当 WordPress 5.0 于 2019 年发布时,它用一个昵称为 “Gutenberg “的全新块编辑器取代了旧的经典编辑器。区块编辑器为 WordPress 引入了一种不同的内容创建方式。
在本教程中,我们将向你展示如何使用 WordPress 块编辑器,并掌握它来创建视觉效果极佳的博客文章和页面。
区块编辑器(Gutenberg)和经典编辑器有什么区别?
在深入了解区块编辑器之前,我们先来比较并了解一下古腾堡区块编辑器和旧版经典编辑器之间的区别。
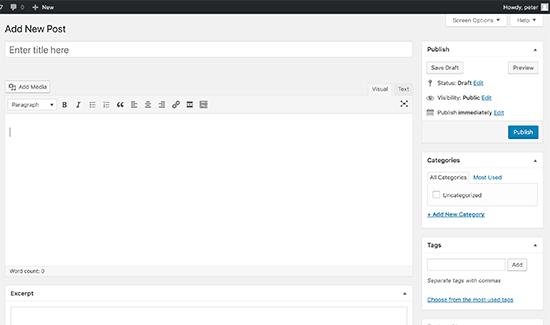
下面是 WordPress 中经典编辑器的样子:

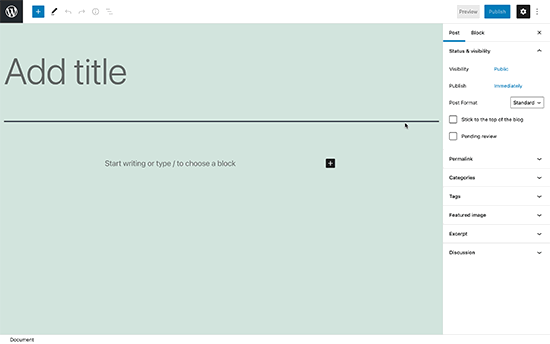
这就是现代 WordPress 块编辑器的样子:

正如您所看到的,它们是在 WordPress 中创建内容的两个完全不同的编辑器。
旧的经典编辑器是一个文本编辑器,带有格式化按钮,与 Microsoft Word 非常相似。
新的编辑器使用了一种完全不同的方法,叫做 “块”(因此也叫 “块编辑器”)。
区块是添加到编辑界面的内容元素,用于创建内容布局。您添加到文章或页面中的每个项目都是一个块。
你可以为每个段落、图片、视频、图库、音频、列表等添加块。所有常见的内容元素都有块,WordPress 插件还可以添加更多块。
WordPress 块编辑器比经典编辑器好在哪里?
WordPress 块编辑器提供了一种简单的方法,可以在帖子和页面中添加不同类型的内容。
以前如果您想在内容中添加表格,就需要一个单独的表格插件。
有了块编辑器,您只需添加一个表格块,选择列和行,然后就可以开始添加内容了。

您可以上下移动内容元素,将它们作为单独的块进行编辑,还可以轻松创建富媒体内容。
最重要的是,WordPress 块编辑器易于使用和学习。
这给所有刚刚开始自己的第一个博客或建立 DIY 商务网站的 WordPress 初学者带来了巨大的优势。
既然如此,让我们来看看如何像专业人士一样使用 WordPress 块编辑器创建精彩内容。
使用 Gutenberg – WordPress 区块编辑器
块编辑器的设计直观而灵活。虽然它看起来与旧版 WordPress 编辑器不同,但它仍然可以完成经典编辑器中的所有操作。
让我们从经典编辑器中的基本操作开始,看看它们在块编辑器中是如何实现的。
使用块编辑器创建新文章或页面
你可以像平常一样开始创建新文章或页面。只需点击 WordPress 管理中的 “文章” “添加新内容 “菜单。如果是创建页面,则进入页面添加新内容菜单。

这将启动区块编辑器。
如何在Gutenberg中添加块
每个帖子或页面的第一个区块是标题。
您可以用鼠标移动到标题下方,或按键盘上的tab 键将光标向下移动并开始书写。

