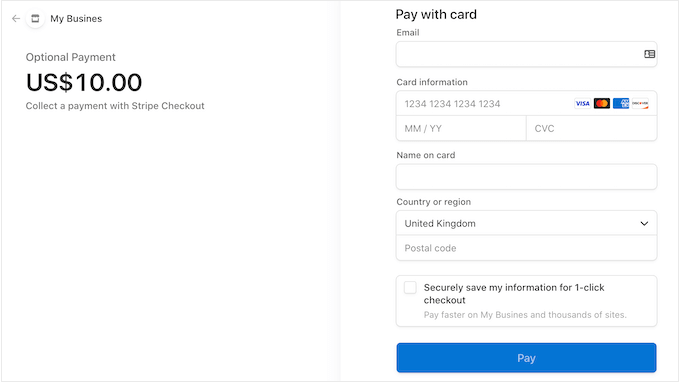
您是否正在寻找一种简单的方法来创建带有付款选项的 WordPress 表单?
小企业主通常需要创建一种简单的方法来在他们的网站上接受付款,而无需设置复杂的购物车。一个简单的付款表格允许您接受自定义付款金额、设置定期付款并轻松收集自定义详细信息。
在本文中,我们将向您展示如何轻松创建带有付款选项的表单。

为什么要创建带有支付选项的 WordPress 表单?
如果您想创建一个带有自定义支付选项的简单表格,那么您不需要创建一个完整的在线商店。虽然Easy Digital Downloads和WooCommerce等电子商务插件非常强大,但如果您只销售一些商品、服务或需要接受每个客户的自定义金额,则可能不需要那么全面。
在某些情况下,创建一个简单的支付表单是比使用专用电子商务插件更好的解决方案。
例如,在非营利性网站上,您可能希望访问者在填写志愿者申请表时可以选择进行捐赠。
一些网站所有者喜欢接受来自寻求帮助的访问者的可选提示。
或者,您可能希望提供带有“按需付费”系统的数字下载,访问者可以在其中选择他们愿意为产品或服务支付多少费用。我们甚至看到WordPress 网站提供免费下载的产品,同时让访问者可以选择付费升级或额外内容。
注意:您需要在网站上启用 HTTPS/SSL 才能安全地接受付款。
话虽如此,让我们看看如何创建可选的付款表格。只需使用下面的快速链接直接跳转到您要使用的方法。
方法 1. 使用 WP Simple Pay(最佳免费选项)
创建简单的 WordPress 支付表单的最简单方法是使用WP Simple Pay。
WP Simple Pay 是适用于 WordPress 的最佳 Stripe 支付插件,可让您接受信用卡支付、Apple Pay、Google Pay 等,而无需安装任何特殊的电子商务插件。

这个免费插件非常适合非营利组织、小型企业、志愿者以及任何想要收款而无需投资高级电子商务插件的人。
对于本指南,我们将使用WP Simple Pay 的免费版本,因为它具有开始在线接受付款所需的一切。还有一个专业版,可让您使用 ACH 直接借记接受付款、设置定期付款计划、向 WordPress 添加先买后付计划等等。
首先,您需要安装并激活 WP Simple Pay 插件。
激活后,插件将自动启动设置向导。继续并单击“让我们开始吧”按钮。

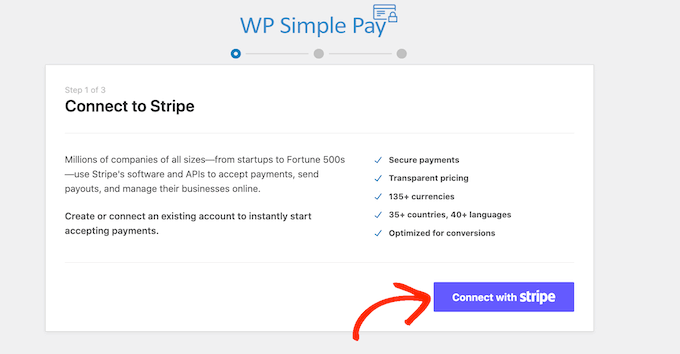
在下一步中,您需要将 Stripe 帐户连接到 WP Simple Pay。Stripe 是适合网站所有者的初学者友好型支付处理器。
要开始使用,请单击“Connect with Stripe”按钮。

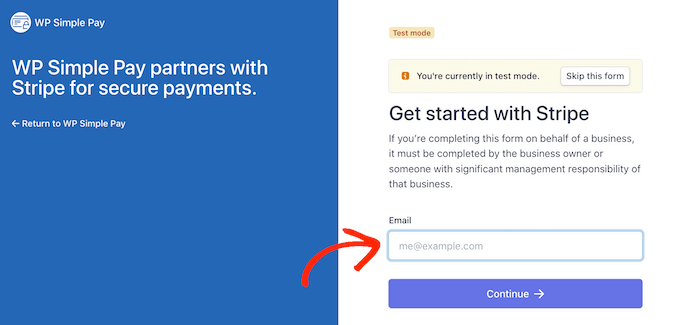
之后,您可以登录现有的 Stripe 帐户或创建一个新帐户。
如果您已经注册了 Stripe,那么只需输入该帐户的电子邮件地址和密码即可。

WP Simple Pay 现在将向您展示如何将您的 Stripe 帐户连接到 WordPress。
如果您尚未注册 Stripe,请输入您的电子邮件地址,然后按照屏幕上的说明创建您的免费 Stripe 帐户。
登录到 Stripe 帐户后,继续并单击“创建付款表格”。
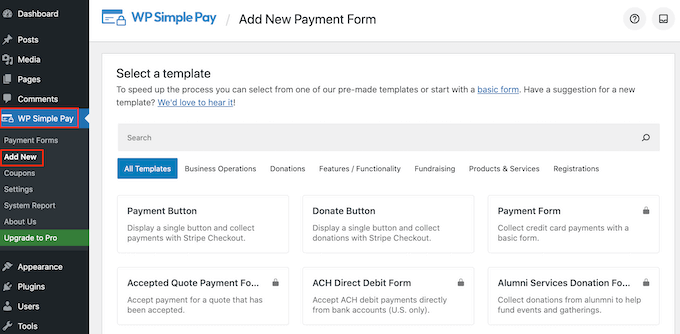
如果您不小心点击离开了这个屏幕,请不要担心。您可以通过转到WordPress 仪表板中的WP Simple Pay » 添加新功能来访问同一屏幕。

