您想按列或行显示 WordPress 照片吗?
默认情况下,WordPress 会以垂直列的形式添加图片。但是,如果您要在一篇博文中添加多张照片,这看起来就不是很整洁,而且用户需要下滑网页才能查看。
在本文中,我们将向您展示如何以列和行的方式轻松显示 WordPress 照片。
为什么需要分栏和分行显示 WordPress 照片?
默认情况下,当您在 WordPress 博客文章中添加多张图片时,它们会紧挨在一起或叠放在一起。
这看起来不太好,而且您的用户必须多次滚动才能查看多个图像和照片。
您可以使用基于网格的布局来分行分列显示照片,从而轻松解决这个问题。这样,图片将以紧凑的布局显示,并改善网站的用户体验。
如果您有一个摄影网站,那么您可以用更吸引人的方式展示您的作品集。或者,您可以在网店上以行列式显示更多产品图片。
说了这么多,让我们来看看如何手动或使用 WordPress 插件分行分列显示 WordPress 照片。
1.无需插件即可按列显示照片
这种方法不需要在 WordPress 网站上安装插件。如果你不经常添加多张照片,那么这种方法就很适合你。
您可以手动将图片添加到列块,或者使用 WordPress 的默认图库块。
在列块中添加图片
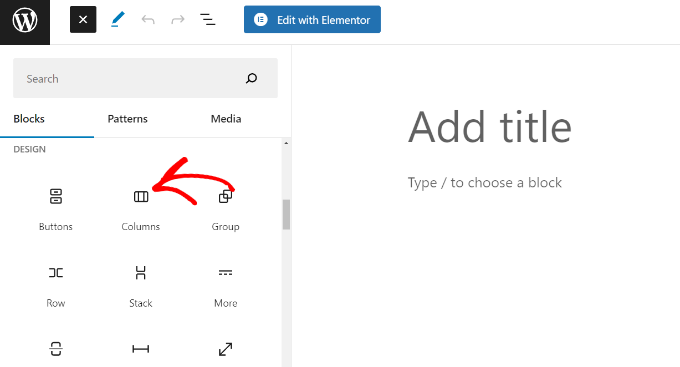
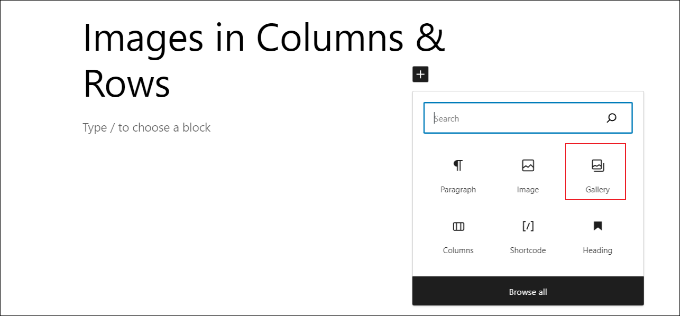
首先,您需要创建一个新的帖子或编辑一个现有的帖子来显示您的照片。进入内容编辑器界面后,点击 “+”按钮添加列块。

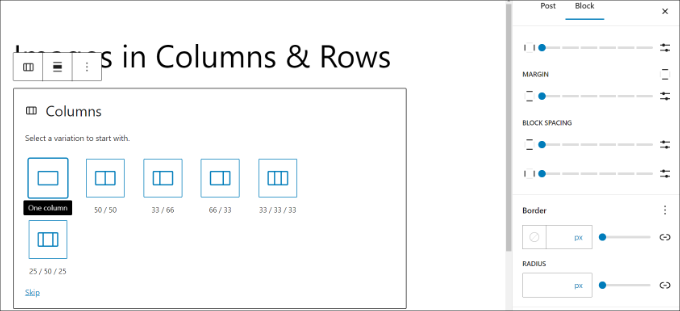
接下来,您可以选择所需的列数和布局。例如,您可以选择 50/50 比例、33/66 比例、25/50/25 比例等。

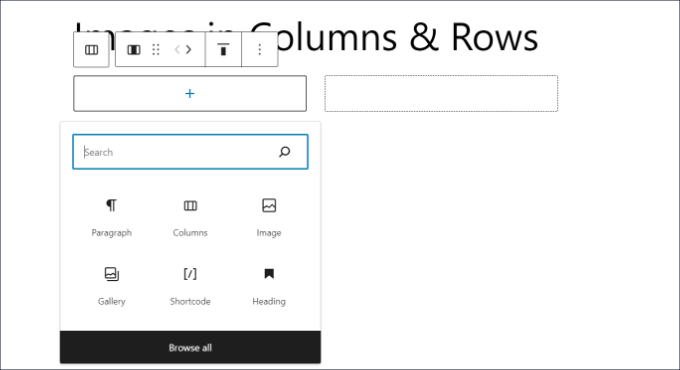
然后,您就可以为每一列添加一个图像块。只需点击 “+”按钮,然后选择 “图像 “块。

