在 WordPress后台中处理损坏的 CSS 确实是一件令人头疼的事情。 这是因为您看到的不是管理仪表面板,而是一个杂乱无章、排版混乱的页面。
管理区的 CSS 被破坏也会妨碍你在网站上工作,因此这是个很严重的问题。 由于可能的原因很多,很多初学者都不知道如何解决这个问题。
在本教程中,我们将帮助你修复 WordPress 管理仪表板中损坏的 CSS。

目录
什么原因会导致WordPress管理面板中的 CSS 出错?
WordPress 管理区中的 CSS 可能会损坏,这有多种原因。
根据我们的经验,以下是 WordPress 管理面板CSS 损坏的主要原因:
- 插件冲突: 编码不良的插件拥有自己的 CSS,可能会覆盖或干扰管理区样式,从而与 WordPress 的默认样式发生冲突。
- HTTP/HTTPS 不匹配: 混合内容问题,其中某些文件通过 HTTP 而非 HTTPS 加载,可能导致浏览器阻止 CSS 文件。
- 主题干扰:某些主题会在管理区加载 CSS,这可能会导致冲突。 如果您使用的是自定义管理主题,那么它也会导致样式问题。
- 缓存问题:浏览器缓存中可能保存有过时版本的 CSS 文件。 缓存插件可能会提供旧的 CSS 文件,从而导致样式问题。
- CDN 问题:配置错误的内容交付网络 (CDN) 可能会提供过时版本的 CSS 文件,从而导致样式丢失或损坏。
- 文件权限不正确:服务器可能无法读取权限不正确的 CSS 文件。
- 文件损坏: CSS 文件可能在更新或上传过程中损坏或丢失。
- 浏览器扩展:扩展(尤其是内容拦截器)可能会干扰 CSS 的显示方式。
了解这些原因将有助于您找出 WordPress 管理区出现 CSS 损坏的原因,从而进行实际修复。
步骤 1:检查插件冲突
根据我们的经验,编码不良的 WordPress 插件往往是导致管理区 CSS 出错的罪魁祸首。 不过,有时编码良好的插件也可能会遇到 WordPress 网站或服务器设置方面的问题。
以下是识别和解决插件冲突的方法。
停用所有插件。
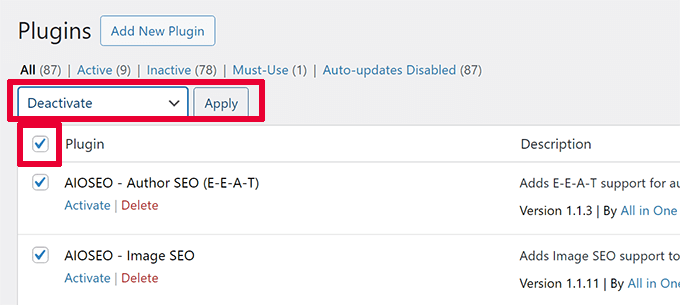
首先,您需要进入 WordPress 管理仪表板并导航到 Plugins ” Installed Plugins 页面。
现在,选择所有插件并从 “批量操作 “下拉菜单中选择 “停用”,然后点击 “应用”。

之后,只需刷新管理区或重新加载页面,看看 CSS 问题是否已解决。 如果 CSS 已修复,那么问题就出在其中一个插件上。
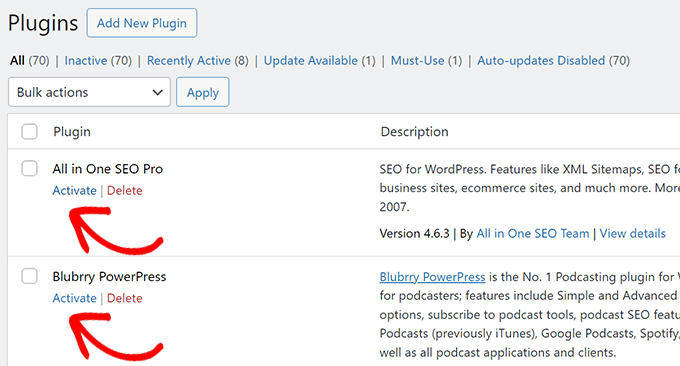
逐个重新激活插件。
要确定是哪个插件导致了问题,您需要逐个重新激活。 只需点击插件下方的 “激活 “链接即可。

