您想在 WordPress 中创建一个 Web 目录吗?
Web 目录允许您从访问您网站的人提交的内容中赚钱。
在本文中,我们将向您展示如何在 WordPress 中创建网站目录,甚至如何接受发布高级网站列表的付款。

为什么要在 WordPress 中创建 Web 目录?
网络目录就像列出企业或个人的目录。
您可以找到他们的位置、公司电子邮件地址和他们提供的服务等信息。

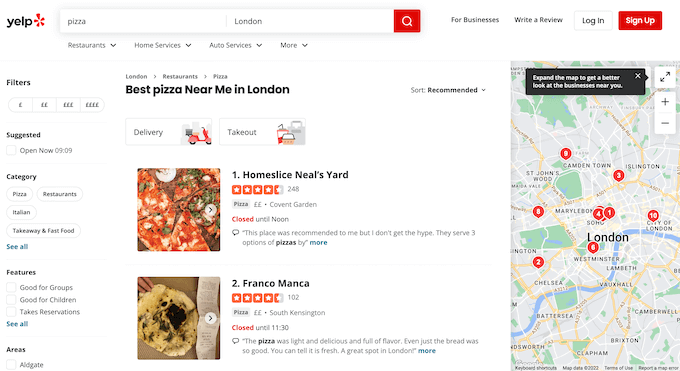
Yellow Pages、Angi 和 Yelp 都是帮助人们找到地点或服务的流行 Web 目录的示例。
为了帮助访问者找到他们正在寻找的内容,这些流行的目录通常使用主题、类别和标签、兴趣和其他特征来划分他们的内容,如下图所示。

Web 目录是一种流行的在线商业理念,也是从用户生成的内容在线赚钱的好方法。
通常,您会找到向您展示如何使用 Web 目录主题创建目录的教程。但是,这会将您永远锁定在主题中。相反,我们建议安装一个 Web 目录插件,您可以将其与您想要的任何WordPress 主题一起使用。
考虑到这一点,让我们来看看如何在 WordPress 中创建 Web 目录。只需使用下面的快速链接直接跳转到您要使用的方法。
方法 1:使用 Business Directory 插件创建目录
此方法最简单,建议大多数用户使用。我们将使用商业目录插件。这个 WordPress 目录插件拥有创建简单企业目录所需的一切。
还有一个免费版本的 Business Directory插件可用,但您需要升级才能访问更高级的功能。
首先,您需要安装并激活插件。
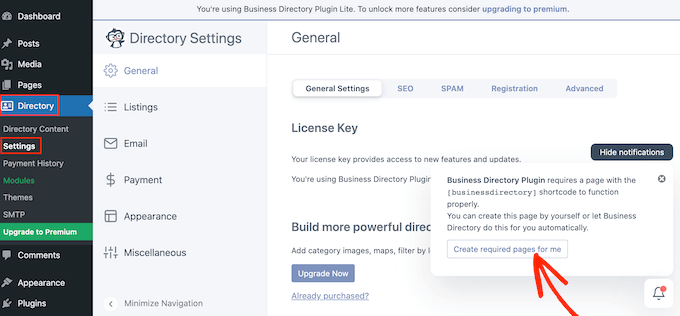
激活插件后,转到Directories » Settings。您现在将看到一个弹出窗口,询问您创建新页面的权限。
Business Directory 插件需要此页面才能正常工作,因此请继续并单击“为我创建所需页面”。

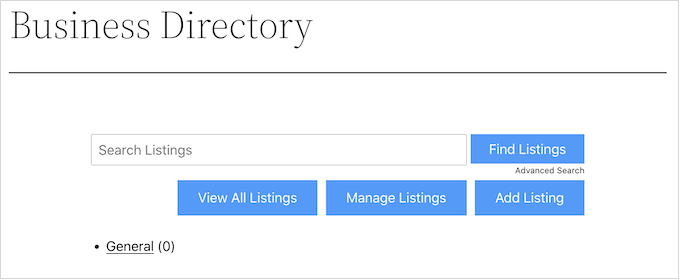
该插件现在将创建一个名为“商业目录”的新分页。
默认情况下,此页面具有访问者查看您的不同列表并提交他们自己的列表所需的所有控件。

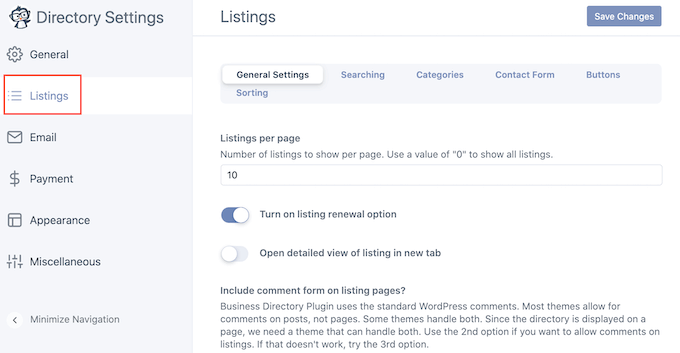
首先,最好通过转到目录 » 设置来检查插件的设置。
在这里,您会发现不同的部分:
- 房源
- 电子邮件
- 支付
- 外貌。
我们建议选择每个选项卡,然后查看设置,看看您是否需要进行任何更改。
例如,在“列表”中,您可以更改插件在每个页面上显示的列表数量。

完成后,不要忘记单击“保存更改”以存储您的设置。
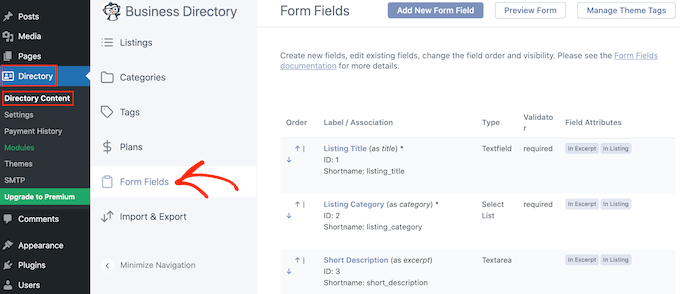
商业目录有一个标准的形式,可以向访问者显示。您可以通过转到Directory » Directory Content自定义该表单。
在左侧菜单中,单击“表单字段”。