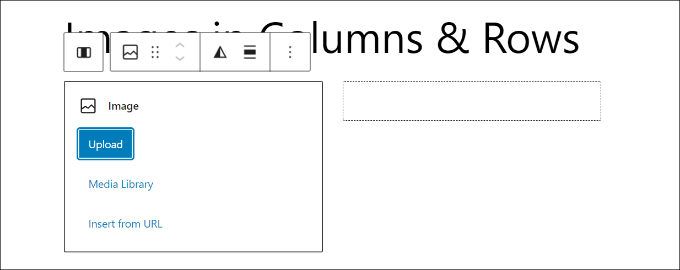
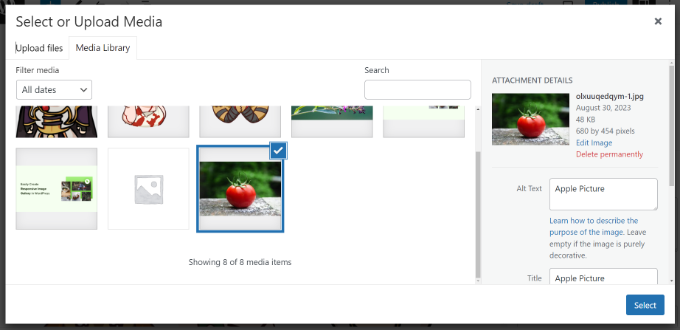
接下来,您需要为图块添加一张图片。您可以点击 “上传 “按钮从电脑中添加图片,或者选择 “媒体库 “选项使用现有图片。

媒体库打开后,只需选择您喜欢的图片,然后点击 “选择 “按钮即可。图片优化的最佳做法之一是为图片添加alt-text。这可以让搜索引擎理解您的图片,并将其显示在图片搜索结果中。

现在你应该可以在其中一个列块中看到你的图片了。现在,您可以对列中的其他块进行同样的操作,添加更多图片。

在图库块中添加图片
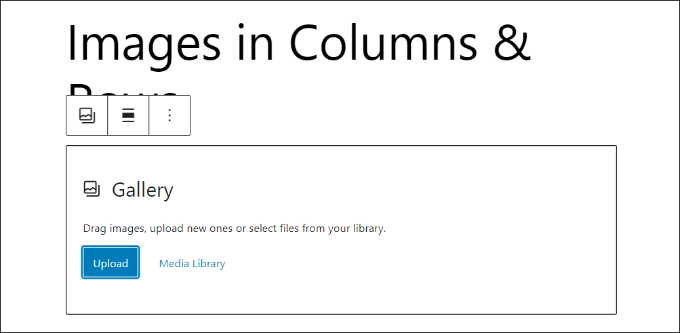
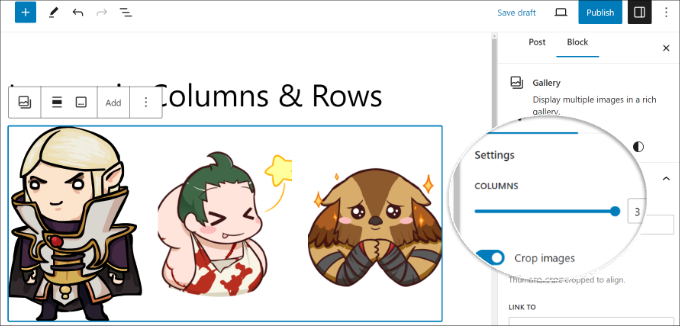
WordPress 还提供了一个默认的图库块,您可以用它来以列和行的形式显示图片。首先,点击 “+”按钮,在内容编辑器中添加一个图库块。

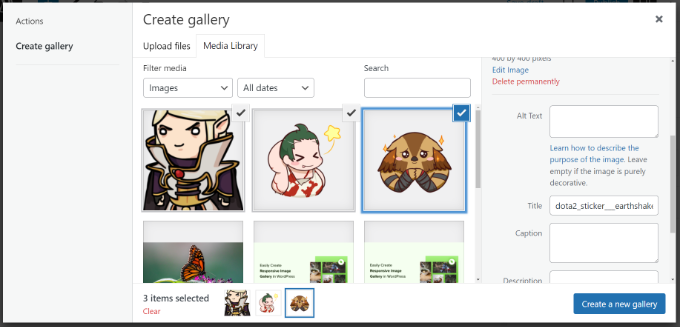
接下来,你需要上传图片或从媒体库中选择。在本教程中,我们将选择 “媒体库 “选项。