默认情况下,下一个块是一个段落块。这可以让用户立即开始写作。
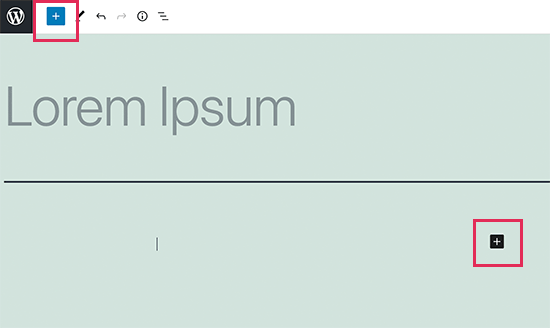
不过,如果你想添加不同的内容,可以点击编辑器左上角、已有块的下方或块右侧的添加按钮(+)。

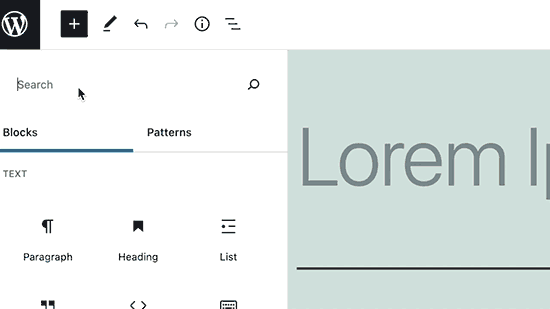
点击该按钮将显示添加区块菜单,顶部是搜索栏,下方是常用区块。
您可以点击tabs浏览块类别,或输入关键字快速搜索块。

如果不想用鼠标点击按钮,可以使用键盘快捷键输入/来搜索和添加区块。

在新编辑器中使用块
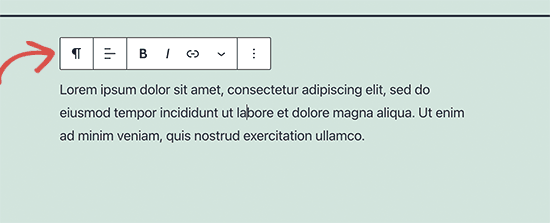
每个块都有自己的工具栏,出现在区块的顶部。工具栏上的按钮会根据你编辑的块而改变。
例如,在这张截图中,我们在一个段落块中工作,该块显示了基本的格式按钮,如文本对齐、粗体、斜体、插入链接等。