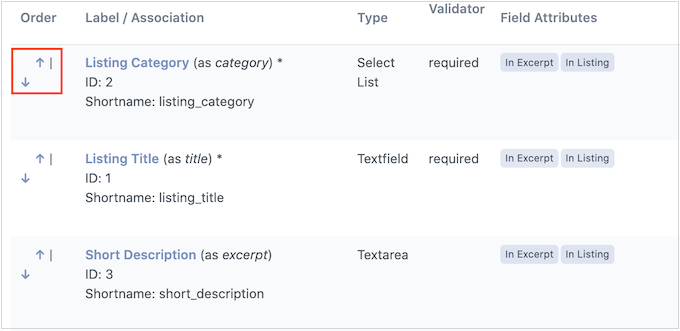
此屏幕显示构成标准表单的所有字段。
要更改字段在表单中的显示位置,只需单击“订单”列中的向上和向下小箭头即可。

要删除字段,请将鼠标悬停在它上面,然后在出现时单击“删除”链接。
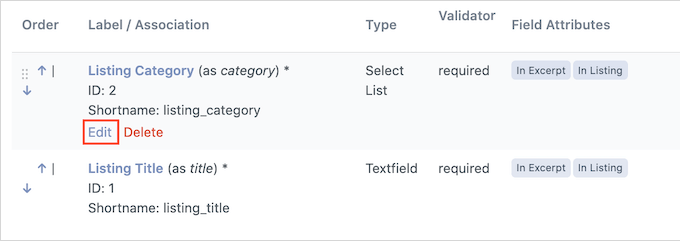
最后,如果您想对特定字段进行一些更改,请将鼠标悬停在该字段上,然后单击“编辑”链接。

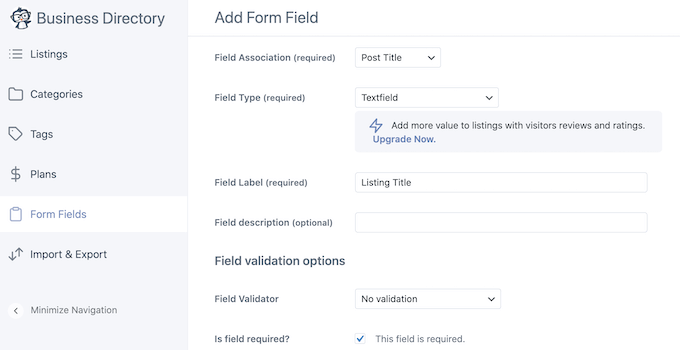
这将打开一个页面,您可以在其中更改字段标签、将字段标记为必填、添加可选说明等。
完成后,请不要忘记单击“更新字段”按钮以保存更改。

接下来,最好创建一些人们在提交列表时可以使用的类别。这些类别还将帮助访问者浏览您的目录并找到他们正在寻找的内容。
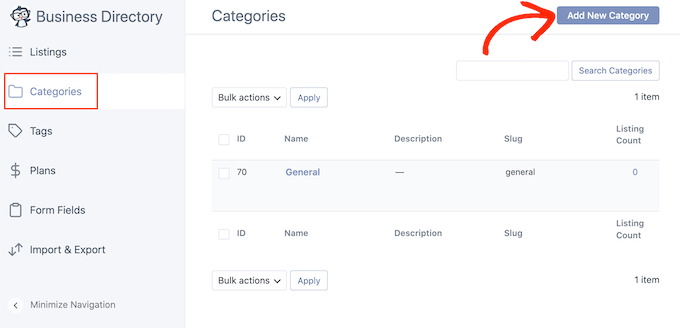
默认情况下,此插件只有一个“常规”类别,但您可以通过单击“类别”选项卡添加更多类别。然后,继续并选择“添加新类别”。

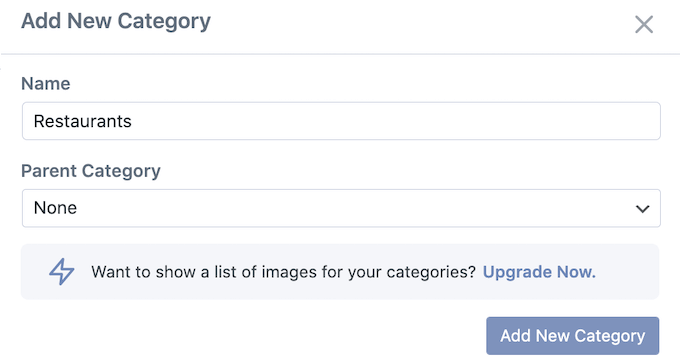
在出现的弹出窗口中,输入类别的名称。
您还可以将类别组织成父子关系,类似于WordPress 中的子页面。要将类别转换为子类别,只需打开“父类别”下拉菜单并选择一个父类别。

要创建类别,请继续并单击“添加新类别”。
您可以通过重复上述相同过程向您的企业目录添加更多类别。
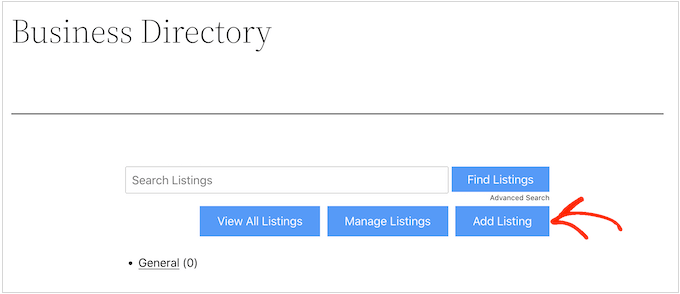
现在,访问者可以通过转到您的企业目录页面并单击“添加列表”按钮来创建新的列表。

这会将他们带到一个屏幕,他们可以在其中输入列表的所有信息。
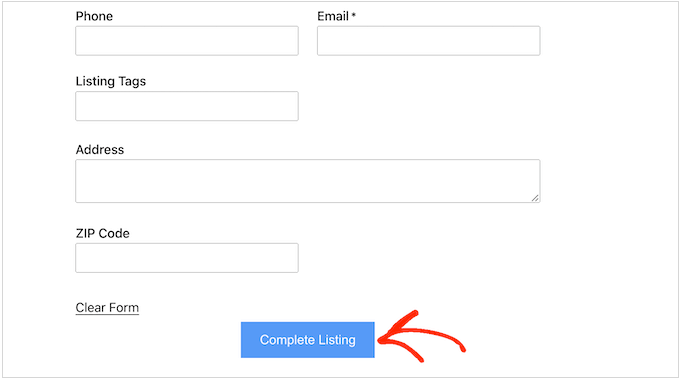
然后,他们只需点击页面底部的 “完成列表 “按钮,即可提交他们的列表。

