速度对电子商务网站非常重要。您的网站加载速度越快,购物体验就越好。更好的用户体验意味着改进的 SEO、更高的投资回报率和更快乐的客户。这最终会带来更大的收入和利润。
如今,购物者期望高分辨率的图像和视频、实时聊天、用户评论、实时库存、个性化和许多其他动态工具。
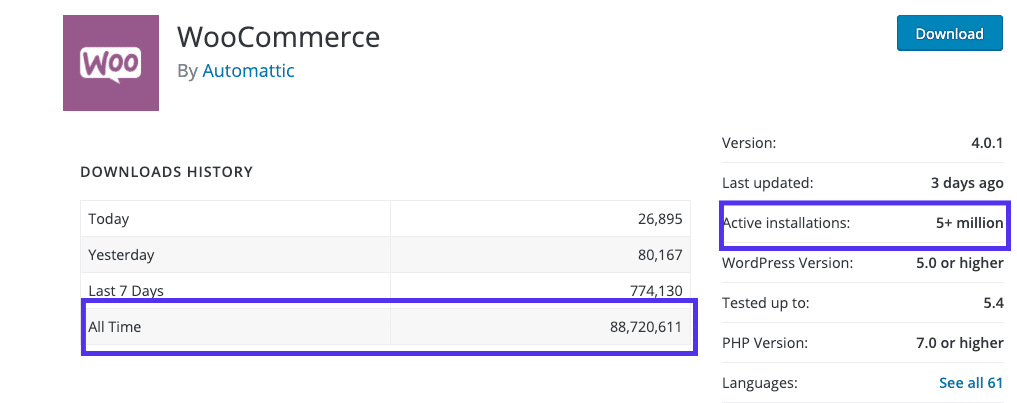
WooCommerce是世界上最受欢迎的电子商务平台,可根据您的要求免费使用和调整。

WooCommerce迄今为止,下载量已超过88万次。截至目前,它正在使用超过5万个网站.

与其他热门购物平台不同,如果您使用它,则不必向WooCommerce支付一定比例的收入。不过,运行WooCommerce驱动的商店会产生一些间接费用。
但有一个问题!由于WooCommerce是免费的,支持有限,因此您有责任将其保持在最佳状态。好消息是,有办法很容易做到这点
为什么速度对在线商店很重要
第一印象很重要,速度是用户首先注意到您的网站。在谷歌的一项研究中,如果加载时间超过 3 秒。53% 的移动用户离开网站

“2秒是电子商务网站可接受性的门槛。在谷歌,我们的目标是半秒以下。
–Maile Ohye,谷歌技术主管
在另一项全球研究中,80%的用户表示他们发现加载缓慢的网站比暂时关闭的网站更令人沮丧.同一项研究还发现,如果网站加载速度太慢,73% 的用户会切换到竞争对手的网站。
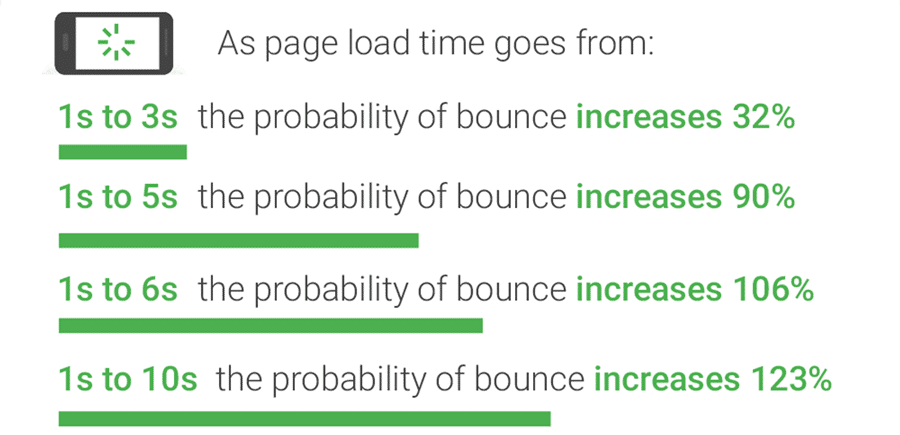
即使是页面响应时间延迟 100 毫秒也会损害用户体验和在线收入。根据 Akamai,100 毫秒延迟会影响 7% 的转化率,而 2 秒延迟会使跳出率提高 103%。
如果您的网站每天产生 1000 美元的收入,则页面加载时间延迟 100 毫秒可能会使您每年损失 25 550 美元的销售额。
业务越大,跌幅越大。例如,亚马逊预计每年收入损失 1 亿美元如果它的页面加载时间只减慢了一秒钟。

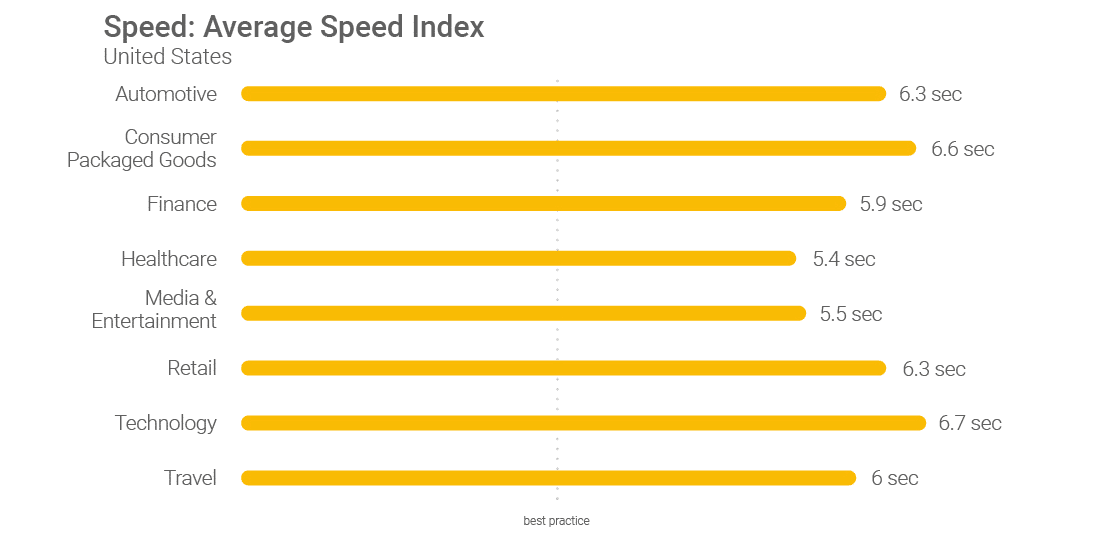
上述数据表明,如果您的网站加载时间需要 6 秒或更长时间,那么您失去的用户数量是您的网站在不到 3 秒内加载时的两倍。
除了用户体验,您的网站的速度也会影响搜索引擎优化.网站速度和性能在谷歌的网站排名算法中起着主要作用。
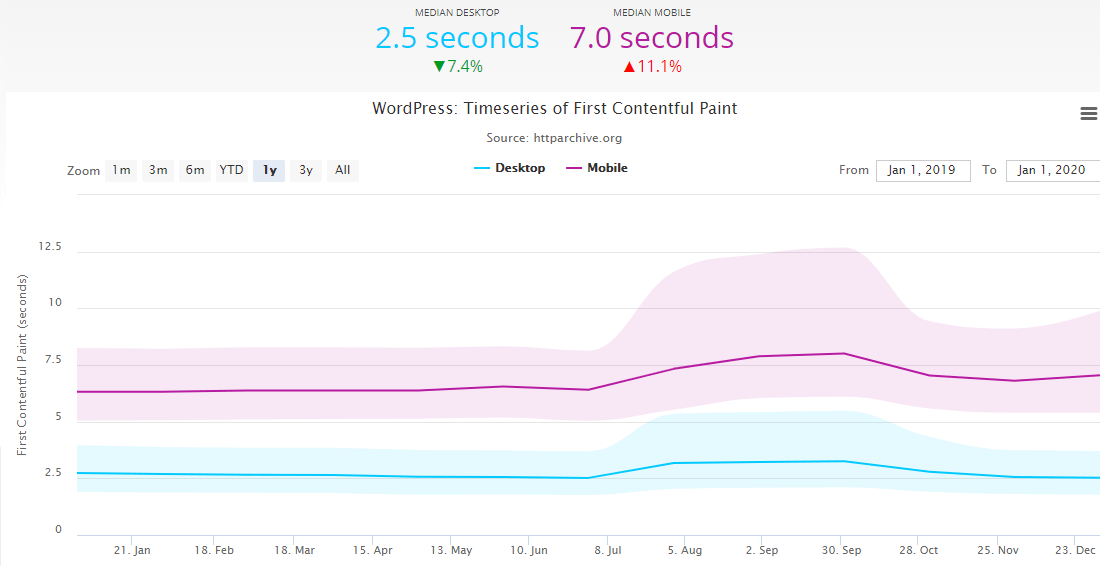
谷歌已转向移动优先索引超过50%的页面显示在他们的搜索结果中。尽管如此,来自 HTTPArchive.org 的数据建议运行移动网站的平均加载时间WordPress去年情况恶化。

在流量高峰时段如网络星期一和黑色星期五,保持您的网站尽可能快地运行更为重要。随着优惠的爆发,确保购物者不会放弃您的网站对于完成销售至关重要。
鉴于这些统计数据,加快您的WooCommerce商店可以使您在竞争中具有显着优势。
测试WooCommerce商店的速度
你无法测试的,你无法改进!
既然您已经了解了为什么速度对您的WooCommerce商店很重要,那么是时候学习如何测试它了。

我们建议您开始使用以下网站速度测试工具: WebPageTest,Pingdom.,Google PageSpeed Insights或GTmetrix.
您也可以使用免费的WordPress插件Query Monitor查明性能不佳的主题、插件和功能。它可以帮助您调试低效的数据库查询、臃肿的函数、PHP 错误、HTTP API 调用等。
没有速度测试工具是完美的,但选择一个并坚持下去。您可以稍后再选择其他选项。

两者之间有区别实际性能和感知性能.用户体验比为网站提供动力的技术魔法更重要。
因此,请使用下面提到的技术来增强您网站的整体用户体验,而不仅仅是获得高速分数.
如何加速WooCommerce的速度
速度测试报告将为您提供一个可行的计划,以优化您缓慢的WooCommerce网站。兴奋?让我们开始吧!
1. 优化 WooCommerce 设置以提高性能
让我们从优化的基础知识开始WooCommerce插件设置。
第一更改您的登录页面网址.默认情况下,每个WordPress网站的登录URL都是 domain.com/wp-admin/。虽然这很容易记住,但它带来了一个主要问题:每个人都知道它,包括机器人和黑客。
将您的登录 URL 更改为独特的内容将保护您免受来自邪恶行为者的暴力攻击。它还将帮助您对抗速率限制HTTP错误像 429 请求太多.
免费插件,例如WPS隐藏登录和重命名 wp-login.php让这项任务变得超级简单。
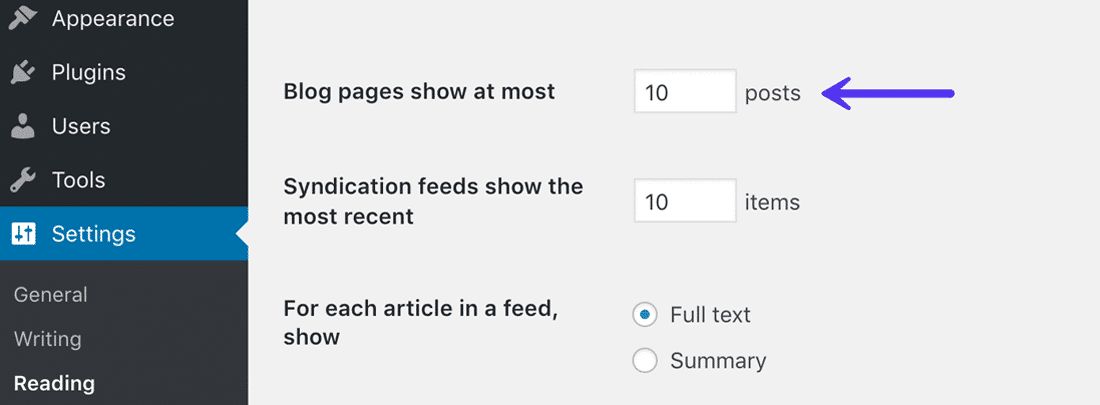
如果您的电子商务网站也托管博客,则可以限制博客提要上的帖子数量。WordPress 默认将此限制设置为 10 个帖子,但您可以设置较低的限制。
虽然这看起来微不足道,但如果您运行一个高流量博客,性能节省就会增加(这是如何为您的网站增加流量).您可以在WordPress仪表板→“设置”→“阅读”下找到此选项。