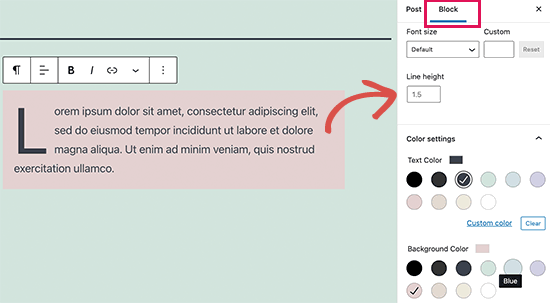
除工具栏外,每个块还可以有自己的块设置,这些设置会出现在编辑界面的右栏。

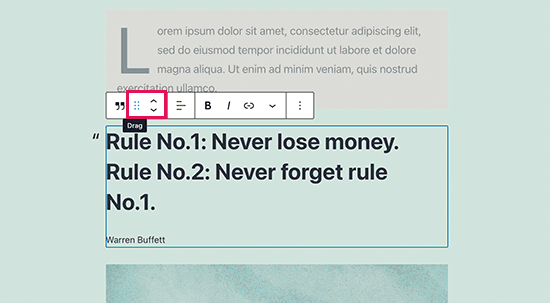
只需拖动块或点击每个块旁边的上下按钮,就可以上下移动块。

使用组和列组织块
块编辑器提供了管理和组织内容布局的便捷工具。
按下键盘上的 SHIFT 键的同时点击块,即可选择多个块。

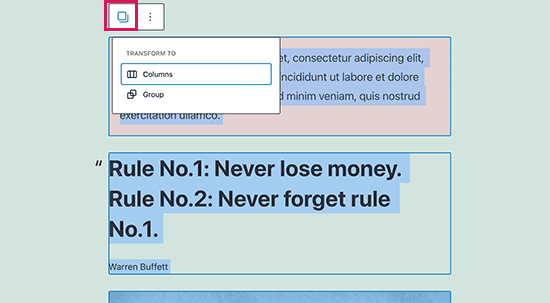
然后,点击工具栏上的块类型按钮,将选定的块转换为组或列。

然后,您就可以对整个组的块应用样式,例如更改它们的对齐方式或间距。
块编辑器还允许你添加一个空的组块或列块。然后,你可以用其他块来填充它们。

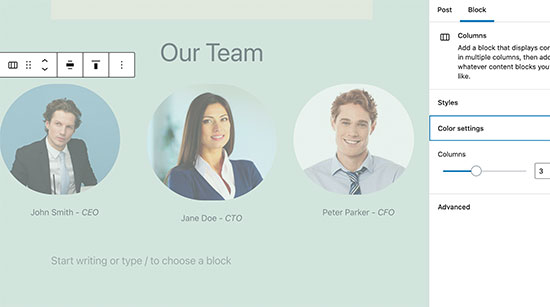
然后,您可以在每一列中填入任何类型的块,创建精美的布局。

在Gutenberg中保存和重复使用块
块的一大优点是可以保存和重复使用。对于经常需要在文章或页面中添加特定内容片段的网站所有者和博主来说,这一点尤其有用。
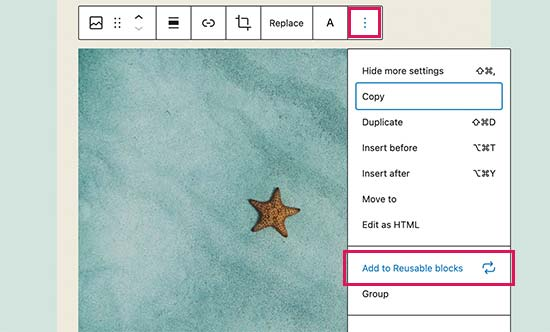
只需点击每个区块工具栏右角的菜单按钮。从菜单中选择 “添加到可重复使用块 “选项。

您需要为可重复使用的区块提供一个名称,以便以后识别和重复使用。

现在,块编辑器会将区块保存为可重复使用的区块。
现在,您已经保存了一个块,让我们来看看如何将可重复使用的块添加到网站上的其他 WordPress 文章和页面中。
只需编辑要添加可重复使用块的文章或页面。在文章编辑界面,点击添加块按钮。
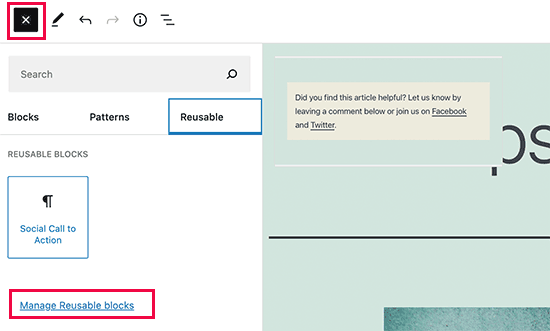
您将在 “可重复使用 “选项卡下找到已保存的块。您也可以在搜索栏中输入其名称找到它

您可以将鼠标移至其上,快速预览块。只需点击块,就可以将其插入到帖子或页面中。
所有可重复使用的区块都存储在 WordPress 数据库中,您可以点击 “管理所有可重复使用的块 “链接对其进行管理。
这将带您进入区块管理器页面。在这里,您可以编辑或删除任何可重复使用的块。您还可以导出可重复使用块,并将它们用于任何其他 WordPress 网站。

注:您也可以将整个组和列用作可重复使用的块。这样,您就可以保存整个部分,并在需要时随时使用。
在Gutenberg 块编辑器中发布和管理选项
每个 WordPress 帖子都包含大量元数据。其中包括发布日期、类别和标签、特色图片等信息。
所有这些选项都整齐地排列在编辑器屏幕的右侧栏中。

Gutenberg中的插件选项
WordPress 插件可以利用块编辑器的 API,在编辑界面中集成自己的设置。
一些流行的插件带有自己的区块。例如,最好的 WordPress 表单生成器插件 WPForms 可以让您使用区块将表单添加到内容中。