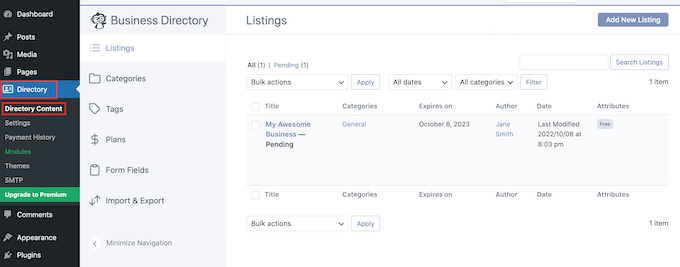
每次访问者以这种方式提交列表,你都需要手动批准它。要做到这一点,请在你的WordPress仪表板上的目录 ” 目录内容。
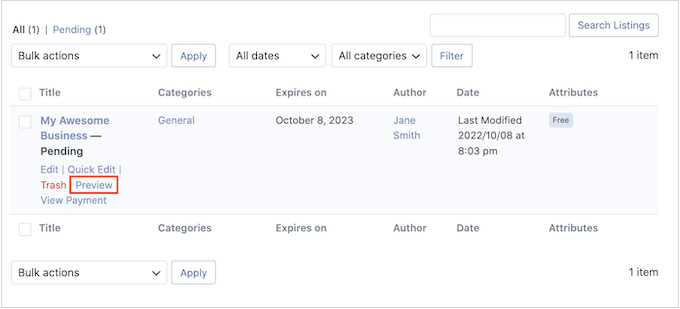
现在你会看到一个待定的列表。

要想仔细查看一个列表,只需将鼠标悬停在它上面,然后在它出现时点击 “预览 “链接。
这将在一个新的标签中打开清单。

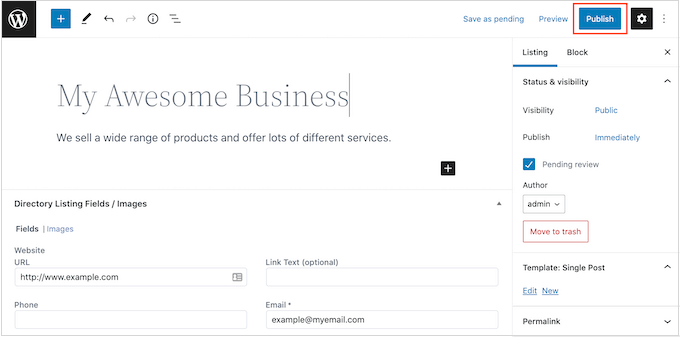
要对列表进行任何修改,再次将鼠标悬停在列表上,但这次要点击 “编辑”。
你现在可以做任何你想要的改变。当你对它的外观满意时,点击 “发布 “按钮。

作为 WordPress 管理员,您还可以在仪表板中创建列表。例如,您可能想为您的合作伙伴创建列表,这样他们就不必自己做这项工作。
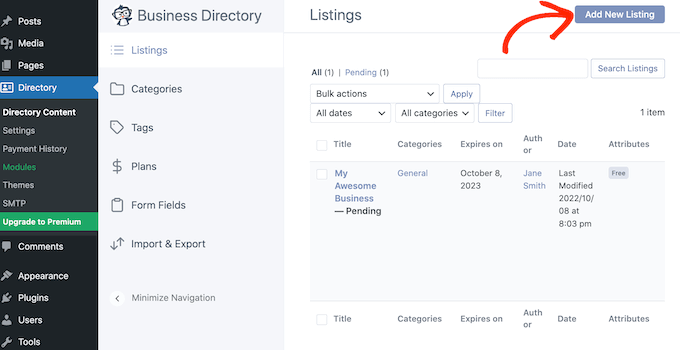
要创建列表,请转到目录 » 目录内容,然后单击“添加新列表”。

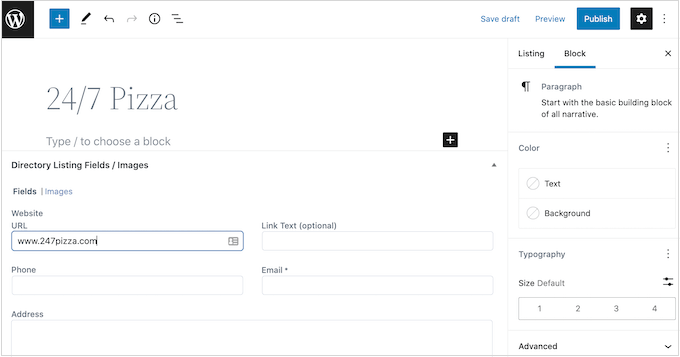
这将打开一个屏幕,您可以在其中输入所有信息。
完成后,单击“发布”以使列表生效。

接受目录列表的付款
商业目录插件允许您接受发布列表的付款。默认情况下,该插件仅支持 Authorize.net 支付网关,但您可以添加其他网关,如 PayPal、Stripe、Payfast,作为其专业版的一部分。
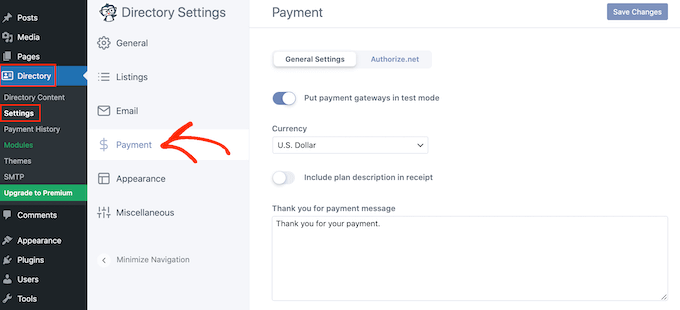
要设置 Authorize.net,请转到目录 » 设置,然后单击“付款”选项卡。

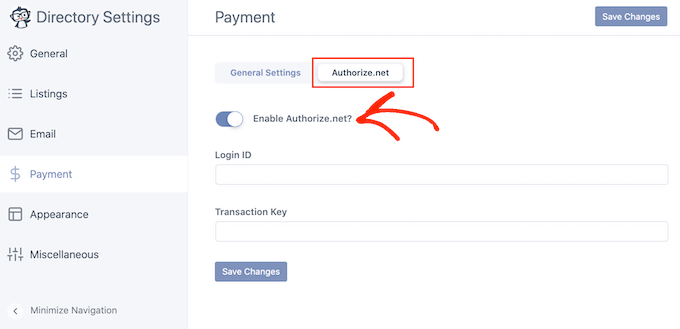
然后你可以继续选择’Authorize.net’。在这里,点击’启用Authorize.net’开关,使其变成激活状态。
这增加了一些新的设置,你可以输入Authorize.net账户的登录ID和交易密钥。

