您想在 WordPress 中显示您的 Facebook 时间线帖子吗?
通过将您的 Facebook 更新添加到 WordPress,您可以让您的网站保持新鲜和有趣,同时也鼓励访问者在 Facebook 上关注您。
在本文中,我们将向您展示如何在 WordPress 中轻松显示您的 Facebook 时间线。

在 WordPress 中显示您的 Facebook 时间轴
在 WordPress 中嵌入 Facebook 时间线的最简单方法是使用Smash Balloon Custom Facebook Feed 插件。
此插件可让您在您的网站上嵌入 Facebook 相册、评论、评论、社区帖子等。

对于本指南,我们将使用 Smash Balloon premium,因为它允许您显示 Facebook 时间轴中的照片和视频。
访问者还可以在灯箱弹出窗口中滚动浏览您的内容,而无需离开您的网站。但是,还有一个免费版本,无论您的预算是多少,都可以让您显示时间轴上的文本和链接。
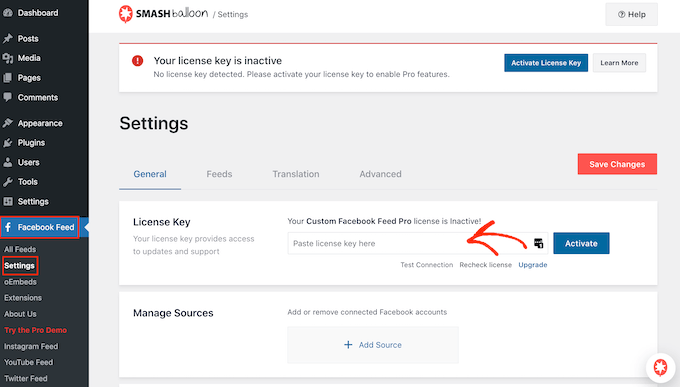
激活后,您需要前往Facebook Feed » 设置,然后在“许可证密钥”字段中输入您的许可证密钥。

您可以在 Smash Balloon 网站上的帐户下找到此信息。
输入密钥后,单击“激活”按钮。
将 Facebook 页面或组连接到 WordPress
接下来,您需要决定是从 Facebook 页面还是群组时间线显示时间线。我们将使用 Facebook 页面,但 Facebook 群组的步骤基本相同。
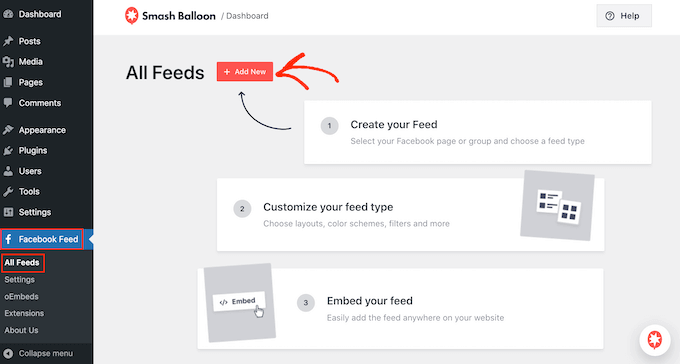
要将您的 Facebook 页面或组连接到 WordPress,请转到Facebook Feed » 所有 Feeds,然后单击“添加新的”。

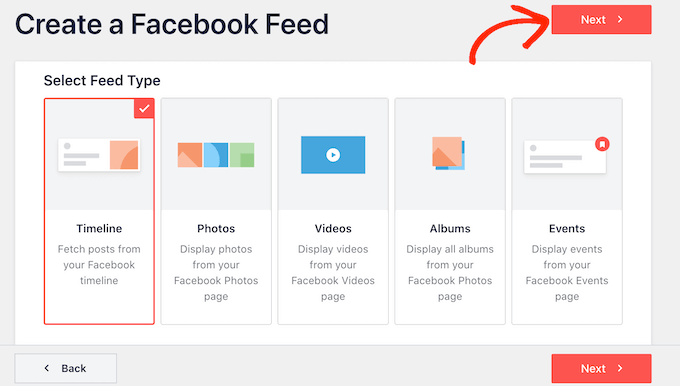
Smash Balloon 让您可以创建不同的提要来显示您的 Facebook 相册、活动、时间线等。
由于我们想在 WordPress 中显示我们的 Facebook 时间线,您需要点击“时间线”,然后点击“下一步”。

