
你已经学习和使用WordPress很长时间,现在,你打算更进一步: 构建自己的插件。 别担心,这并不像听起来那么可怕! ;
无论您是想解决网站上的某个具体问题,还是灵活运用您的编码技能,本分步指南如何创建 WordPress 插件都将带您一步步完成整个过程;
目录
步骤 1. 创建插件前的先决条件
在开始编写您的第一个 WordPress 插件之前,让我们来确保您已经具备了为成功做好准备所需的一切。
基本要求
为 WordPress 创建插件并不需要您是编码高手,但熟悉以下内容会让您的创建过程更加顺利:
- PHP: 这是 WordPress 的主要编程语言。 如果您会编写基本的 PHP,就可以使用了!
- HTML & CSS:这些将帮助您对插件中任何面向用户的元素进行样式和结构设计。
- WordPress结构:熟悉WordPress管理仪表板,了解主题、插件和钩子将为您节省时间。
但不要紧张! 即使你是新手,也有很多资源可以帮助你掌握这些技能。
你需要的工具
您还需要合适的工具来编码、测试和调试您的插件。 以下是一份快速清单:
- 本地开发环境。 将其视为您的编码乐园,您可以在此测试您的插件,而不会影响实时网站。 XAMPP, WAMP, 或 Local by Flywheel 等工具都是设置本地 WordPress 安装的好帮手。
- WordPress 测试网站。 这可以是您的本地设置或暂存网站。 切勿在您的实时网站上测试新插件(相信我,这是您不希望学到的惨痛教训)。
- 一个好的文本编辑器或集成开发环境。 Visual Studio Code、Sublime Text、 或 PHPStorm 都是常用的选项。 选择一个您觉得合适的选项。