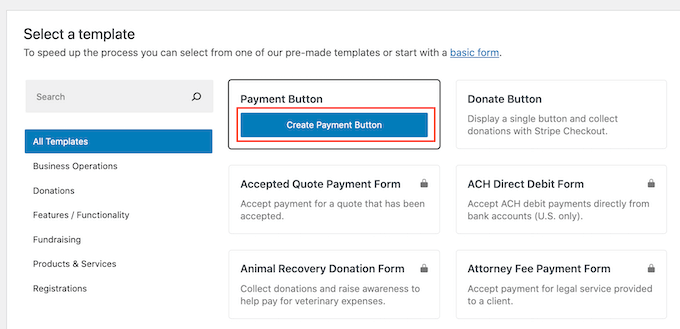
免费的 WP Simple Pay 插件有几个不同的支付模板,可以帮助您在几分钟内创建不同类型的支付表单。您可以通过升级到 WP Simple Pay Pro 来解锁额外的模板,包括在 WordPress 中添加 Stripe 捐赠按钮的模板。
由于我们要创建一个简单的 WordPress 付款表单,将鼠标悬停在“付款按钮”模板上,然后在出现时单击“创建付款按钮”。

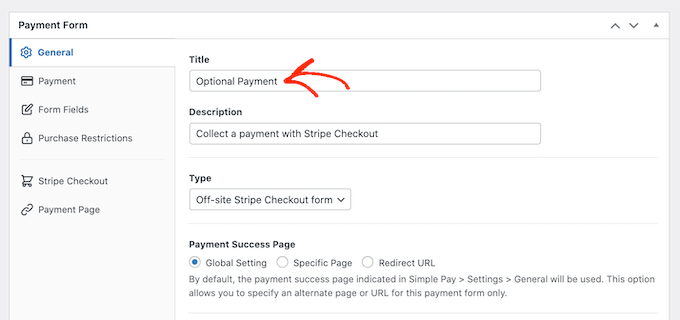
在“标题”字段中,输入付款表格的名称。
此标题仅供您参考,因此您可以随意使用。

您还可以使用“说明”字段添加有关您的付款表格的一些信息。同样,WordPress 不会向您网站的访问者显示此信息,但它可以供您自己参考或共享您的 WordPress 仪表板的任何其他人使用。
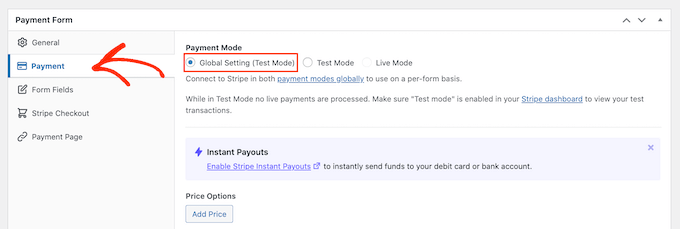
之后,单击“付款”选项卡。
默认情况下,WP Simple Pay 将在测试模式下创建您的付款表单,这意味着您不能接受访问者的付款。
我们建议选中“全局设置(测试模式)”单选按钮,这样您就可以在开始接受访问者付款之前测试表单的工作方式。

但是,如果您想立即开始接受真实付款,则可以选择“实时模式”按钮。
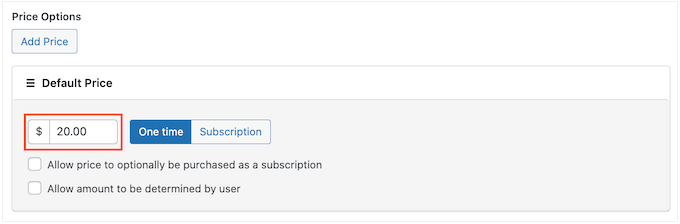
接下来,您可以通过在“一次性金额”字段中输入一个数字来决定向访问者收取多少费用。

注意:默认情况下,WP Simple Pay 使用美元货币。如果您想接受任何其他货币的付款,只需前往WP Simple Pay » 设置。然后您可以选择“货币”选项卡并选择一种新货币。
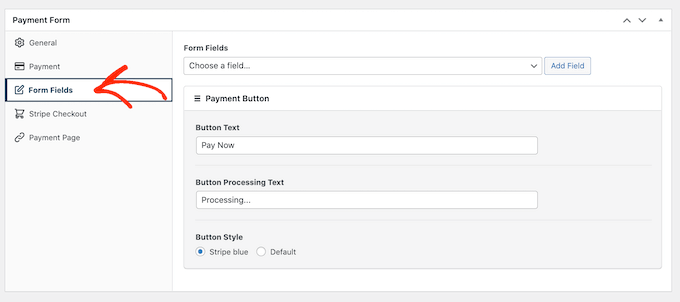
完成后,选择“表单字段”选项卡。

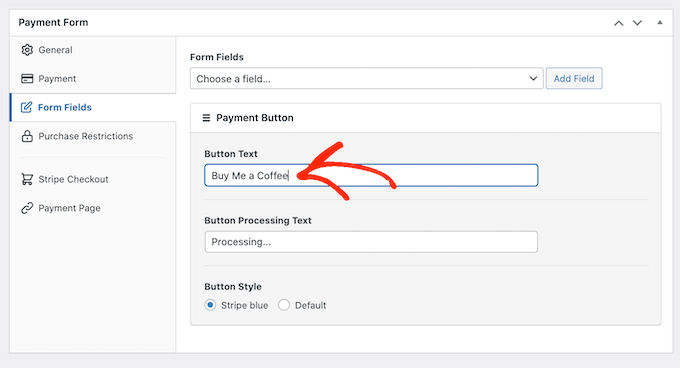
默认情况下,您的按钮将带有“立即付款”标签,但您可以通过在“按钮文本”字段中键入内容来将其更改为您想要的任何内容。
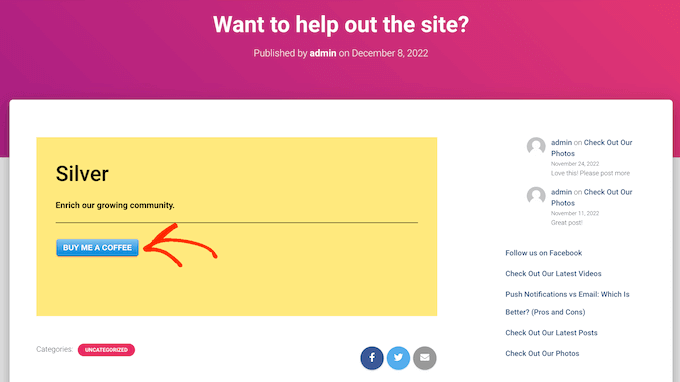
由于我们正在创建一个可选的付款表格,您可能希望使用“给我们发小费”或“给我买杯咖啡”之类的东西。

您还可以更改“按钮处理文本”,这是 WP Simple Pay 在处理付款时向购物者显示的消息。
同样,由于这是一个可选的付款表格,您可以使用反映这一点的内容,例如“我们正在处理您的捐款。”
默认情况下,WP Simple Pay 将使用与您的WordPress 主题相同的按钮样式。它还具有您可以使用的“蓝色条纹”样式,如下图所示。