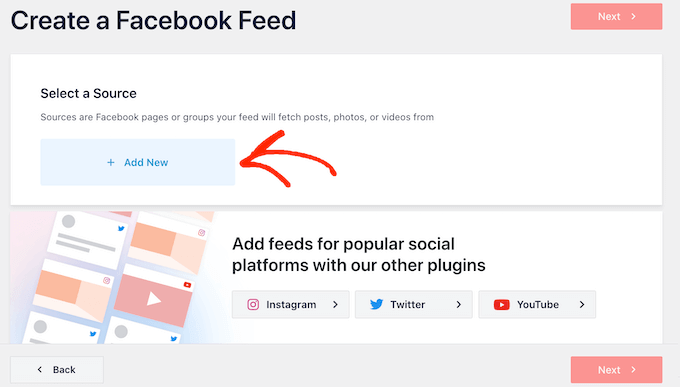
之后,您可以选择要添加到站点的 Facebook 页面或群组。
只需单击“添加新”即可开始。

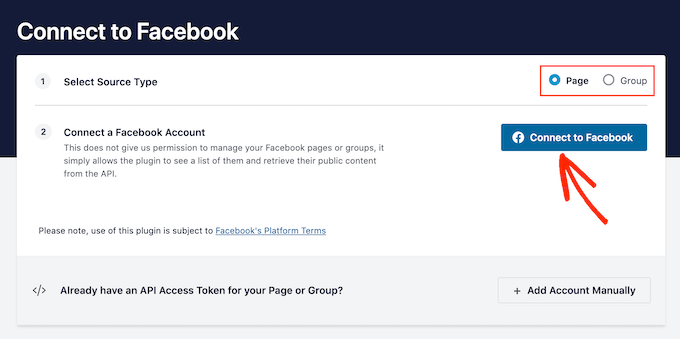
在下一个屏幕上,选择是否要从页面或组嵌入时间线。
做出此决定后,继续并单击“连接到 Facebook”。

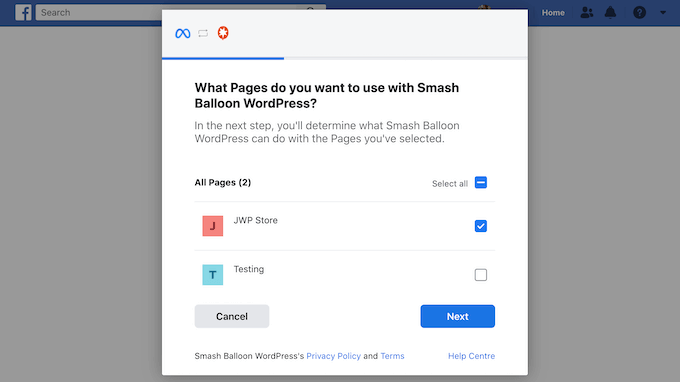
这将打开一个弹出窗口,您可以在其中登录您的 Facebook 帐户并选择您要使用的页面或组。
之后,单击“下一步”。

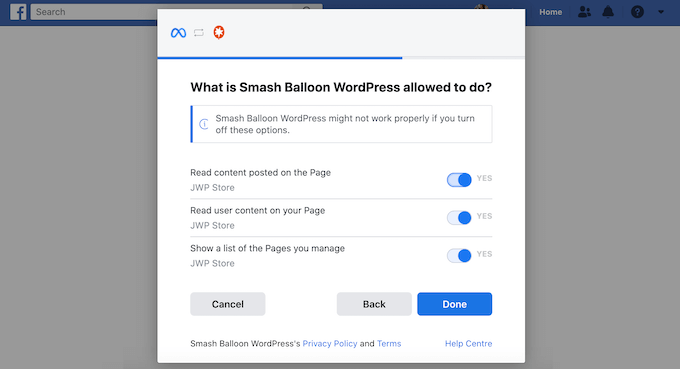
完成后,Facebook 将显示 Smash Balloon 可以访问的所有信息,以及它可以在您的 Facebook 页面或群组上执行的操作。
要限制 Smash Balloon 访问您的 Facebook 帐户,只需单击任何开关将其从“是”变为“否”。请注意,这可能会限制出现在您的WordPress 博客或网站上的 Facebook 内容。
考虑到这一点,您应该尽可能启用所有开关。