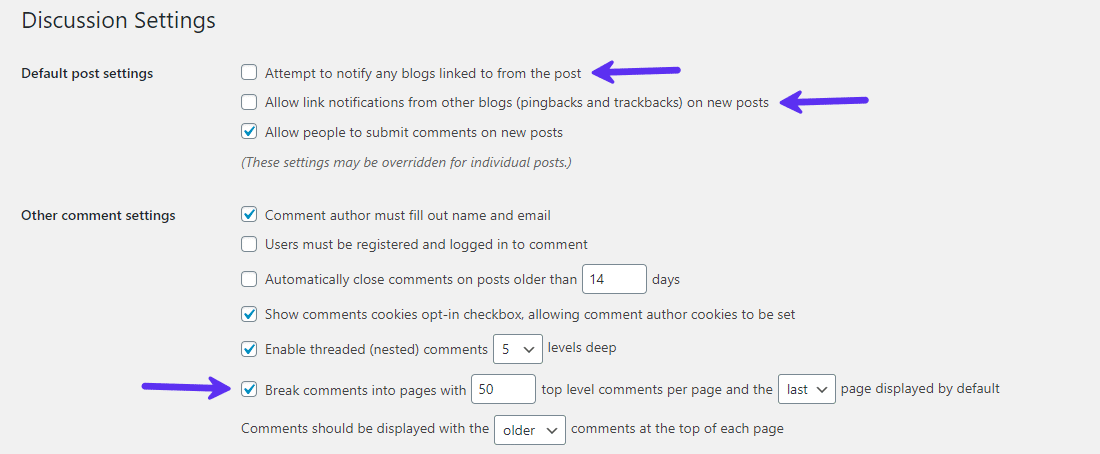
接下来,在您的网站上禁用 pingbacks。它们通常会生成毫无价值的垃圾邮件。您的网站生成的查询越少越好。

如果你有很多用户评论在您的帖子或页面上,WordPress还为您提供了将它们分解为较小块的选项。相同的设置也适用于分解评论在您的产品页面上。
将此数字保持在 10 到 20 之间以优化您的产品页面加载时间。
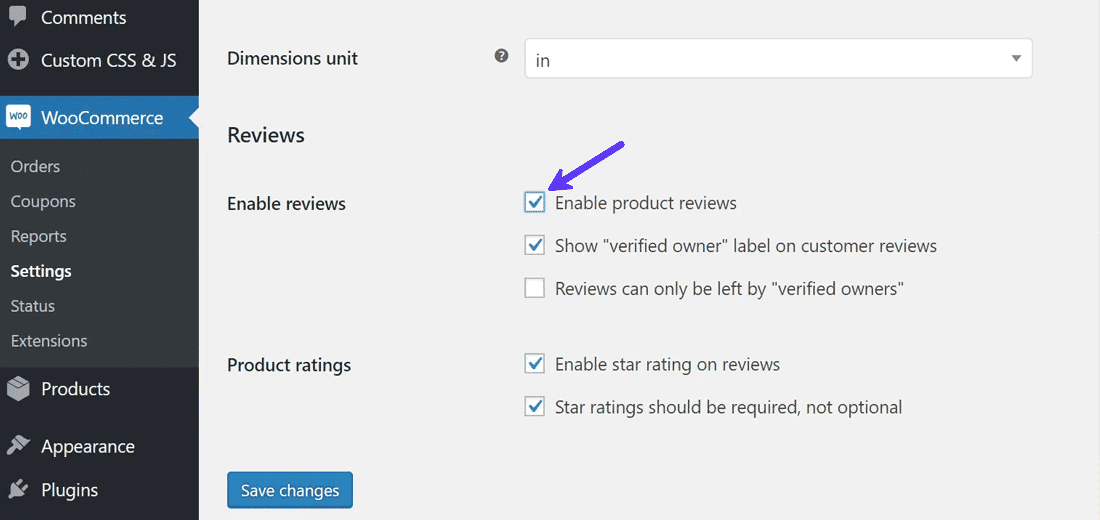
您可以在WooCommerce→设置下禁用产品评论,如果您不喜欢将它们放在商店中。这将有助于加快您的网站速度,因为它消除了加载一些脚本和小部件。

最后,从你的网站上删除任何不必要的/过期的主题和插件。你安装的主题和插件越少,维护它们和排除性能问题就越容易。
2.获得一个快速的WooCommerce主题
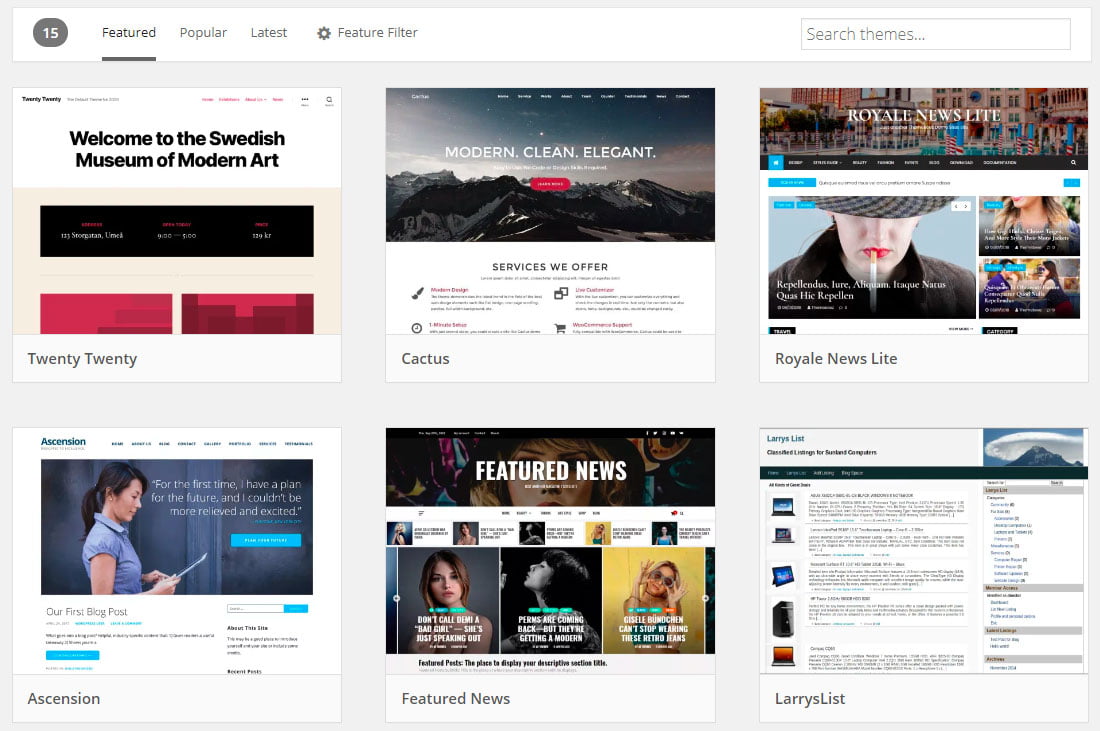
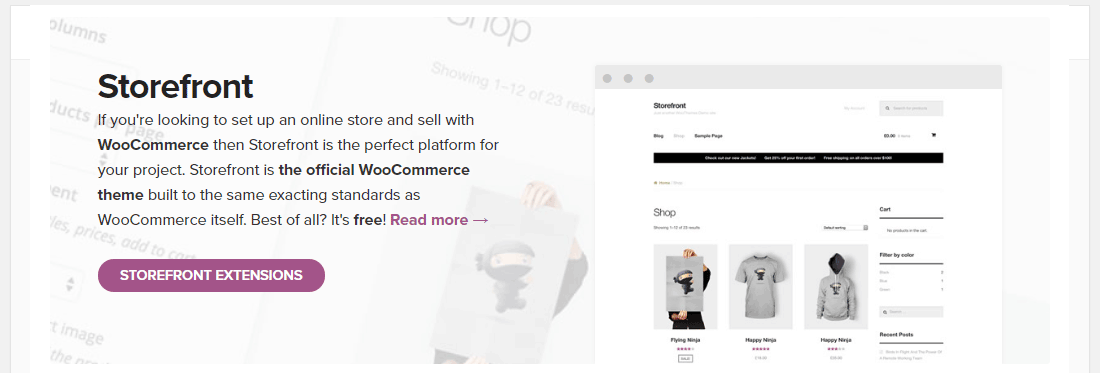
使用正确的WooCommerce主题很重要。外面有成百上千的主题,所以决定一个最适合你的主题总是一个挑战。

一个漂亮的主题加上惊人的内置功能,在纸面上听起来很不错,但在实际使用中可能会翻车。对于一个电子商务网站,你需要确保它与WooCommerce完全兼容。

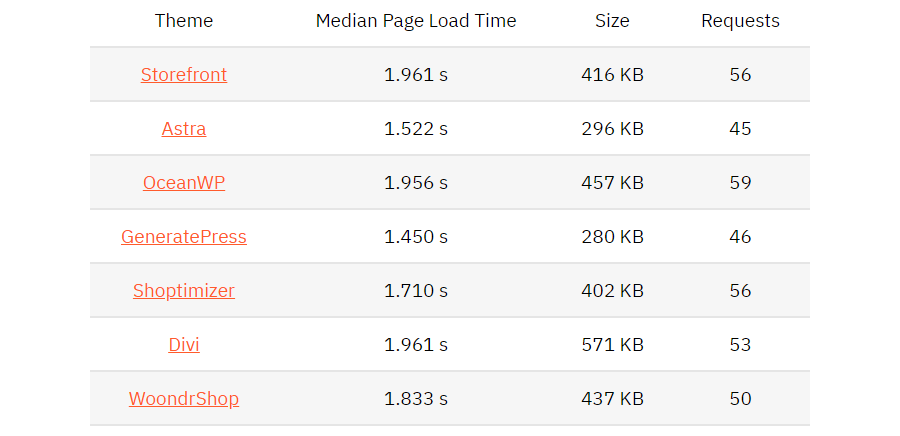
WP Rocket测试了一堆流行的WooCommerce主题的速度,得出的结果如下。

当与Elementor或Beaver Builder等页面构建器搭配时,它们可以帮助你创建几乎任何网站。

Storefront是WooCommerce提供的免费主题,而Shoptimizer、Divi和WoondrShop是高级主题。由于这些主题是为运行电子商务网站而建立的,因此不需要安装第三方插件来获得你想要的所有功能。
如果你的预算不足,完全可以从免费主题开始,以后再升级到高级解决方案。
我们建议抛开页面生成器以减少臃肿。相反,要选择一个支持WordPress的块状编辑器Gutenberg的主题。
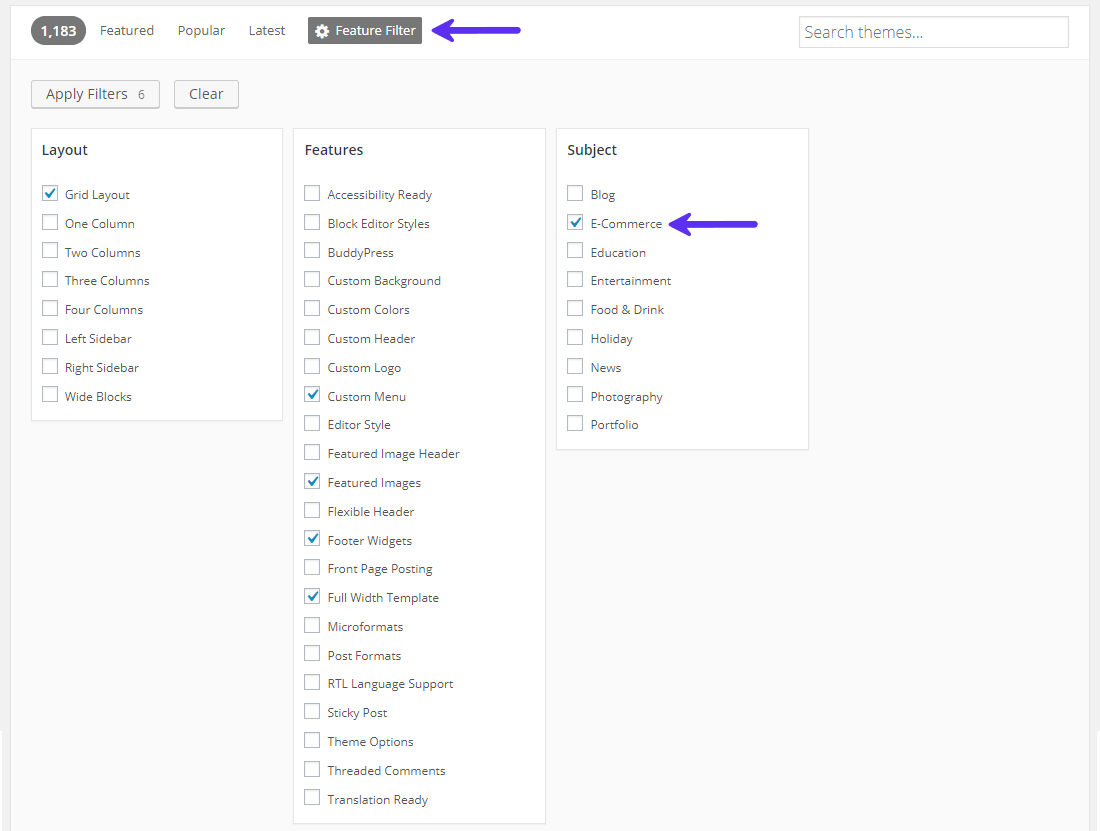
要决定一个主题,我们建议你列出你的网店需要的所有功能。然后选择一个涵盖大部分功能要求的主题。这将帮助你减少对臃肿的多用途主题和第三方插件的依赖。
这给我们带来了下一个建议。
3.轻松使用插件和WooCommerce扩展程序
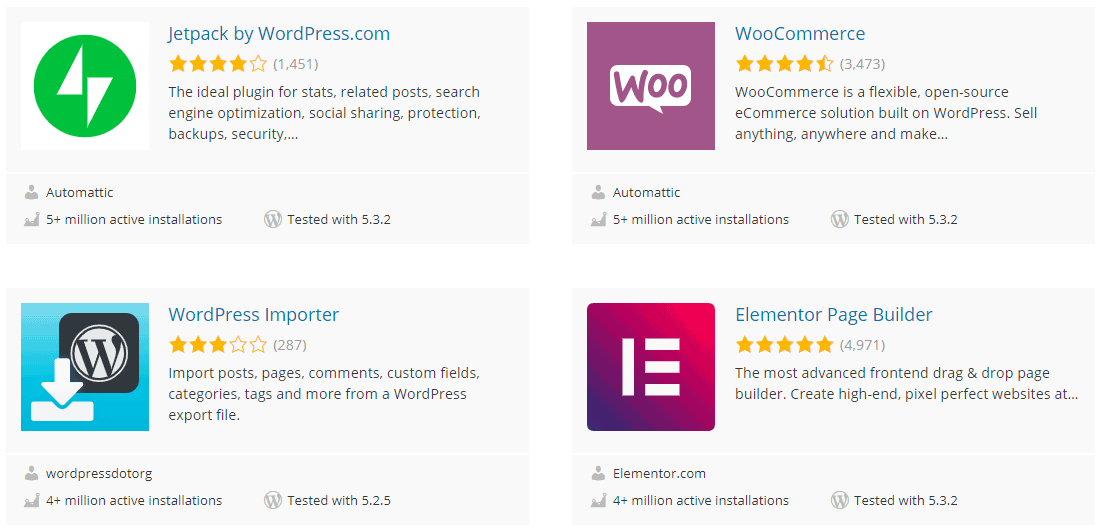
WordPress在其资源库中有54,000多个免费插件。甚至还有更多的高级插件可以在其它网站找到。因此,很容易被冲昏头脑,安装几十个。

