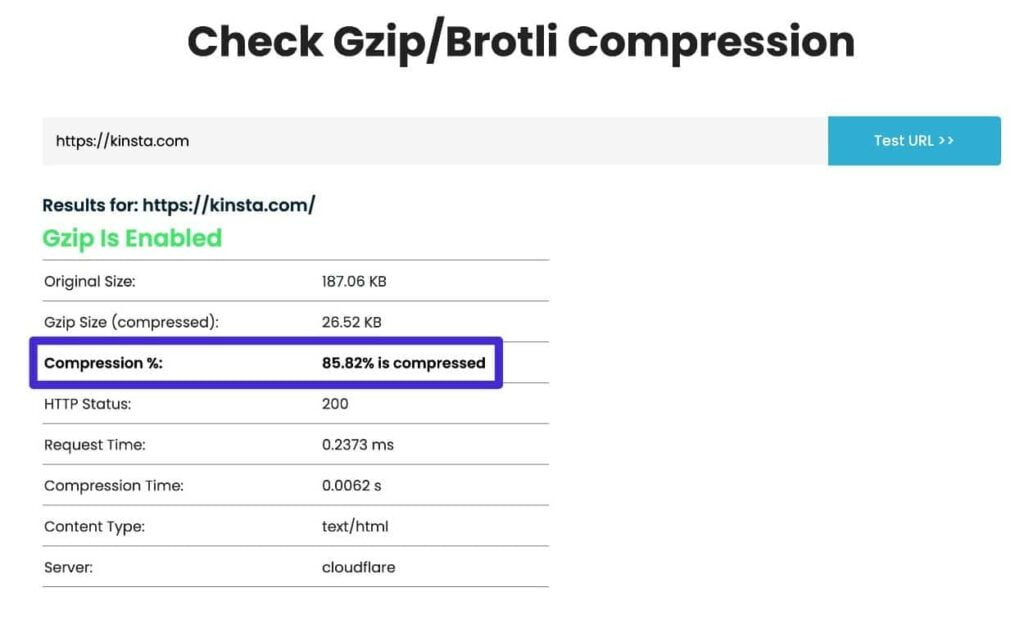
使用服务器级别的压缩(Gzip或Brotli)。
服务器级压缩让你使用Gzip或Brotli等技术缩小网站的文件大小。

你可以使用GiftOfSpeed的这个免费工具来检查你的网站是否启用了Gzip或Brotli。
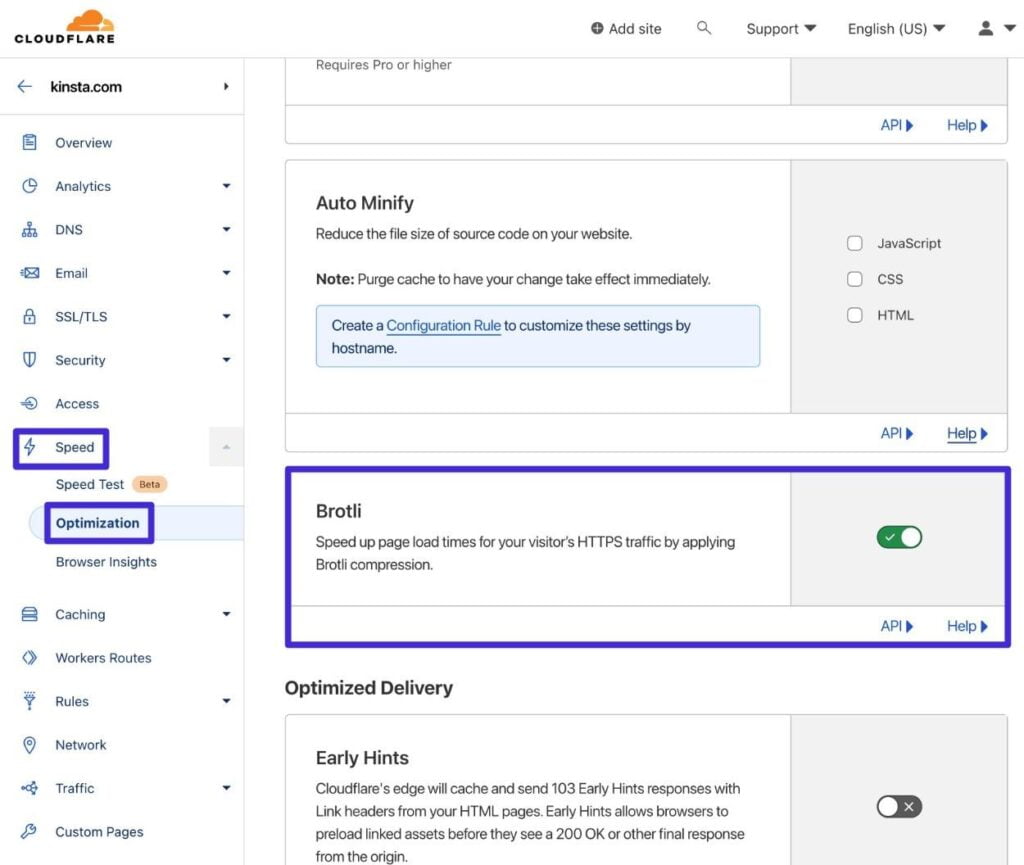
如果你使用Cloudflare为你的网站内容提供服务,Cloudflare也有一个内置设置来启用Brotli压缩。
- 在 Cloudflare 仪表板中打开您的网站。
- 转到侧栏菜单中的速度→优化。
- 启用Brotli开关。

压缩和调整图像大小
如果你的LCP元素是一张图片,想办法减少该图片文件的大小将减少用户的浏览器下载图片的时间(从而加快你的LCP时间)。
为了减少图片的大小,你应该把图片的大小调整到你实际使用的尺寸,用有损或无损压缩法进行压缩,并以优化的格式(如WebP)提供。
这种方法只是一般的性能优化最佳做法–它不是专门针对最大的Contentful Paint。
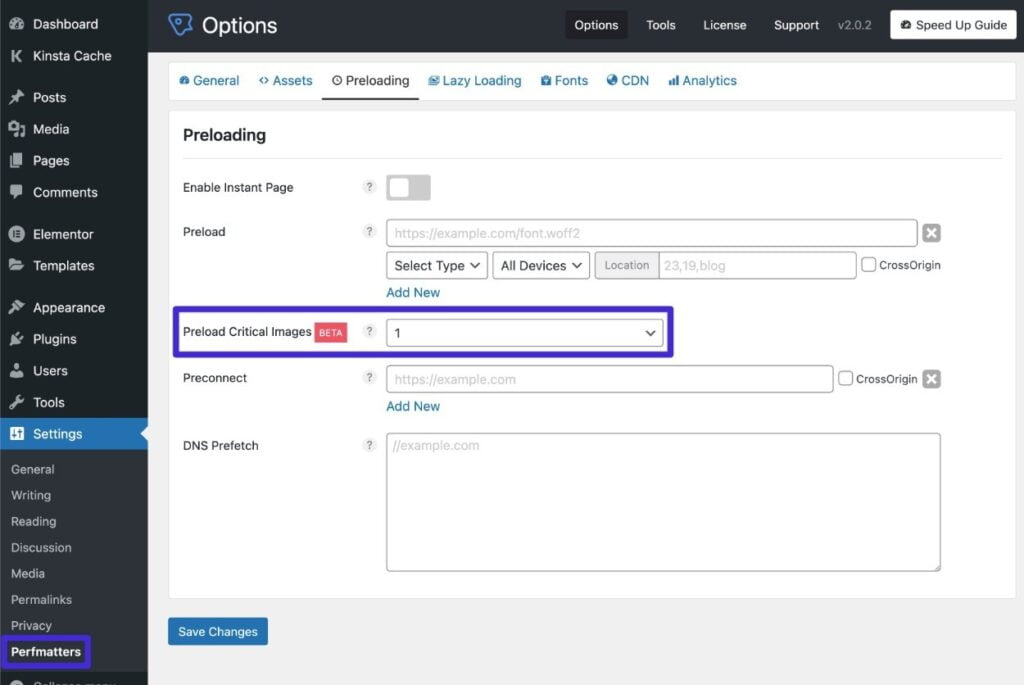
预装最大内容的绘制图像