接下来,单击“完成”按钮。
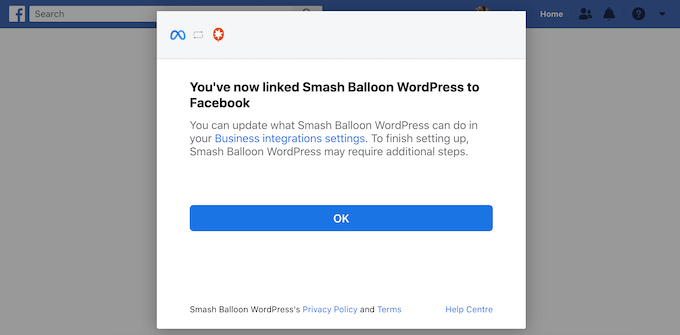
片刻之后,您应该会看到一条消息,确认您已将WordPress 网站链接到 Facebook。现在你已经完成了,是时候点击“确定”了。

Smash Balloon 现在会自动将您带回 WordPress 仪表板。
如何在 WordPress 中嵌入您的 Facebook 时间轴
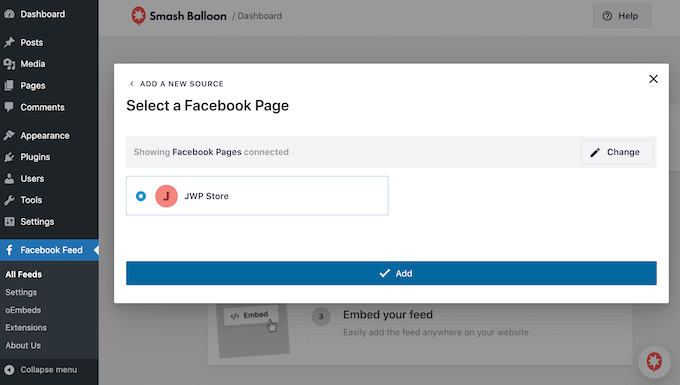
此时,您会看到一个弹出窗口,其中包含您刚刚连接到 WordPress 的组或页面。
只需选择此来源旁边的单选按钮,然后单击“添加”按钮。

如果您不小心关闭了弹出窗口,请不要担心。只需刷新选项卡即可重新打开弹出窗口。
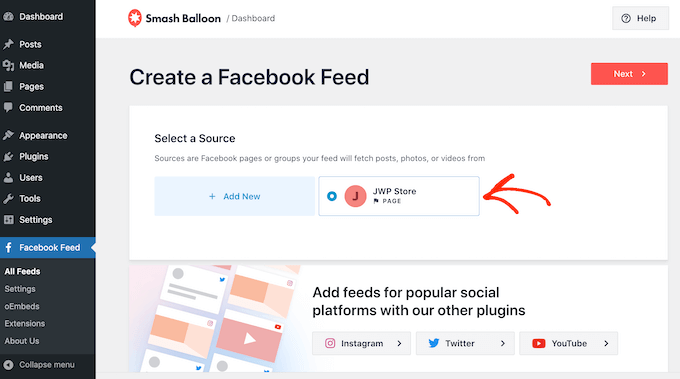
之后,WordPress 会自动将您带回Facebook Feed » All Feeds页面。就像以前一样,单击“添加新”按钮,选择“时间轴”,然后单击“下一步”按钮。
现在,选择您的 Facebook 页面或群组,然后单击“下一步”。