激活每个插件后,您必须刷新管理区,检查 CSS 是否再次出现故障。
这将帮助你找出导致问题的特定插件。
找到替代方案或更新插件。
确定冲突插件后,您可以检查该插件是否有更新。 如果更新无法解决问题,那么请考虑寻找替代插件或联系插件开发人员寻求支持。
步骤 2:在 HTTPS HTTP混合
我们的用户遇到的 CSS 损坏的另一个常见原因是安全 URL 配置不当,从而导致混合内容问题。
当您的网站被设置为使用HTTPS 安全协议,但 CSS 是通过 HTTP 或不安全协议提供时,就会出现这种情况。
出现这种情况时,Google Chrome 浏览器等常用浏览器会自动阻止不安全资源,导致 WordPress 管理区中的 CSS 被破坏。
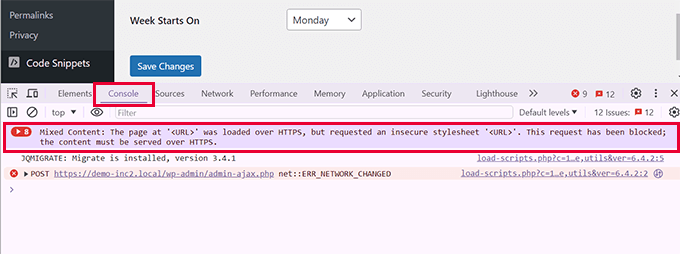
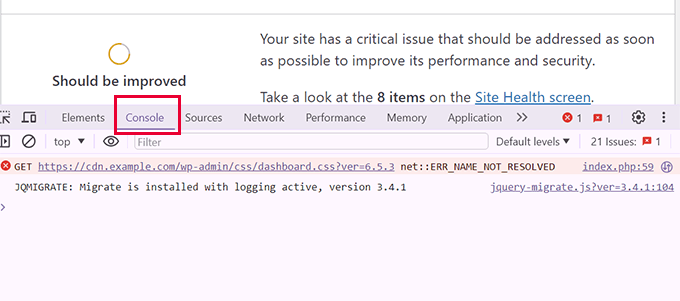
这个问题可以通过使用浏览器中的检查工具来确认。 只需切换到控制台选项卡,就会看到混合内容错误。

要解决这个问题,首先要确保 WordPress 设置中有正确的 URL。
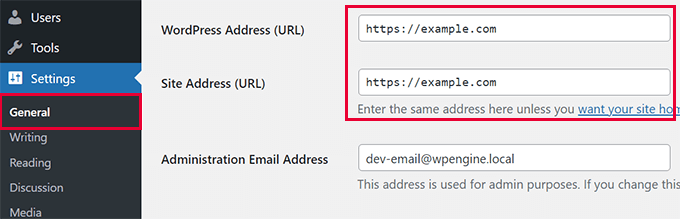
转到 设置 》 常规页面,确保 WordPress 地址和网站地址的 URL 中都有 HTTPS。

如果您已经在两个 URL 中都使用了 HTTPS,那么您可以手动强制 WordPress 使用 HTTPS 协议。
只需编辑 wp-config.php 文件并添加以下代码即可:
define('FORCE_SSL_ADMIN', true);
if (strpos($_SERVER['HTTP_X_FORWARDED_PROTO'], 'https') !== false) {
$_SERVER['HTTPS'] = 'on';
}或者,也可以使用 Really Simple SSL 等插件,对所有 URL 执行 HTTPS。
步骤 3:检查主题干扰
我们发现,不必要的主题干扰也是导致 WordPress 管理区 CSS 损坏的常见原因。
以下是识别和解决主题相关问题的方法。
切换到默认主题。
要查看是否是您的 WordPress 主题导致了 CSS 的损坏,您首先需要切换到默认的 WordPress 主题。
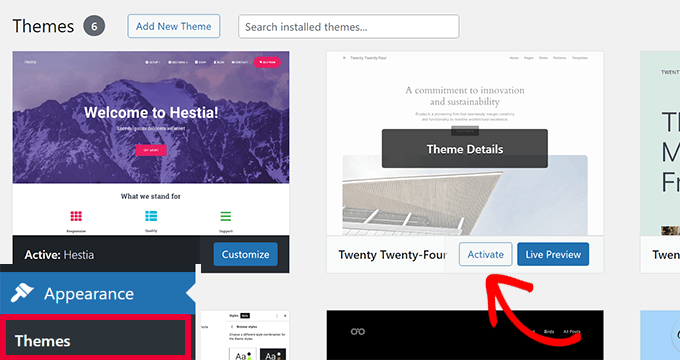
进入 WordPress 面板并导航到 Appearance 》Themes 页面。
在这里,您需要激活一个默认的 WordPress 主题,例如 Twenty Twenty-Four。