- WordPress 插件手册:这是插件开发的官方指南。 它涵盖了从基本钩子到高级 API 集成的所有内容。
第 2 步 创建插件文件夹
是时候开始工作了–创建插件的框架。 这是插件的地基。
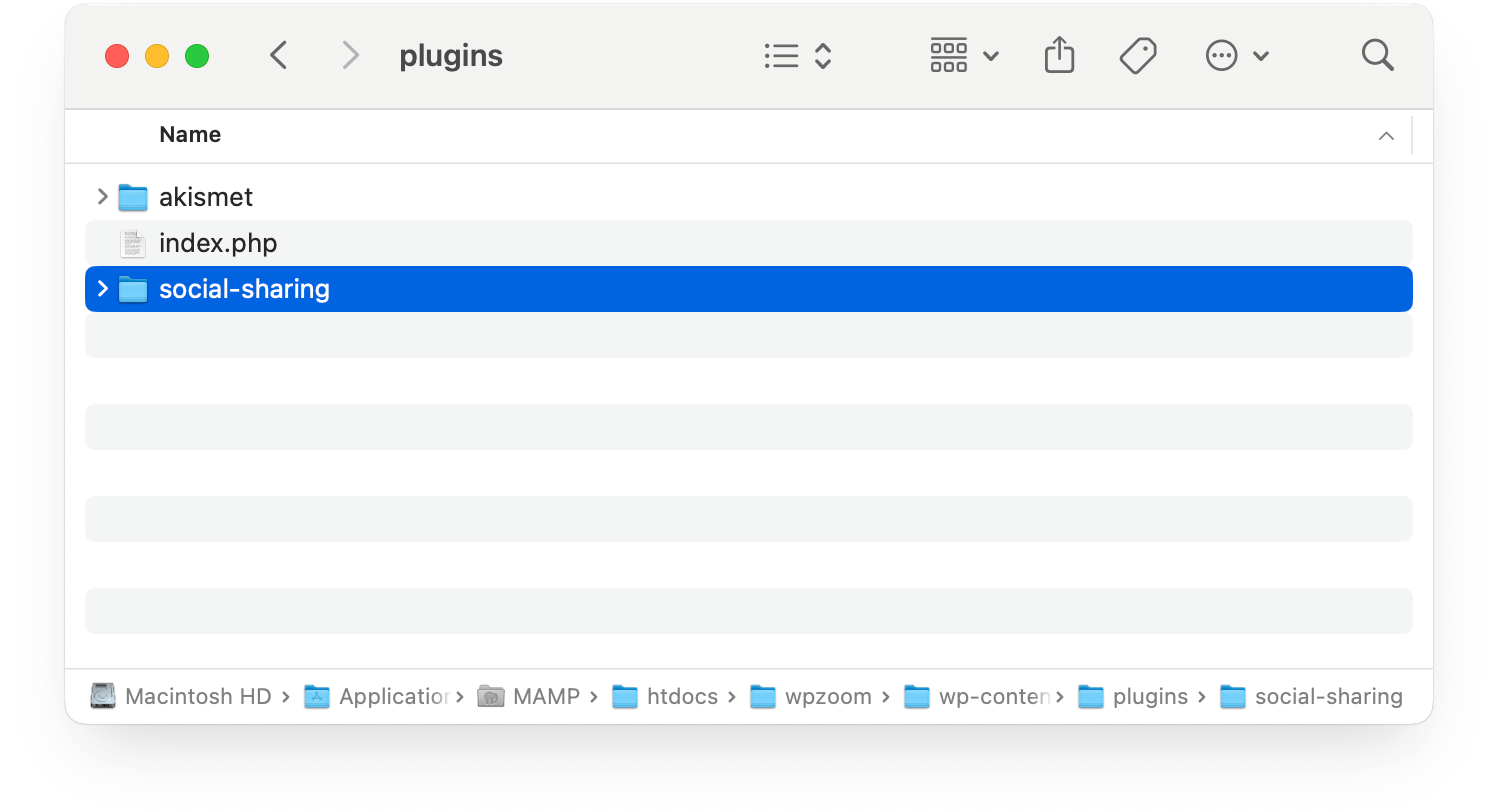
每个插件都有自己的专用文件夹。 下面介绍如何创建一个:
- 导航至 WordPress 安装目录。
- 打开 wp-content/plugins 文件夹。
- 创建一个新文件夹,并为其命名一个反映插件用途的唯一名称。 例如,如果您正在构建一个社交分享插件,您可以将其命名为 social-sharing.

专业提示:使用小写字母,并使用连字符分隔单词。 这样可以保持整洁和专业!
第 3 步:创建主插件文件
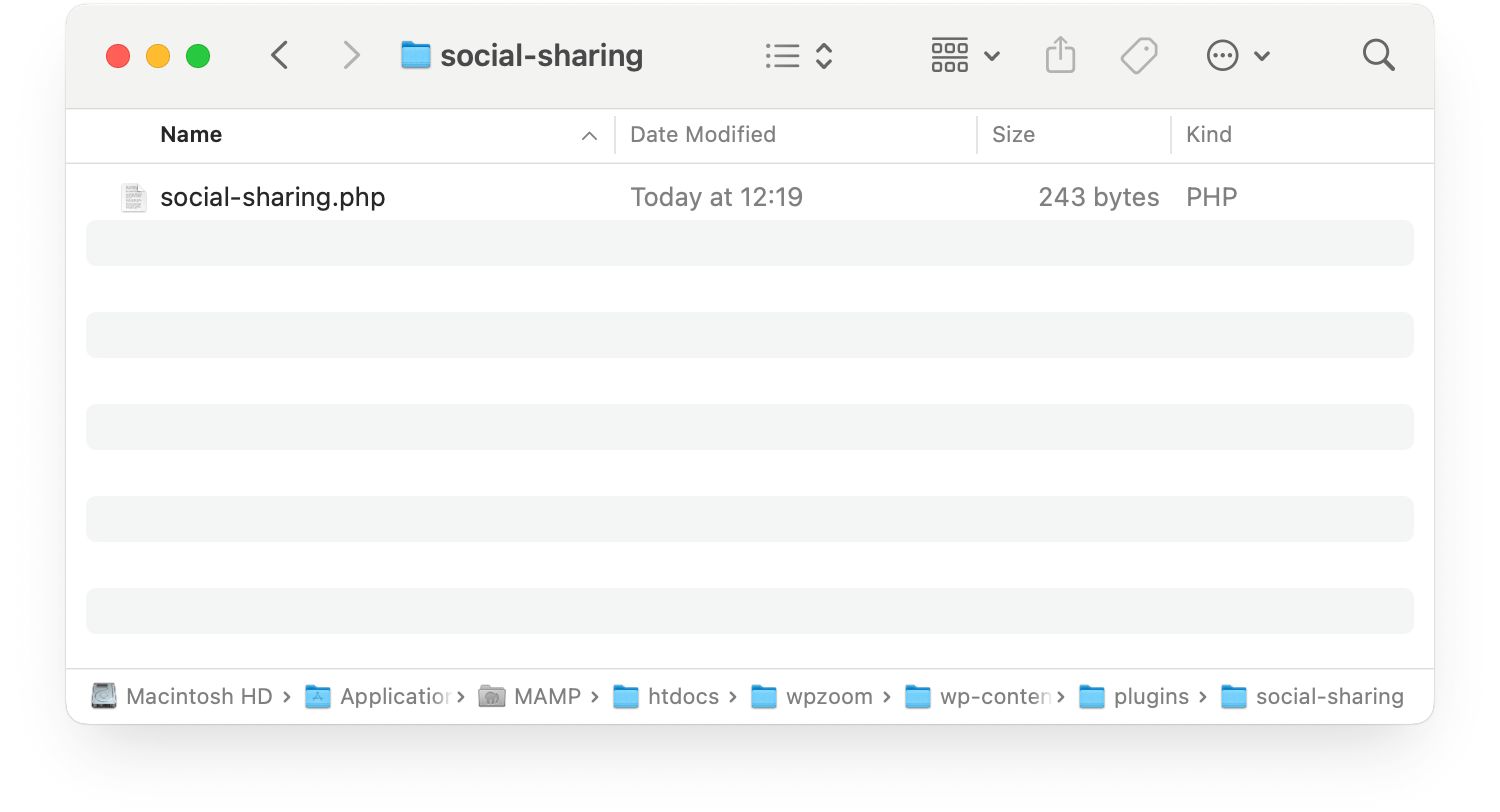
接下来,让我们添加为插件提供动力的主文件。
1. 在新文件夹中,创建一个与文件夹名称相同的 PHP 文件。 例如,如果文件夹名为 社交分享,文件应为 社交分享.php。

2. 在文本编辑器中打开文件,添加插件头。 这将告诉 WordPress 有关您插件的基本细节。 下面是一个例子:
<?php
/**
* Plugin Name: Social Sharing
* Plugin URI: https://yourwebsite.com
* Description: A simple plugin to add social sharing buttons to your posts.
* Version: 1.0
* Author: Your Name