您只需从中选择要添加到图库中的图片,并按行和列显示即可。
选择图片后,点击 “创建新图库 “按钮。

接下来,WordPress 会要求您为每张图片输入标题,并重新排列图片的顺序。
之后,只需点击 “插入图库 “按钮即可。

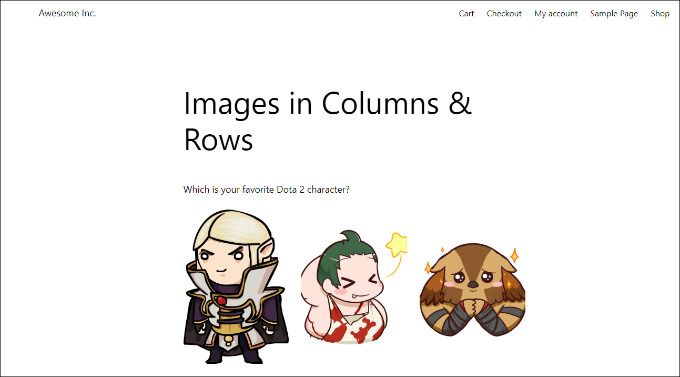
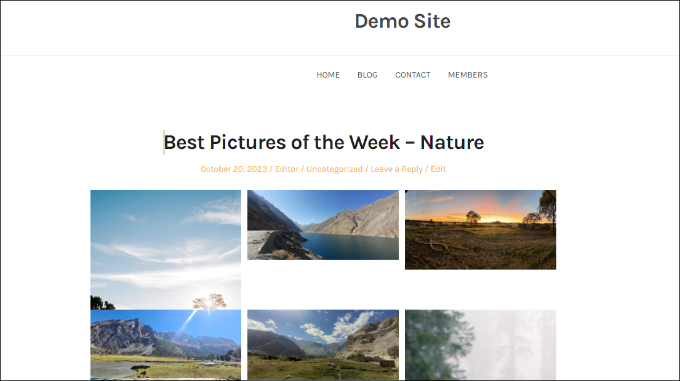
完成后,只需发布您的文章,就能以列和行的形式查看图片。
只需访问您的网站,即可看到它们的实际效果。

这种方法适用于大多数初学者。但是,如果您经营摄影博客或经常在网站上分享照片,则此方法缺少几个重要功能。
例如,照片的外观依赖于您的WordPress主题,您受限于特定的布局和样式。您的图像将不会在灯箱弹出窗口中打开。
为了获得更专业和美观的用户体验,您应该尝试使用插件方法。
2.使用插件在列和行中显示照片
将照片显示在列和行中的最佳插件是Envira Gallery。这是最受欢迎的WordPress图库插件,非常易于使用并提供了许多功能。
首先,您必须安装并激活Envira Gallery插件。有关更多详细信息,请参阅我们的逐步指南,了解如何安装WordPress插件。
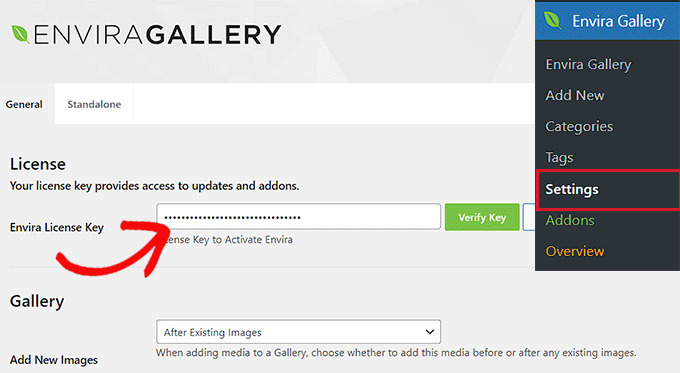
激活后,您需要访问Envira Gallery»设置页面,输入您的许可证密钥。您可以从Envira Gallery网站上的您的帐户中获取此密钥。