如果你的LCP元素是一个图像,另一个改善LCP的策略是预装最大的内容丰富的油漆图像。这就是为什么你可能会在PageSpeed Insights中看到 “预装最大内容的绘画图像 “这样的建议。
通过预加载,你可以告诉用户的浏览器优先下载某些资源,例如作为你网站LCP元素的特定图像。
预加载LCP图片的最非技术性的方法是使用像Perfmatters这样的插件,它提供了一个专门的预加载关键图片功能。你所需要做的就是指定要预载多少张图片–我们建议只从一张开始,因为预载太多的资产会产生负面影响。

在WordPress.org也有一些免费的插件来实现这一点,如WPZOOM的预加载特色图片插件,以及其他高级插件,如FlyingPress。
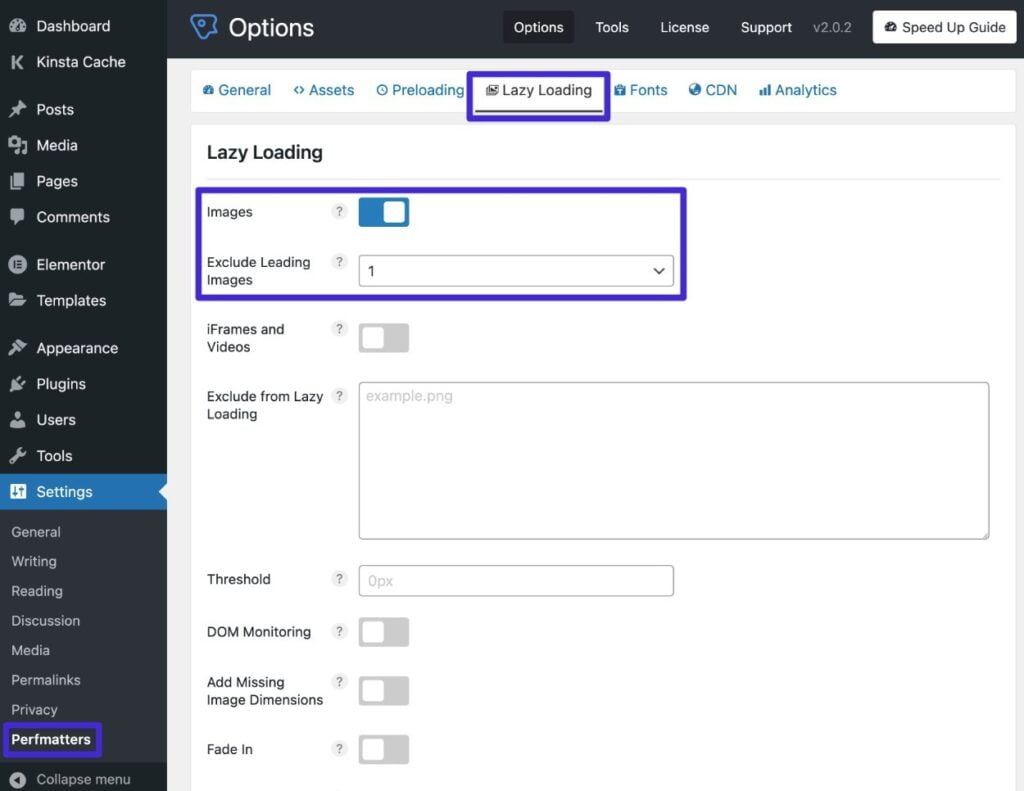
检查懒惰加载问题
另一个可能触发PageSpeed Insights中 “预加载最大内容的绘画图像 “信息的问题是你的WordPress网站如何懒惰地加载图像的问题。
或者,这也会在PageSpeed Insights中触发 “最大的Contentful Paint图片被懒惰地加载 “的警告。
懒惰加载让你通过等待加载某些资源(如图片),直到用户开始与你的网站互动,来加快你的网站的初始加载时间。