* Author URI: https://yourwebsite.com
* License: GPL2
*/
?>保存您的文件并庆祝一下–您已经迈出了创建 WordPress 插件的第一步! 🎉
步骤 4. 激活插件
现在,让我们来看看你的插件是如何运行的(虽然现在你的插件是空的)。
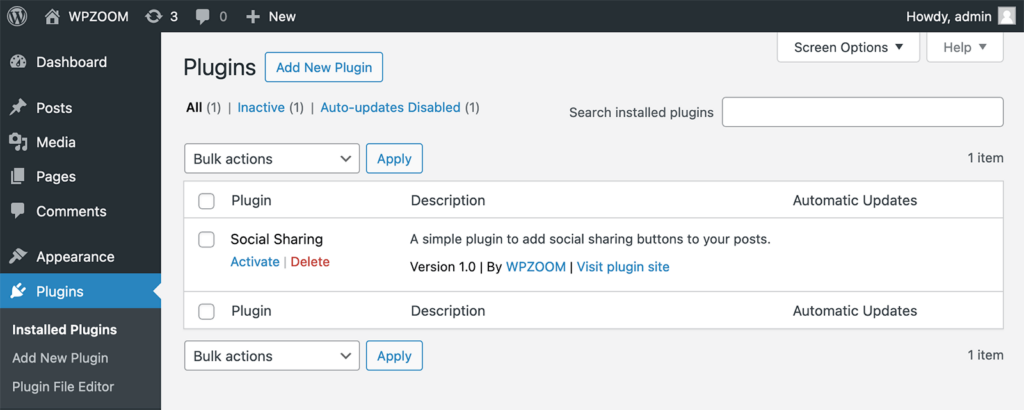
- 前往 WordPress 仪表板。
- 转到 Plugins > Installed Plugins。
- 在列表中找到您的插件,然后单击激活。

成功! 你的插件上线了;
它现在什么也做不了,但您已经成功设置了框架;
第 5 步:添加基本功能
是时候让您的插件做点什么了! 您将通过编写简单的代码为插件添加基本功能。
WordPress 自定义插件的基本功能是指插件激活时执行的初始功能或操作。
每个功能都以 PHP 中的函数开始。 函数允许你封装插件执行的逻辑;
下面是一个如何在 WordPress 网站页脚添加自定义信息的简单示例:
1. 打开插件的主文件(social-sharing.php 或类似文件)。
2. 添加此代码:
<?php
// Hook to display a custom footer message
function add_custom_footer_message() {
echo '<p>Thank you for visiting my website!</p>';
}
add_action('wp_footer', 'add_custom_footer_message');
?>解释:
