想用 WordPress 创建一个在线作品集网站?
自由职业市场发展迅速。想要获得更多客户,您需要一个作品集网站来展示您的最佳作品,从而获得更多客户。
在本文中,我们将逐步向您展示如何在 WordPress 中轻松创建在线作品集网站。
为什么需要在线作品集网站?
将在线作品集网站视为您的数字名片。
作品集是每个人的资产,包括自由职业者、求职者和小型企业。

您可能认为作品集只适用于艺术家或创意人员,但事实并非如此。作品集适用于任何职业,无论您是平面设计师、作家还是开发人员。
这是一个让你在行业中崭露头角的机会。一言以蔽之,网站作品集可以帮助你从人群中脱颖而出并建立信任。当你设计一个专业的作品集网站时,你可以更容易获取客户的信任。
此外,您还可以根据特定的关键字优化您的网站,使其适用于搜索引擎,从而让更多的人找到您。
如何使用 SeedProd 在 WordPress 中创建在线作品集网站
您无需学习如何编码或编写 HTML,即可创建您的作品集网站。只需按照我们的指导一步一步操作,您就可以在几分钟内创建并运行您的网站。
1.选择 WordPress 主机
首先,您需要一个域名和虚拟主机。虚拟主机存储网站文件,是网站在互联网上的家。
一个好的虚拟主机应该具有足够的可扩展性,能够处理要求苛刻的网站,在出现任何问题时提供支持,重视网络安全,并具有保护您安全的功能。
您还应该寻找速度最快的WordPress托管服务提供商,这有助于快速加载您的网站。
对于希望获得经济实惠、适合初学者的托管服务的小型企业来说,Siteground是最佳选择。
2.安装 WordPress
Siteground安装wordpress很简单,你可以阅读这篇文章:Siteground如何安装Wordpress
3.选择作品集主题
设置好 WordPress 后,就可以通过选择主题和创建新页面来定制网站设计了。
在本教程中,我们将使用 SeedProd 创建一个专门用于作品集网站的主题。
SeedProd 是市场上最好的 WordPress 页面生成器。它可以让你快速、轻松地创建任何类型的页面,而无需编写一行代码。
无论你是想创建一个作品集网站来吸引潜在客户,还是想创建一个 WordPress 博客或网上商店,SeedProd 都能为你提供一站式解决方案,为你量身定制模板。
4.创建你的作品集着陆页
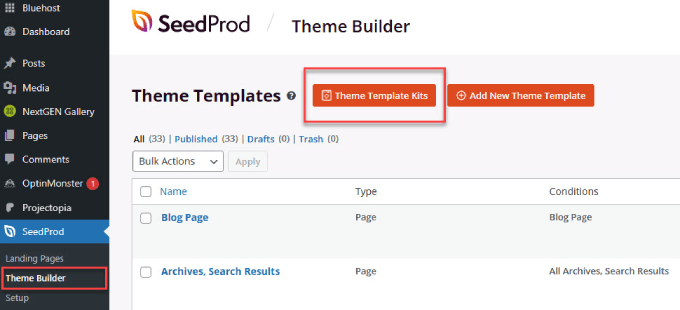
接下来,进入 SeedProd ≫ 主题生成器。
在那里,选择 “主题模板套件 “的橙色按钮。

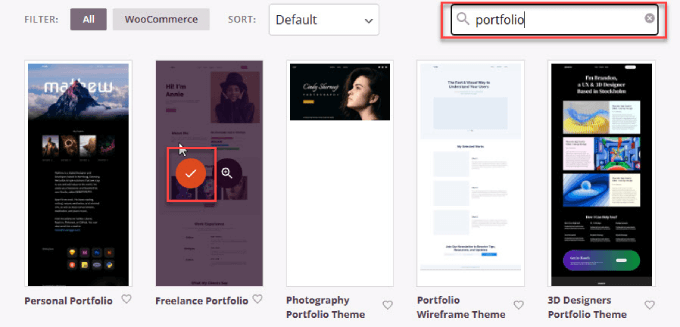
您将进入一个页面,上面有一个可搜索的 WordPress 主题库供您选择。在搜索栏中输入 “portfolio”,然后选择最适合您网站想法的主题模板。
此外,如果你有特定的细分市场,还可以搜索其他关键词。例如,如果您是房地产经纪人,您可以在 SeedProd 上找到房地产 WordPress 主题。
我们将选择 “自由职业者作品集 “主题,但您也可以随意选择任何适合您需要的主题。