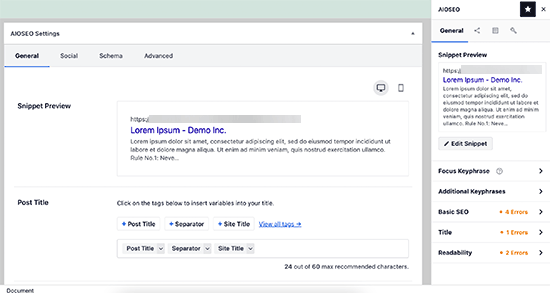
以下是 WordPress 的 All in One SEO 如何让您在块编辑器中编辑 SEO 设置:

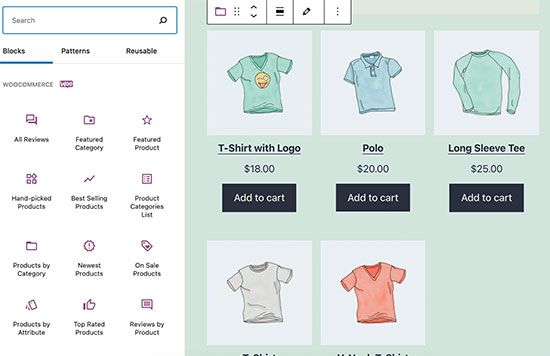
WooCommerce 还自带块,您可以轻松将其添加到 WordPress 的任何文章和页面中。

在新编辑器中添加一些常用块
基本上,块编辑器可以完成经典编辑器所做的一切。不过,您将比以前做得更快、更优雅。
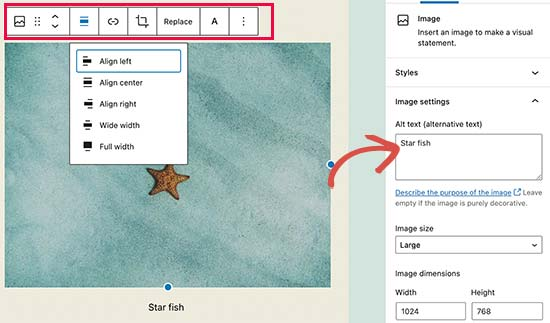
1.在 WordPress 块编辑器中添加图片
WordPress 块编辑器中有一个随时可用的图片块。只需添加图片块,然后上传图片文件或从媒体库中选择即可。

你还可以从电脑中拖放图片,编辑器会自动为其创建一个图片块。
添加图片后,您就可以看到图片块设置,在这里您可以为图片添加元数据,如 alt 文本、大小,还可以为图片添加链接。

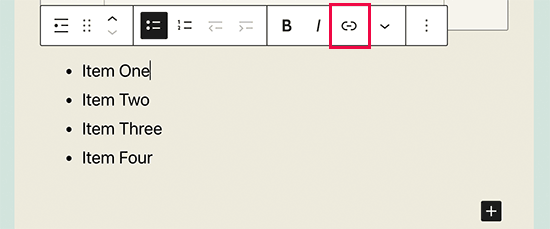
2在块编辑器中添加链接
块编辑器有几个可以添加文本的区块。最常用的是段落块,它在工具栏中带有插入链接按钮。
所有其他常用文本块的工具栏上也都有一个链接按钮。

您也可以使用键盘快捷键插入链接,Mac 电脑的快捷键是 Command + K,Windows 电脑的快捷键是 CTRL + K。
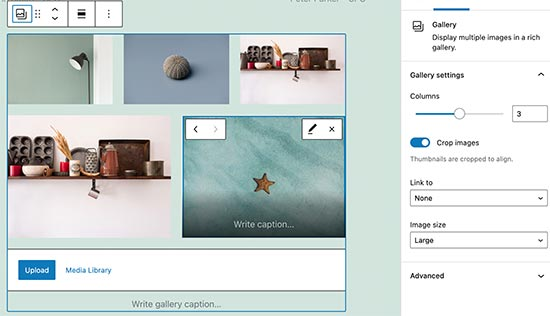
3.在Gutenberg中添加图片库
图库块的工作原理与图片块类似。添加后,您可以上传或选择图片文件。

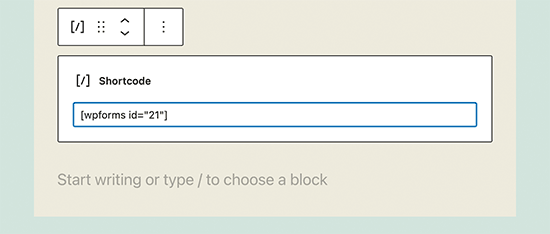
4.使用Gutenberg在 WordPress 帖子中添加简码
您的所有简码都将像在经典编辑器中一样工作。您可以简单地将它们添加到段落块中,也可以使用简码块。

