您是否正在创建联系表单并将其添加到您的 WordPress 网站?
每个网站都需要一个联系表单,这样访客就可以方便地联系您,了解您的产品和服务。默认情况下,WordPress 没有内置联系表单,但有一种简单的方法可以将联系表单添加到您的网站上。
在本文中,我们将向您展示如何在 WordPress 中轻松创建联系表单,而无需使用任何代码。
为什么需要 WordPress 联系表单?
你可能想知道为什么我需要联系表单?我不能直接在网站上添加电子邮件地址,让别人给我发电子邮件吗?
这是初学者经常提出的问题,因为他们担心添加联系表单需要编码知识。
幸运的是,您可以使用 WordPress 插件在 WordPress 网站上添加联系表单,而无需任何编码知识。
以下是联系表单比在页面上粘贴电子邮件地址更好的三大原因。
- 垃圾邮件保护–垃圾邮件机器人会定期在网站上搜索 mailto: 电子邮件地址标签。当您在网站上发布您的电子邮件地址时,您就会开始收到大量垃圾邮件。另一方面,您的联系表单可以拦截联系表单垃圾邮件,阻止几乎所有垃圾邮件。
- 信息一致–在发送电子邮件时,人们不一定会向你发送你需要的所有信息。有了联系表单,您就可以准确地告诉用户您需要的信息,如电话号码、预算、项目详情等。
- 节省时间–联系表单在很多方面都能帮助您节省时间。除了信息的一致性,您还可以使用表单确认来告诉用户下一步应该采取的措施。例如,观看视频或等待 24 小时以获得回复,这样他们就不会向你发送多个询问。
说到这里,让我们一步步教你如何在 WordPress 中轻松创建联系表单。
步骤 1. 选择最佳 WordPress 联系表单插件
您需要做的第一件事就是选择一个 WordPress 联系表单插件。
虽然有几种免费和付费的 WordPress 联系表单插件可供您选择,但我们网站使用的是 WPForms,并认为它是市场上最好的选择。
以下是我们认为 WPForms 是最佳选择的三个原因:
- 它是最适合初学者使用的联系表单插件。你可以使用拖放创建器,只需点击几下就能轻松创建联系表单。
- WPForms Lite 是 100% 免费的,你可以用它创建一个简单的联系表单(超过 500 万个网站使用它)。
- 如果您需要更强大的功能,可以升级到 WPForms 专业版。
既然我们已经确定了联系表单插件,那么现在就把它安装到你的网站上吧。
步骤 2. 在 WordPress 中安装联系表单插件
在本教程中,我们将使用 WPForms Lite,因为它免费且易于使用。
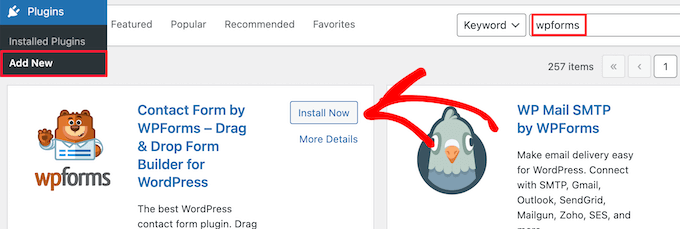
登录 WordPress 控制面板,进入插件 >添加,即可在网站上安装该插件。
然后在搜索栏中输入 “WPForms”,点击 “立即安装 “按钮。

这会自动将插件安装到您的网站上。
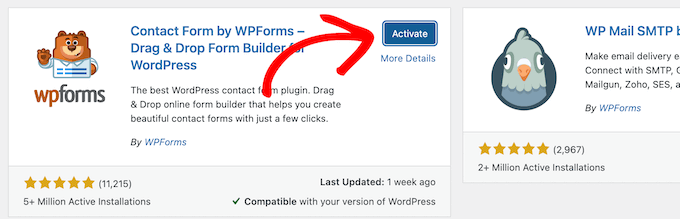
接下来,您需要点击 “激活 “按钮激活插件。

如果您没有看到插件菜单或需要更详细的说明,请参阅我们的逐步指南,了解如何安装 WordPress 插件。
步骤 3. 在 WordPress 中创建联系表单
现在您已经激活了 WPForms,可以在 WordPress 中创建联系表单了。
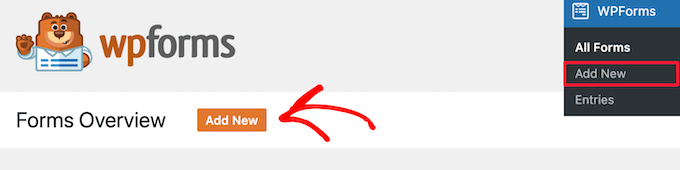
为此,请在 WordPress 管理面板中导航到 WPForms 》所有表单。然后点击 “添加新表单 “按钮。