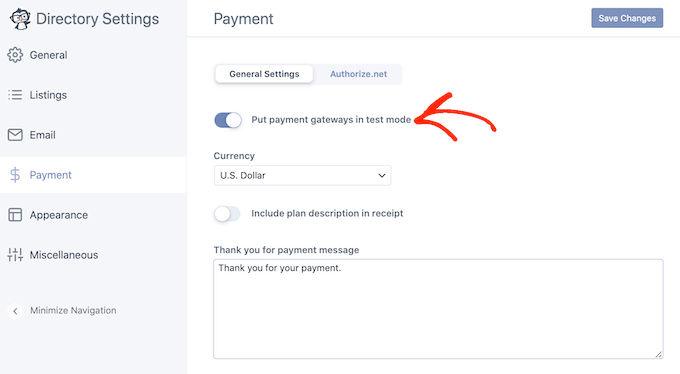
一旦你完成了这些,点击 “常规设置 “标签。
如果你还没有准备好开始接受支付,那么请确保启用 “将支付网关置于测试模式”。

默认情况下,该插件接受美元支付,但你可以使用 “货币 “下拉菜单选择不同的货币。
你还可以键入不同的感谢信息,当用户向你发送付款时,这些信息将显示给用户。
当你完成配置支付设置后,别忘了点击 “保存更改 “来存储你的设置。
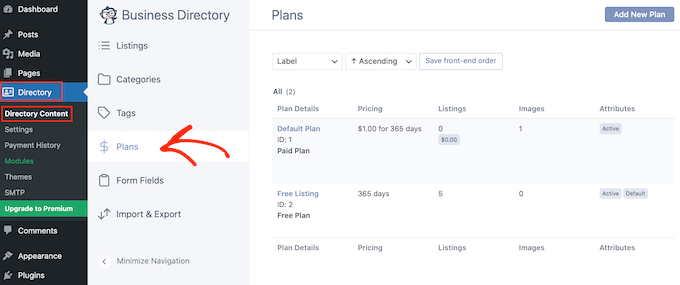
在接受付款之前,您还需要至少创建一个付款计划。要开始,请单击左侧菜单中的“计划”。

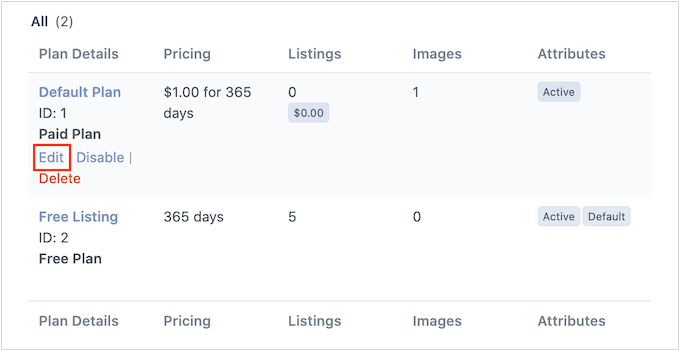
该插件附带一个免费计划和一个默认计划,即 365 天 1.00 美元。
要更改任何一个计划,只需将鼠标悬停在它上面,然后单击“编辑”链接。

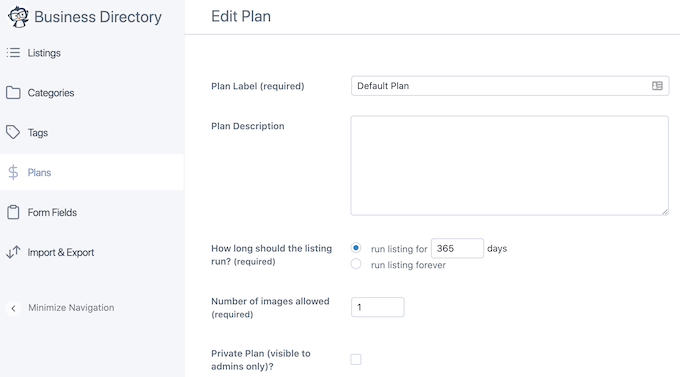
这会将您带到一个屏幕,您可以在其中对计划进行各种更改。
这包括更改价格,甚至为特定类别创建不同的价格。

当您对所做的更改感到满意时,请不要忘记单击“保存更改”按钮以使您的计划生效。
方法 2:创建具有强大表单的 WordPress 目录
创建企业目录的第二种方法是使用Formidable Forms。
它是市场上最先进的WordPress表单生成器插件,可以帮助你创建很多不同的表单,包括调查表、付款表、预订表等等。
Formidable Forms还带有一个强大的’Visual Views’功能,你可以用它来在你的网站上显示用户提交的数据。使用这个功能,你可以很容易地创建目录、房地产列表、招聘栏、活动日历等等。
考虑到这一点,让我们使用Formidable Forms插件创建一个企业目录。
1.创建一个表格,为你的目录收集数据
你需要做的第一件事是安装和激活Formidable Forms插件。
激活后,你需要安装Formidable Forms Lite。这个免费插件为高级插件的更高级功能提供了核心基础。
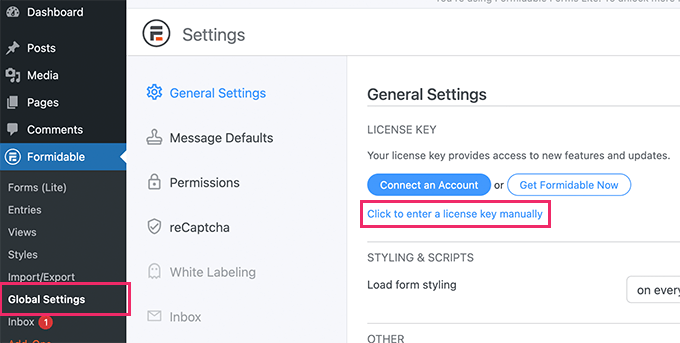
一旦你完成了这一工作,进入Formidable Forms ” 全局设置页面,选择 “点击手动输入许可证密钥”。

你可以在Formidable Forms网站上的账户下找到许可证密钥。
输入这些信息后,继续点击 “保存许可证 “按钮。
许多网站所有者向访客收取提交清单的费用。如果你想创建一个高级网站目录并接受信用卡支付,那么你需要安装一个插件并设置一个支付网关。
Formidable Forms可以用PayPal、Stripe或Authorize.net来收集付款。
在本指南中,我们将向您展示如何使用PayPal接受付款,但其他支付网关的步骤也类似。
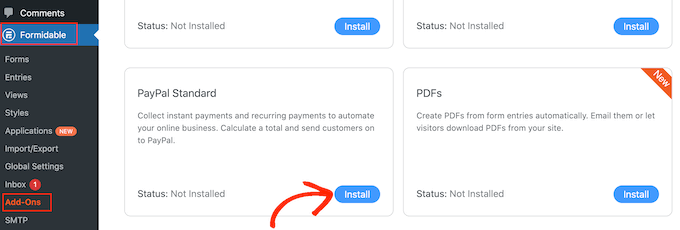
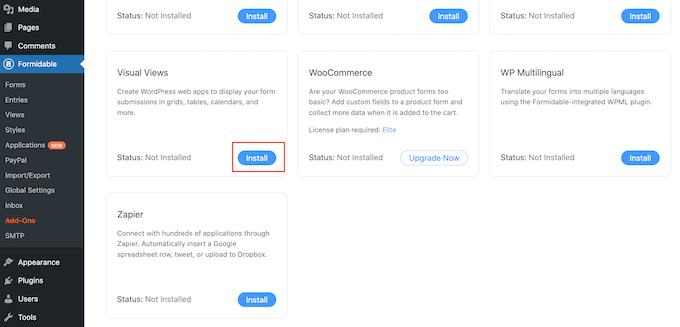
在你的WordPress仪表板上,进入Formidable ” Add-Ons。在’PayPal标准’部分,点击’安装’。