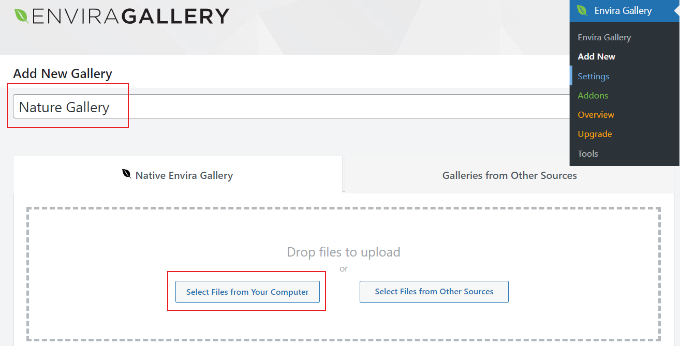
现在,您已经准备好创建精美的图片库了。只需从 WordPress 仪表板前往 Envira Gallery ” 添加新内容,即可创建您的第一个图库。

首先,您需要在顶部为您的图库输入一个名称。在这里,您可以从电脑中选择并上传文件,也可以从 WordPress 媒体库中选择。
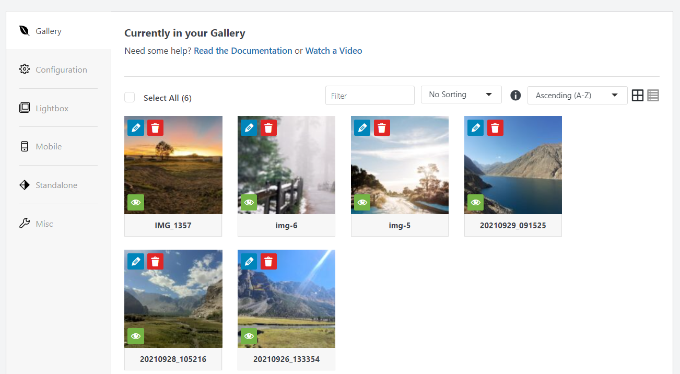
上传照片后,您会看到它们出现在下面的图库设置框中。

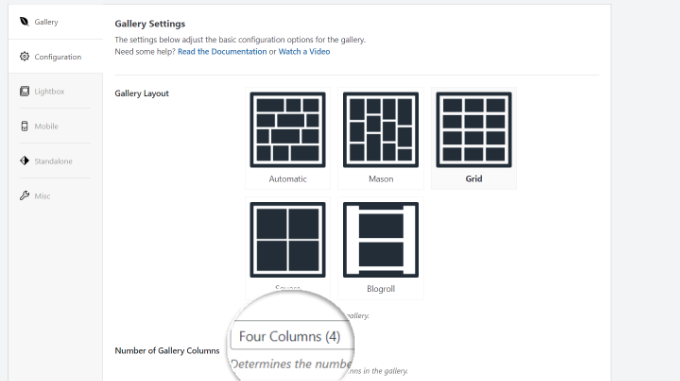
接下来,您需要点击 “配置 “选项卡,自定义显示照片的方式。Envira Gallery 可让您选择不同的图库布局。要按行和列显示图片,可以选择网格、mason和正方形布局。

选择布局后,可以点击 “图库列数 “下拉菜单,选择要显示的列数。如果向下滚动,你会看到更多自定义图库的选项。例如,有一些设置可以编辑图库的尺寸和大小。

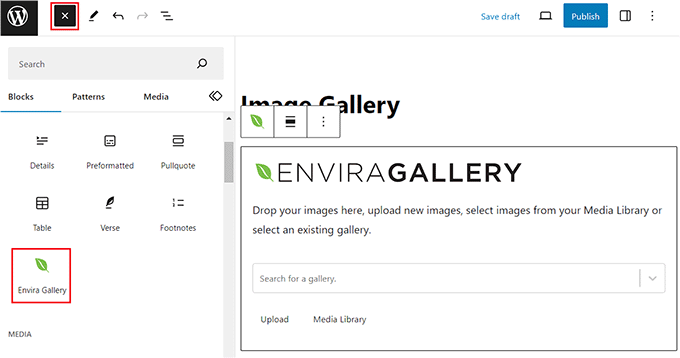
之后,您可以点击 “发布 “按钮,将您的照片库添加到 WordPress 网站。现在,您需要编辑一篇文章或创建一篇新文章。进入内容编辑器后,只需点击 “+”按钮即可添加 “Envira Gallery “块。

在这里,您可以点击下拉菜单,选择您之前创建的图库。现在,您可以保存帖子并预览,你可以看到一个具有自适应移动端的照片库

现在,当用户点击照片缩略图时,它就会以漂亮的弹出式窗口打开。





非常实用的文章