如果您想使用这种按钮样式,只需在“付款按钮”部分选择“条纹蓝色”单选按钮即可。
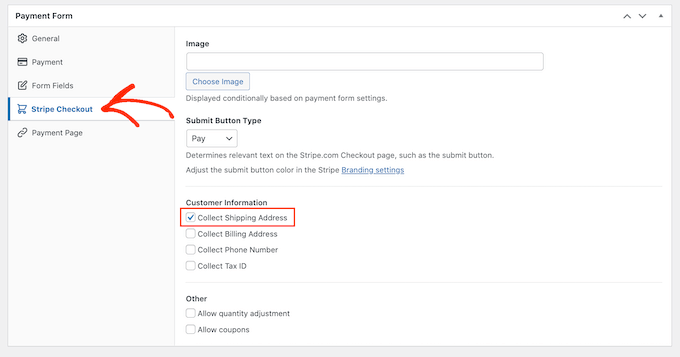
之后,选择 Stripe Checkout 选项卡并选择 WP Simple Pay 将在结账时从访客那里收集的信息。
例如,如果您要销售实体产品,那么您需要选中“收集送货地址”框。

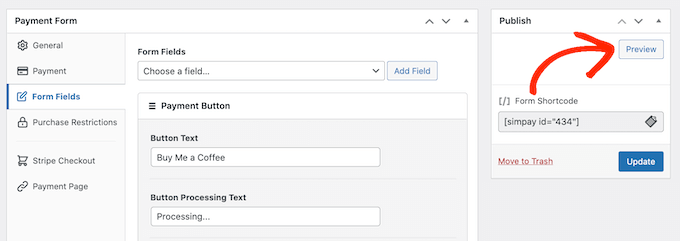
在处理付款表格时,您可以随时通过单击“预览”按钮来预览它的外观。
这将在新选项卡中打开付款表单,其方式与您在标准 WordPress 编辑器中预览帖子和页面的方式完全相同。

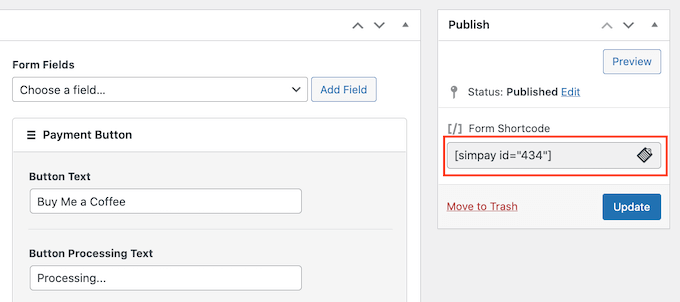
当您对付款表格的外观感到满意时,请继续并通过单击“发布”按钮使其生效。
您现在可以使用“表单短代码”中的值将付款表单添加到任何页面、帖子或小部件就绪区域。

如果你在测试模式下发布了表单,那么Stripe仪表盘就不会显示你在这段时间内得到的任何付款,这就很难测试你的可选支付表单。
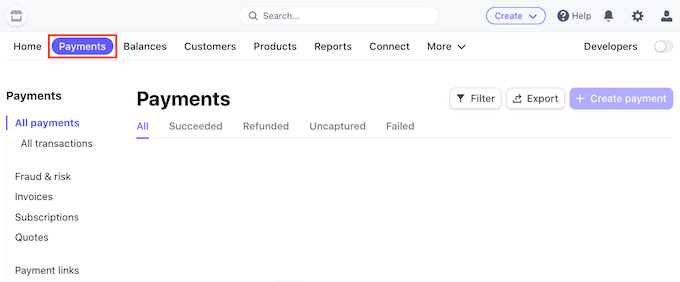
要看到您的交易,您需要在Stripe中激活测试模式,方法是登录到您的Stripe仪表板,然后选择 “支付 “标签。

接下来,点击右上角的 “开发者 “切换键。
一旦你完成了这些工作,你所有的测试付款都会出现在Stripe仪表板上,这样你就可以检查表格是否正常工作。
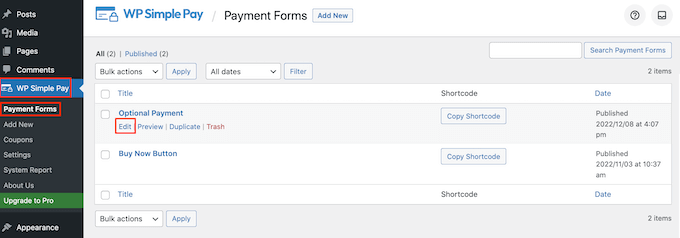
当你对表格的设置感到满意时,你就可以在WordPress仪表板上进入WP Simple Pay ” Payment Forms(付款表格),开始接受真正的付款。
在这里,只需将鼠标悬停在可选的付款表格上,并点击 “编辑 “链接。

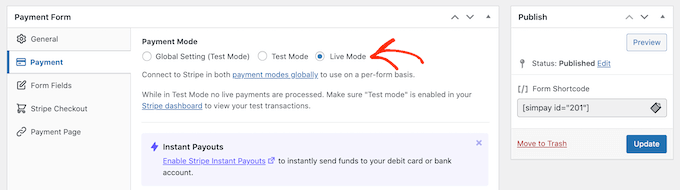
你现在可以继续选择’支付’标签,然后点击’实时模式’旁边的单选按钮。
最后,点击’更新’。你的支付表格现在已经上线,你已经准备好开始接受你的听众的钱。

方法2. 使用WPForms(最适合灵活和可选的支付方式)
有时你可能想让客户选择发送多少钱作为付款或捐赠的一部分。例如,你可以创建一个 “按需支付 “的模式。
其他时候,你可能想收集额外的细节作为表格的一部分,甚至允许用户向你的博客或网站提交付费内容。
如果你想创建一个灵活的支付表单,那么你就需要一个高级表单生成器插件。
WPForms是WordPress最好的表单生成器插件。你可以用它来快速创建很多不同的表单,包括联系表单、预订表单等等。超过500万网站所有者使用WPForms。
使用这个插件,你可以创建一个表格,根据客户是否想向你发送付款,显示不同的字段。
对于本指南,我们将使用WPForms Pro,因为它带有插件,可以使用 Stripe 和 PayPal 等流行的支付网关轻松收款。还有一个100% 免费的WPForms Lite版本,但它不包括支付插件。
首先,您需要安装并激活 WPForms Pro。
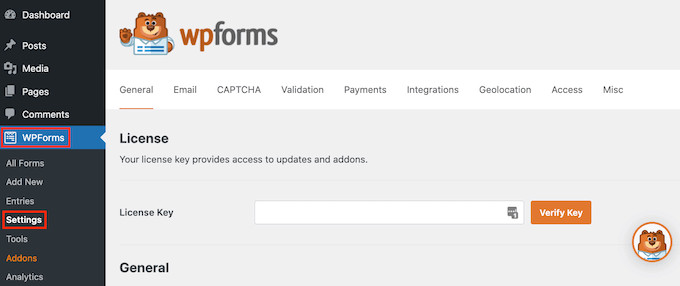
激活 WPForms 后,前往WordPress 仪表板中的WPForms » 设置。