许多流行的插件,特别是与性能和安全有关的插件,在某些主机环境下不能很好地工作。
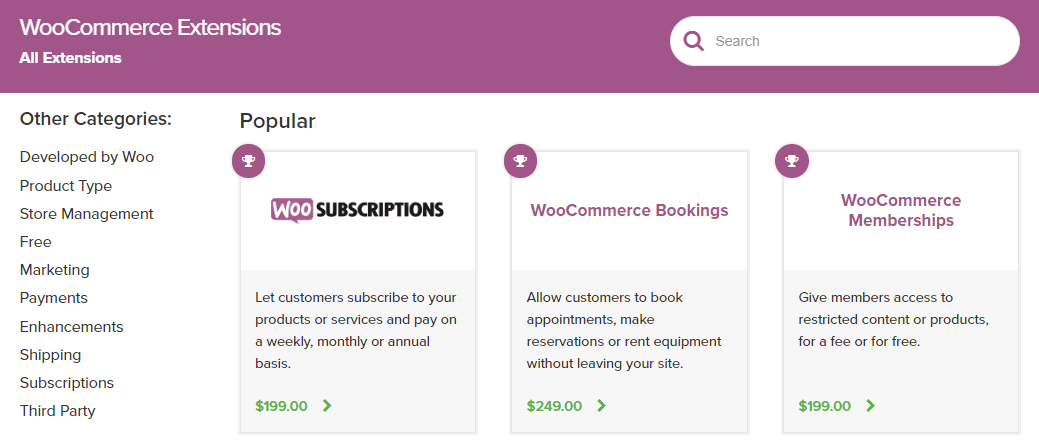
WooCommerce的功能可以通过其广泛的免费和优质的WooCommerce扩展来扩展。它们的工作方式与插件相同。

与人们的看法相反,你安装的插件数量并不总是导致性能问题。但是,只有在插件是以最佳的编码方式建立的情况下,这才是真的。
当你安装的每一个插件太多,审查它们的质量就会变得很麻烦。而这是考虑到你有技能和专业知识来彻底审查它们。
有几个插件甚至与其他插件产生冲突。当你的网站上有几十个插件时,发生插件冲突的概率就会成倍增加。
因此,对你安装的插件和WooCommerce扩展的类型要明智。
4.增加WordPress的内存限制
WordPress默认为PHP分配32MB的内存。如果它遇到任何困难,它会自动尝试将这个限制增加到40MB(对于单个站点)或64MB(对于多站点)。
在大多数情况下,这个内存限制对WooCommerce网站来说是不够的。你甚至可能在你的仪表板上收到一条错误信息,如。
“允许的内存大小为XXXXX字节,已用尽”
建议将这个限制提高到256MB。在你编辑任何文件之前,一定要做一个备份。万一出了问题,你可以用原来的文件替换已编辑的文件。
5.压缩图像和优化交付
图片占任何网站页面大小的大部分,对于一个电子商务网站来说更是如此。WooCommerce网站充满了产品图片和横幅。
如果你不对图片的尺寸和传输进行优化,它们会使你的网站陷入困境。
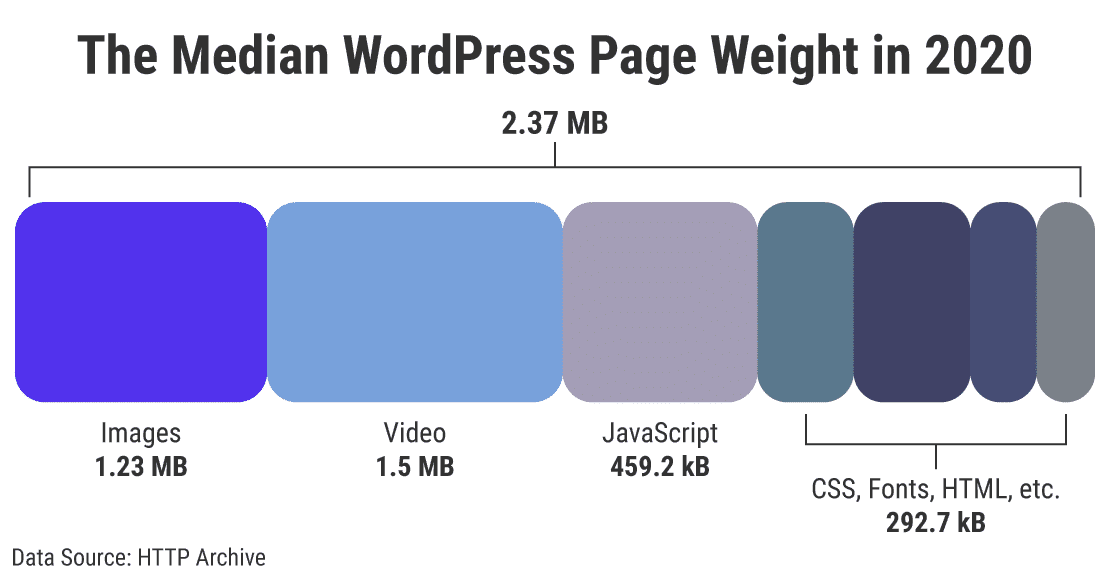
HTTPArchive跟踪许多流行网页的大小和数量。下面是他们在2021年对WordPress网站状况的一个可视化表示。

虽然视频是比图片更重的资源,但它们在大多数情况下是按需加载的。因此,它们不会像图片那样影响感知的页面加载速度。
根据HTTP Archive的图像状态报告,通过懒惰地加载隐藏的和非屏幕的图像,你可以每页节省545KB。
通过将你的JPEG压缩级别设置为85或更低,你可以进一步节省每页40.3KB。这个指标直接来自Lighthouse,即谷歌的移动网站速度测试工具。
遵循这5条规则,为你的WooCommerce商店(以及一般的网络)优化图片。
- 为你的图片选择正确的格式(JPEG、PNG、SVG、WebP)。
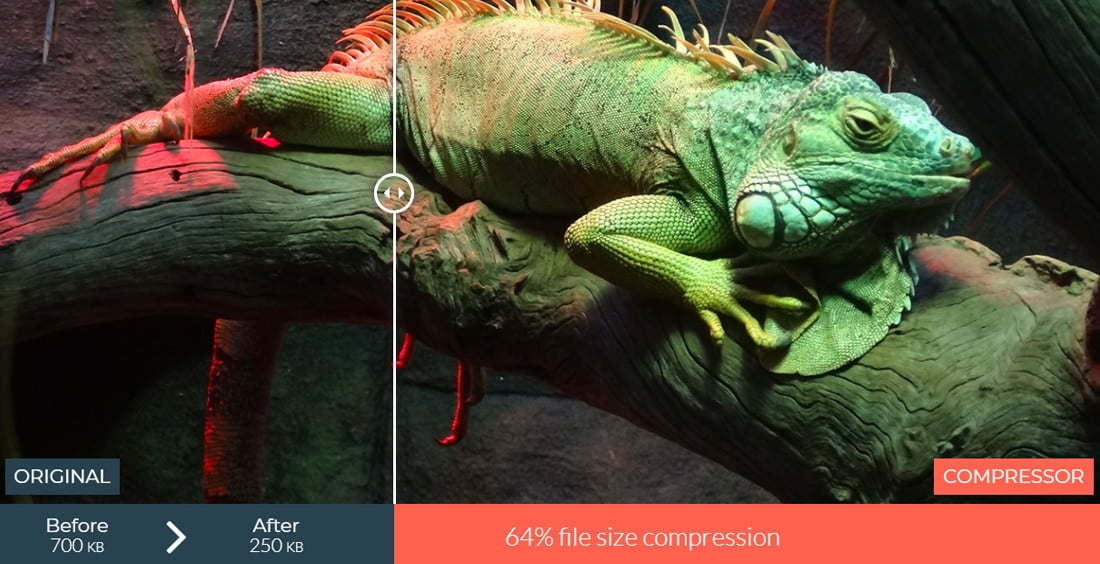
- 使用正确的工具有效地压缩图像。
- 使用响应式图像来优化在各种设备上的交付。
- 懒惰地加载屏幕外和隐藏的图像
- 将图像交给快速的CDN。
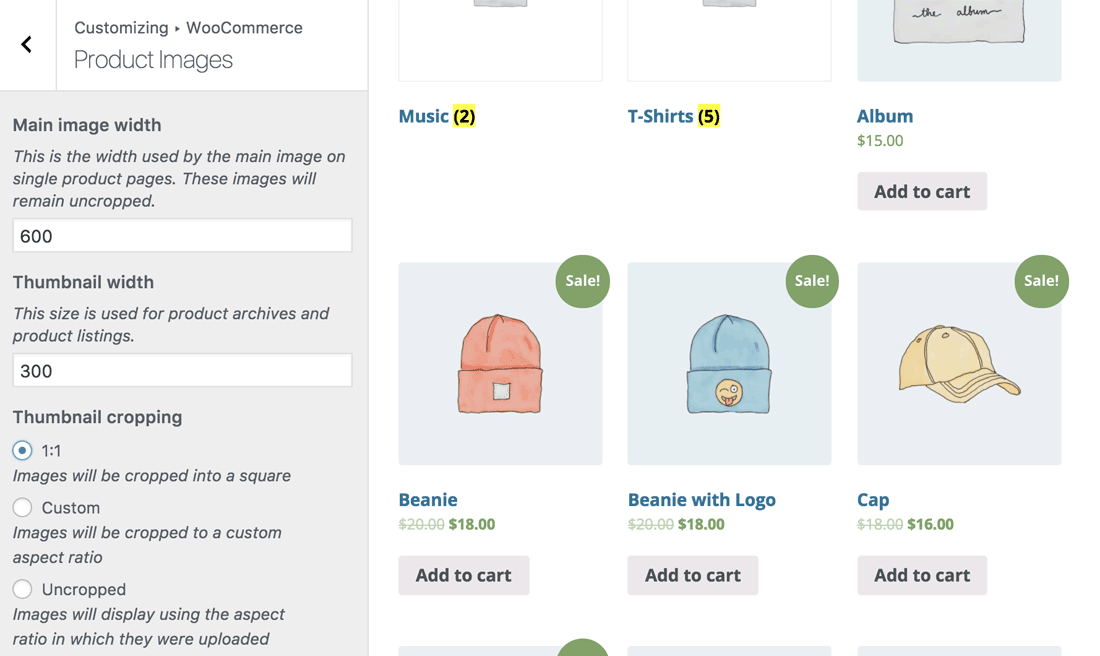
WooCommerce 3.3引入了图像大小的改进,如即时缩略图调整、模糊图像修复和背景缩略图调整。所有这些功能都使使用诸如 “重新生成缩略图 “这样的插件来处理与WooCommerce有关的图像成为多余。