探索Gutenberg中的一些新内容块
Gutenberg 编辑器有望通过引入一些新块来解决 WordPress 中一些长期存在的可用性问题。
以下是我们最喜欢的一些内容块,相信用户会发现它们非常有用。
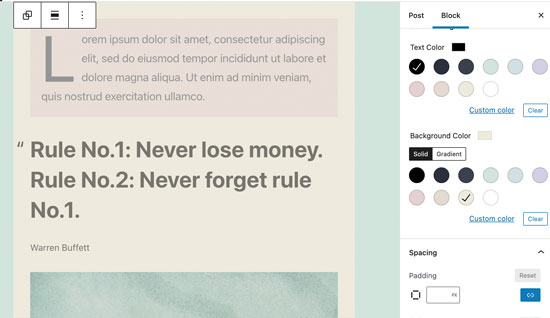
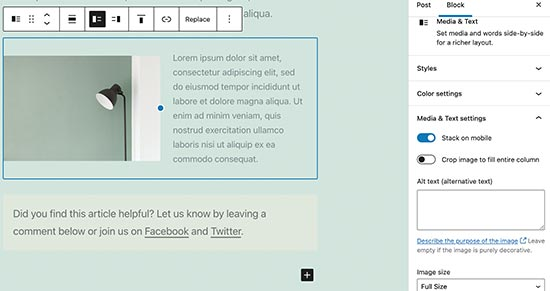
1.在 WordPress 的某些文本旁边添加图片
使用旧版编辑器时,许多用户无法在文本旁边添加图片。现在,您可以使用Media & Text 块来实现这一功能。

这个简单的图块有两个并排放置的图块,让您可以轻松地在旁边添加图片和一些文字。
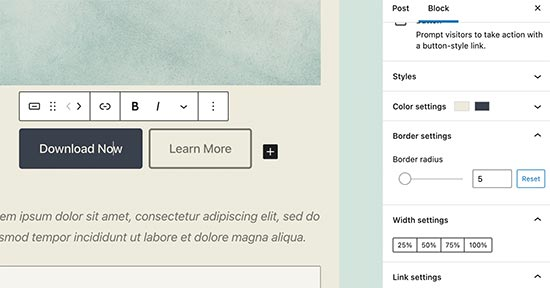
2.在 WordPress 文章和页面中添加按钮
在博客文章或页面中添加按钮是旧版编辑器的另一个烦恼。要么使用插件为按钮创建简码,要么切换到 HTML 模式并编写代码。
Gutenberg提供了一个按钮块,让您可以在任何文章或页面中快速添加按钮。

您可以为按钮添加链接、更改颜色等。
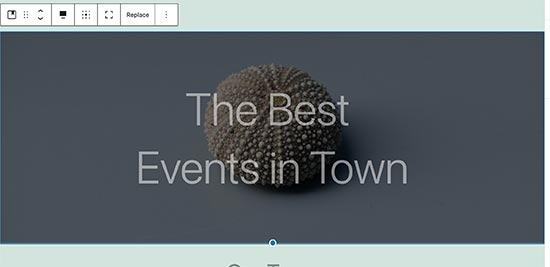
3.在博文和着陆页中添加精美的封面图片
您可能想尝试的另一个很酷的功能是 “Cover “块,它允许您为文章和页面添加封面图片或彩色背景封面。
封面图片是一种较宽的图片,通常用作页面新部分或故事开头的封面。封面图片看起来美观大方,让你可以创建引人入胜的内容布局。
只需添加一个封面块,然后上传你想使用的图片。您可以为封面选择叠加颜色,也可以将其设置为固定背景图片,以便在用户向下滚动页面时产生视差效果。