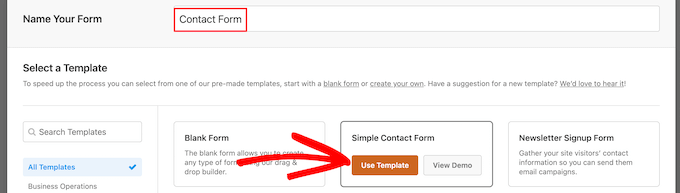
这将打开 WPForms 拖放表单生成器模板库。首先为联系表单命名,然后选择联系表单模板。
要选择模板,只需将鼠标悬停在模板上,然后点击 “使用模板 “按钮即可。
WPForms Lite 有 20 多种免费表单模板可供选择。您可以使用这些模板创建任何类型的联系表单。
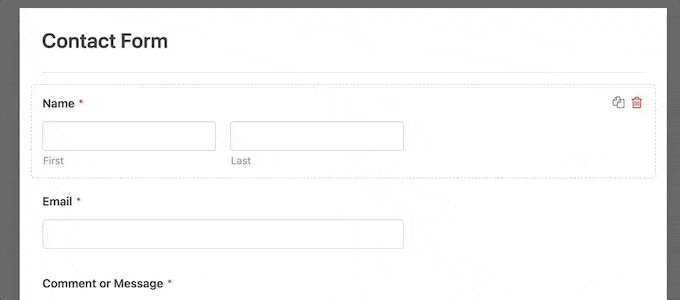
在本例中,我们将选择 “简单联系表单 “模板。它会自动添加姓名、电子邮件和信息字段。

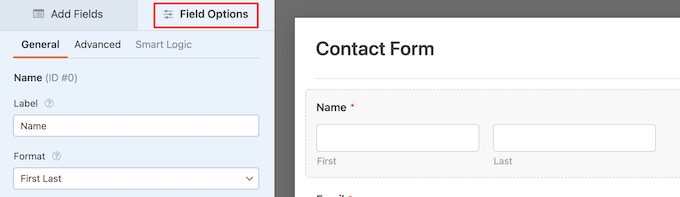
您可以点击任何表单字段进行编辑。
点击表单字段后,左侧会出现一个 “字段选项 “面板,您可以在此进行更改。

您还可以使用鼠标拖放字段来更改顺序。

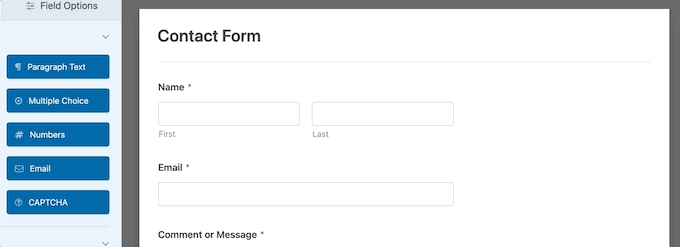
如果要添加新字段,只需从左侧边栏的可用字段中进行选择。
您可以把它拖到表单上,或者点击它,它就会自动添加到您的表单中。

完成自定义表单后,请务必点击 “保存 “按钮。
步骤 4. 配置 WordPress 表单通知和确认
现在您已经创建了联系表单,正确配置表单通知和表单确认选项非常重要。
表单确认是指网站访客提交表单后看到的内容。这可以是一条简单的感谢信息、一个上传了可下载 PDF 文件的页面或任何你想看到的内容。
表单通知是有人在您的 WordPress 博客上提交联系表单后您收到的电子邮件。
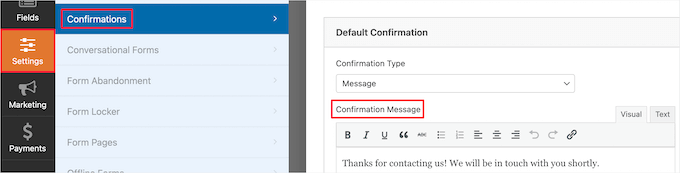
要自定义确认信息,请点击表单生成器中的 “设置 “选项卡,然后点击 “确认 “选项卡。
这里已经有了默认的感谢信息。
不过,如果您愿意,也可以在 “确认信息 “框中进行自定义。