如果你从一个新的安装开始,你可以在上传图片到你的网站之前压缩你的图片。这里有一些顶级的在线图像压缩建议。

你的网站上已经有很多图片了吗?那么你可以使用一个WordPress插件来自动进行图像优化。以下是我们经验中一贯表现最好的插件。
这些插件中的大多数也可以实现图片的懒惰加载。WordPress的核心团队正计划将懒惰加载图片作为一个内置的功能。这将利用标签的新加载HTML属性。这些插件中的大多数也可以实现图片的懒惰加载。WordPress的核心团队正计划将懒惰加载图片作为一个内置的功能。这将利用<img>标签的新加载HTML属性。
不过,关于图像优化的最后一件事。尽可能避免使用图像压缩插件,特别是那些使用你的服务器资源来压缩图像的插件。
相反,使用一种服务,将图像压缩任务放到外部服务器上。或者更好的是,在将图片上传到你的网站之前,调整你的图片大小并进行压缩。
6.通过CDN交付静态资源
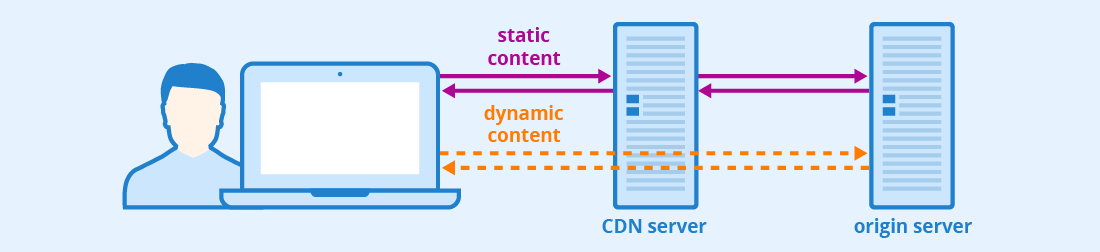
内容交付网络(CDN)是一组位于世界各地的战略性的服务器。这些服务器位置被称为存在点(PoPs)。
CDN的主要功能是缓存和提供静态资源,如图像、JavaScript、CSS等。更强大的CDN还可以托管和提供动态内容,如音频和视频。
即使你的网站运行在地球上最快的服务器上,它仍然受限于它的地理位置。WordPress CDN将减少个人用户和网站资源之间的距离,减少网络延迟和到达第一个字节的时间(TTFB)。
根据请求的来源,它自动分配最近的CDN PoP来提供缓存的资源。其结果是一个更快的网站和更好的用户体验。
例如,如果你的WooCommerce商店托管在美国的服务器上,一个来自印度的用户试图打开你的网站,CDN将从最近的PoP提供网站的资产。在这里,它将是来自班加罗尔(印度)。

一般来说,PoPs的数量越多,其全球分布越广,你的网站对用户来说就越快。
除了缓存,许多CDN还包括其他提高性能的功能,如卓越的即时图像压缩、HTTP/2支持、热链保护和额外的安全性。
为了加快WooCommerce商店的速度,我们建议你获得一个快速的CDN。你可以查看一些流行的CDN。
7.剥离未使用的脚本和样式表
大多数WordPress主题和插件在你网站的所有页面上加载脚本和样式表。即使在页面上没有使用这些资产,它们也会加载这些资产。
作为一个例子,Contact Form 7在每个页面上都加载它的脚本和样式表。它的表单可能只在联系页面上使用,但资产却在所有的页面上加载。相当没有必要!
从页面中剥离这些未使用的资产将帮助你减少臃肿,加快页面加载时间。WooCommerce及其扩展(如Smart Coupons和Follow-Ups)很容易受到这个问题的影响。
例如,没有必要在你的商店主页或商店页面上加载与支付网关有关的脚本。你可以限制此类脚本只在结账和订单确认页面上加载。同样,在你的结账页面上取消滑块和旋转木马的脚本和样式。
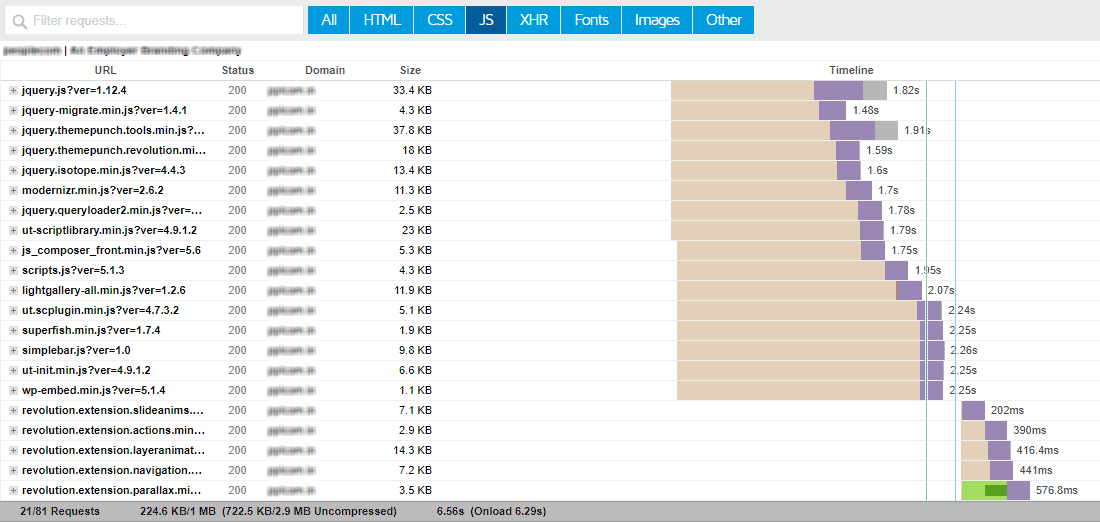
如果你想知道哪些资产需要消除,看看你的网站速度测试报告中的瀑布图。它会给你一个关于正在加载的不必要的资产的想法。

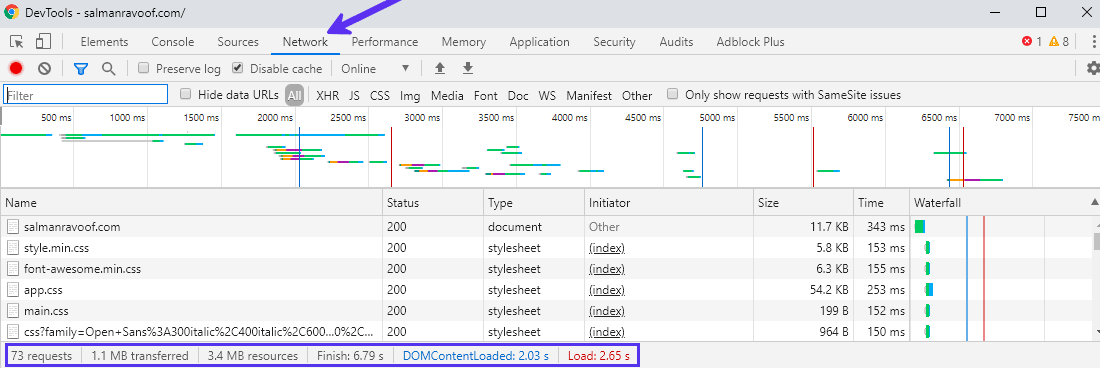
Chrome浏览器的DevTools下的网络标签也是一个很好的开始。它能让你全面了解网页的加载方式和内容。

剥离那些对页面运行没有必要的脚本和样式。从优化你的主页和登陆页面开始,因为这些是你的大多数用户的第一个进入点。
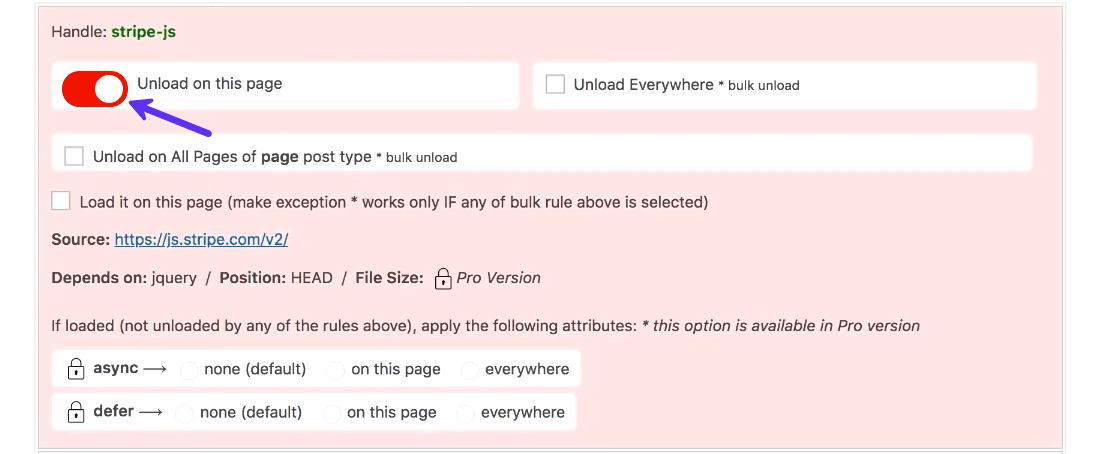
你可以使用wp_dequeue_script和wp_dequeue_style函数来删除你不需要的脚本和样式。一个简单的方法是通过一个叫做Asset CleanUp的插件来实现。页面速度助推器。

资产清理会扫描所有将被加载到页面的脚本和样式表。你可以禁用那些不在页面上使用的脚本。一旦你完成了修改,请测试页面的设计和功能是否正确。

该插件的专业版允许你对资产设置async或defer属性。应用这个设置可以将JavaScript从页面的关键渲染路径中移除。它应该有助于改善你的网站的感知页面加载时间。
消除不必要的CSS和JS资产的另一个好处是,你的网站将减少HTTP请求。
对于一个免费的替代方案,你可以使用Autoptimize和Async JavaScript插件的组合来获得相同的结果。如果你使用Autoptimize插件,这里有我们关于最佳设置的完整步骤指南。
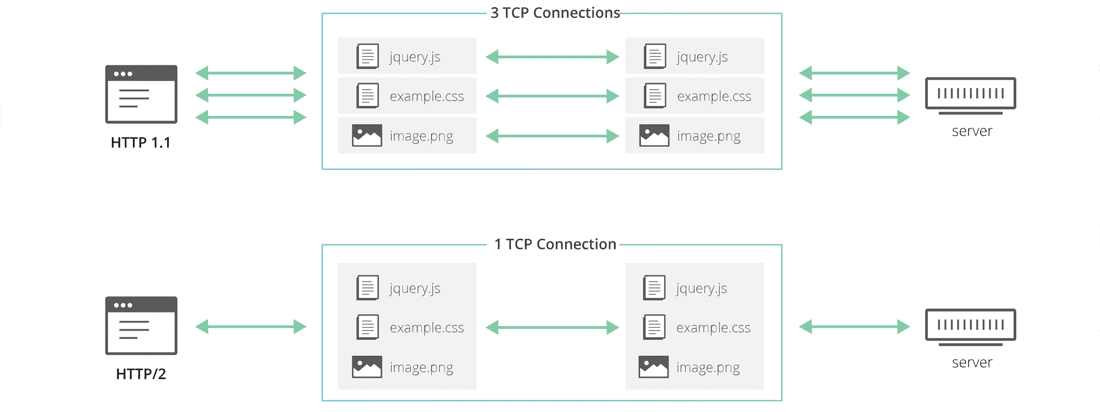
8.HTTP/2是极其重要的
HTTP 1.1是HTTP协议的第一次重大更新,它早在1997年就已经定稿。那是在社交媒体、流媒体服务、智能手机应用程序,甚至是WordPress之前。从那时起,网络已经成倍地增长。
HTTP/2在HTTP 1.1协议的基础上进行了改进,并在2015年进入市场,以跟上互联网日益增长的需求。它在速度、效率和安全方面带来了惊人的改进。

HTTP/2的性能提高是由多种原因造成的。
- 在单一的TCP连接上有更好的复用和并行性。
- 用Huffman编码算法对头文件进行HPACK压缩。
- ALPN扩展用于更快的加密。
- 主动推送服务器,而不是等待请求。
所有这些爵士乐相当于一个关键的优势:使网站的加载速度更快,即使它们承载了各种类型的资源。
通常情况下,WooCommerce商店提供大量的资源密集型资产,如图像、样式表和脚本。像这样的网站将通过切换到HTTP/2大大受益。
你可以使用KeyCDN的HTTP/2测试工具来检查你的网站是否被配置为HTTP/2工作。截至目前,每个主要浏览器都支持HTTP/2。你没有理由不利用其巨大的性能优势。
此外,HTTP/3就在眼前,它将使网站的加载速度更快。
9.缓存WooCommerce以提高其速度
缓存是将一个请求的资源(缓存)暂时储存起来,以便随后的请求能够快速执行。缓存可以存储在服务器上或用户的设备上。
这是加速你的WooCommerce商店的最简单的方法之一。它也是最重要的一个。