您现在可以在“许可证密钥”字段中输入您的许可证密钥。您将在您的WPForms 帐户中找到此信息。
激活 WPForms 插件后,您需要至少安装一个支付插件。
为了鼓励访问者为您的产品或服务付费,您可能需要设置多个插件,以便访问者可以使用他们喜欢的方式进行支付。
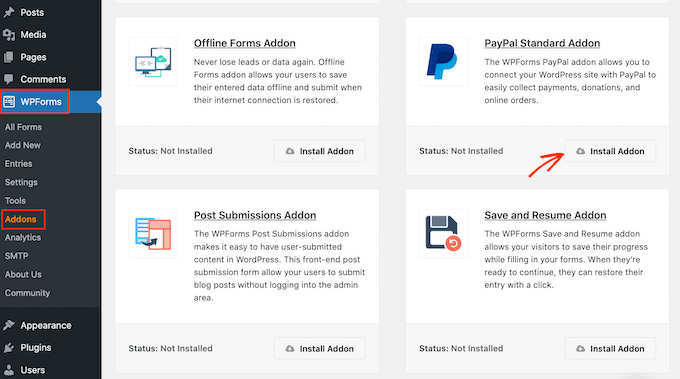
要安装一个或多个支付插件,只需转到WPForms » Addons。
您现在可以找到要使用的插件,然后单击其“安装插件”按钮。WPForms 允许您使用 Stripe、Square、PayPal 和 Authorize.net 接受付款。
例如,如果您想使用 PayPal 接受付款,则需要安装 PayPal Standard Addon。

激活一个或多个支付插件后,下一步是将 WPForms 连接到相关的支付账户。例如,如果您安装了 Square 插件,则需要将 WPForms 连接到您的 Square 帐户。
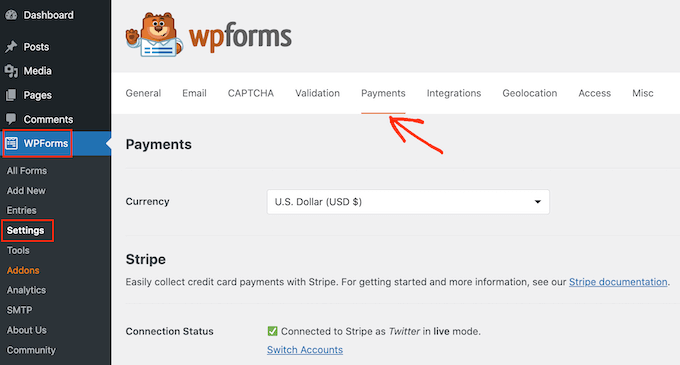
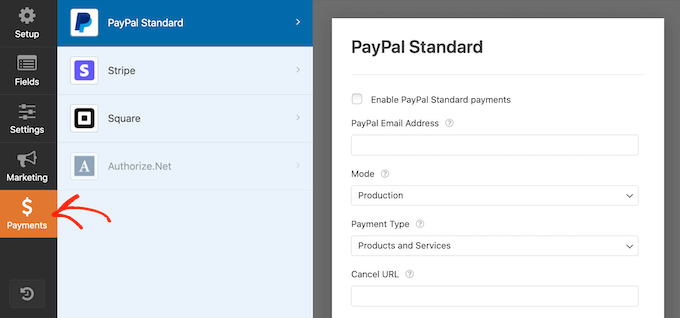
要建立此连接,请转到WPForms » 设置。然后您可以点击“付款”。

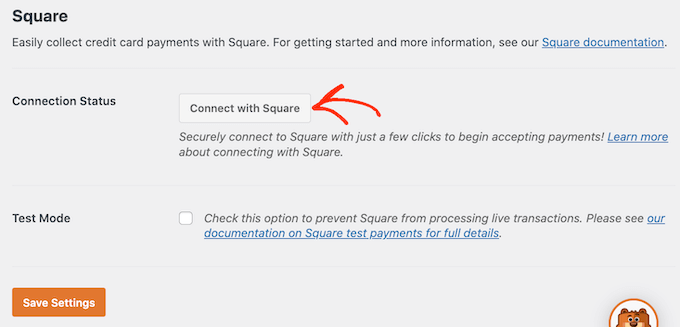
在此屏幕上,您会看到您安装的每个支付插件都有一个“连接……”按钮。
在这里,只需单击“连接…”按钮。这将启动一个设置向导,它将指导您完成将 WPForms 连接到您的支付帐户的过程。

只需为您要使用的每个支付插件重复这些步骤。
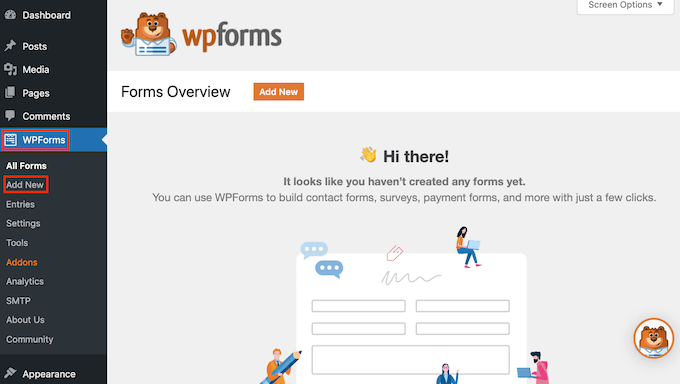
完成后,单击屏幕底部的“保存设置”按钮。然后,转到WPForms » 添加新的。

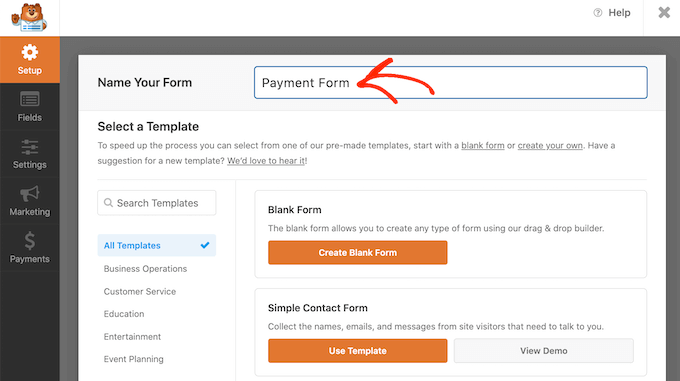
在这里,在“为您的表单命名”字段中输入您的表单名称。
您的站点访问者不会看到该名称,因此它仅供您参考。