我们将创建一个单页作品集网站,将作品集页面放在网站首页。这样,您就可以快速创建并运行作品集网站,而无需设计多个页面。
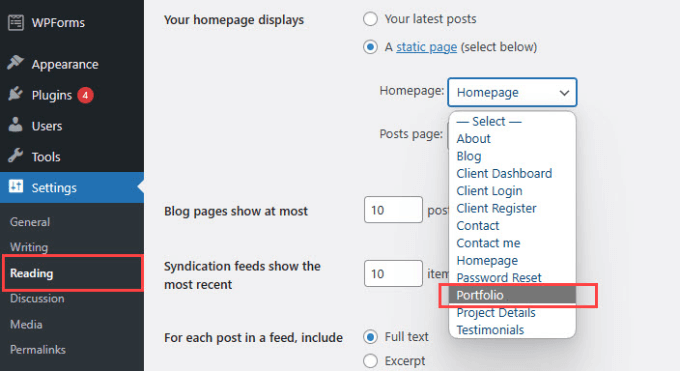
在 WordPress 仪表板中,前往 “设置” ≫ “阅读”。在主页旁边,选择 “作品集 “下拉菜单,将作品集页面设为主页。

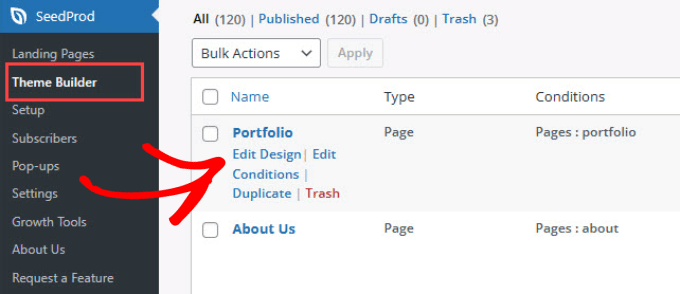
然后返回 SeedProd ≫ 主题生成器,您将看到主题内所有页面的列表。
向下滚动并悬停在 “作品集 “页面上。然后点击 “编辑设计”。

5.编辑作品集网站
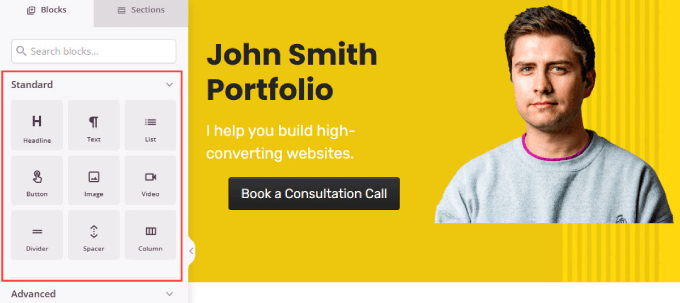
现在是编辑内容并使之成为您自己的网站的时候了。您将进入 SeedProd 的可视化拖放页面生成器。有很多标准和高级部件可供选择,如标题、文本、列表、页眉、特色图片等。
只需拖动您想要的部件,并将其移动到您想要该元素的准确位置即可。