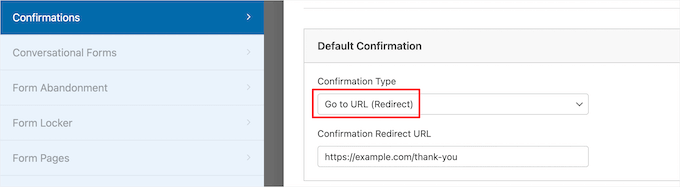
如果您想在成功提交表单后重定向用户,而不是显示一条信息,那么请从 “确认类型 “下拉菜单中选择 “转到 URL”。
然后输入要重定向用户的 URL。

如果您在此处做了任何更改,请务必点击 “保存 “按钮。
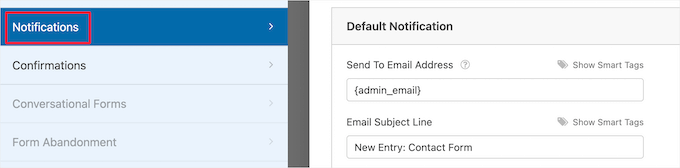
之后,您可以确保表单通知设置正确无误。只需点击同一 “设置 “菜单中的 “通知 “选项卡即可。
WPForms 的最大优点是默认设置非常适合初学者。当您进入通知设置时,所有字段都将动态预填。

默认情况下,通知会发送到您创建网站时设置的管理员电子邮件。
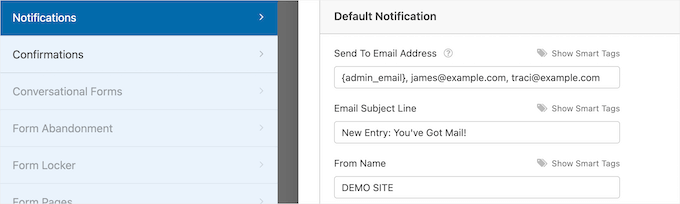
如果要发送到自定义电子邮件地址,则可以更改。如果要向多个电子邮件发送通知,只需用逗号分隔每个电子邮件地址即可。
电子邮件主题已预填表单名称。发件人姓名字段会自动填入用户姓名。

当您回复表单查询时,它将发送到用户在联系表单中填写的电子邮件。
如果您在此处做了更改,请确保点击 “保存 “按钮。
如果您想将表单电子邮件发送给多人或不同部门,请参阅我们的指南:如何创建具有多个收件人的联系表单。
如果您在接收表单电子邮件时遇到问题,请参阅我们的指南:如何解决 WordPress 无法发送电子邮件的问题。
步骤 5. 在页面中添加 WordPress 联系表单
现在,您已经完成了 WordPress 联系表单的配置,是时候将它添加到页面中了。
您既可以将它添加到现有的联系页面,也可以在 WordPress 中创建一个新页面。
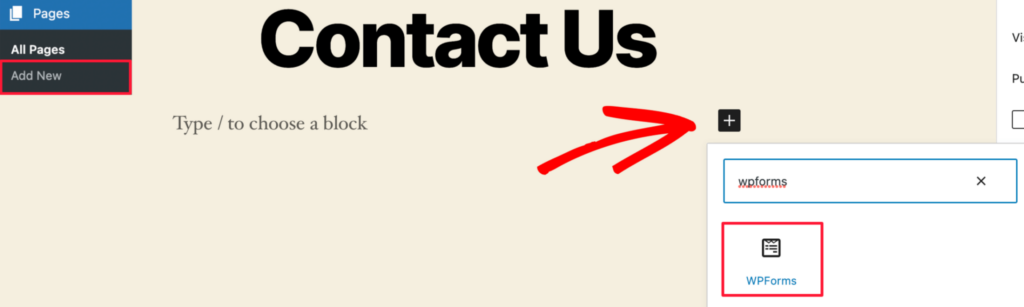
如果你想创建一个新的联系表单页面,只需进入 “页面” ” 添加新的”,然后给页面命名即可。
我们将使用 WPForms 块在页面中添加表单。只需点击加号添加区块按钮,然后搜索 “WPForms”。
然后点击 “WPForms “块。