- add_custom_footer_message(): 此函数包含要添加的 HTML。
- add_action(‘wp_footer’, ‘add_custom_footer_message’): add_action 函数将您的自定义函数连接到 WordPress 的 wp_footer 操作,该操作在加载页脚时运行。
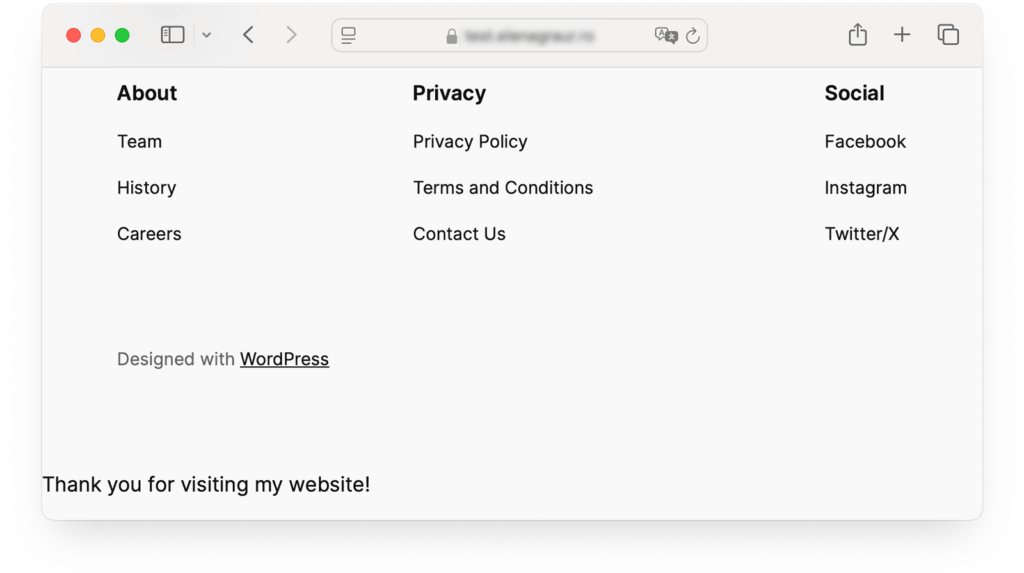
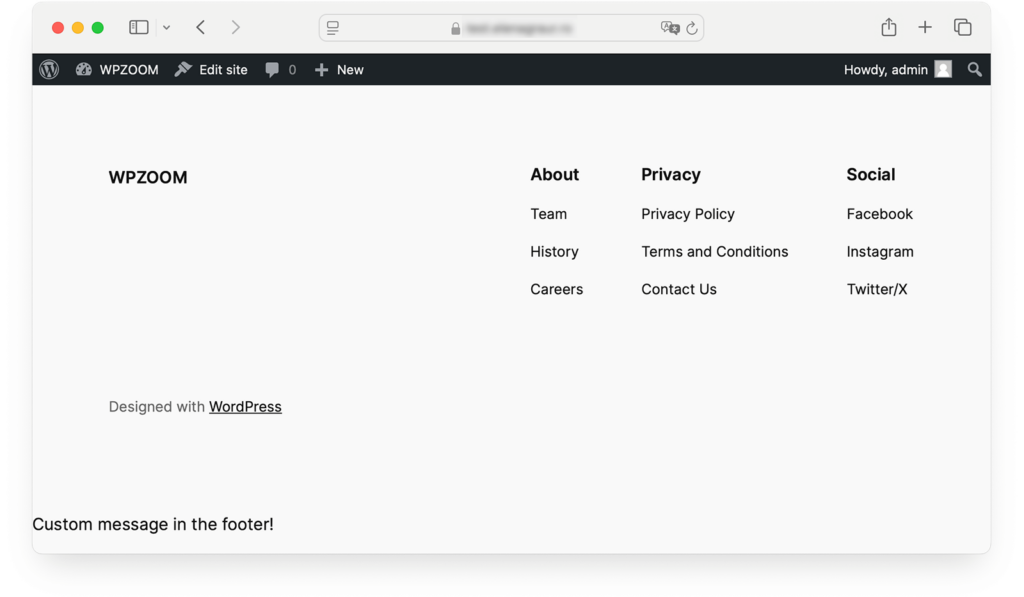
3. 保存文件,刷新网站,然后滚动到页脚;

好了! 您的自定义消息就会出现。
这只是一个简单的示例,但在开发 WordPress 插件时,您可以使用钩子执行更多操作,例如添加样式、脚本,甚至创建自定义功能。
什么是 “钩子 “以及 “钩子 “为何重要
钩子是 WordPress 中最强大的功能之一。 它们允许您 “挂钩 “WordPress的核心功能,并在特定位置执行您的自定义代码。 这意味着您可以在不修改 WordPress 核心文件的情况下修改网站或为网站添加新功能。
钩子主要有两种类型:
- 动作钩子:这些钩子可让您在 WordPress 执行过程中的特定点添加功能。 例如,使用 wp_footer 动作钩子,您可以在网站页脚插入自定义内容或脚本。
- Filter Hooks(过滤钩子):这些钩子允许您在显示或处理现有数据之前对其进行修改。 例如,您可以使用过滤钩子来更改特定 WordPress 消息的文本。
钩子是一种灵活的工具,可以让您完全控制 WordPress 的行为方式,因此是任何插件开发的重要组成部分。
第六步:添加管理页面