注意:如果您没有安装任何默认主题,那么您可以点击顶部的 “添加新主题 “按钮安装一个。 默认 WordPress 主题以年份命名。
切换到默认主题后,刷新管理区,看看 CSS 问题是否已解决。
如果 CSS 现在可以正确加载,那么问题就出在你之前的主题上。
修复主题冲突
要解决这个问题,您首先需要检查您的主题是否有可用更新。
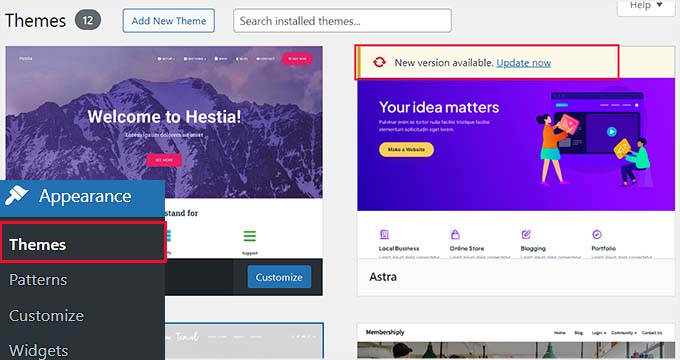
转到 Appearance ” 主题,选择您的主题,然后单击 “立即更新”。

如果这还不能解决问题,那么您需要检查对主题所做的任何更改。 检查所有可能导致 CSS 损坏问题的主题自定义。
尤其要检查 functions.php 文件中的任何附加 CSS 或自定义代码是否有误。
在万不得已的情况下,请联系主题开发人员寻求支持,或考虑更换其他主题。
步骤 4:修复缓存问题
通常情况下,WordPress 缓存插件不会缓存 WordPress 管理区。
但是,我们发现不正确的缓存设置会导致与浏览器缓存冲突,从而可能造成 CSS 损坏问题。
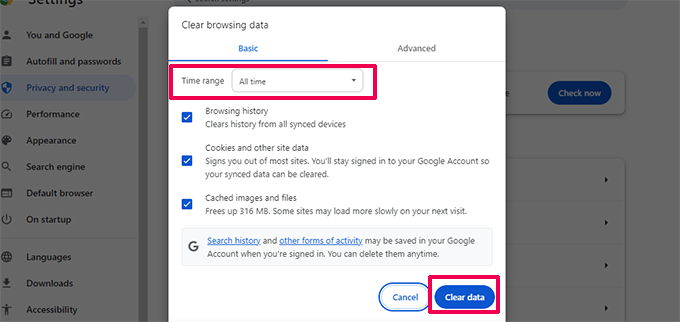
要解决这个问题,您首先需要清除浏览器缓存。

之后,您可以重新加载 WordPress 管理区,看看问题是否得到解决。 如果没有解决,那么您需要清除 WordPress 缓存。
这是 WordPress 缓存插件生成的缓存。 我们有一个关于如何在不同的 WordPress 缓存插件中清除缓存的详细教程。
步骤 5:修复 CDN 问题
如果您使用的是内容分发网络(CDN)服务,那么配置错误有时会导致 WordPress 管理区出现 CSS 损坏问题。
以下是识别和解决这些问题的方法。
首先,您需要使用浏览器中的检查工具,然后切换到 “控制台 “选项卡。 在这里,如果您的 CSS 文件被阻止或未找到,您将看到错误信息。