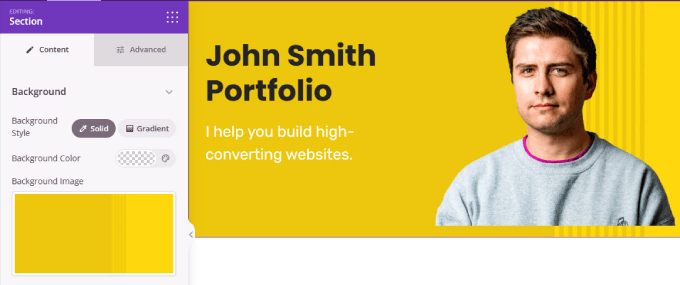
你还可以根据自己的喜好选择纯色、渐变色或背景图片来定制背景。
只需点击外层框,在侧边栏菜单的 “内容 “下,就能看到自定义背景的选项。

在编辑作品集主页面的内容时,您需要包含以下几个关键要素:
强烈的行动号召(CTA): 作品集网站应该有明确的行动号召,让访客能够聘用你或与你取得联系。CTA 按钮应放在页面上方和底部。
只需在左侧菜单中找到 “按钮 “框,然后将其拖动到页面右侧即可。

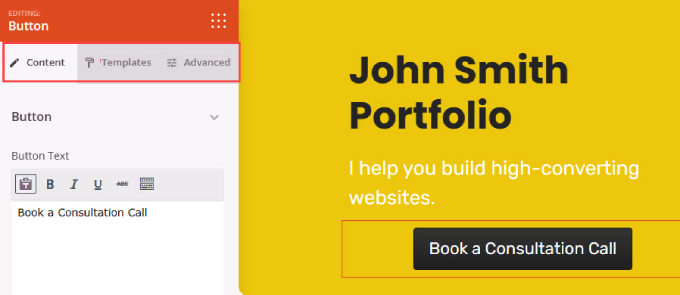
编辑任何元素时,必须点击要自定义的特定元素或区域。
然后,左侧会出现该区块的选项。如下所示,”内容 “选项卡可让你编辑按钮文本,并将其链接到联系页面,甚至是该页面下部的嵌入表单。
模板 “选项卡可让你选择按钮样式,而 “高级 “选项卡可让你更改填充、字体等。

您提供的服务: 访客想知道你能提供什么服务,这样他们才能确定你能满足他们的需求。例如,作为 WordPress 开发人员,您是编写定制插件、提供网站定制服务,还是从头开始构建网站?
要创建服务部分,只需添加一个列部件,并为我们提供的每项服务插入一个图标框。
然后,您就可以根据需要点击元素并使用侧边栏自定义文本和图标了。

关于我 “部分: 潜在客户和顾客也想更多地了解您的背景和经验。这是一个与人建立联系的机会,也是一个展示您为何对自己的工作充满热情的机会。
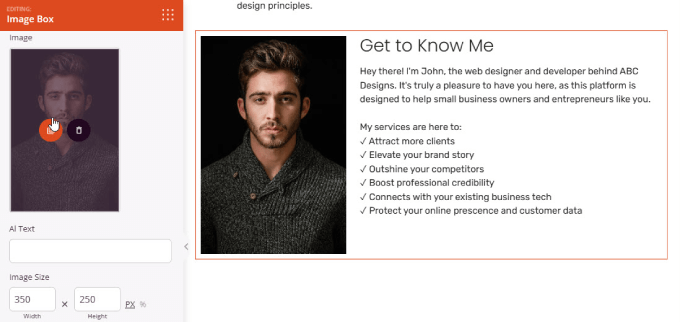
要创建 “关于我 “版块,只需在页面上添加 “Image Box “小工具。然后,添加一张自己的肖像照片,并撰写一段描述,向人们介绍更多关于你的信息。
如果您要为企业或品牌创建作品集,可以在这里使用您的自定义徽标。