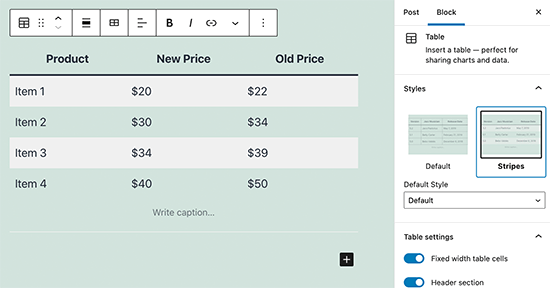
4.在文章中创建表格
经典编辑器没有在 WordPress 文章中添加表格的按钮。您必须使用插件或编写自定义 CSS 和 HTML 来创建表格。
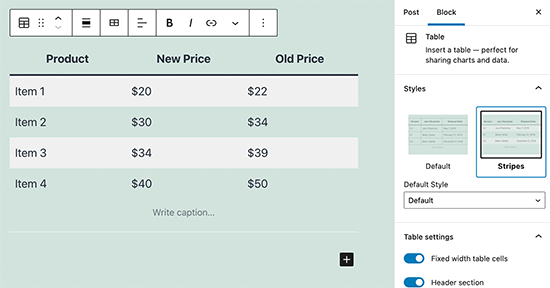
Gutenberg 编辑器自带了一个默认的表格块,这使得在文章和页面中添加表格变得超级简单。只需添加块,然后选择要插入的列数和行数即可。

现在,您可以开始向表格行添加数据了。如有需要,您可以随时添加更多行和列。此外,还有两种基本样式可供选择。
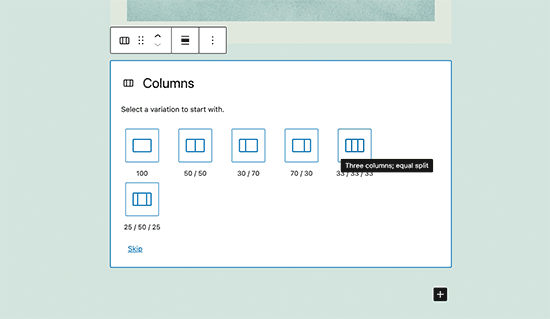
5.创建多栏内容
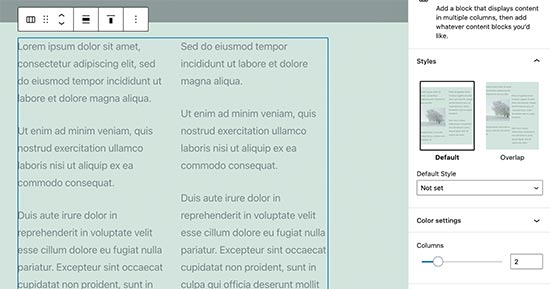
创建多栏内容是经典编辑器完全无法处理的另一个问题。块编辑器允许你添加一个 Columns 块,它基本上可以添加两列段落块。

这个列块非常灵活。您最多可以在一行中添加 6 列,甚至可以在每一列中使用其他区块。
像专业人士一样使用Gutenberg的额外提示
看到块编辑器,你可能会想,添加和调整区块的时间会不会比创建实际内容的时间还多?
区块编辑器的速度快得令人难以置信,即使是几分钟的基本使用,也能让你不假思索地立即添加区块。
很快你就会意识到,使用这种方法,你的工作流程会变得多么快捷。
对于高级用户,这里有一些额外的提示,可以帮助你更快地使用 WordPress 块编辑器。
1.将块工具栏移到顶部。
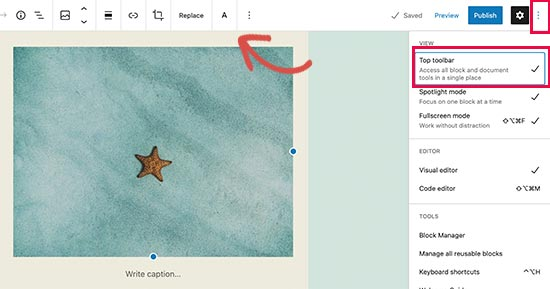
你可能已经注意到,在上面的截图中,每个区块的顶部都有一个工具栏。你可以将这个工具栏移到编辑器的顶部。
只需点击屏幕右上角的三点按钮,然后选择顶部工具栏选项即可。