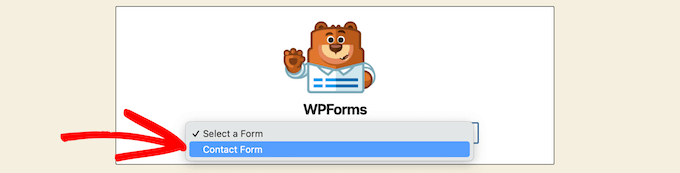
现在,WPForm 块将出现在页面的内容区域。
您需要点击下拉菜单,选择之前创建的表单。

WPForms 将在编辑器中加载您的联系表单预览。现在,您可以点击 “发布 “或 “更新 “按钮保存表单。
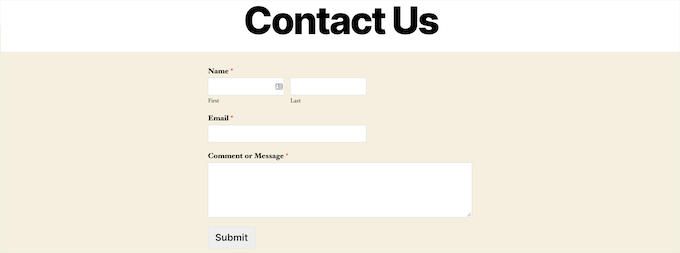
现在,您可以访问您的网站查看表单的运行情况。
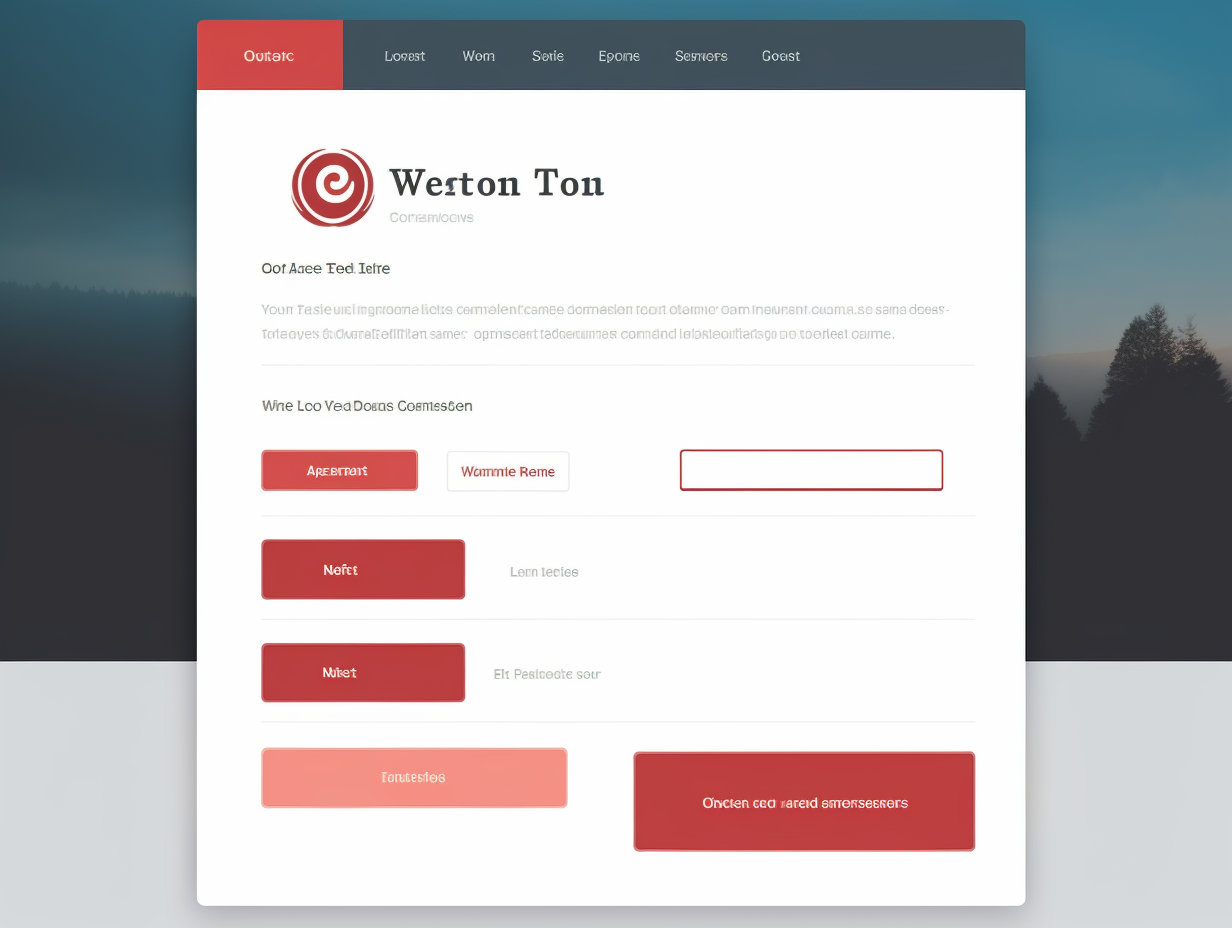
下面是表单在 WordPress 联系页面示例中的样子:

如果您只想在页面上添加联系表单,那么到此为止。恭喜您,WPForms 已经为您准备好了。
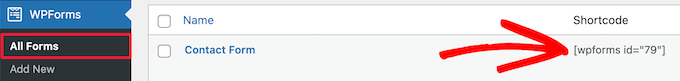
WPForms 还附带了一个 WordPress 联系表单简码。您可以访问 WPForms 》所有表单,然后复制表单旁边的简码来使用它。

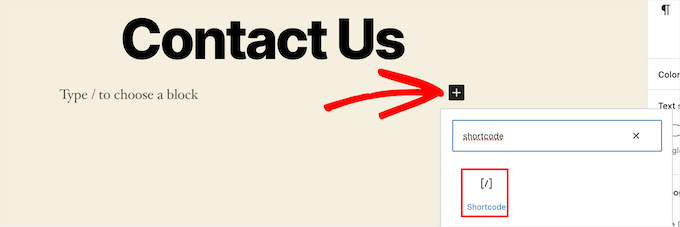
然后,您需要做的就是打开要添加它的页面,点击 加号添加块按钮并搜索 “Shortcode”。
接下来,点击 “Shortcode “块。

然后,将上面复制的简码粘贴到框中。
然后,点击 “更新 “或 “发布”,您的联系表单就会像上面一样出现在您的网站上。
步骤 6. 在侧边栏中添加 WordPress 联系表单
WPForms 还附带了一个 WordPress 联系表单小部件,您可以使用它将联系表单添加到侧边栏或 WordPress 主题中任何其他可使用小部件的区域。
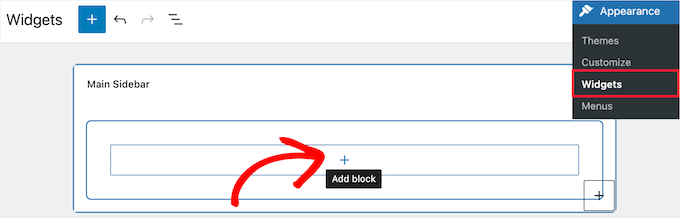
为此,您需要转到外观 > 小工具,然后点击要添加表单的小工具区域中的加号。

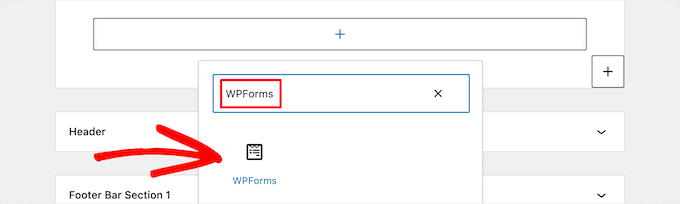
然后,搜索 “WPForms”。
然后,点击 “WPForms “块,将其添加到侧边栏。

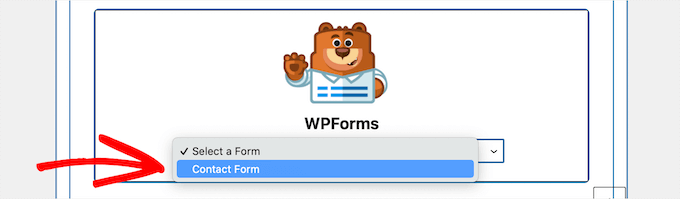
然后,您需要从下拉菜单中选择您的联系表单。
这将自动加载表单预览。

接下来,点击 “更新 “按钮保存更改。
现在,您可以访问您的网站,在侧边栏或其他小部件区域看到您的联系表单。