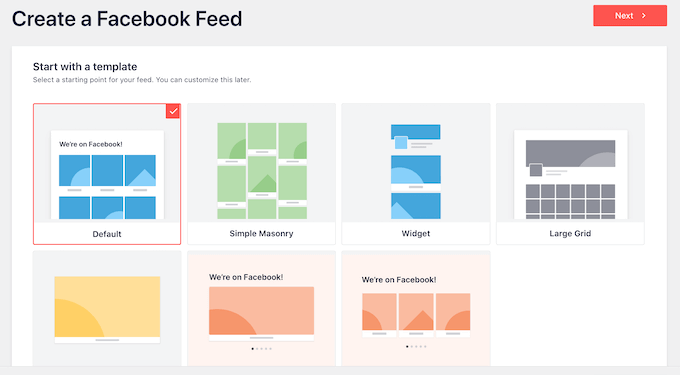
您可以选择一个模板作为嵌入时间线的起点。所有这些模板都是完全可定制的,因此您可以根据您希望如何在 WordPress 网站上显示时间线来微调设计。
我们使用的是“默认”模板,但您可以选择任何您想要的模板。如果您对模板不满意,也可以在以后更改模板。

准备就绪后,单击“下一步”按钮。
Smash Balloon 现在将继续并根据您的模板和您的 Facebook 页面或群组创建时间线提要。这是一个好的开始,但您可能想要微调时间线在您的 WordPress 网站上的外观。
如何自定义您的嵌入式 Facebook 提要
Smash Balloon Custom Facebook Feed 插件为您提供了多种方法来自定义时间线在您网站上的显示方式。考虑到这一点,让我们看看您可以对 Facebook 时间线进行哪些不同的更改。
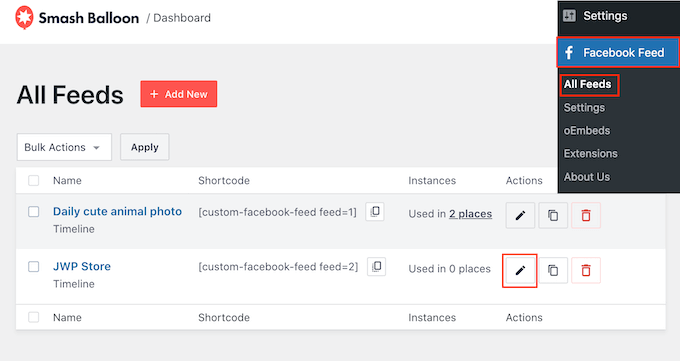
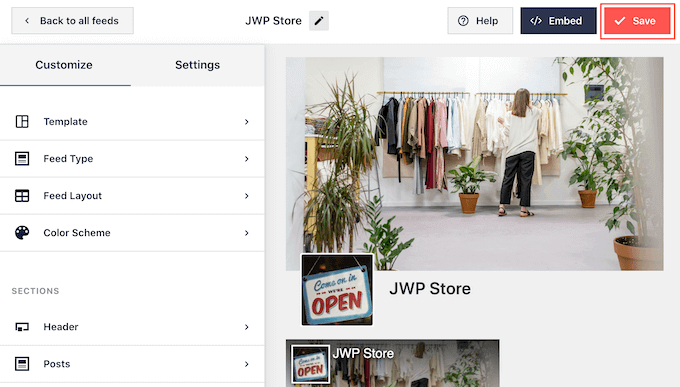
在Facebook Feed » All Feeds页面上,找到您的时间线 Feed,然后单击它的“编辑”按钮,它看起来像一支小铅笔。

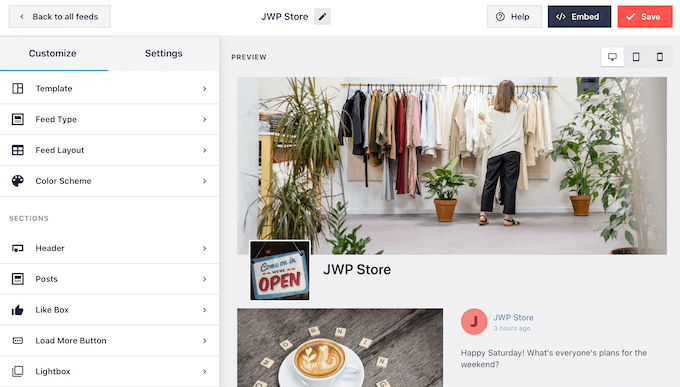
这将打开 Smash Balloon 提要编辑器,它会在右侧显示 Facebook 组或页面时间线的预览。
在左侧,您会看到所有可用于更改时间线外观的设置。大多数这些设置都是不言自明的,但我们将快速介绍每个区域。