虽然这通常是一件好事,但如果你的网站试图懒惰地加载作为你的LCP元素的图像,它可能会减慢你的LCP时间。出于这个原因,你要确保你的网站没有懒惰地加载任何在初始窗口可见的图像。
如果你使用WordPress在5.5版本中引入的本地浏览器懒惰加载功能,你应该不会遇到这个问题,因为从WordPress 5.9版本开始,WordPress已经自动排除了第一个内容中的图片。
如果你想排除超过第一张图片,你可以使用wp_omit_loading_attr_threshold函数(但大多数人不需要在这里做什么)。
但是,如果你使用的是一个由JavaScript驱动的懒惰加载插件,你可能需要在插件的设置中手动设置这种排除。例如,Perfmatters插件包括一个选项,让你从懒惰加载中排除第一个 “X “图片。

如果你的懒人加载插件不允许你设置这种类型的排除,你可以切换到一个不同的插件。
用Font-Display优化字体加载。可选的
如果你的LCP元素是文本,你的网站的字体加载过程可能会延迟文本的出现,这将减慢你的LCP时间。
通常情况下,这种情况发生在使用自定义字体时。如果你的网站被配置为在加载自定义字体后才渲染任何文本,那么如果自定义字体文件需要很长时间来加载,这将会使事情变得缓慢。
你可以用这个来修复: Font-Display: Optional CSS descriptor.