大多数插件都有一个管理员页面,用户可以在这里调整设置。 让我们为您的插件创建一个基本设置页面:
1. 在插件主文件中添加以下代码:
<?php
// Add a menu item for the plugin
function social_sharing_add_admin_menu() {
add_menu_page(
'Social Sharing Settings', // Page title
'Social Sharing', // Menu title
'manage_options', // Capability
'social-sharing', // Menu slug
'social_sharing_settings_page' // Callback function
);
}
add_action('admin_menu', 'social_sharing_add_admin_menu');
// Create the settings page content
function social_sharing_settings_page() {
echo '<h1>Social Sharing Settings</h1>';
echo '<p>Welcome to the settings page! Customize your plugin here.</p>';
}
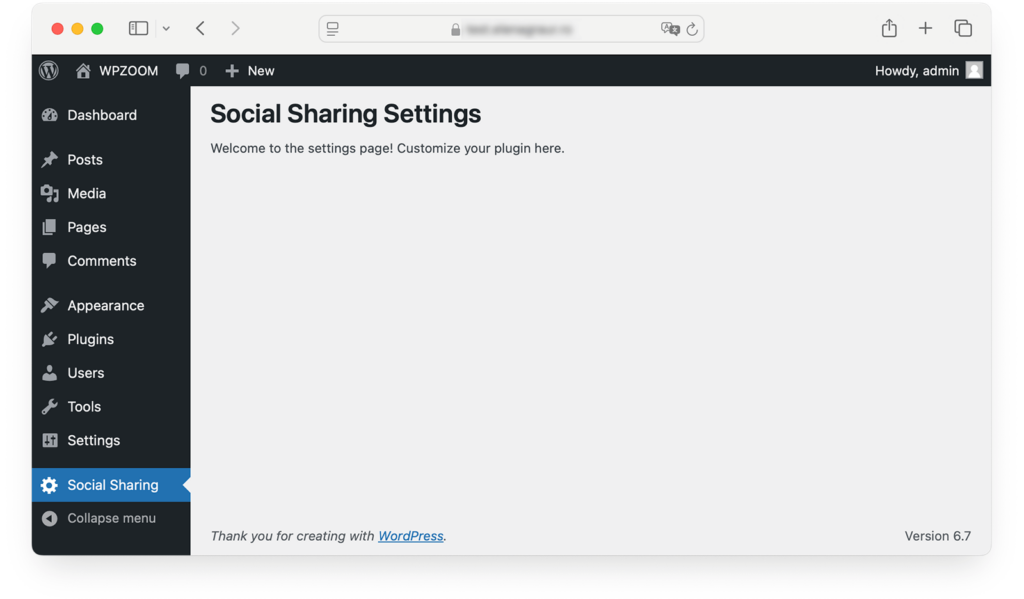
?>2. 刷新 WordPress 管理仪表板;

您将看到一个名为 Social Sharing 的新菜单项。 点击它查看插件的第一个设置页面!