WPForms 有不同的模板,因此您可以快速上手并构建各种表单。
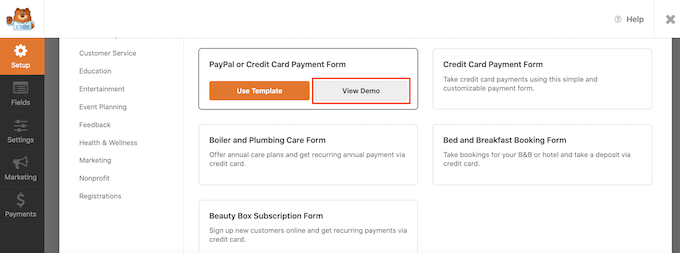
要仔细看看一个模板,只需将你的鼠标悬停在模板上。然后,继续点击 “查看演示 “按钮。

在本指南中,我们将使用简单联系表单模板,但你可以在任何WPForms模板中添加一个支付字段。
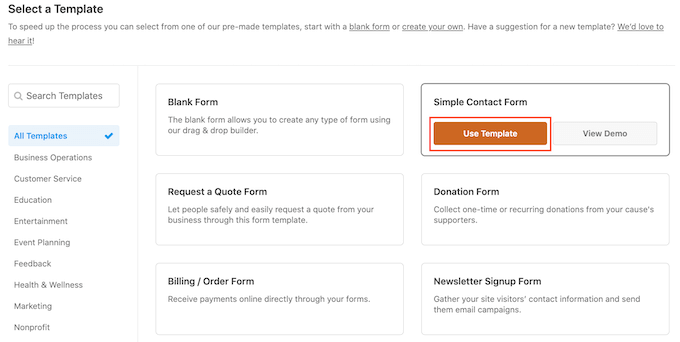
当您找到一个您想使用的模板时,只需点击它的使用模板按钮。这将启动WPForms拖放式表单生成器。

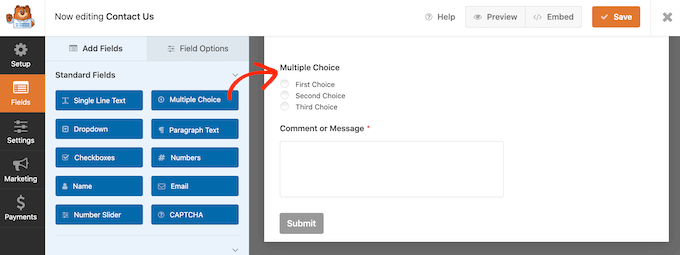
简单联系表模板已经有客户可以输入姓名、电子邮件地址和信息的字段。
因此,接下来,我们需要添加一个字段,让访问者可以决定是否向你付款。做到这一点的最简单方法是使用一个多选字段。
在左边的菜单中,找到多选字段,然后用拖放的方式将其添加到你的表单中。

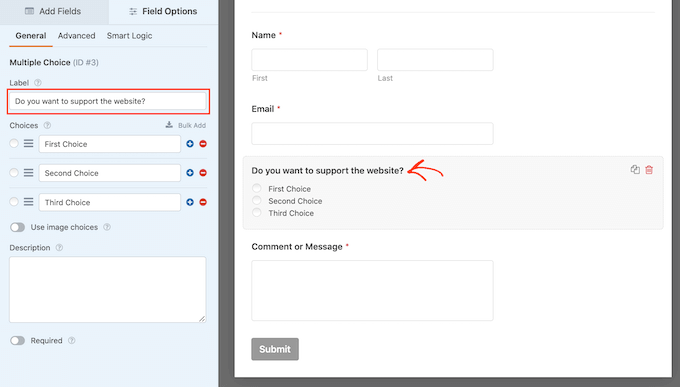
首先,我们需要改变WPForms在多选部分顶部显示的标签。
这是询问访问者是否想向你付款的最佳位置。例如,你可以使用 “你想给我们捐款吗?”或 “你想支持这个网站吗?
要改变默认标签,只需点击选择表格中的多选部分。现在,左边的菜单将显示所有的设置,你可以用它来定制这个部分。
在左侧菜单中,删除 “标签 “栏中的占位符 “多选 “文本。然后你可以键入你想使用的新文本

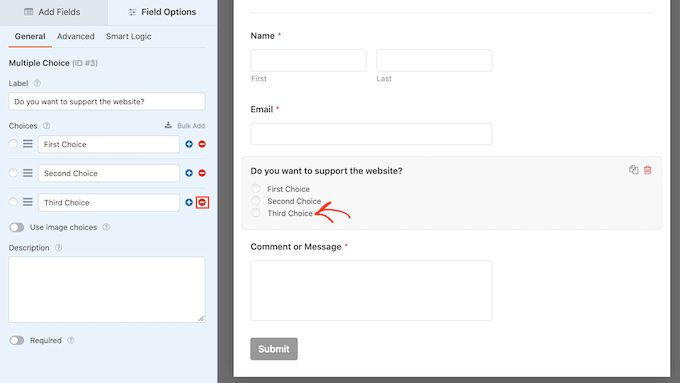
默认情况下,多选题部分有三个选项,但我们只需要两个选项。
要删除其中一个选择,请继续点击它旁边的-按钮。

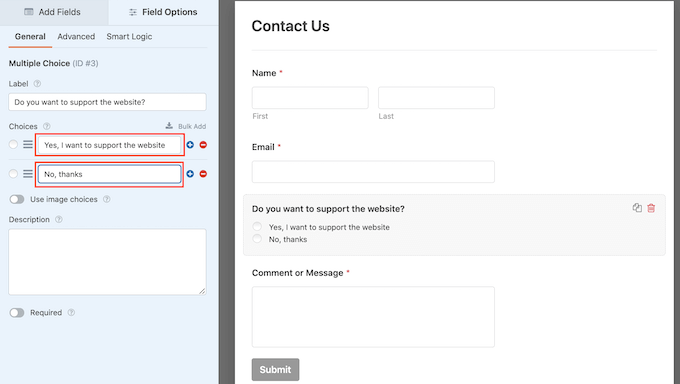
下一步是自定义“第一选择”和“第二选择”的文本。
在左侧菜单中,只需删除占位符文本并输入您要使用的文本即可。例如,您可能想输入“是的,我想支持该网站”和“不,谢谢。”

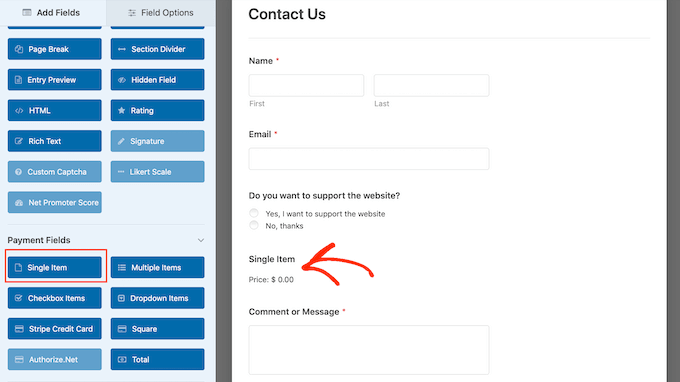
在创建带有支付选项的 WordPress 表单时,您可能希望让访问者决定向您发送多少钱。
为此,只需单击左侧菜单中的“添加字段”选项卡。然后,将“单个项目”字段拖放到您的表单上。