在本指南的后面,我们将使用 “可视化视图 “来显示访问者输入到我们表单中的所有信息。
考虑到这一点,找到 “Visual Views “插件并点击其 “安装 “按钮,因为我们以后会需要这个插件。

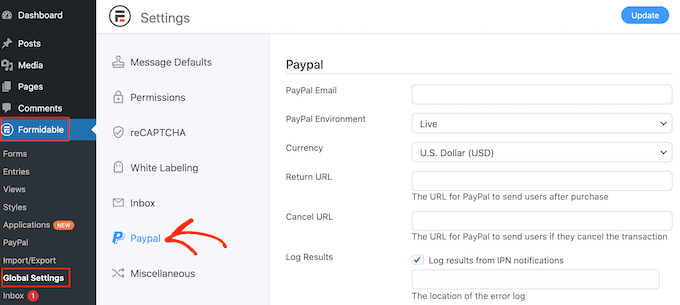
一旦你完成了这些,就去Formidable ” 全局设置。
然后,在左侧菜单中选择 “PayPal”。

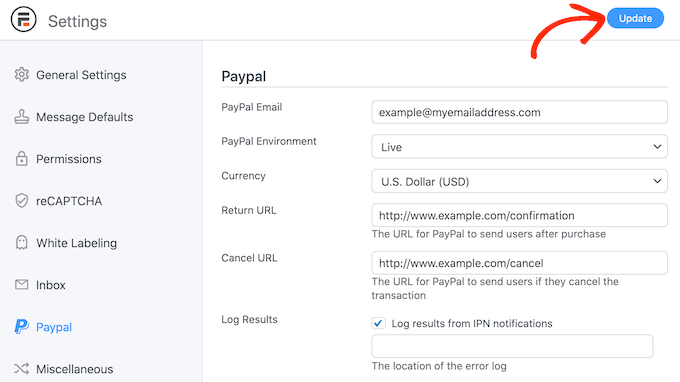
在这个屏幕上,键入与你的PayPal账户相连的电子邮件地址。你还可以改变货币和访客完成付款或取消订单后将加载的URL。
输入这些信息后,点击 “更新 “按钮,保存您的更改。

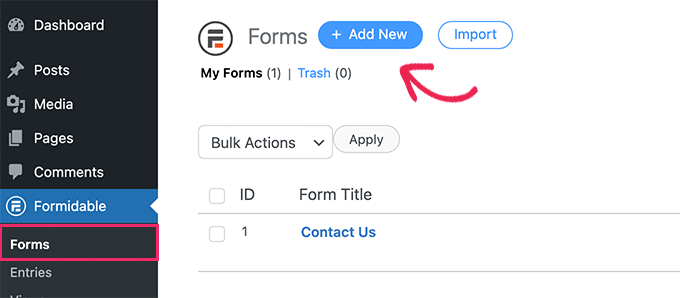
现在你已经准备好创建一个表单了,请进入Formidable ” 表单页面。
在这里,点击’添加新的’。

这将弹出一个你可以使用的所有表格模板的列表。
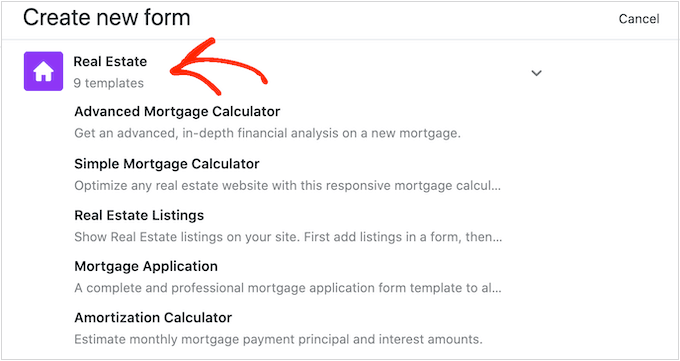
在本指南中,我们将创建一个房地产目录,所以请点击 “房地产 “类别。

现在你可以看到这个类别中的所有不同模板,包括多个抵押贷款计算器模板。
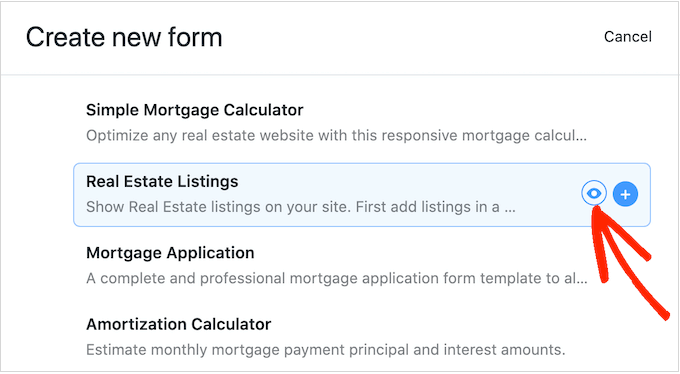
要预览一个模板,只需将鼠标悬停在它上面,然后点击看起来像眼睛的小图标。

要使用一个模板,只需将鼠标悬停在它上面,然后点击’+’图标。
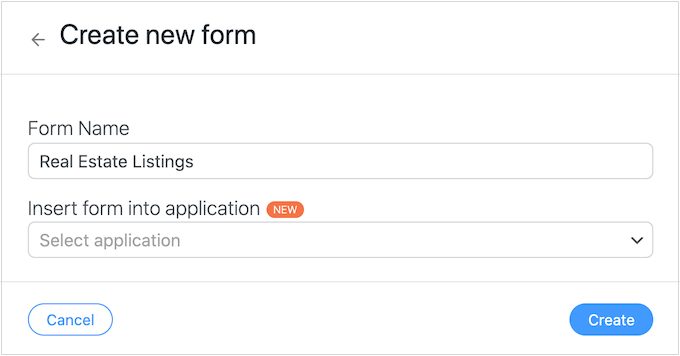
完成后,在 “表格名称 “栏中输入一个标题,并输入一个可选的描述。这些信息只是供你参考,所以你可以使用任何你想要的东西。
然后,点击 “创建 “按钮。