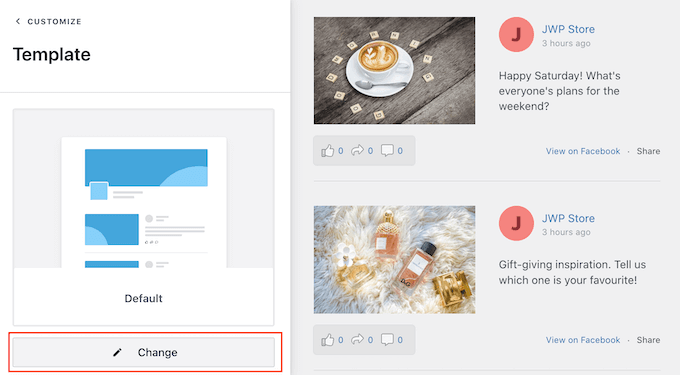
如果您对提要的外观不满意,则可以通过单击“模板”菜单选项尝试使用不同的模板。
然后,选择“更改”按钮。

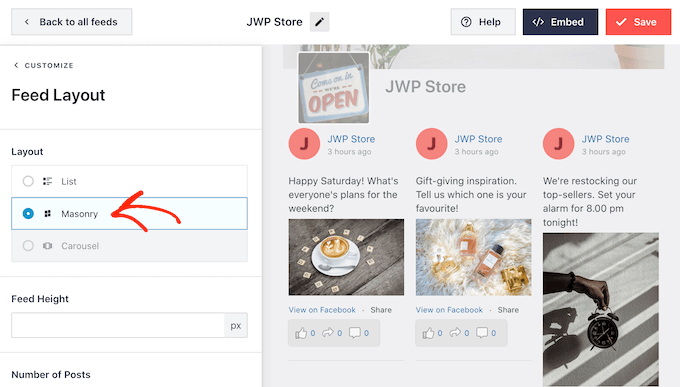
之后,您可以通过单击“Feed Layout”来更改帖子的显示方式。
在此屏幕上,您可以在列表布局和砖石布局之间切换。当您进行更改时,预览会自动更新,因此您可以尝试不同的布局,看看哪种布局最适合您的 Facebook 时间线。

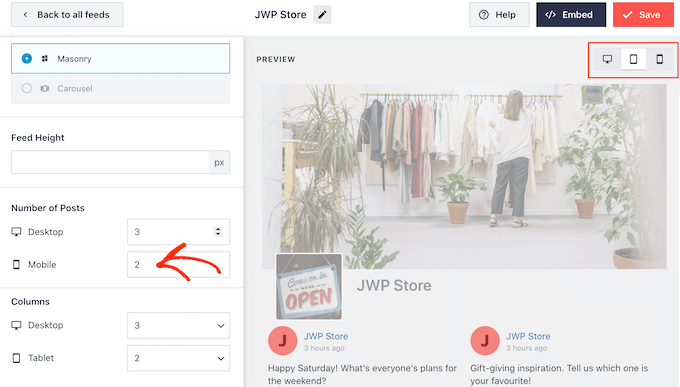
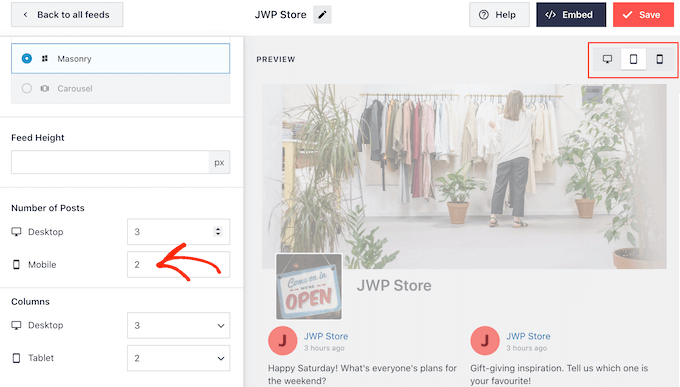
你还可以改变馈送高度,以及Smash Balloon在台式电脑、智能手机和平板电脑上显示的帖子数量。
如果你确实改变了帖子的数量,那么你可以使用右上角的一排按钮预览你的feed在桌面电脑和移动设备上的样子。