要自定义此字段,只需单击一下即可。
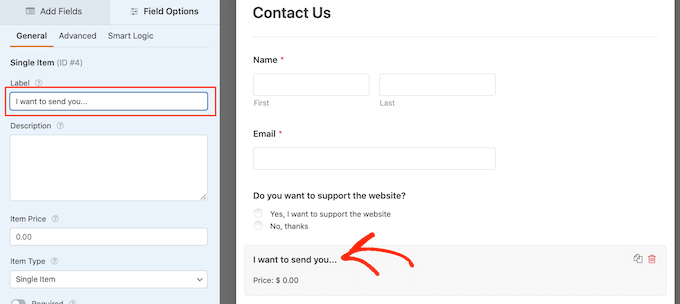
默认情况下,该字段显示“单个项目”标签。您可以通过在左侧菜单中的“标签”字段中输入,将此标签替换为您自己的文本。
例如,您可能希望输入“我想寄给您……”或“捐赠金额”等文本。

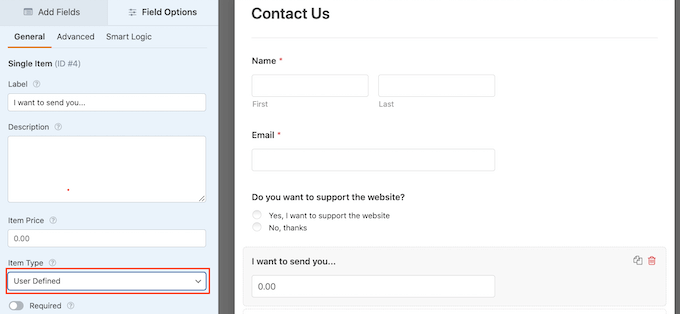
接下来,打开“项目类型”下拉菜单并单击“用户定义”。
访问者现在可以在此字段中输入任何值,并向您发送这笔金额。

您可能还想建议您想要获得的金额。这可以使访问者更容易完成您的表单,因为他们可以单击以选择金额,而不必自己做出此决定。
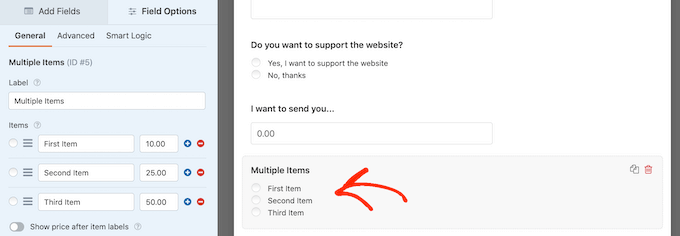
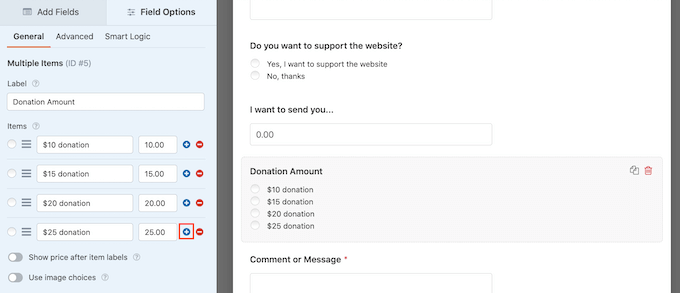
要向您的表单添加一些建议,只需将“多个项目”字段拖放到您的 WordPress 表单上即可。

然后,按照上述相同的过程继续自定义部分的标签和选项文本。
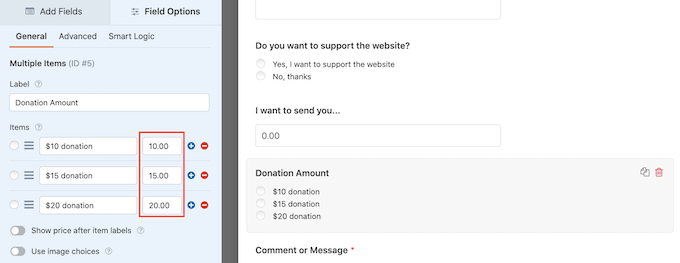
完成此操作后,您需要通过在选项旁边的字段中输入值来为每个选项设置价格。

默认情况下,多个项目部分具有三个选项。要添加更多选择,只需单击“+”图标。
然后你可以自定义新选项的文本,并按照上述同样的过程输入一个值。

想从 “多个项目 “部分删除一个选项?
要做到这一点,只需点击其’-‘按钮。
After adding some fields, you can change the order these fields appear in your form by dragging and dropping them.
Once you’ve done all that, you’ll need to add at least one payment option to your form.
In the left-hand menu, scroll to the ‘Payment Fields’ section. Here, you’ll find fields for all the different payment addons that you installed.
To add a payment option to your form, just give it a click.
After adding a payment option field, it’s a good idea to click on it. WPForms will now show all the settings that you can use to configure this field.
For example, if you click on the ‘Stripe Credit Card’ field, you’ll be able to edit the label and add a description.
We only want to show the payment field to visitors who choose to send you a payment. To do this, you need to enable conditional logic for your payment field.
If you haven’t already, then click to select the payment field in your form. Then, simply click on the ‘Smart Logic’ tab in the left-hand menu.
Once you’ve done that, go ahead and click on the ‘Enable Conditional Logic’ slider to turn it from grey (inactive) to blue (active).
Next, we need to tell WPForms to only shows the payment field if the visitor selects your ‘Yes, I want to support the website’ option.
To do this, make sure the ‘this field if’ dropdown is set to ‘Show.’
Then, open the field that shows ‘Select Field’ and choose the ‘Do you want to support the website?’ field.
完成后,打开下一个下拉菜单并单击“是”。
最后,打开默认显示“选择选项”的下拉菜单,然后选择“是的,我想支持该网站”字段。
在上图中,我们告诉 WPForms 仅在访问者确认他们想要支持该网站时才显示付款字段。
向 WPForms 添加支付方式
下一步是为表格启用付款。为此,请单击左侧菜单中的“付款”选项卡。
您现在将看到可以为表单启用的所有不同的付款选项。