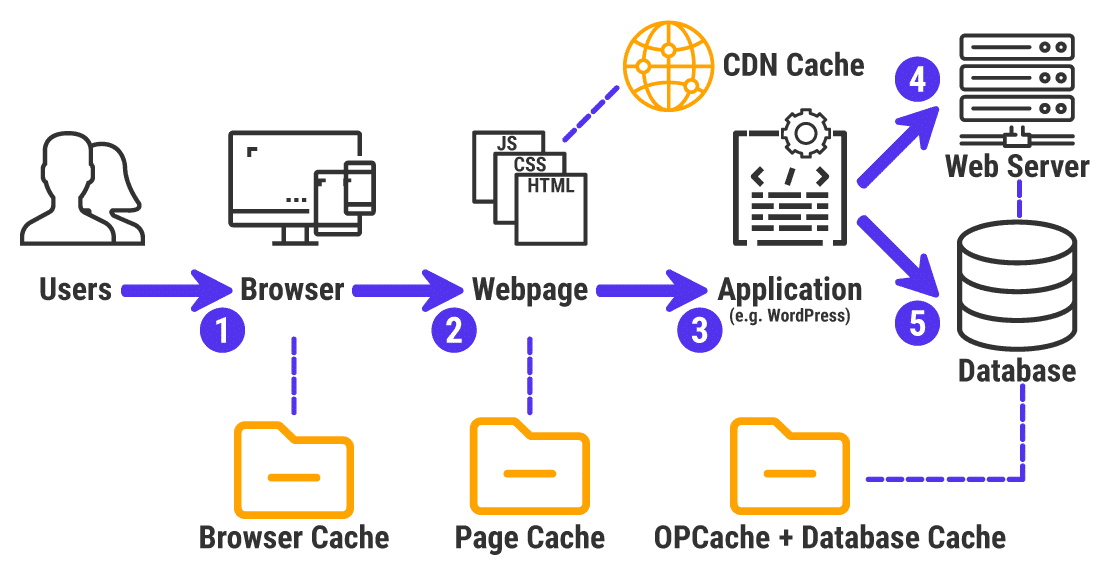
- 用户通过他们的浏览器对一个网站发出请求。
- 然后,浏览器发出请求,向用户显示一个网页(HTML文件)。DNS服务器处理这一请求,从而显示出托管服务器的IP。
- 返回网页是由托管在网络服务器上的应用程序(如WordPress、Joomla等)处理的。对于静态网站,可能甚至没有必要使用应用程序。
- 应用程序运行脚本(如PHP、JavaScript等)和(5)查询数据库(如MySQL、MongoDB等)以建立一个网页。然后,它将网页返回给浏览器,浏览器将其渲染并显示给用户。
如果一切工作顺利,上述所有步骤最多只需几秒钟即可执行。
但这只是来自一个用户的一个请求。如果同时有来自成千上万用户的多个请求呢?这将给服务器带来巨大的负荷,最终导致网站变慢。
这就是缓存发挥作用的地方。它减少了生成一个页面所需的工作量,从而减少了WordPress对PHP和数据库的依赖性。缓存使WordPress的性能几乎与静态网站一样快。
有2种主要的网络缓存类型,每种都有自己的子集。
服务器端缓存
- Bytecode Cache (OPCache)
- Object Cache
- Page Cache
- CDN Cache
客户端缓存
缓存不仅可以使网站的加载速度加快,而且还可以减少服务器的负载
如果你的主机供应商不在服务器层面上处理缓存,那么你需要依靠第三方缓存插件来为你做工作。虽然它们不是一个理想的解决方案,但有总比没有好。
下面是我们推荐的顶级WordPress缓存插件。
- WP Rocket (premium)
- W3 Total Cache (free)
- Cache Enabler (free)
10.清理你的WooCommerce数据库
数据库是你的网站所有数据的一个有组织的集合。在一个WooCommerce商店中,它包括。
- 网站内容,如产品页面、类别、标签、用户数据、评论、全站设置、主题、插件等。
- 交易数据,如订单详情、付款、库存等。
每次用户访问你的商店时,他们都在请求你的网站内容,这些内容大多是静态的,没有什么变化。但当他们下订单时,他们是在做一个动态请求。
如果你不优化你的商店的数据库,它可能需要太长时间来处理这些请求。最终,缓慢的服务器响应时间会导致一个缓慢的网站。因此,你必须通过删除不必要的垃圾来清理和优化数据库。
这里有6种加快和微调你的WooCommerce数据库的方法。
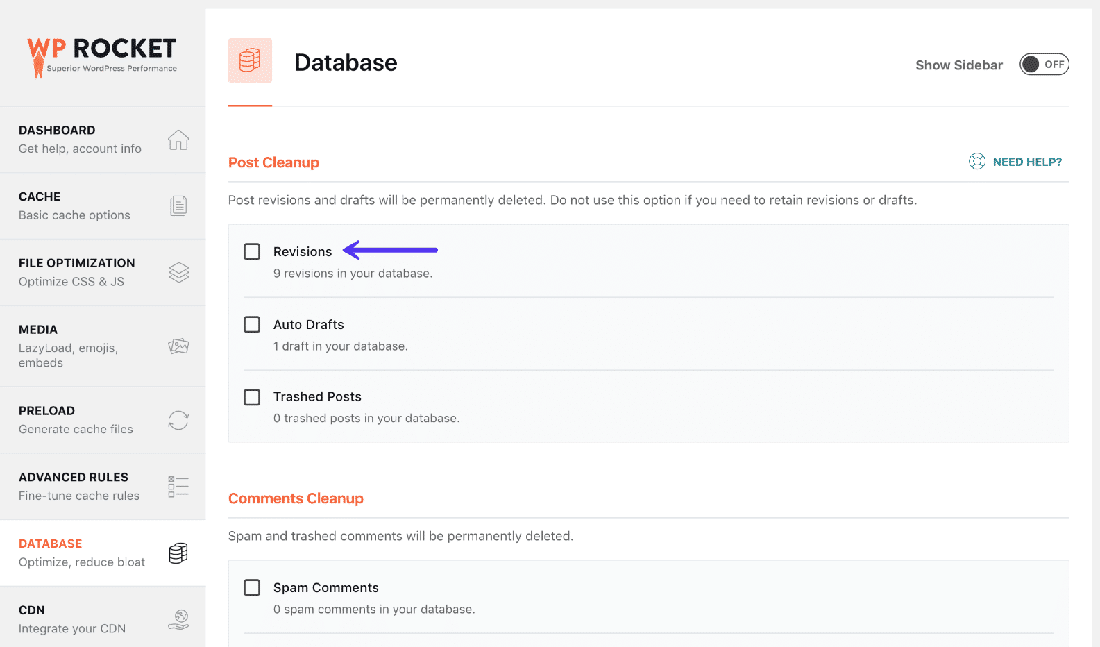
删除旧的修订内容
如果你的WooCommerce商店已经开了很久,它的页面、帖子和产品将充满了旧的修订。现在是时候清理这些了。
最简单的方法是通过插件,如WP-Sweep或WP Rocket。

如果你对WP-CLI很熟悉,那么你也可以通过SSH连接到你的服务器,并运行一些简单的命令来做同样的事情。下面是你的操作方法。
限制存储的修订数量
你可以通过限制帖子和网页的修订次数来避免出现大量的旧修订。如果你容易经常更新你的网站内容,这将帮助你保持修订不至于失去控制。
设置限制的一个简单方法是在你的wp-config.php文件中添加下面的代码片段。确保将其添加到定义ABSPATH的那一行之前。
define('WP_POST_REVISIONS', 15);我在上面的代码中把限制设定为15。你可以把它改成你想要的任何数量的修订,但尽量保持在15以下。
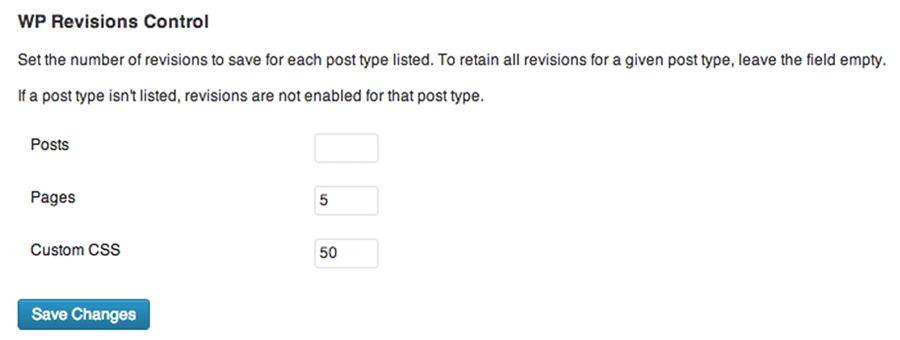
另外,你也可以使用一个免费的插件,如WP Revisions Control来做同样的事情。

完全禁止修订(如果它们是不必要的)。
你可以从你的网站上完全禁用修订功能。你所需要做的就是在你的wp-config.php文件中添加以下代码。像以前一样,确保你在定义ABSPATH的那一行上面添加这个片段。
define('WP_POST_REVISIONS', false);或者你可以使用一个免费的插件,如Disable Post Revision,只需一次点击就能完成同样的工作。
在禁用修订版之前,我们建议你删除所有仍然存在的旧修订版。这样,你的网站的数据库将完全没有修订。
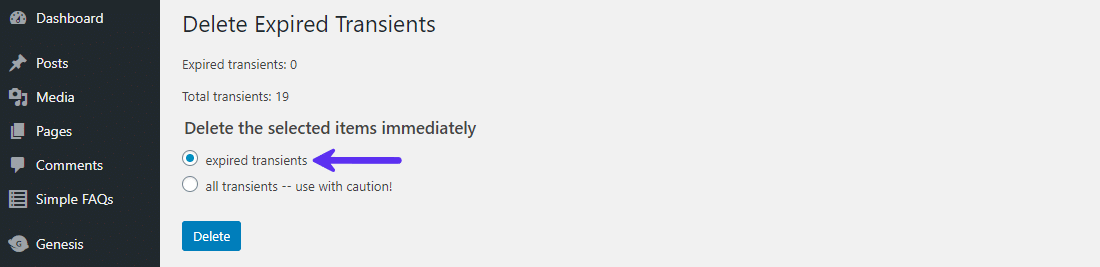
清理过期的暂存器
瞬时数据是用一个自定义的名字和一个过期时间来存储的缓存数据。它们通常存储在WordPress数据库的wp_options表下。
瞬态与选项类似,只是它们有一个额外的属性–过期时间。它们对于存储临时数据非常有用,例如来自远程API的响应或大型查询。
WordPress的暂存器API定义了如何处理暂存器并自动删除过期的暂存器。然而,事情并不总是按计划进行。
有时,一个损坏的瞬时缓存可以创建几乎一百万个垃圾条目,而且没有尽头。客户会话会随着时间的推移不断增加,在你的数据库表中产生成千上万的不必要的行。在这种情况下,一个臃肿的数据库会使你的网站陷入困境。
Delete Expired Transients 插件可以帮你删除瞬时缓存

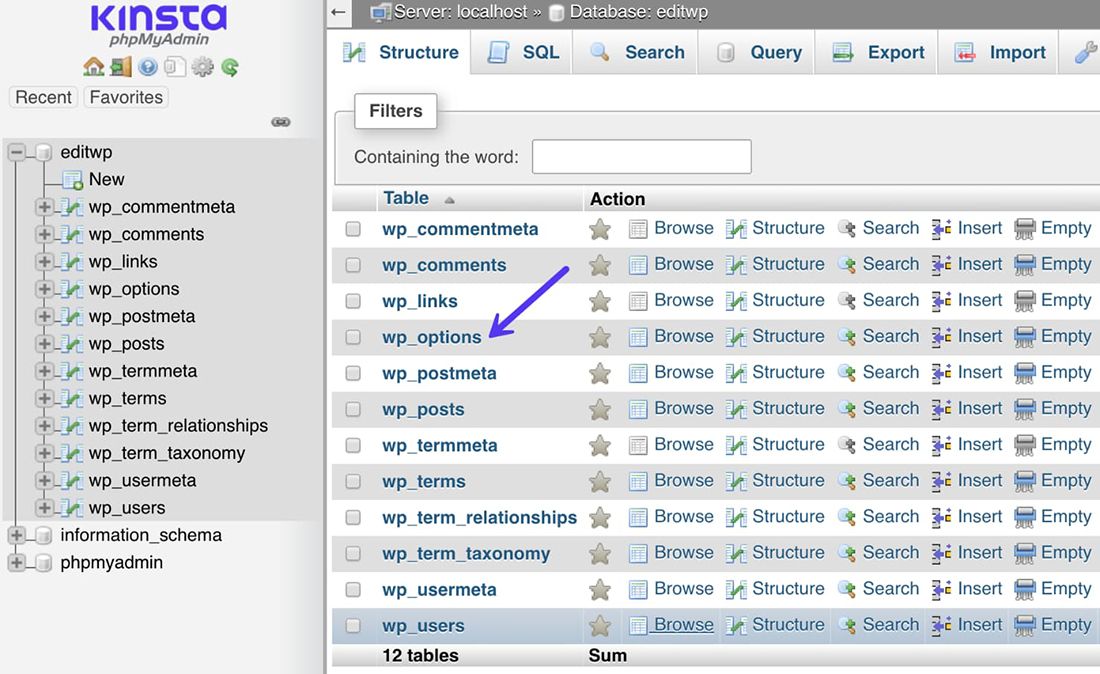
清理你的数据库表
你的WooCommerce数据库存储了运行你的电子商务商店所需的一切。随着数据被添加、删除和在数据库中的表格中移动,它变得低效,并最终存储了许多对运行你的商店并不重要的东西。
你需要通过清理你的数据库表来清除这些不必要的数据。特别是wp_options表,很容易变得臃肿并损害数据库性能。

数据库管理是保持你的WordPress网站尽可能迅速地运行的关键。
手动优化你的数据库是一个耗时的过程。你可以使用免费的WP-Optimize插件来检查哪些数据库表有不必要的数据并删除这些浪费的空间。它还可以找回因数据碎片化而损失的存储空间。
您可以安排WP-Optimize定期清理和优化您的数据库。
禁用对数据库有影响的非关键性功能
WooCommerce主题和插件有很多很酷的功能,从一开始看起来很好,但最后却让数据库崩溃了。
其中一个例子是使用 “热门产品 “和 “相关产品 “插件。这些功能会引起巨大的全站查询,特别是当你有许多产品时。如果你需要这些功能,试着将它们手动插入到你的页面中。ACF等插件在这方面有很大的帮助。