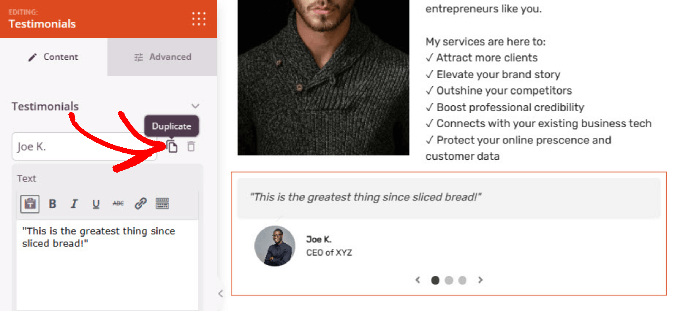
推荐: 提供老客户的推荐信有助于建立信任,尤其是当你与知名品牌合作时。看到别人对你的工作感到满意,别人就会相信你也能做得很好。
只需在页面上添加 “Testimonials “小工具。然后,您就可以添加客户的照片,编辑他们的姓名和评价。如果您想添加更多评论,请单击客户姓名旁边的 “复制 “图标。

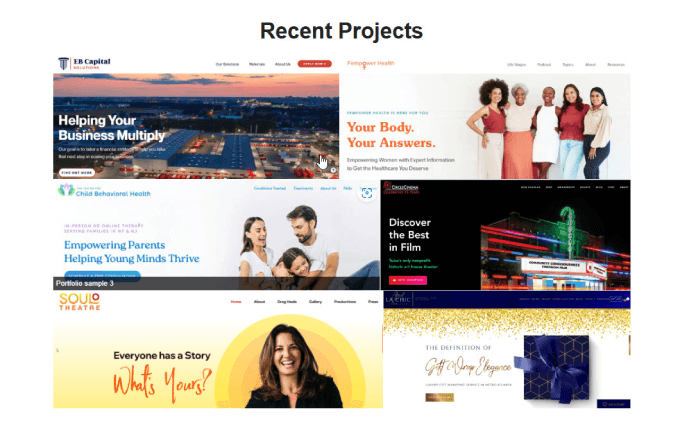
6.添加图库,展示作品实例
创建一个作品集网站,让您有机会展示您的所有优秀作品。当潜在客户看到你的作品时,他们会相信你是最合适的人选。
为此,我们将使用 Envira Gallery,它是最好的 WordPress 图库插件。虽然您可以使用 SeedProd 上的 “Advanced Gallery”部件,但 Envira Gallery 能为您提供更多功能。
例如,它带有 Lightbox 功能,这意味着当有人点击照片时,它会自动显示完整尺寸,而无需裁剪或调整大小。您甚至可以添加幻灯片,将图库整理成相册,以便更好地对作品进行分类。
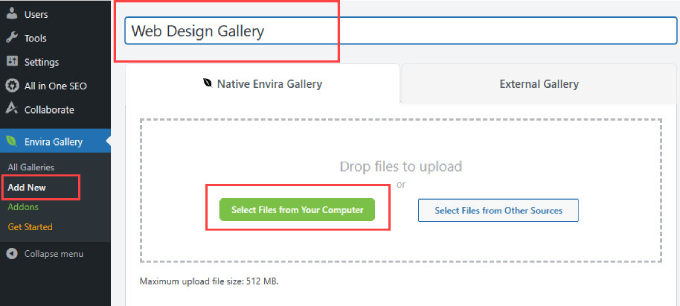
安装好插件后,前往 Envira Gallery ≫Add New。然后,在标题栏中为图库命名。然后,点击 “从您的电脑搜索文件”,添加您的作品集项目图片。

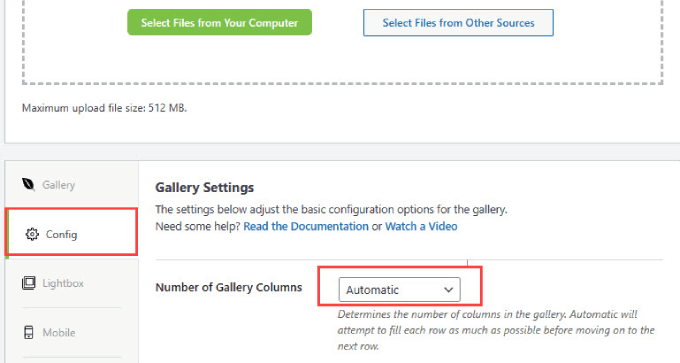
上传作品集项目后,向下滚动并选择 “配置 “选项卡。
在这里,您可以更改要显示的图库列数。设置为 “自动 “将设定自动填充每一行的图片数量。