接下来,您需要切换到 CDN 服务网站并登录到您的账户仪表板。
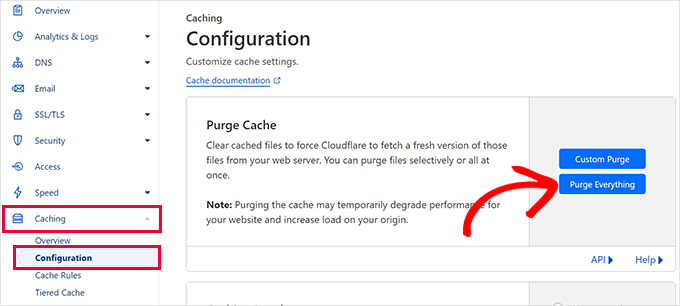
从这里,导航到 Caching>Configuration 部分,然后单击 Purge Cache 选项下的 “Purge Everything(清除所有内容)”按钮。

注意:我们向您展示的是 Cloudflare CDN 的屏幕截图。 不过,您可以在所有CDN提供商中轻松找到清除缓存的选项。
之后,您需要返回网站并重新加载管理区,看看问题是否已经解决。
如果没有修复,请继续下一步。
步骤 6:修复不正确的文件权限
我们还注意到,不正确的文件权限会阻止服务器读取 CSS 文件,从而导致 WordPress 管理区中的 CSS 出错。
以下是检查和修复文件权限的方法。
首先,您需要使用 FTP 连接到您的 WordPress 网站。
连接后,您必须导航到 WordPress 根目录。 该目录包含wp-admin、wp-includes和wp-content文件夹。
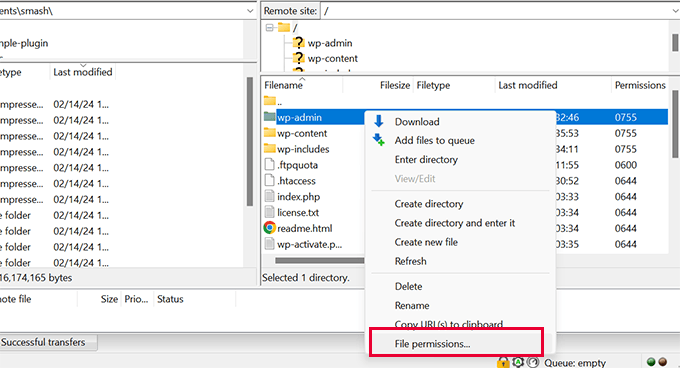
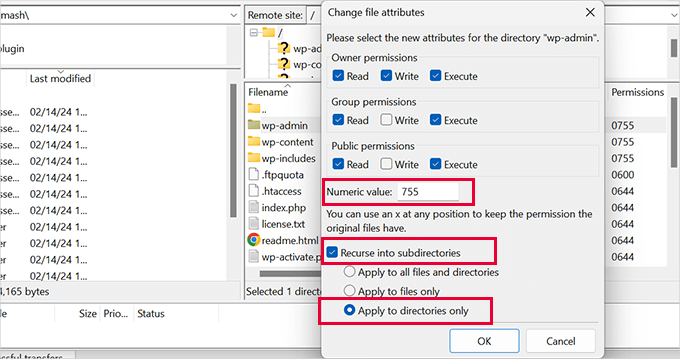
现在,右键单击 wp-admin 文件夹并选择 “文件权限 “或 “属性”。

首先,您需要确保所有目录都设置为755。
如果没有,则更改权限,并将其递归应用到所有子目录。

现在您可以重复该过程,将权限设置为 644 并将其递归应用到所有文件。
步骤 7:修复损坏的文件
损坏的文件会导致 WordPress 管理区的 CSS 崩溃。
即使您没有采取任何行动,WordPress 文件也可能损坏。 这可能是由于 WordPress 更新不完整、意外删除文件或 WordPress 托管服务提供商配置错误造成的。
以下是修复或替换损坏文件的方法。
首先,您需要从 WordPress.org 下载一个全新的 WordPress 副本。
然后,将下载的 ZIP 文件解压缩到电脑中。
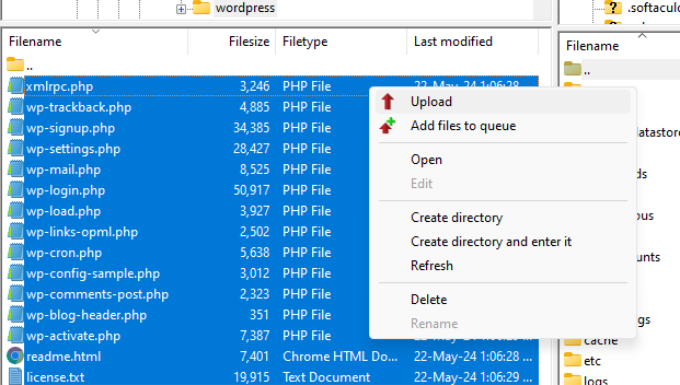
接下来,您需要使用 FTP 连接到您的 WordPress ,然后从电脑上传新的 WordPress 文件。