在测试你的WordPress网站的移动版本时,你可能还想改变Smash Balloon在桌面、平板电脑和智能手机上显示的列数。
例如,在下图中,我们在桌面上将内容分成4列,在平板电脑上分成3列,在移动设备上分成2列。这可以帮助你的时间轴在屏幕上舒适地排列,无论访客使用哪种设备。

当你对布局感到满意时,点击 “自定义 “链接。
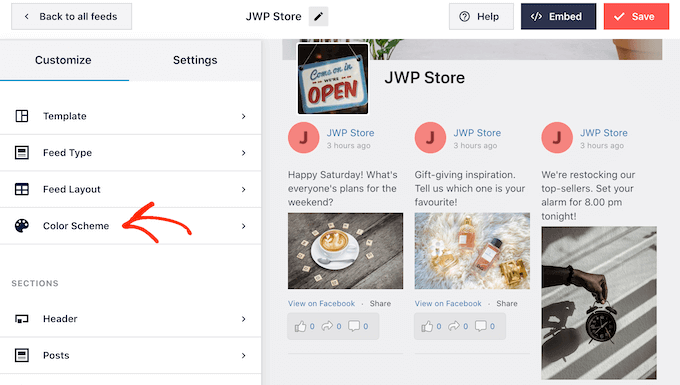
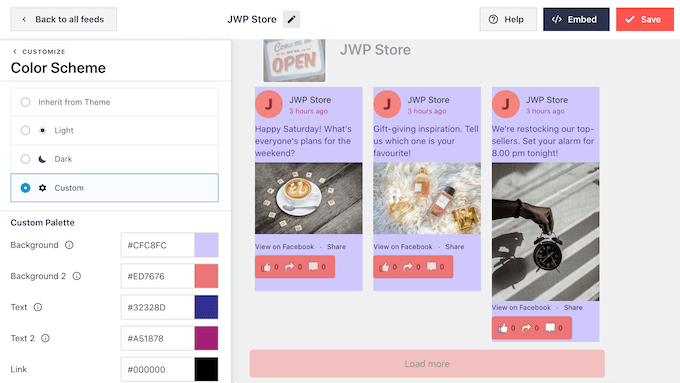
这会将您带回到 Smash Balloon 主编辑器,这样您就可以转到下一个菜单选项,即“配色方案”。

默认情况下,您的时间轴将使用与WordPress 主题相同的颜色,但此屏幕还允许您在“浅色”和“深色”布局之间切换。
您甚至可以通过选择“自定义”然后使用设置更改背景颜色、链接颜色、更改 WordPress 中的文本颜色等来创建自己的配色方案。

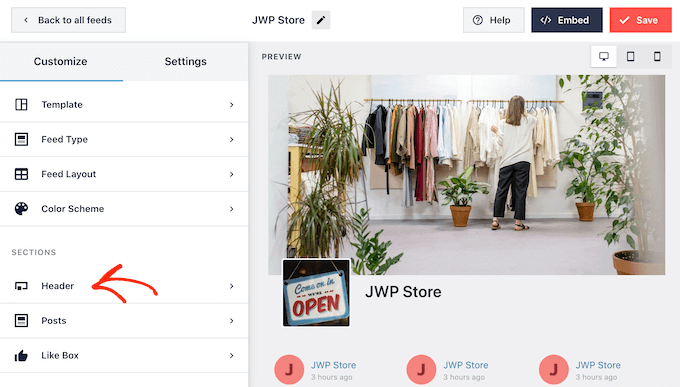
默认情况下,Smash Balloon 会在您的动态中添加标题,即您的封面照片、个人资料图片和您的 Facebook 页面名称。
要更改此部分的外观,请单击左侧菜单中的“页眉”。