第 7 步:处理插件设置
您需要保存和检索设置,使您的插件具有真正的交互性。 WordPress 的Options API 使这一切变得简单。
快速洞察: 了解 WordPress 选项 API
Options API 是 WordPress 的一项内置功能,允许您保存、检索和更新网站数据库中的数据。 它通常用于插件和主题开发,以存储设置和配置,是创建动态和交互式插件的重要工具。
下面是它的工作原理:
- 保存数据: update_option() 函数可让您保存用户偏好、插件设置或任何自定义数据等信息。 例如,保存用户输入的自定义页脚信息。
- 检索数据: get_option() 函数用于获取已保存的数据,并在插件中显示或使用这些数据。
- 删除数据:如果您不再需要特定的设置,可以使用 delete_option() 函数清理数据库。
使用选项 API 可确保高效、可靠地存储插件设置,而无需直接与数据库交互。 这是一种安全的、WordPress 认可的插件数据管理方式。
以下是如何添加表单以保存设置(例如,自定义页脚信息的文本):
1. 将 social_sharing_settings_page 函数替换为以下内容:
// Create the settings page content
function social_sharing_settings_page() {
if (isset($_POST['footer_text'])) {
update_option('social_sharing_footer_text', sanitize_text_field($_POST['footer_text']));
echo '<div class="updated"><p>Settings saved!</p></div>';
}
$footer_text = get_option('social_sharing_footer_text', 'Thank you for visiting my website!');
echo '<h1>Social Sharing Settings</h1>';
echo '<form method="POST">';
echo '<label for="footer_text">Footer Message:</label>';
echo '<input type="text" id="footer_text" name="footer_text" value="' . esc_attr($footer_text) . '" style="width: 100%; max-width: 400px;">';
echo '<br><br>';
echo '<input type="submit" value="Save Settings" class="button button-primary">';
echo '</form>';
}2. 用以下函数替换现有的 add_custom_footer_message 函数:
<?php
// Hook to display a custom footer message
function add_custom_footer_message() {
// Retrieve the saved message from the database
$footer_message = get_option('social_sharing_footer_text', 'Thank you for visiting my website!');
// Display the message
echo '<p>' . esc_html($footer_message) . '</p>';
}
add_action('wp_footer', 'add_custom_footer_message');
?>在第一个版本中,该函数使用硬编码信息。 但是,当我们引入用户可以保存自定义信息的设置页面时,必须更新该函数,以便从数据库中检索保存的值。
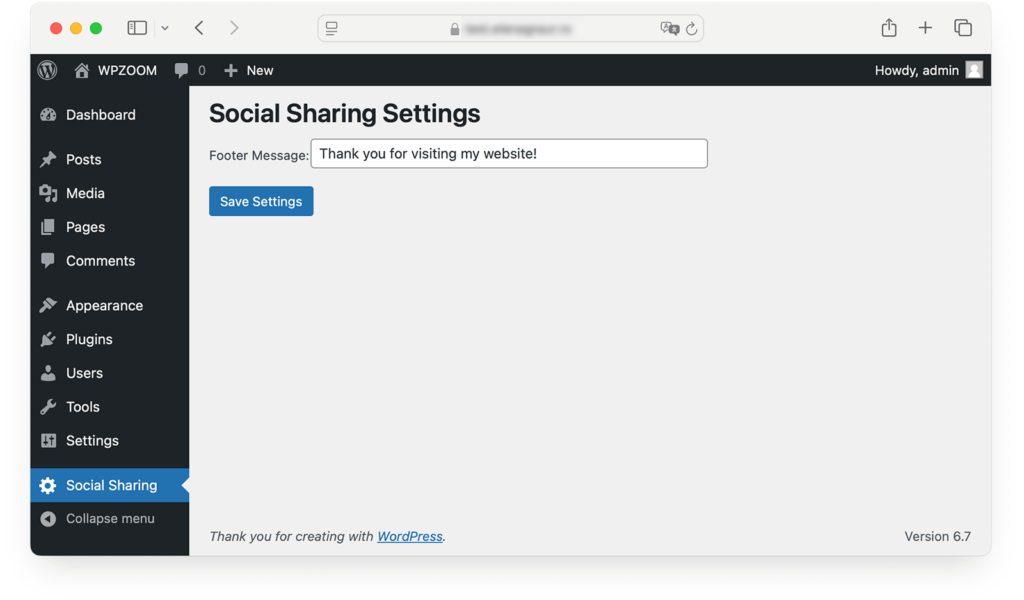