要开始,只需单击您要配置的付款选项。
之后,只需选中“启用…”旁边的框。
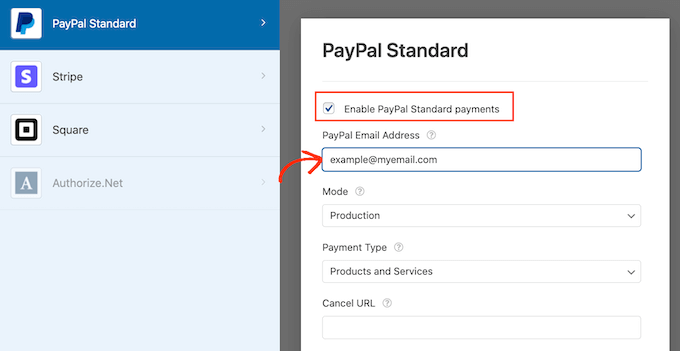
根据付款选项,您可能需要配置一些额外的设置。例如,如果您启用了 PayPal,则需要输入您希望接收付款的电子邮件地址。

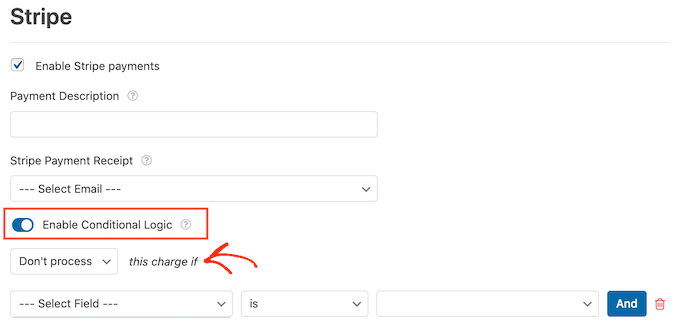
您还需要在付款设置中使用条件逻辑规则。
要使用条件逻辑,请单击“启用条件逻辑”滑块。然后,打开“此费用如果”下拉菜单并选择“不处理”。

完成后,继续并打开默认显示“选择字段”的下拉菜单。您现在可以选择“您要支持此网站吗?” 或类似的领域。
然后,确保下一个下拉菜单设置为“是”。
完成后,您就可以打开“选择选项”下拉菜单并单击“不,谢谢”或类似字段。
Now, your site will refuse to process any payments if the visitor chooses the ‘No, thanks’ option, no matter what they type into the rest of your form.
If you’re offering a choice of payment options, then simply repeat the above process by checking the ‘Enable’ box and then configuring any extra settings. You can also enable conditional logic.
In the following screenshot, you can see that Stripe has different settings compared to PayPal, so it’s always worth checking these extra settings carefully.
Once you’ve done that, it’s a good idea to enable AJAX form submissions. This allows users to submit the payment form without reloading the entire page.
To enable AJAX submissions, simply go to Settings » General.
Then, just click to expand the ‘Advanced’ section.
之后,您可以继续并选中“启用 AJAX 表单提交”框。
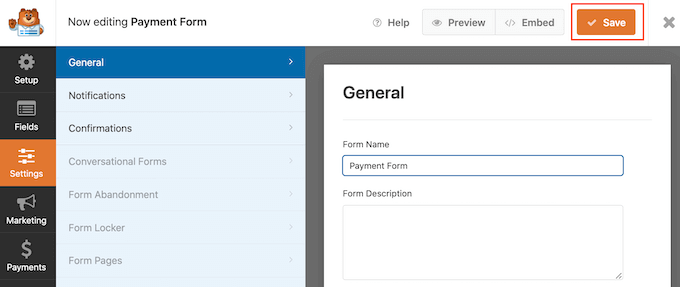
如果您对 WordPress 表单的外观感到满意,请继续并保存您的更改。
为此,只需单击屏幕顶部的“保存”按钮。

默认情况下,每当有人提交此表单时,WPForms 都会向您的 WordPress 管理员发送一封电子邮件。但是,您可能只想在有人选择向您付款时收到通知。
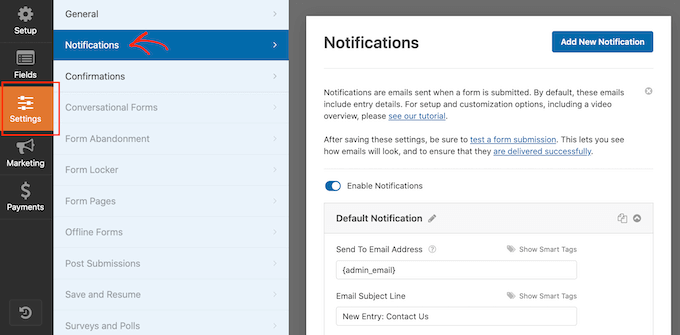
要更改 WPForms 的默认电子邮件设置,请单击“设置”选项卡。然后,继续并单击左侧菜单中的“通知”。

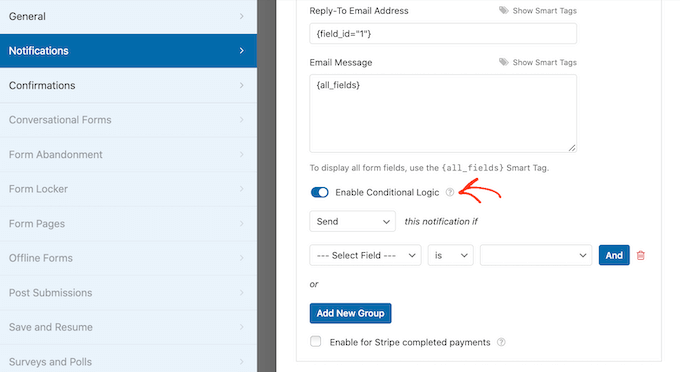
现在,滚动到屏幕底部并单击“启用条件逻辑”滑块。
一旦您激活滑块,WPForms 就会显示一些额外的设置。

接下来,确保“此通知如果”下拉菜单设置为“发送”。
After you’ve done that, open the dropdown that shows ‘Select Field’ by default and click on the ‘Do you want to support the website?’ or a similar field.
Next, make sure the dropdown is set to ‘is.’
Finally, open the dropdown that shows ‘Select Choice’ by default.
The final step is choosing the ‘Yes, I want to support the website’ or a similar field.
When you’re happy with these changes, don’t forget to click on the ‘Save’ button.
By default, WPForms will send the email to your WordPress admin email. You can send these messages to any other email address, or even multiple addresses.
To change the default settings, find the ‘Send To Email Address’ field. By default this is set to {admin_email}. This is a dynamic value that tells WordPress to send its emails to your WordPress admin.
You can replace this dynamic text with any other email address by typing the new address into the ‘Send To Email Address’ field.
If you want to email multiple people, then simply separate each address with a comma as you can see in the following screenshot.
By default, WPForms uses ‘New Entry’ and the name of your form for the email subject line.
If you want to use something else then simply type the new text into ‘Email Subject Line.’
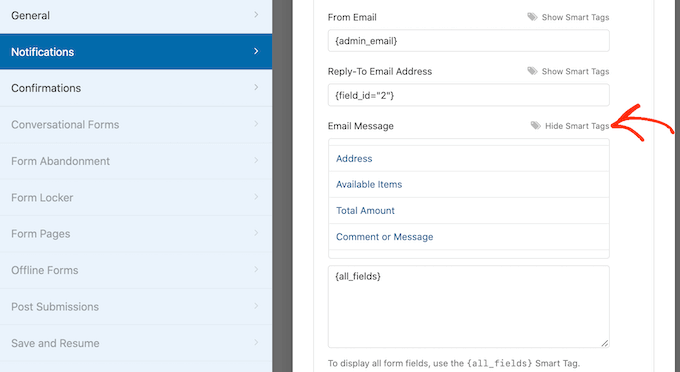
Another option is to use dynamic text in your email subject. To do this, click on the ‘Show Smart Tags’ link and then choose a tag from the ‘Available Fields’ list.
Now when WPForms creates its emails, it will automatically replace the smart tags with values taken from the submitted form. For example, if you click on ‘Total Amount’ then WPForms will show the total payment in its email subject line.
您还可以更改电子邮件正文中包含的文本。
再一次,您可以选择使用智能标签来创建信息量更大的电子邮件。