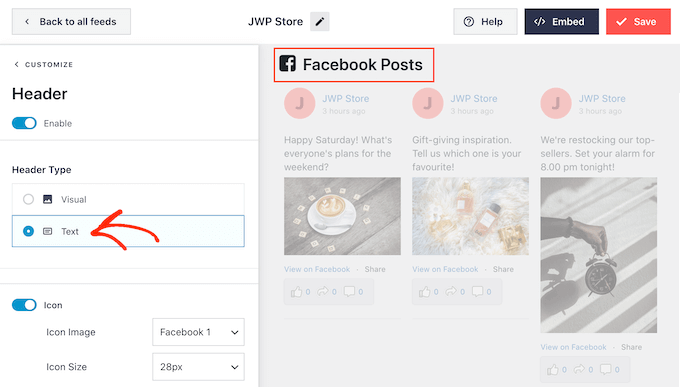
在这个屏幕上,你可以改变标题的大小和颜色,隐藏或显示你的Facebook个人资料图片,以及更多。
你也可以在默认的 “视觉 “页眉和 “文本 “页眉之间切换。

想完全删除页眉吗?那么只需点击 “启用 “切换键即可将其关闭。
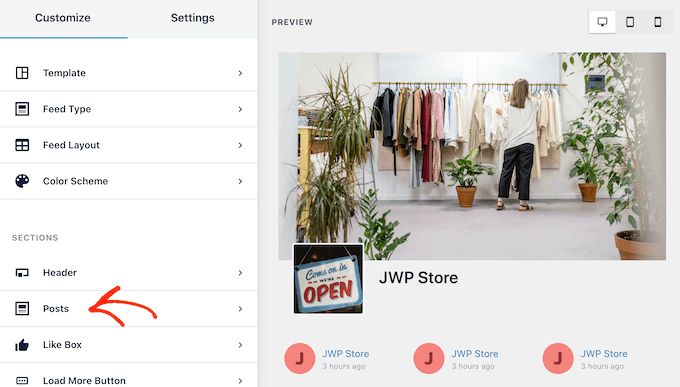
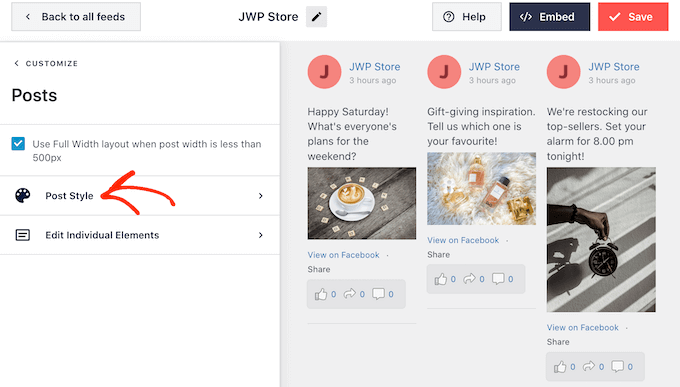
之后,你可以通过从左侧菜单中选择 “帖子风格 “来改变单个帖子在你的群组饲料中的外观。