3. 当您访问插件的设置页面时,您将看到一个表单。

输入自定义信息并保存,然后就能看到它出现在网站页脚!

恭喜您! 您刚刚为插件添加了实际功能;
这仅仅是个开始–您可以从这里继续创建更多高级功能;
步骤 8. 测试和调试插件
您的插件已初具雏形,现在是确保其完美运行的时候了。 测试和调试是避免使用您的插件时出现意外问题的关键步骤。
WordPress 有几个内置功能和插件可以帮助跟踪问题。
在 WordPress 中启用调试功能
在wp-config.php文件中添加以下代码:
define('WP_DEBUG', true);
define('WP_DEBUG_LOG', true);这会将任何错误记录到 wp-content 文件夹中的 debug.log 文件中。 您可以查看该文件,找出问题所在。
使用调试插件
Query Monitor 等插件可提供有关插件性能、数据库查询等的实时反馈。 从 WordPress 插件库中安装该插件并开始探索其洞察力。
PHP 错误日志
如果您在本地进行测试,可使用 error_log() 记录自定义信息进行调试。 例如
error_log('Testing: This function is running correctly.');查看服务器的错误日志,查看输出结果。
测试
测试可确保您的插件在不同环境下都能按照预期运行。 下面介绍如何有效地进行测试:
- 测试主题:检查您的插件是否能与各种 WordPress 主题配合使用。 如果主题覆盖了某些功能或样式,有时会出现冲突。
- 测试插件:同时激活其他流行插件。 确保没有兼容性问题或错误。
- 跨浏览器测试:如果您的插件具有前端元素,请在 Chrome、Firefox、Safari 和 Edge 等常用浏览器上进行测试,以确保外观和功能的一致性。
- 移动响应性: 许多用户使用移动设备浏览网页。 请使用浏览器的开发工具或在线工具(如BrowserStack )来测试您的插件在移动设备上的外观和性能。
您已经构建并测试了您的插件,非常出色! 现在,让我们为它的面世做好准备。
第 9 步:整理插件文件
无论您是打算公开分享还是在多个网站上使用,正确打包插件都能确保其易于安装和分发。
在打包之前,请确保插件整洁有序。 典型的插件文件夹可能如下所示:
social-sharing/
├── social-sharing.php
├── includes/
│ ├── helper-functions.php
├── assets/
│ ├── css/
│ │ ├── style.css
│ ├── js/
│ │ ├── script.js
├── templates/
│ ├── admin-page.php
└── readme.txt说明:
- includes/: 包含函数、钩子和插件核心逻辑的 PHP 文件。
- assets/: 包含 CSS、JavaScript 和图片等静态资产。
- templates/: 包含管理页面、设置表单或前端输出的 HTML 模板。
- readme.txt: 提供有关您的插件的详细信息,尤其是当您将其提交到 WordPress 插件库时。
第 10 步:添加自述文件
一个精心编写的 readme.txt 文件是必不可少的,尤其是当您要将插件提交到 WordPress 插件库时。 以下是该文件的基本结构:
=== Social Sharing ===
Contributors: yourusername
Tags: social media, sharing, social icons
Requires at least: 5.0
Tested up to: 6.3
Requires PHP: 7.2
Stable tag: 1.0
License: GPLv2 or later
License URI: https://www.gnu.org/licenses/gpl-2.0.html
== Description ==
A simple plugin to add social sharing buttons to your WordPress posts and pages.