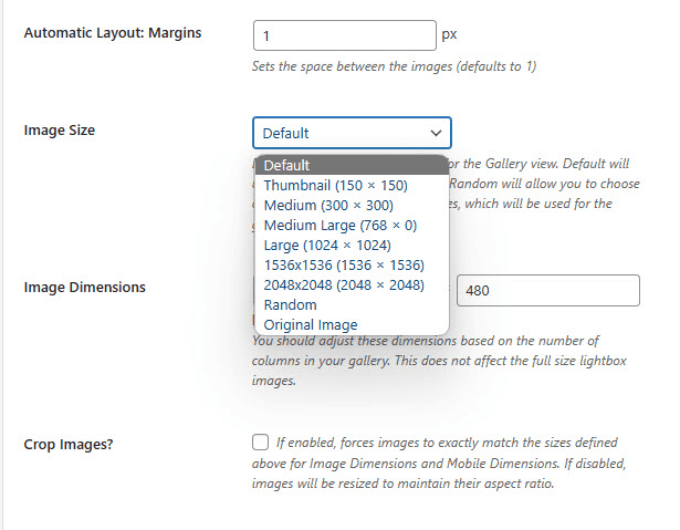
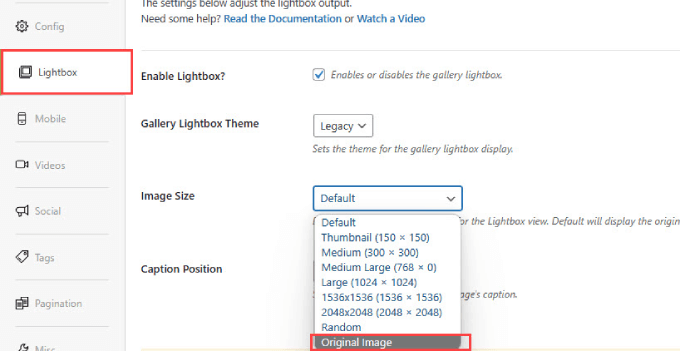
如果要更改图片大小,请向下滚动 “配置 “选项卡,找到 “图片大小 “选项。
选择最能展示作品集项目的尺寸。

您还可以调整 Lightbox i图片大小,以便在有人点击图片时显示原始大小的图片。
转到 “灯箱 “选项卡,将图片大小调整为 “原始图片”。

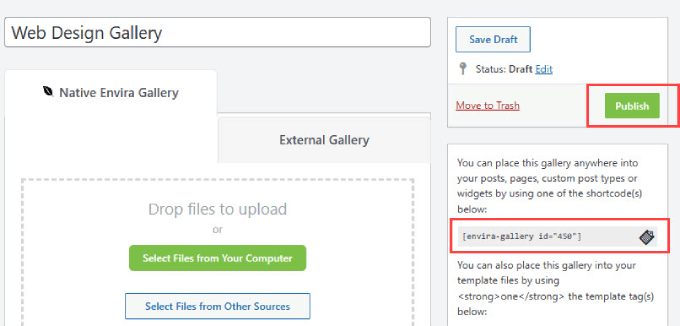
向上滚动到页面顶部,点击 “发布”。在发布按钮下方,你会看到一个简码。
复制简码,这样我们就可以将图库添加到 WordPress 作品集页面。

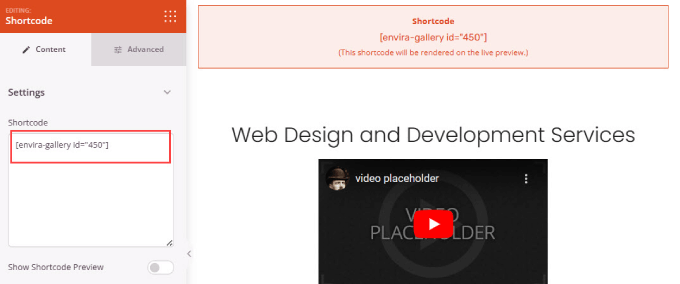
回到 SeedProd 中的作品集页面。将简码块拖放到页面上您想要的任何位置。
然后,只需将简码粘贴到侧边栏菜单的 “简码 “框中即可。