另一个例子是图像优化插件,它在网站托管的同一服务器上压缩图像,而不是在外部进行压缩。这最终会占用你的服务器的大量资源。

另外,远离那些在你的网站上增加计数器的插件。例如,在一个用户名旁边添加浏览/发帖/评论的数量。一个有多个用户参与的冗长讨论将给你的数据库带来压力,以计算这些数字。
这个建议对使用社会计数器也是适用的。尽量减少对自动生成的计数器的使用,以最大限度地提高数据库性能。
就像管家一样,对你的WordPress数据库进行微调是一个持续的过程。
这里有几个数据库优化插件,让你的工作更容易。
提醒你。在编辑你的数据库或WordPress核心文件之前,一定要做一个备份。
11.优化你的商店以获得移动优先的体验
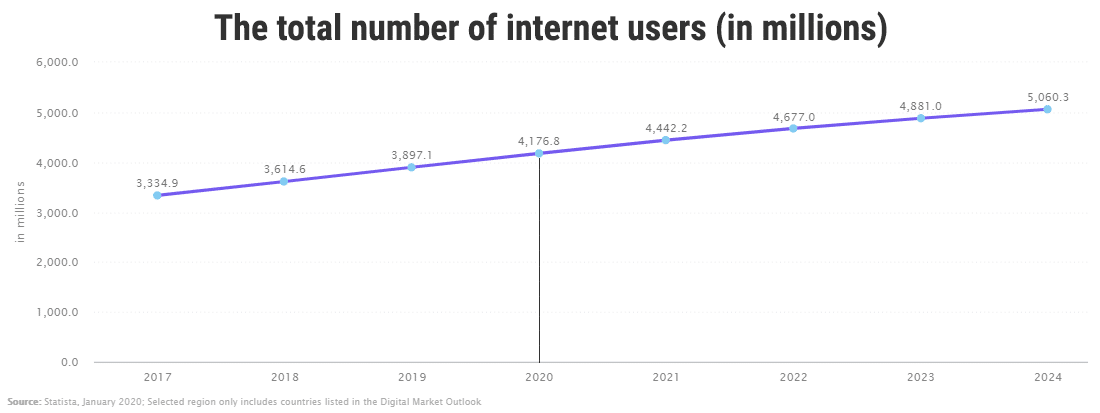
截至2020年1月,世界上有超过40亿互联网用户。有几乎同样多的移动互联网用户。预计到2024年将增长到50多亿。

2019年,移动设备在全球网站流量中超过了台式机,产生了52.6%的总页面浏览量。在印度和尼日利亚等一些国家,移动电话占网页浏览量的70%以上。

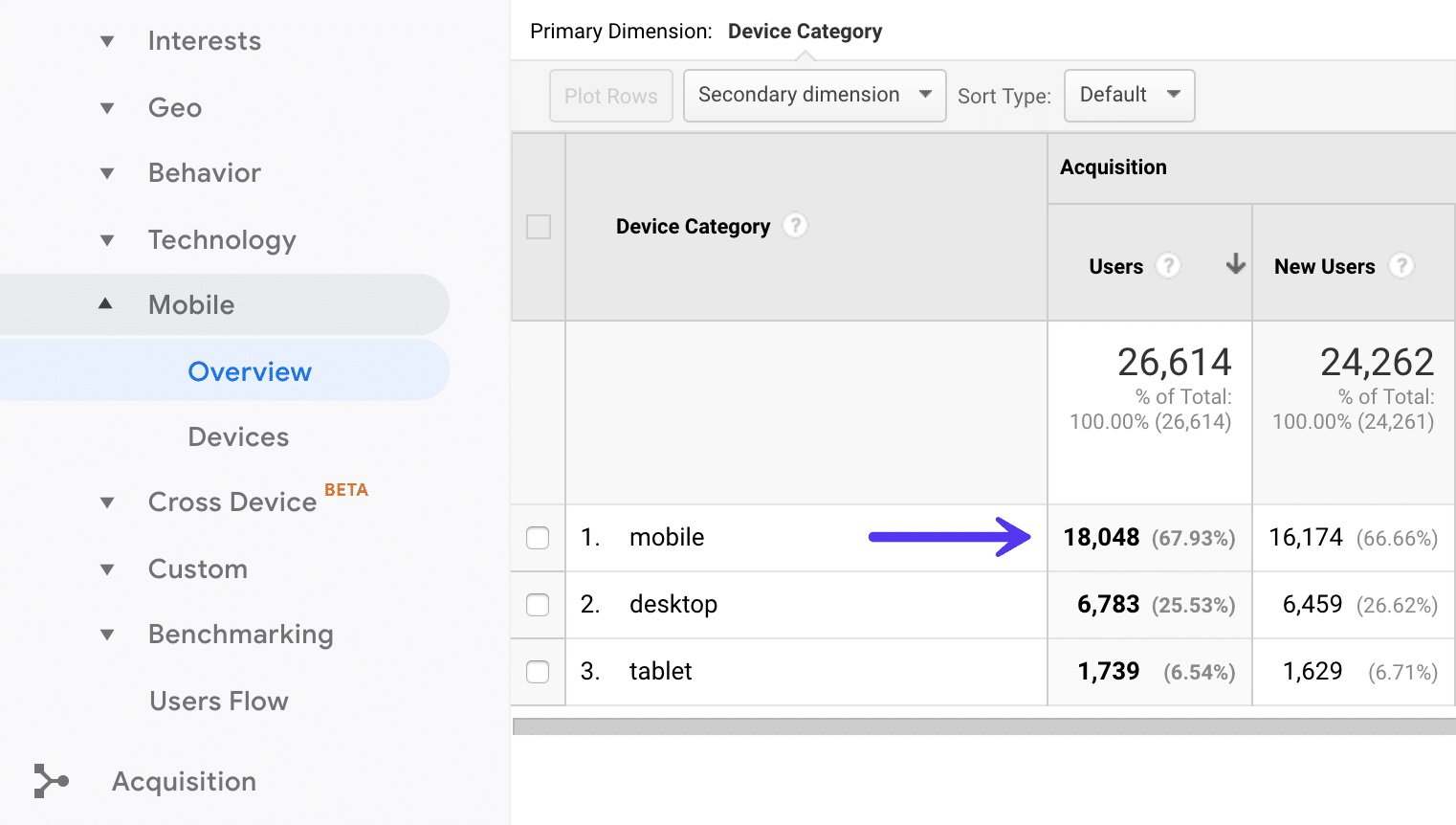
根据一项涉及37个国家5亿多网购者的研究,智能手机占网站访问量的65%,占电子商务订单的46%。

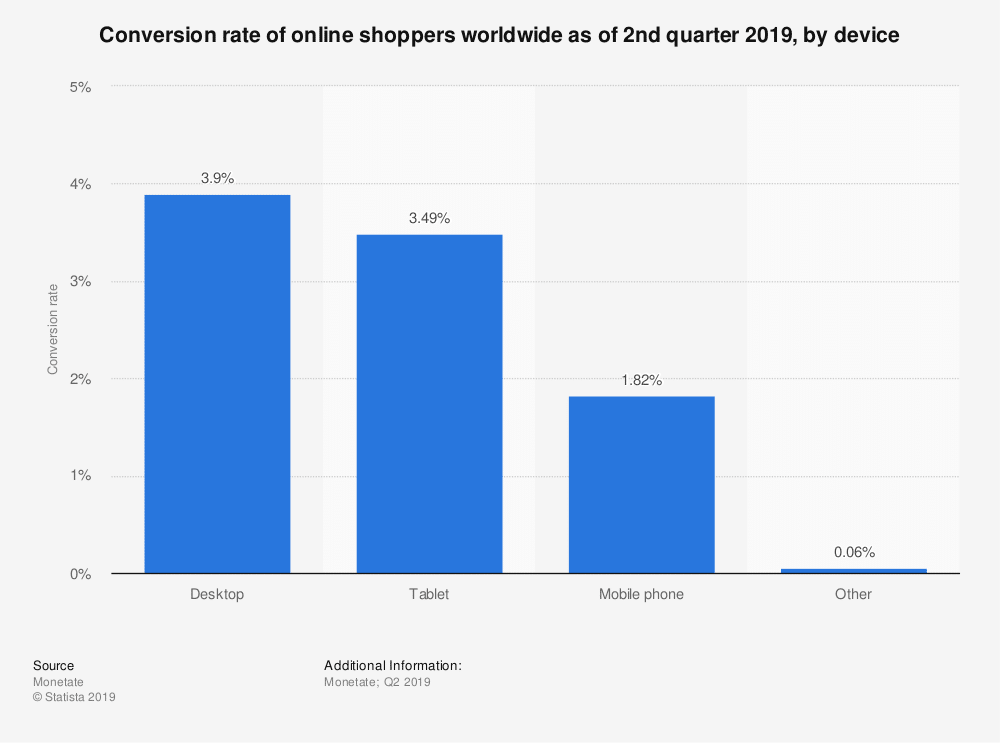
令人惊讶的是,移动电话的转换率还不到台式机的一半。这里有惊人的增长空间。

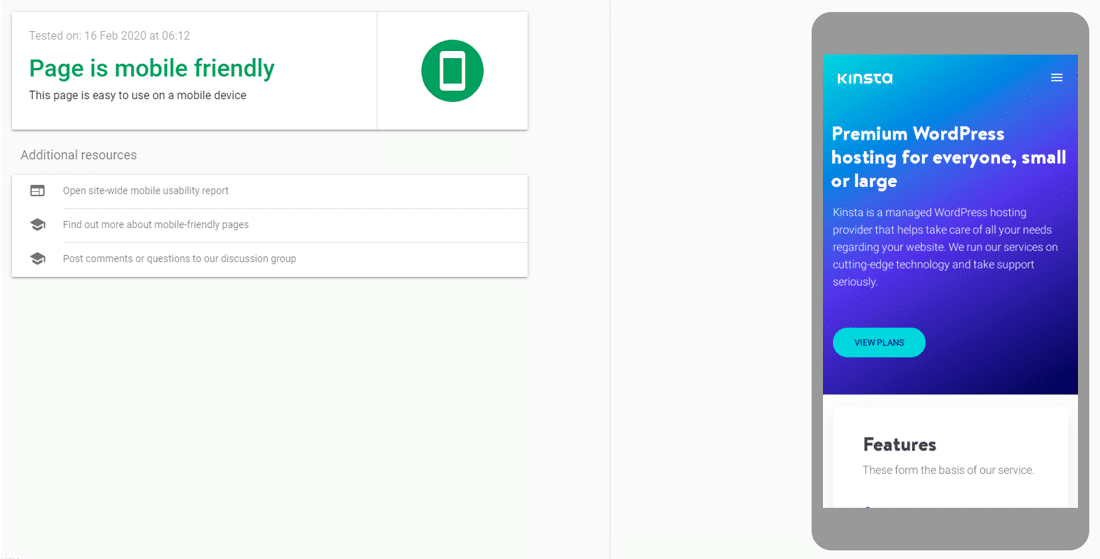
你可以从使你的WooCommerce商店对移动友好开始。你可以使用谷歌的移动友好测试工具来检查你的网站是否通过最低的移动可用性标准。

该测试将向你展示你的网站在移动设备上的外观快照。它还会列出任何移动可用性问题,如果它发现任何问题。
让你的WordPress网站对移动设备友好的最简单方法是使用一个响应式主题。本文章前面提到的所有主题都是开箱即响应的,在移动设备上看起来非常好。
移动购物者不喜欢无休止地滚动。因此,保持你的商店页面尽可能的精简。不要用太多的内容把它们挤满。
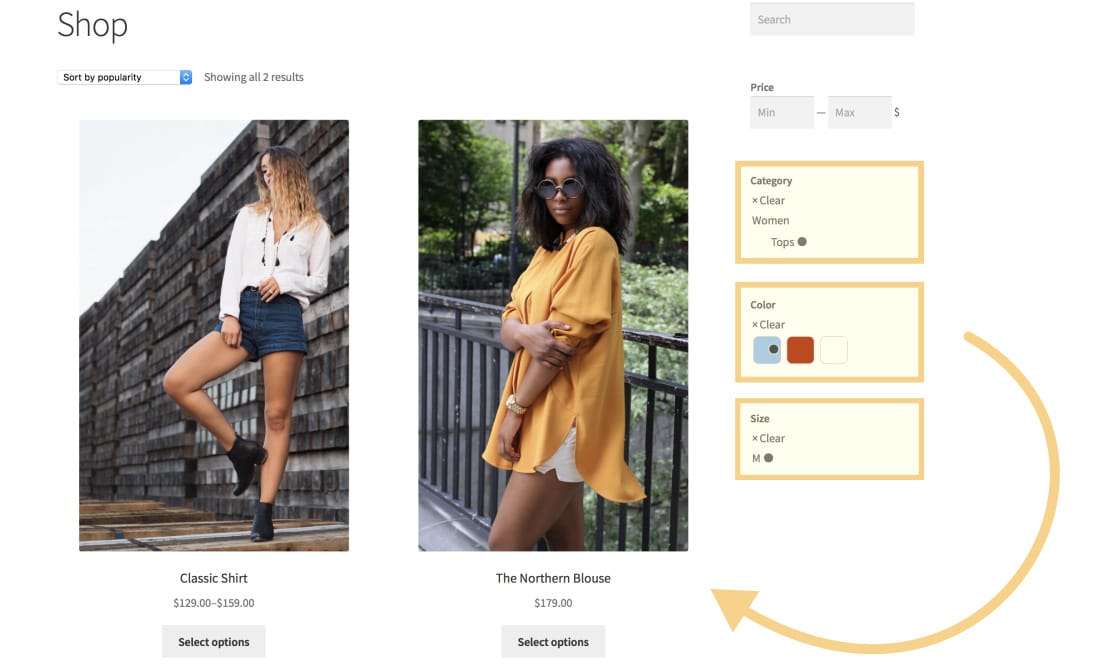
如果你有大量的产品列在你的商店,让你的移动购物者更容易通过搜索找到它们。你可以安装WooCommerce产品搜索插件,帮助你的客户通过实时产品过滤器迅速找到产品。