2.使用键盘快捷键
Gutenberg 附带了几个方便的快捷键,可以让您的工作流程更加流畅。您应该立即开始使用的第一个快捷键是/。
只需输入”/”,然后开始输入,它就会显示匹配的块,您可以立即添加这些块。
有关更多快捷方式,请单击屏幕右上角的三点菜单,然后选择 “键盘快捷方式”。

这将弹出一个可使用的所有键盘快捷键列表。Windows 和 Mac 用户可以使用不同的快捷键。
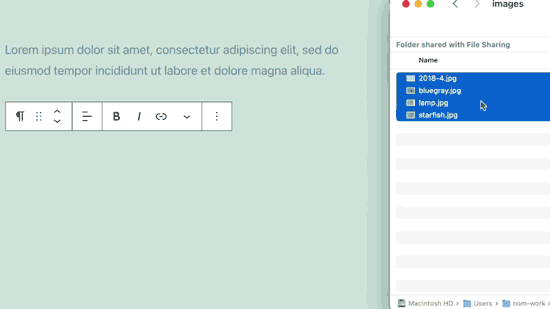
3.拖放媒体自动创建媒体块
Gutenberg 允许你将文件拖放到屏幕上的任意位置,它会自动为你创建一个块。
你可以拖放单个图片或视频文件,它就会为你创建块。您还可以拖放多个图片文件来创建一个图库区块。

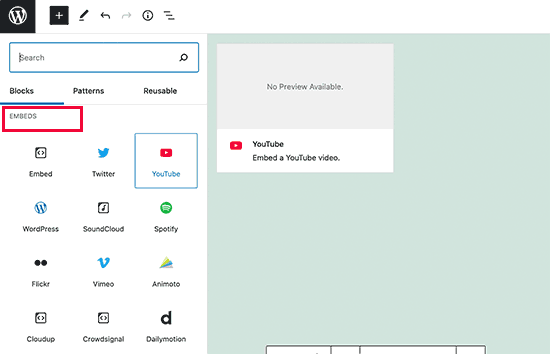
4.添加 YouTube、Twitter、Vimeo 和其他嵌入内容
块编辑器可让您更轻松地在 WordPress 内容中嵌入第三方内容。所有流行的第三方服务都有相应的块。

不过,您只需在任何位置复制并粘贴嵌入网址,它就会自动为您创建一个块。
例如,如果您添加了 YouTube 视频 URL,那么它就会自动创建一个 YouTube 嵌入块并显示视频。
在 WordPress 的Gutenberg 块编辑器中添加更多块
有很多免费,付费的插件可以给你提供更多的块,直接在wordpress插件市场搜索block,有大量的插件供您选择
关于Gutenberg 的常见问题
1.我的旧文章和页面会怎么样?我还能编辑它们吗?
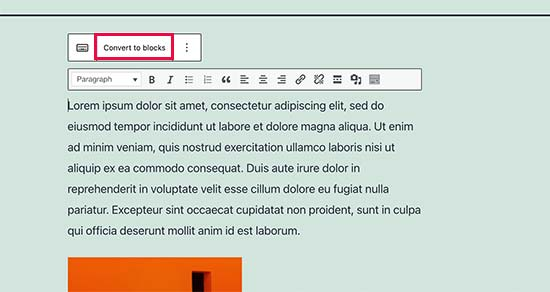
您的旧文章和页面是完全安全的,不受块编辑器的影响。您仍然可以编辑它们,编辑器会自动在包含经典编辑器的块中打开它们。

您可以在旧版编辑器中编辑它们,也可以将旧版文章转换成块,然后使用块编辑器。
2.我还能继续使用旧编辑器吗?
是的,您可以继续使用旧版编辑器。只需安装并激活经典编辑器插件。
激活后,它将禁用块编辑器,您就可以继续使用经典编辑器了。
请注意,经典编辑器将支持到 2023 年。最好先开始使用块编辑器,以便熟悉它。
3.如果我使用的插件或主题与块编辑器不兼容,该怎么办?
Gutenberg 项目开发了很长时间。这给了插件和主题作者足够的时间来测试他们的代码是否兼容。
不过,某些插件和主题仍有可能无法很好地与块编辑器配合使用。在这种情况下,你可以安装经典编辑器插件,要求开发者添加 Gutenberg 支持,或者干脆找一个替代插件或主题。