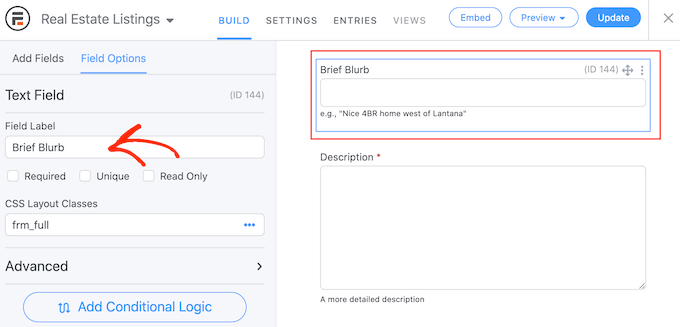
这将在Formidable Forms编辑器中打开该模板。
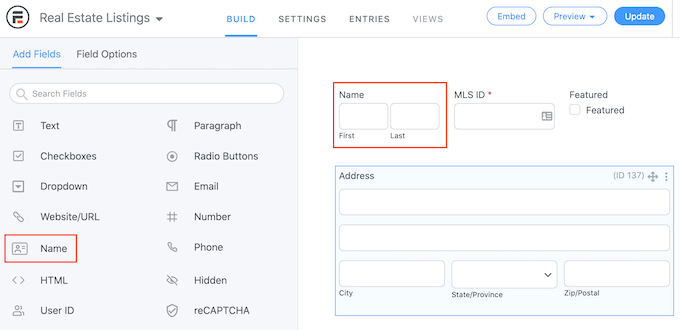
在这里,你可以简单地指向和点击来定制表格中的任何字段。例如,你可以点击 “简介 “字段,然后在 “字段标签 “中输入一些新的文本。

你也可以通过选择左侧菜单中的 “添加字段 “来添加更多字段。
然后,把任何一个字段拖到表单布局上。例如,你可能想添加一个访客可以输入姓名的字段。

要继续定制模板,只需重复这些步骤。
当你对表格的设置感到满意时,点击屏幕右上角的 “更新 “按钮。
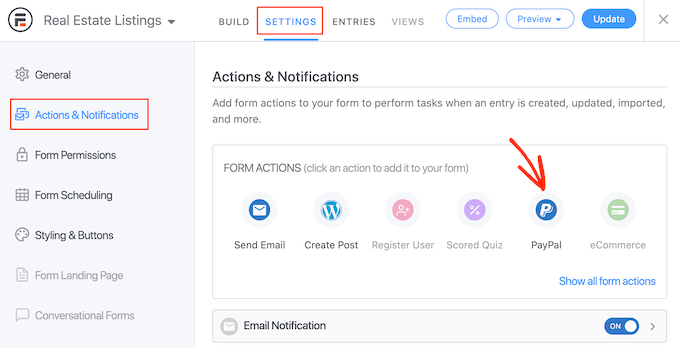
如果您想收款,则需要在表单中添加一个操作。为此,请单击“设置”选项卡,然后选择“操作和通知”。
之后,单击“PayPal”将操作添加到您的表单中。

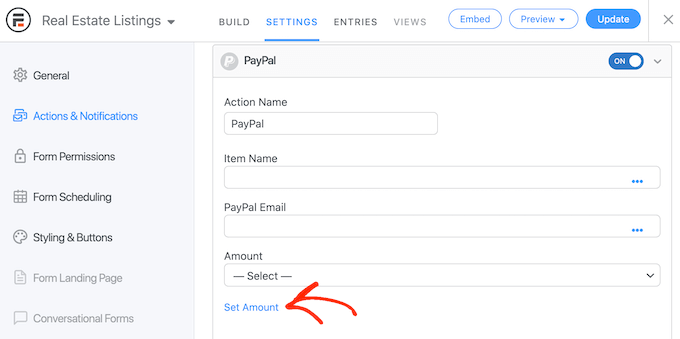
接下来,滚动到“PayPal”部分。
我们想向访问者收取创建新列表的固定费用,因此请点击“设置金额”。

您现在可以输入要收取的费用。
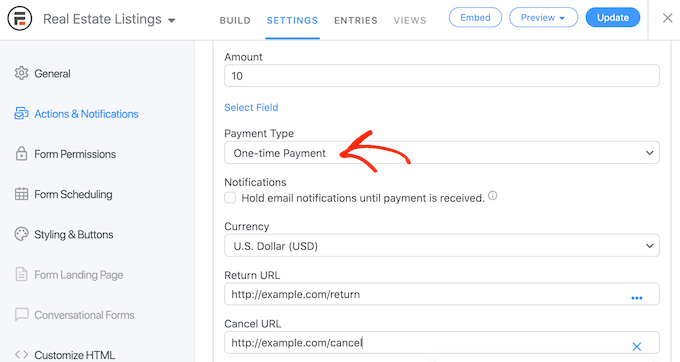
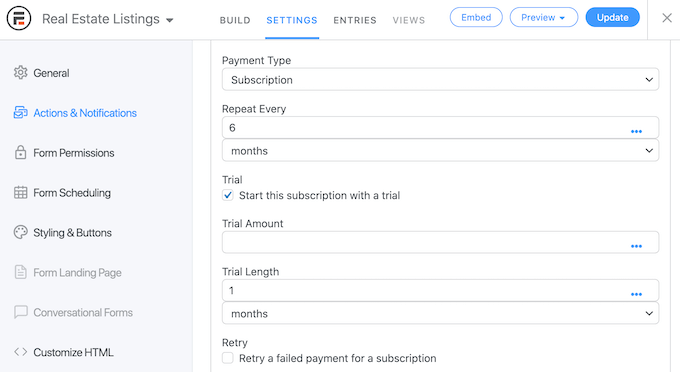
您还可以使用“付款类型”下拉菜单选择是一次性付款、捐赠还是定期付款。