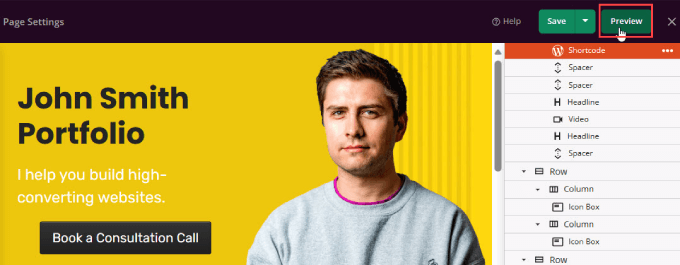
如果您想预览简码,请点击页面右上角的 “预览 “按钮。
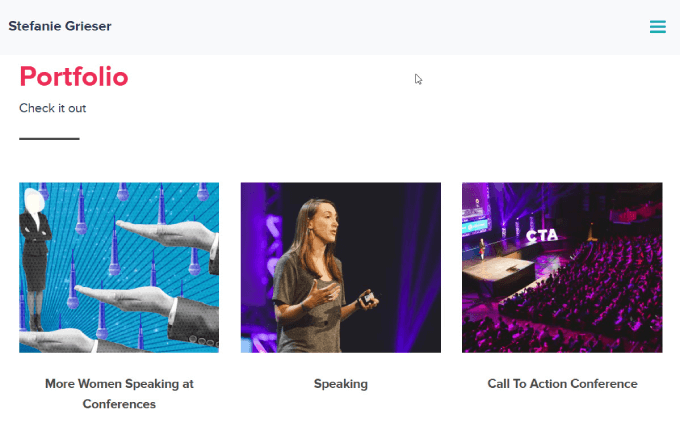
这将显示整个页面的外观。

在这里,您应该可以看到 Envira Gallery 嵌入了您的作品集网站。
利用 Envira Gallery 的 lightbox功能,您可以点击每个项目查看完整图片。

7.添加联系表单
现在您已经吸引了潜在客户,是时候让他们与您联系了。当然,您也可以直接发送电子邮件,但联系表单可以让他们直接给您发送信息,而无需打开电子邮件应用程序。
创建简单而专业的联系表单的最佳方法就是使用 WPForms。

WPForms 是最好的 WordPress 表单生成器,可以让您创建在线联系表单。
要了解如何为您的网站创建一个简单的联系表单,以便潜在客户与您联系,只需按照我们的教程一步步操作,了解如何在 WordPress 中创建联系表单。
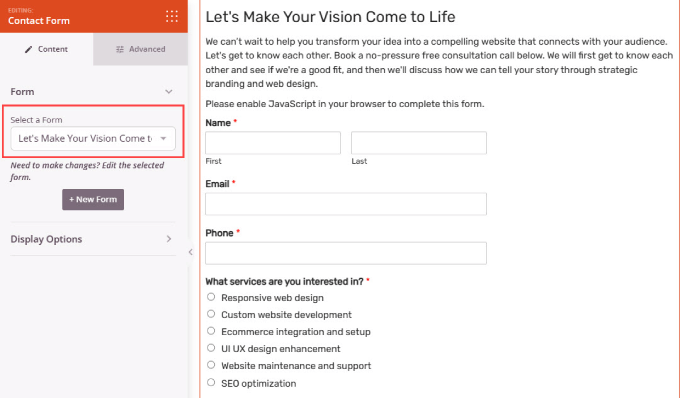
完成表单后,返回到您的作品集页面。您可以使用 “Contact Form “小工具从 WPForms 中添加表单。在 “选择表单 “下,选择您创建的表单。

上线
如果一切看起来都很好,就可以启动网站了。
您只需点击右上角绿色 “保存 “按钮下的箭头。然后点击 “发布”。