最后,为你的网上购物者简化结账体验。下订单的步骤越少,购物体验就越好。这里有几个WooCommerce扩展,可以帮助你做到这一点。
- WooCommerce Social Login – 消除了耗时的账户创建或登录过程。让您的用户用他们的社交账户登录,如Facebook、Twitter、Google等。
- Variation Swatches and Photos – 告别恼人的下拉菜单来选择产品变化。取而代之的是,为你的用户提供易于点击的按钮,让他们选择所有的产品。
- One Page Checkout – 不要让你的客户那么容易放弃你的网站。让他们立即购买他们想要的东西,没有额外的步骤。如果你认为客人结账很适合你的商店,那么你可以研究一下启用它。
- Checkout Field Editor – 从你的结账页面添加、删除或更改字段。例如,如果你只卖数字产品,你不需要收集送货地址。
- Bolt / Stripe / Amazon Pay / PayPal– 支付是移动购物体验的祸根。你可以选择不同的WooCommerce支付网关扩展,使其更容易收集付款。Bolt / Stripe / Amazon Pay / PayPal – 支付是移动购物体验的祸根。你可以选择不同的WooCommerce支付网关扩展,使其更容易收集付款。用Bolt轻松实现移动结账

归根结底,移动购物不仅仅是进行购买。许多用户使用它主要是为了查询产品信息和检查/比较价格。让你的网店在用户的移动设备上获得良好的体验。
12.禁用获取刷新片段的AJAX请求
当用户对其购物车进行任何更改时,WooCommerce会使用Get Refreshed Fragments AJAX请求来动态更新购物车内容。从用户体验的角度来看,刷新购物车页面而不重新加载似乎很好。
但大多数时候,它降低了网站的速度,主要是那些托管在共享服务器上的网站。另外,很多网站最终都没有使用这个功能。
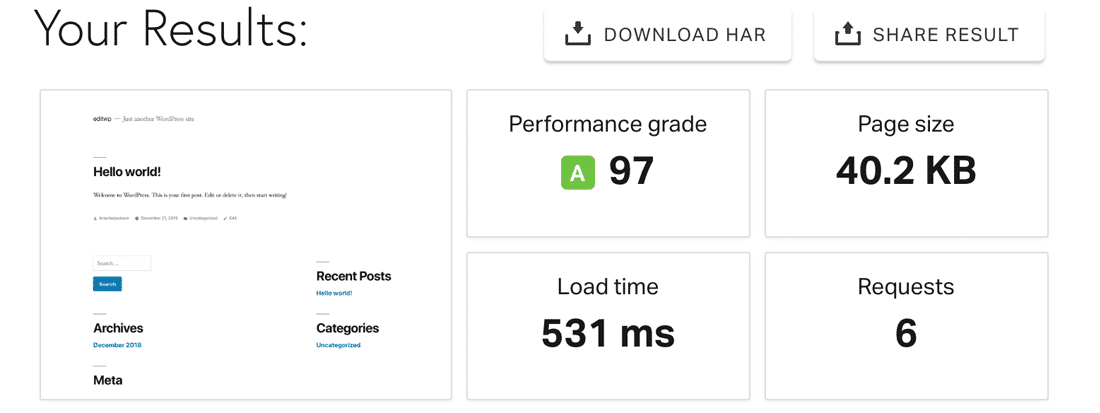
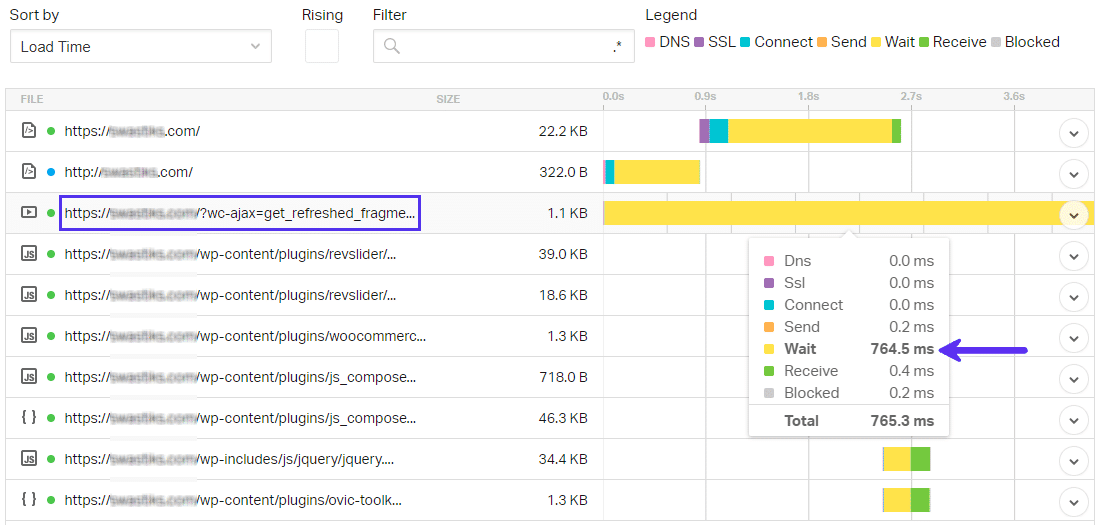
为了验证,我们在Pingdom工具上测试了一个最新的WooCommerce商店,以下是结果。

尽管只有1.1KB大小,wc-ajax=get_refreshed_fragments请求却需要0.76秒来执行。如果你的网站需要3秒或更少的时间来加载,那就是超过25%的页面加载时间。这个测试网站托管在一个云VPS上,所以你可以想象在一个更便宜的托管计划上的加载时间。
你可以使用免费的Disable Cart Fragments或Disable Cart Fragments by Optimocha插件来禁用这种请求。
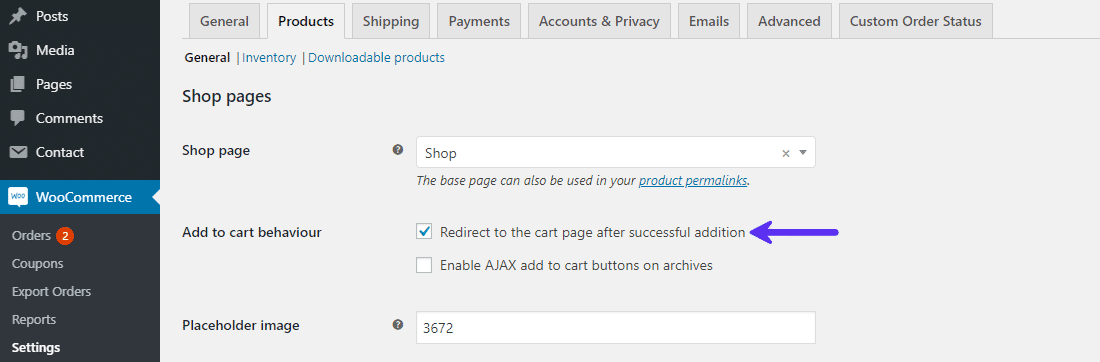
如果你禁用这个请求,那么建议在你的WooCommerce → 产品设置面板中启用 “添加成功后重定向到购物车页面 “选项。

启用这一行为将确保用户在向购物车添加产品后被重定向到购物车页面。
优化WooCommerce管理面板
速度不是一个重要的因素,只有你的商店的前台。一个快速的后台对于轻松管理你的商店并在需要时进行快速修改也同样重要。
在你的WooCommerce管理面板上高效工作是提高工作效率的关键。它还可以释放你的时间,为你的WooCommerce商店的成功做更多必要的事情,如在线营销。
以下是修复WooCommerce仪表盘缓慢的几个方法。
前端优化第一,后端优化第二
这个问题是否只发生在WordPress管理仪表板上,而不是整个网站上?如果是后者,那就先应用前面列出的所有优化措施。
为什么?因为在大多数情况下,使你的WooCommerce商店在前台的加载速度更快,也会优化后台。我们可以把这归结为释放你服务器上的资源
如果你的管理仪表板即使在优化了前端后仍然滞后,那么继续以下建议。
13.消除臃肿,定期更新一切
确保经常更新WordPress、WooCommerce、插件、扩展和主题。如果一个主题或插件不再受到其开发者的支持,那么是时候考虑抛弃它们了。
同样地,如果一个主题/插件在你的仪表盘上增加了不必要的臃肿,就开始寻找更好的替代品。例如,你可能想考虑替代那些在你的仪表板上提供激进广告的插件。

这个问题是如此普遍,以至于有一些插件专门用于去除一些最流行的WordPress插件的臃肿。
14.禁用对象和数据库缓存
缓存插件是加速你的WordPress网站的一个好方法。然而,如果配置不当,它们可能会导致意想不到的结果。这包括减慢你的后台。
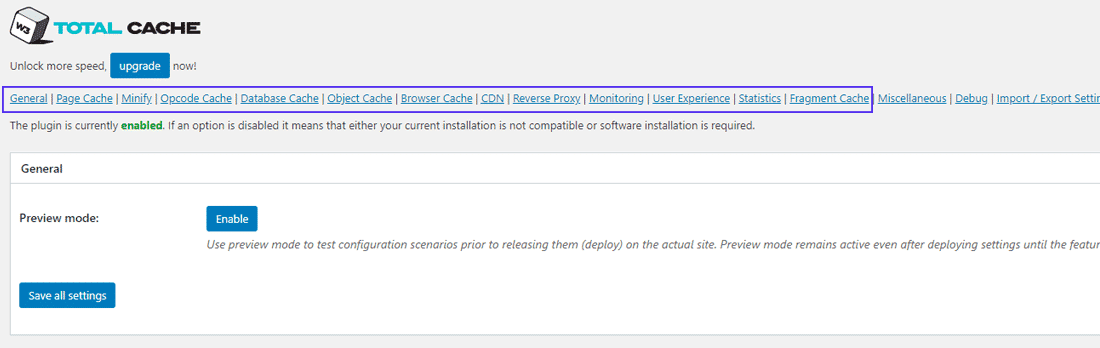
例如,W3 Total Cache是WordPress最流行的缓存插件之一。它是免费的,支持大量的缓存选项,可以进行JS和CSS最小化,与CDN集成,并被100多万网站使用。

W3 Total 拥有以下功能:
- 页面缓存。
- Opcode Cache.
- 数据库缓存。
- 对象缓存。
- 浏览器缓存。
- 片段缓存。
有很多选项是令人困惑的,特别是对那些不了解每种类型的缓存的初学者来说。
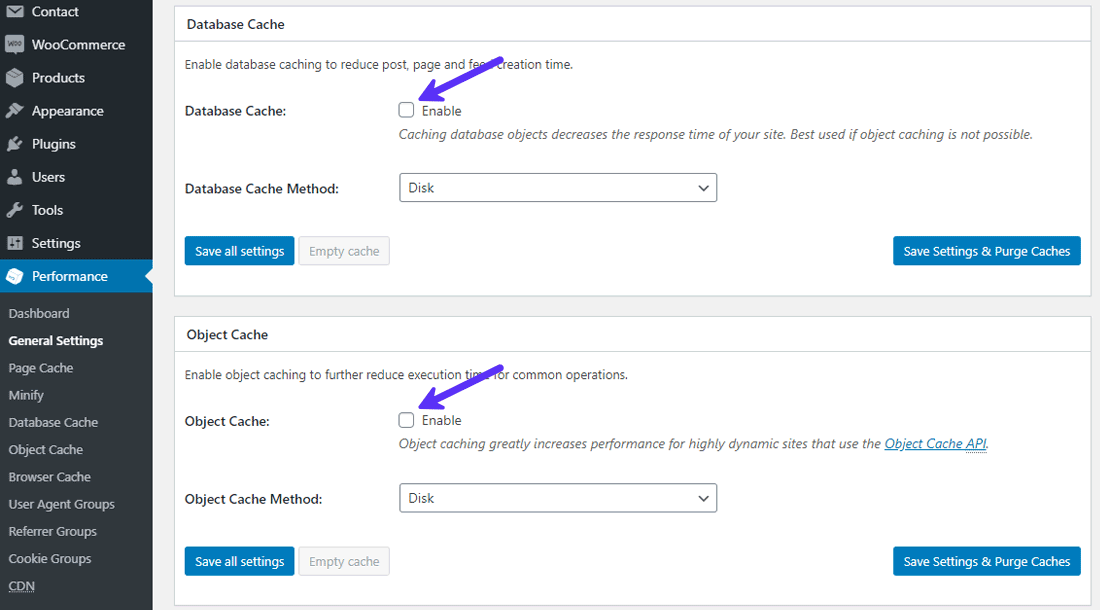
对象和数据库缓存通过减少数据库查询的次数来加快网站的速度,但它们是以将工作加载到服务器的内存中为代价的。
理想情况下,如果你的主机服务器足够聪明或强大,这应该不会构成问题。
在W3 Total Cache → 常规设置面板中,禁用对象缓存和/或数据库缓存。然后检查你是否看到你的管理面板的响应速度有任何改善。