如果您选择“订阅”,那么您可以使用控件来指定向此人收费的频率。
通过这种方式,您可以长期从您的列表中赚钱。您还可以为客户提供免费试用。

完成配置 PayPal 后,请不要忘记单击“更新”以保存您的更改。现在,访问者需要先付款才能提交表格。
2. 在 WordPress 中发布您的表单
当您对表单感到满意时,就可以通过将其添加到任何帖子或页面来将其发布到您的网站上。
我们将通过前往WordPress 仪表板中的页面 » 添加新页面来将表单添加到新页面。您现在可以为该页面命名,上传特色图片,并添加您想要在该页面上显示的任何其他内容。
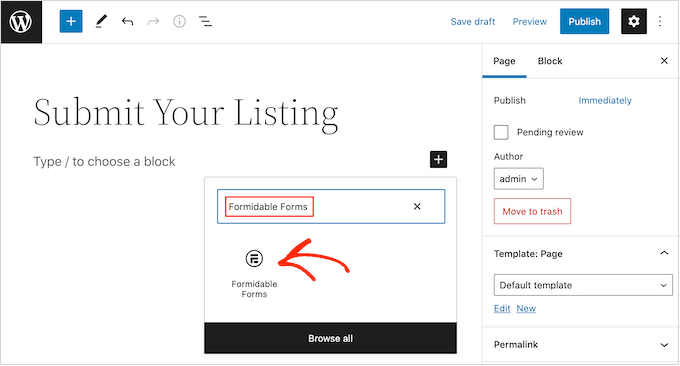
之后,单击“+”图标并输入“Formidable Forms”。

当出现正确的块时,单击它以将其添加到页面。
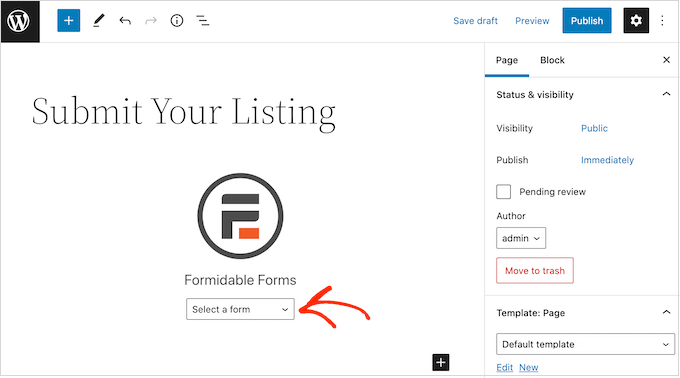
接下来,只需打开“选择表格”下拉菜单并选择房地产列表表格。

然后 Formidable Forms 会将表单添加到帖子中,并在块编辑器中显示预览。
当您准备好使表单生效时,请继续并发布页面。
之后,最好将该页面添加到您的WordPress 导航菜单中,以便人们可以轻松找到它。您可能还想向您的电子邮件列表发送一条消息,以便您的听众知道他们现在可以向您的网站提交列表。
3. 构建具有强大视图的 Web 目录
接下来,您需要创建一个 Web 目录,以便用户提交的内容出现在您的WordPress 网站上。
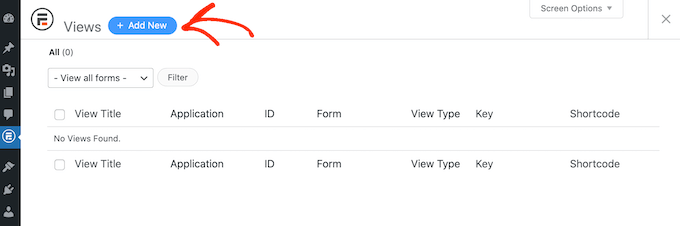
您可以使用视觉视图功能执行此操作,因此请转到Formidable » Views,然后单击“Add New”。

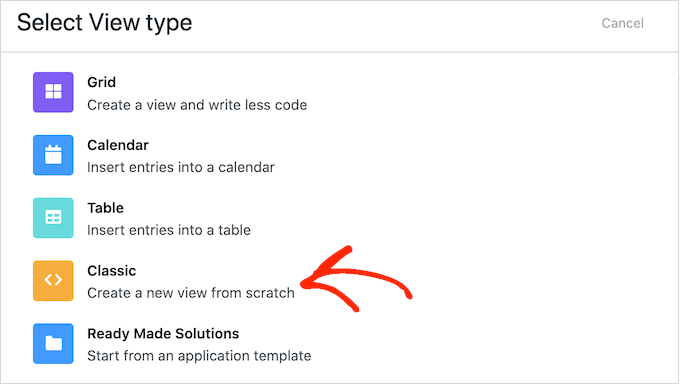
现在会有一个弹出窗口,显示你可以为你的目录使用的不同布局。
只要点击’经典’,因为这允许你从头开始创建一个新的布局。

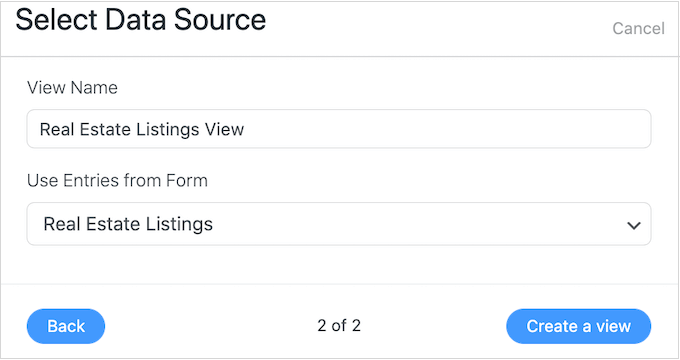
在下一个屏幕上,打开 “使用表格中的条目 “下拉菜单,选择我们之前创建的房地产表格。
Formidable Forms会根据你用作数据源的表单给你的视图起一个名字。然而,如果你想,你可以改变这一点。

当你对你所输入的信息感到满意时,点击 “创建视图”。
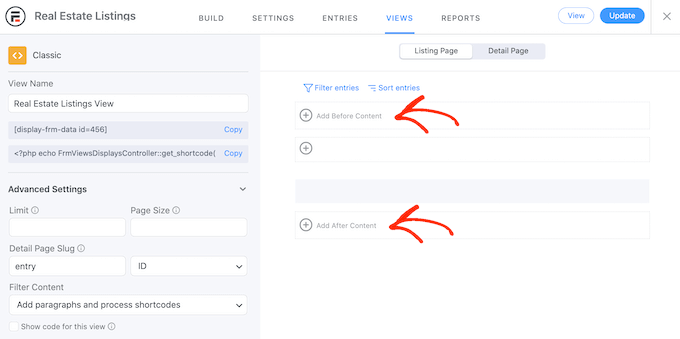
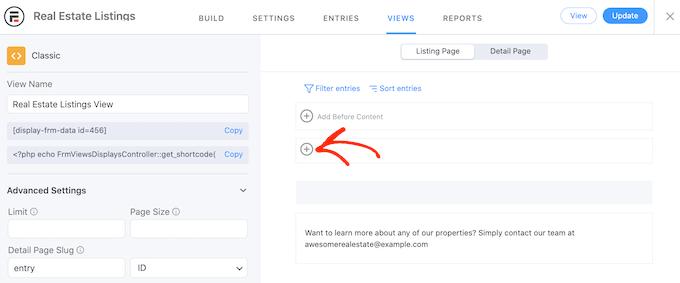
你现在可以输入任何你希望出现在列表上方和下方的信息。例如,你可能想在页面底部添加你的联系信息,或打出一个简短的介绍。
要做到这一点,只需点击 “在内容之前添加 “或 “在内容之后添加”。