== Installation ==
1. Upload the `social-sharing` folder to the `/wp-content/plugins/` directory.
2. Activate the plugin through the Plugins menu in WordPress.
3. Go to Settings > Social Sharing to configure.
== Changelog ==
= 1.0 =
* Initial release.该文件提供安装说明,并让用户快速了解您的插件。
第 11 步:压缩插件
您需要将插件压缩成 .zip 文件来发布。 具体方法如下:
- 导航至插件文件夹(social-sharing)。
- 选择插件目录中的所有文件和文件夹。
- 右键单击并选择 Compress 或 Add to Zip (取决于您的操作系统)。
- 为压缩文件命名(例如,social-sharing-plugin.zip )。
第 12 步:将插件提交到 WordPress 存储库(可选)
想与 WordPress 社区分享您的插件? 以下是向官方插件库提交插件的方法:
- 创建 WordPress.org 账户: 如果您还没有账户,请在 WordPress.org 上注册。
- 提交您的插件:访问 “添加您的插件 “页面并按照步骤提交。
- 等待批准:WordPress 团队将审核您的插件。 一旦通过审核,您将收到使用 Subversion (SVN) 上传插件文件的说明。
您的插件已准备好与全世界分享,或在您的网站上使用!
最后的提示
恭喜您 您已经创建、测试并打包了您的 WordPress 自定义插件。 在结束之前,让我们回顾一下保持插件高效、安全和用户友好的一些最佳实践。
1. 保持代码整洁和模块化
有条理的代码不只是为了美观,它还能让调试和更新插件变得更容易。 以下是如何保持代码整洁的方法:
- 将代码分割成不同功能的独立文件。
- 使用注释记录代码的每个部分。
- 遵循WordPress编码标准。
2. 遵循 WordPress安全最佳实践
创建插件时,安全性至关重要。 始终如此:
对用户输入进行清理
Sanitization 可确保在处理之前对用户提供的数据进行清理。 例如,使用 sanitize_text_field() 和 sanitize_email() 等函数清理输入数据:
$name = sanitize_text_field($_POST['name']);验证输入
Validation 确保用户输入在处理前符合特定条件:
if (!is_numeric($_POST['age'])) {
wp_die('Invalid age input.');
}Escaping 输出
Escaping 通过将特殊字符转换为 HTML 实体,确保数据在浏览器中安全显示。 使用 esc_html() 和 esc_attr() 等函数可安全地显示用户输入:
echo esc_html($data);使用 Nonces
Nonces (数字使用一次)是用于验证用户请求的令牌。 在表单和操作中添加 nonces 可防止跨站请求伪造 (CSRF)。 例如
<form method="post" action="">
<?php wp_nonce_field('social_sharing_settings', 'social_sharing_nonce'); ?>
<input type="submit" value="Submit">
</form>3. 优化性能
没人喜欢会拖慢网站速度的插件! 以下是保持快速的方法:
- 只在需要的页面加载样式和脚本。 巧妙使用 wp_enqueue_scripts 钩子。
- 避免运行不必要的数据库查询。 尽可能缓存结果。
4. 了解 WordPress 的最新变化
WordPress 发展迅速。 定期更新您的插件,确保与最新的 WordPress 版本兼容。 在测试版 WordPress 的暂存环境中测试您的插件可以帮助您保持领先。