实验缓存并不像在插件设置中勾选或取消选项那么简单。您还应该检查一下,在做了修改并冲刷了旧的缓存后,您的网站是否能正常工作。
15.移除资源使用率高的插件
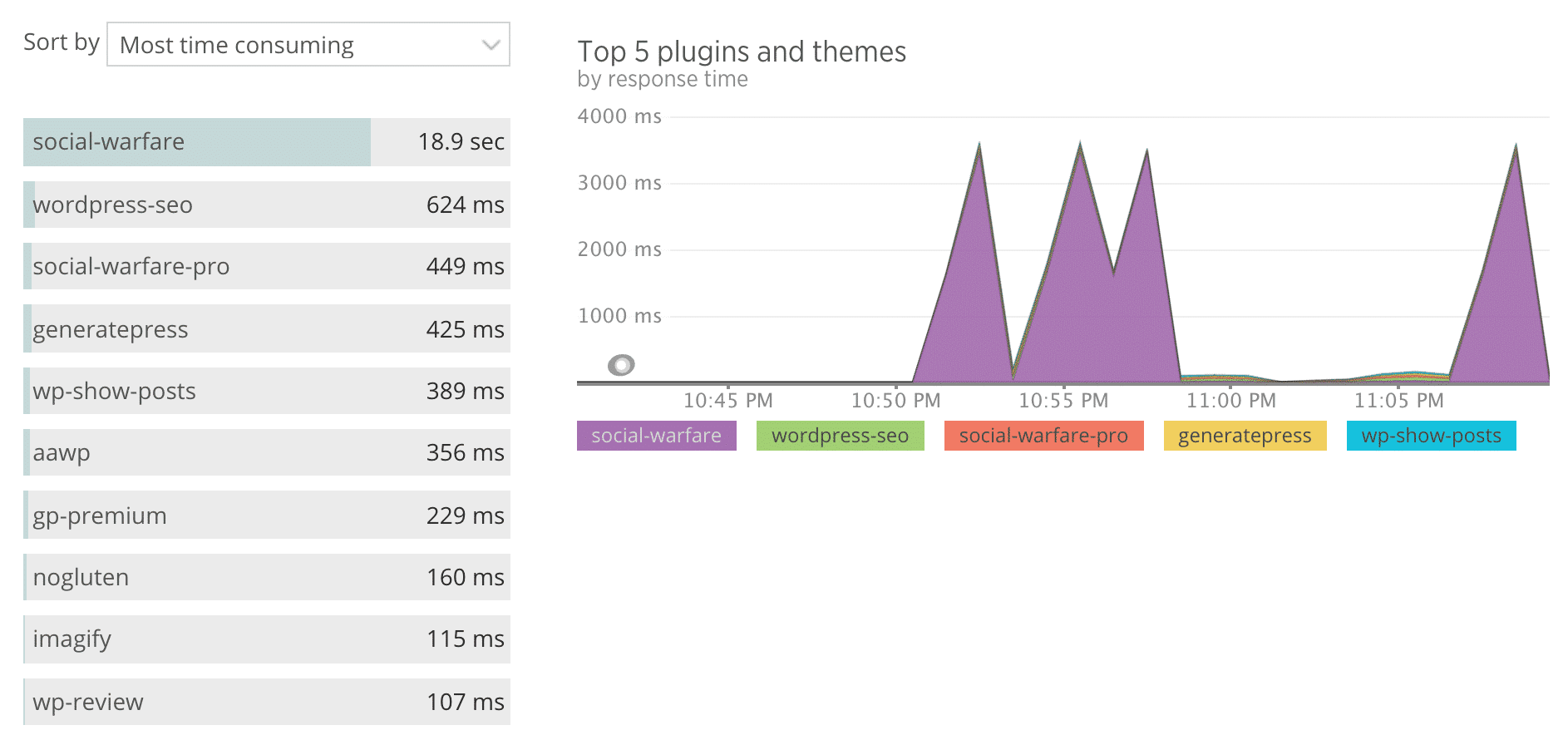
一些WordPress插件在你的网络服务器上是一个很大的资源占用者。它们最终会占用你服务器的大部分CPU和内存。
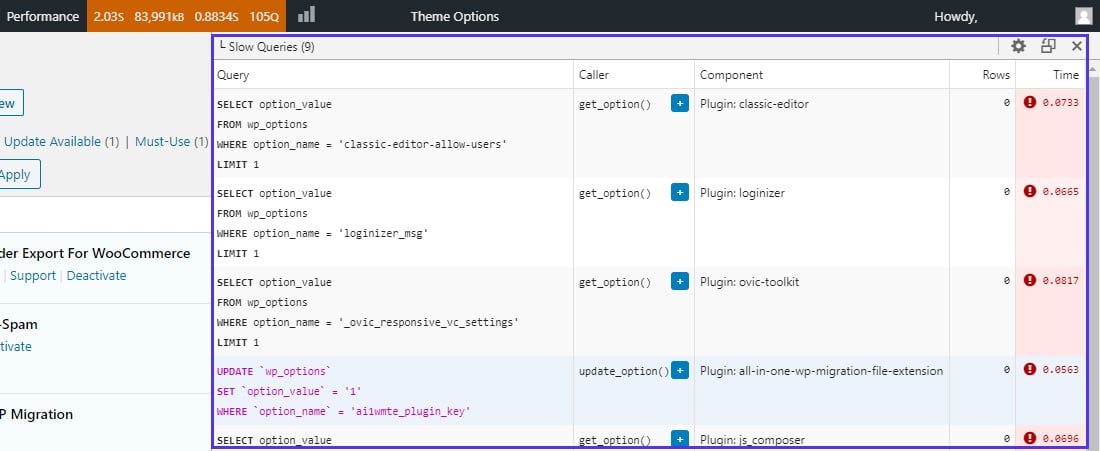
你可以使用免费的查询监控插件来找到麻烦的插件。它将显示你的网站正在加载的所有脚本、样式和HTTP API调用,以及它们的大小和加载时间。找出那些请求数量最多和加载时间最慢的插件。
在下面的测试网站上,经典编辑器插件在管理方面的加载速度最慢。其他插件如Loginizer、All-in-One WP Migration和WP Bakery(以前的Visual Composer)也显示为潜在的臃肿。

我们发现,迁移和经典编辑器插件是不必要的。移除这两个插件后,管理速度大大提升。
拥有国际受众的WooCommerce商店使用WPML这样的翻译插件来动态地提供多语言的网站。这是一个伟大的插件,有很多功能,但它也会大大降低你的管理后台的速度。
你可以通过切换到一个精简的翻译插件(如Polylang)来获得一些性能优势。它没有那么多的功能,但对大多数的使用情况来说是很好的。
有很多正在进行的进程/扫描的插件会拖慢你的WordPress后台。一些例子包括网站地图生成器、分析图和图表、页面生成器和聊天插件。
16.为WordPress使用正确的CDN设置
CDN有助于以闪电般的速度向世界各地的用户提供你的WooCommerce商店。它通过保存您网站资源的快照,并从最近的服务器向用户提供这些资源。
大多数CDN在默认情况下禁用了WordPress后台的缓存。但是有些CDN不这样做,这可能会大大减慢你的商店的管理面板。在这种情况下,你需要将你的管理面板从CDN的缓存中排除,以提高其性能。
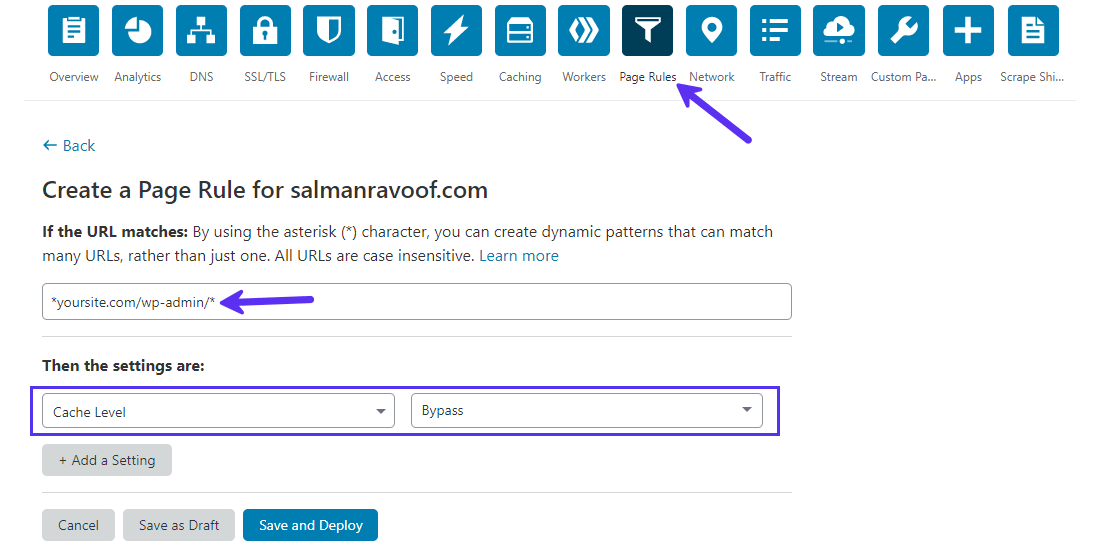
如果你使用Cloudflare,你可以设置一个页面规则来禁用WordPress管理页面上的Cloudflare功能。下面是如何做到这一点。
- 进入Cloudflare仪表板下的 “页面规则 “部分。
- 在URL栏中添加example.com/wp-admin/。在URL栏中添加*example.com/wp-admin/*。
- 在设置字段中,选择缓存级别和旁路选项。
- 你还可以添加额外的设置,如禁用性能和禁用安全(不推荐)。这些设置是可选的。
- 然后点击保存和部署。

设置应该需要3分钟左右才能生效。
如果你使用KeyCDN,那么你可以使用他们的WordPress Cache Enabler插件来做同样的事情。对于其他CDN,请联系他们的支持来解决这个问题。
17.精简WordPress的心跳API
WordPress Heartbeat API通过在你的浏览器和你的服务器之间保持一个定期的连接来实现近乎实时的更新。该API每15-60秒向服务器发送一次请求,然后在收到数据时触发事件(或回调)。
它允许一些惊人的功能,如自动保存帖子,锁定帖子,以及登录过期警告。然而,当你以管理员身份登录时,每分钟向服务器发送几个请求会使你的管理面板变慢。
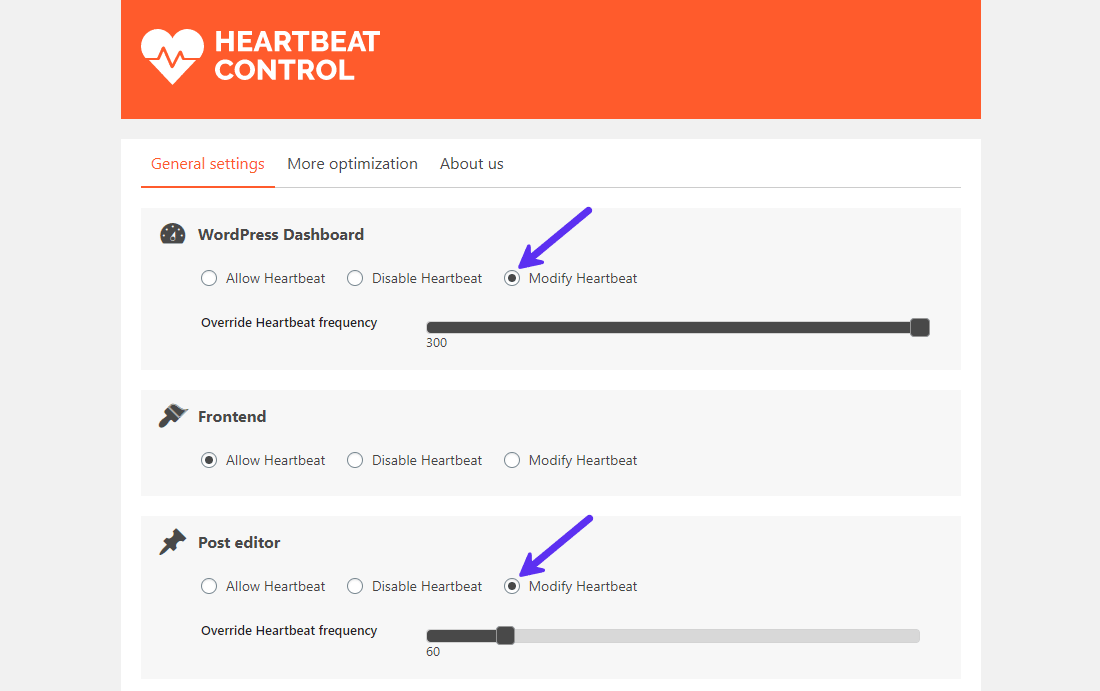
WP Rocket的免费Heartbeat Control plugin允许你在仪表盘、前台和文章编辑器上管理这些API请求的频率。它甚至可以让你选择完全禁用API。

从增加时间的频率开始。如果这还不能解决你的WooCommerce后台的速度问题,考虑禁用心跳API。