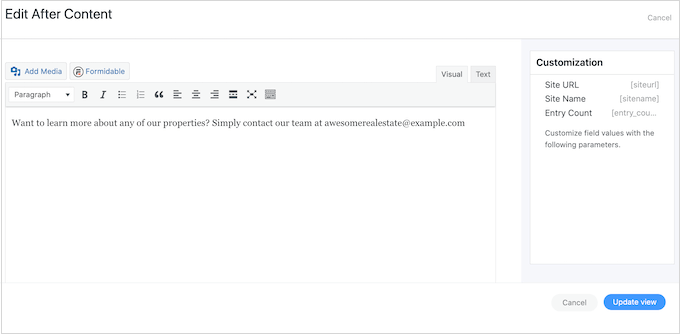
这将打开一个弹出窗口,你可以输入任何你想在房源上方或下方显示的文字。
在右边,也有一些你可以使用的参数。Formidable Forms将用你网站上的真实值替换这些参数。例如,它将用你网站的URL替换[siteurl]。在右边,也有一些你可以使用的参数。Formidable Forms将用你网站上的真实值替换这些参数。例如,它将用你网站的URL替换[siteurl]。

当你对你所输入的信息感到满意时,点击 “更新视图 “来保存你的修改,并返回到主视图编辑屏幕。
一旦你完成了这些,你就可以为目录页上的不同列表创建布局了。要开始,请点击中间的 “+”图标。

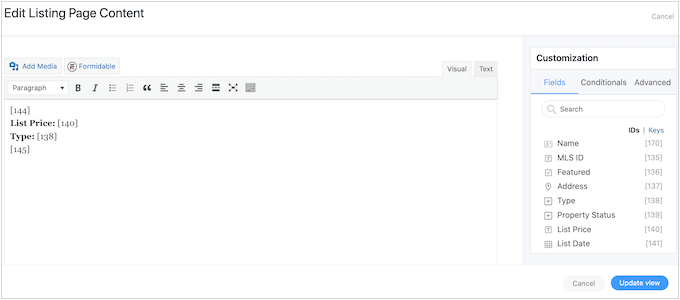
现在你可以在主文本编辑器中输入文本,并在左侧菜单中选择不同的参数。
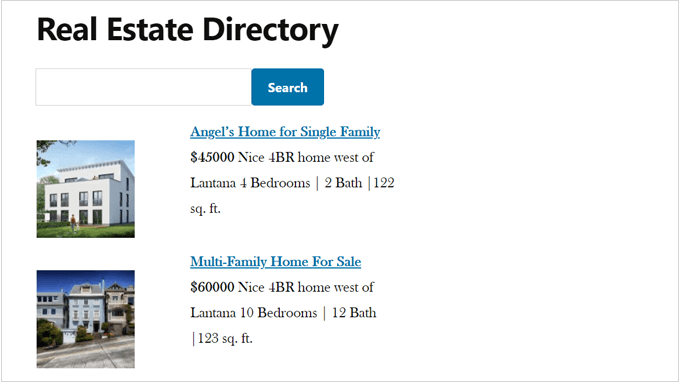
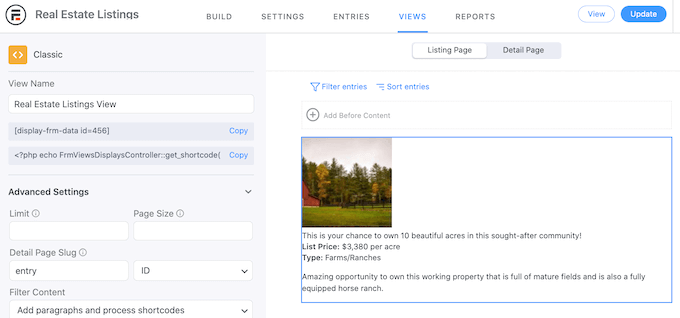
在下面的图片中,我们正在创建一个简单的布局,显示每个房产的简要介绍,然后是房源的价格和类型。
最后,我们将展示完整的描述。

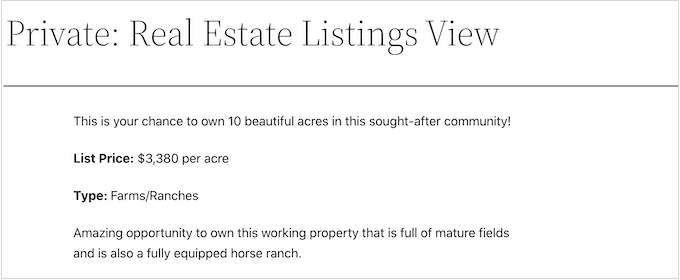
在下图中,您可以看到这个简单布局在您的 WordPress 网站上的外观示例。
要扩展这个非常简单的布局,只需按照上述相同过程继续添加更多参数和纯文本即可。

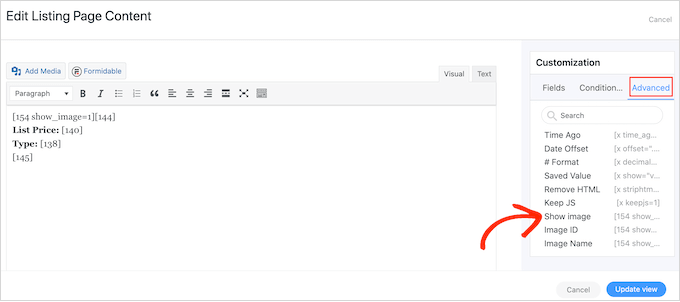
您很可能想要展示每处房产的照片。为此,请继续并单击“自定义”框的“高级”选项卡。
然后,单击“显示图像”,它会显示访问者提交的所有图像。

在处理布局时,您可以通过单击“更新视图”来预览访问者的外观。
这会将您带回主编辑器,其中会显示您正在创建的布局的预览。

当您对目录的外观感到满意时,您可以使用左侧菜单中“查看名称”下的简码将其添加到任何页面或帖子。只需找到此代码,然后单击其“复制”按钮即可。
完成后,只需访问该页面或发布即可查看完成的 Web 目录。