这告诉浏览器,如果自定义字体在一个小窗口内(通常在100毫秒或更短的时间内)无法加载,则使用一个后备字体。
用通俗的话说,这基本上意味着浏览器应该给自定义字体一个机会来加载。但是,如果自定义字体的加载速度不够快,浏览器就应该使用一个后备系统字体,以避免进一步延迟内容。
另外,你也可以使用Font-Display:Swap,它可以立即加载后备字体,然后在加载自定义字体后 “交换 “到自定义字体。然而,如果字体的大小不同,这种方法可能会导致累积布局转移的问题,所以你要小心。
除非您的自定义字体对于您的网站设计来说是绝对必要的,否则使用Font-Display。从Core Web Vitals的角度来看,通常是最好的选择。
如果你愿意直接使用CSS,你可以在你的子主题的样式表中手动编辑Font-Display属性。
如果你不想使用CSS,你也可以找到插件来帮助你做这件事,尽管它们中的大多数都专注于为谷歌字体进行优化。
Asset CleanUp – 支持免费的谷歌字体,专业版则支持自定义的本地字体。
Perfmatters – 为谷歌字体提供一个功能。
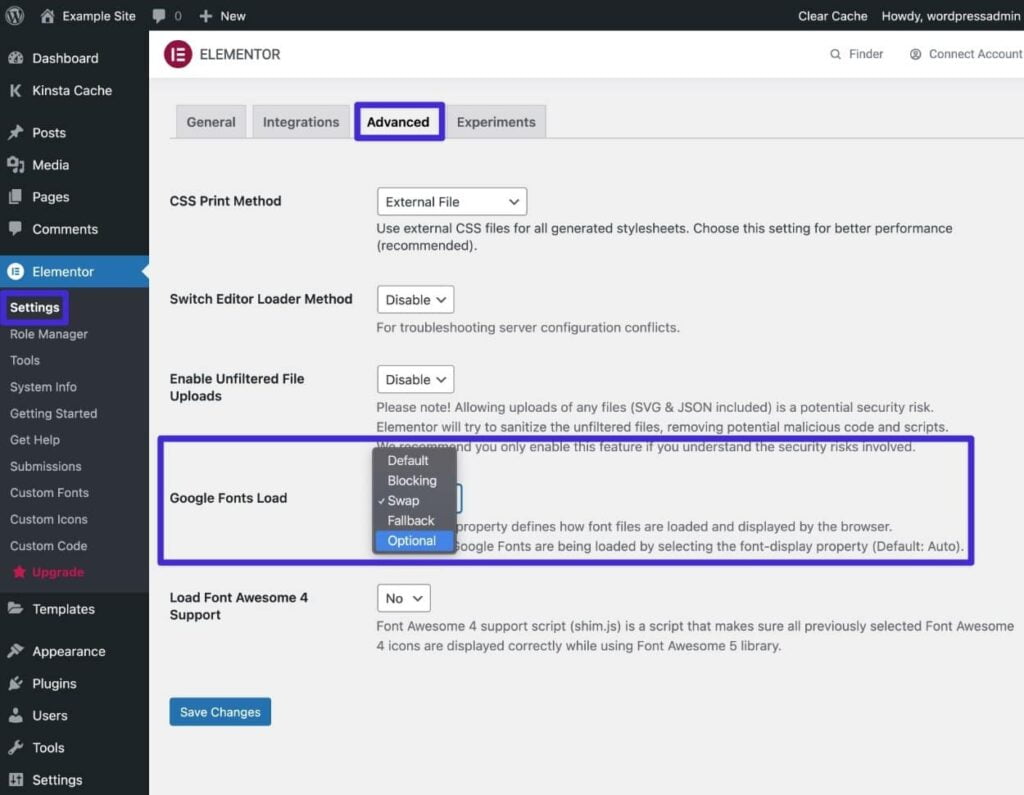
如果你使用 Elementor 设计你的网站,Elementor 也包括一个内置选项,让你对用 Elementor 创建的页面使用这个功能。
转到 Elementor → 设置。
打开 “高级 “选项卡。
将谷歌字体加载下拉选项设为可选。