在出现提示时选择 “覆盖”,以确保将新文件上传到网站。
完成后,您可以访问 WordPress 管理区,查看是否已经解决了 CSS 损坏的问题。
如果没有解决,那么就该进入下一步了。
步骤 8:检查浏览器扩展
浏览器扩展,尤其是与内容和广告拦截相关的扩展,会干扰 CSS 在 WordPress 管理区的显示方式。
以下是识别和解决浏览器扩展引起的问题的方法。
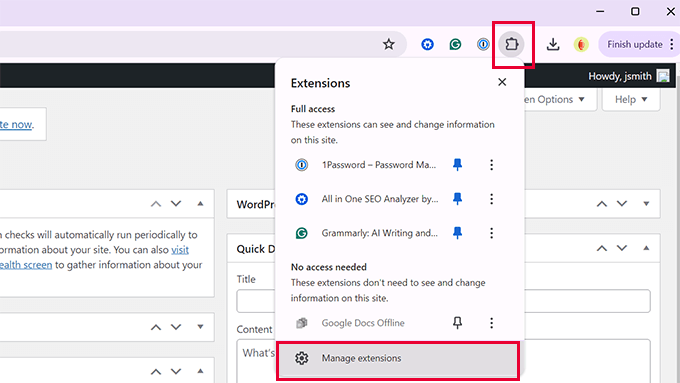
首先,您需要打开浏览器并导航到扩展/加载项菜单。

暂时禁用所有扩展程序,尤其是广告拦截器和安全加载项。
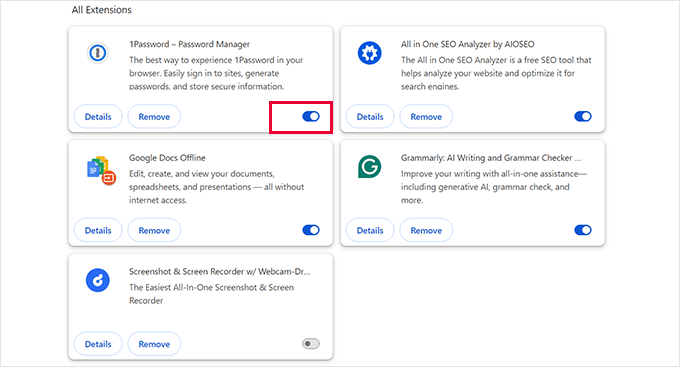
您可以简单地禁用扩展程序或完全删除它们。

完成后,您就可以进入 WordPress 管理区查看 CSS 问题是否已解决。
如果问题解决了,那么你需要找出是哪个扩展导致了这个问题。
逐个重新激活每个扩展,并在启用每个扩展后刷新管理区,以找出导致问题的扩展。
一旦确定了有问题的扩展,就可以检查扩展设置,避免阻塞 WordPress 管理 CSS。
如果还不行,那就尝试寻找其他扩展。
故障排除技巧
希望上述步骤能解决 WordPress 管理区中的 CSS 问题。 不过,如果上述步骤都不起作用,那么你可以试试这些额外的提示:
更新永久链接:
刷新您的 WordPress 永久链接以更新 .htaccess 文件,而不会冒任何错误的风险。 WordPress 重写规则有时会阻止 CSS 文件正确加载。 此操作有助于清除和重置 URL 重写规则。
扫描恶意软件:
有时,黑客攻击或恶意软件也会导致您的管理区出现故障。 扫描您的 WordPress 网站,查找潜在的恶意软件,并尝试清理被黑客攻击的网站。