创建自定义电子邮件通知后,您需要确保将它们发送到收件人的电子邮件收件箱,而不是垃圾邮件文件夹。
最好的方法是使用SMTP 服务提供商和WP Mail SMTP来提高电子邮件的送达率。有关更多详细信息,请参阅我们关于如何修复 WordPress 不发送电子邮件问题的指南。
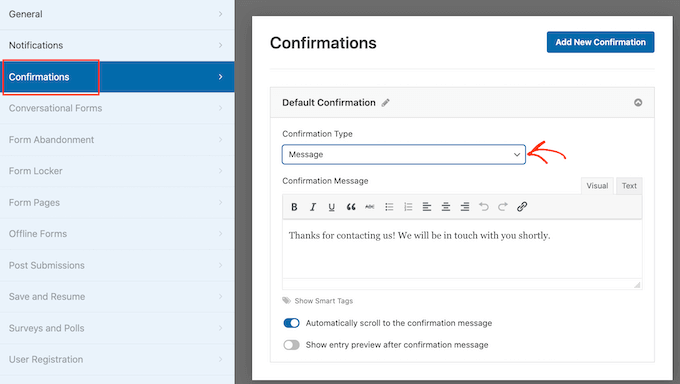
您可能还想向客户显示一条确认消息。例如,您可以确认您已安全收到他们的表格或向他们显示个性化的“谢谢”消息。每当客户提交 WordPress 表单时,WPForms 都会自动显示此消息。
要配置此消息,请单击“确认”选项卡。然后,只需打开“确认类型”下拉菜单并选择“消息”。

如果您想向所有访问者显示相同的文本,那么您只需在“确认消息”框中键入您的文本即可。
另一种选择是按照上述相同的过程,通过添加智能标签来创建个性化消息。
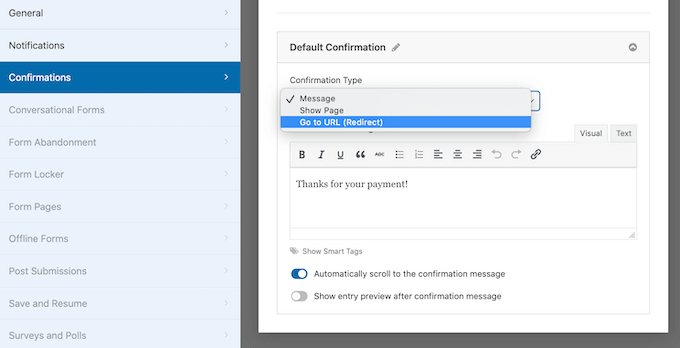
您可能更愿意显示特定页面或将访问者重定向到另一个 URL,而不是显示消息。为此,只需打开“确认类型”下拉菜单即可。
您现在可以选择“显示页面”或“转到 URL”。

之后,您可以使用设置来配置 WPForms 在客户提交表单后显示的页面或 URL。
当您对这些设置感到满意时,请不要忘记通过单击“保存”按钮来保存您的更改。
毕竟,您已准备好将此表单添加到您的网站。
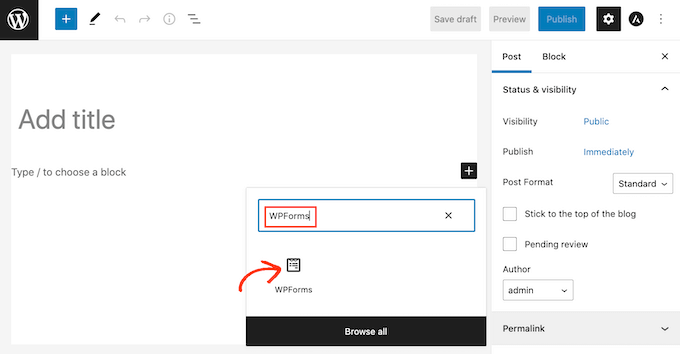
为此,只需打开页面或张贴您要显示表单的位置。然后单击加号“+”图标。
在出现的弹出窗口中,键入“WPForms”以找到正确的块。只要您单击 WPForms 块,它就会将该块添加到您的页面。

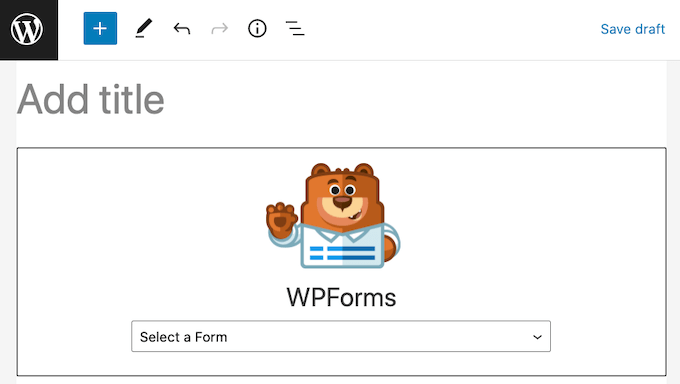
在您的新块中,继续并单击以打开下拉菜单。
您现在将看到您使用 WPForms 创建的所有表单的列表。只需单击以选择带有付款选项的 WordPress 表单。

WPForms 现在将显示您的表单在 WordPress 编辑器中的直接外观预览。
您还可以通过单击工具栏中的“预览”按钮来预览整个页面。
当您对表单的外观感到满意时,您可以照常发布或更新此页面。现在,如果您访问此页面或帖子,您将在您的 WordPress 网站上看到可选的付款表格。
我们希望本文能帮助您了解如何创建带有支付选项的 WordPress 表单。您可能还想查看我们的指南,了解如何使用 WordPress 创建和销售在线课程,以及我们对小型企业最佳实时聊天软件的比较。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道 以获取 WordPress 视频教程。您还可以在 Twitter 和Facebook上找到我们。