在下一个屏幕上,你会有两个不同的选择。
要开始,继续点击’帖子风格’。

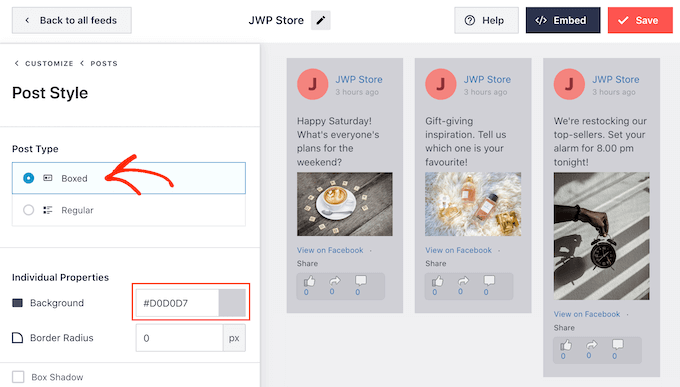
在这个屏幕上,你可以选择常规和盒式布局。
如果你选择 “盒装”,那么你可以为每个帖子创建一个彩色的背景。这可以帮助你的Facebook帖子从你网站的其他部分中脱颖而出,也可能使文字更容易阅读。

您还可以使 border-radius 变大以创建弯曲的角,或者您可以添加阴影。
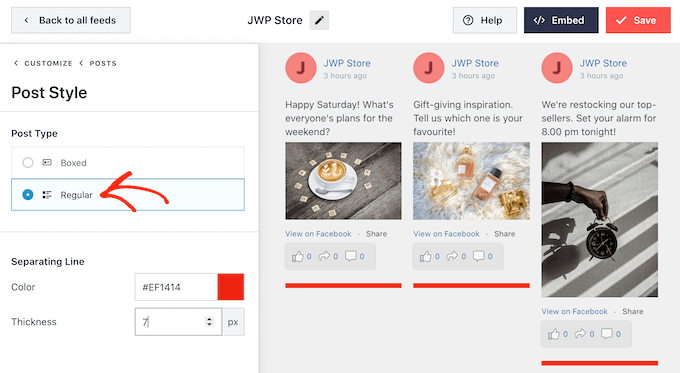
如果您选择“常规”,则可以更改分隔不同社交媒体帖子的线条的粗细和颜色。

您还可以通过返回主设置屏幕自定义每个帖子中的各个部分。
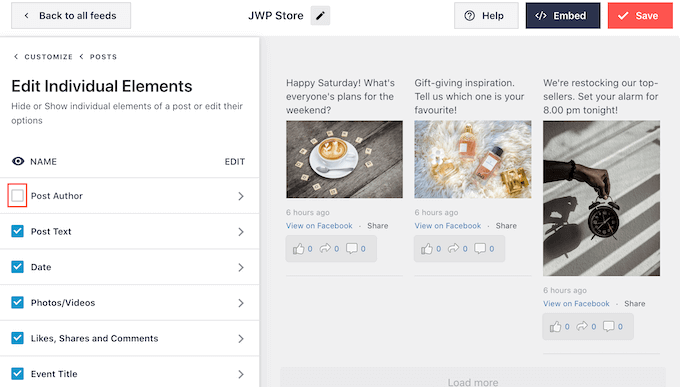
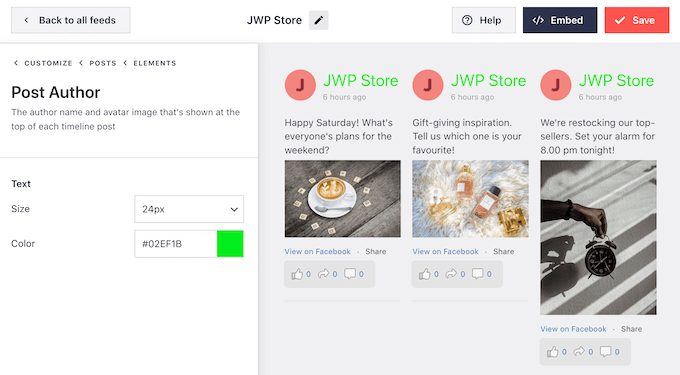
再次选择“发布样式”,但这次选择“编辑单个元素”。
在此屏幕上,您将看到 Smash Balloon 在每个时间线帖子中包含的所有不同内容,例如帖子作者、事件标题、共享链接框等。
要从您的帖子中删除一段内容,只需单击以取消选中它的框。

您还可以更改这些单个元素的大小和颜色。只需单击元素的名称,例如“发布作者”或“发布文本”。
然后您可以使用设置来自定义此内容。例如,您可以使文本变大以突出显示,或添加新颜色。

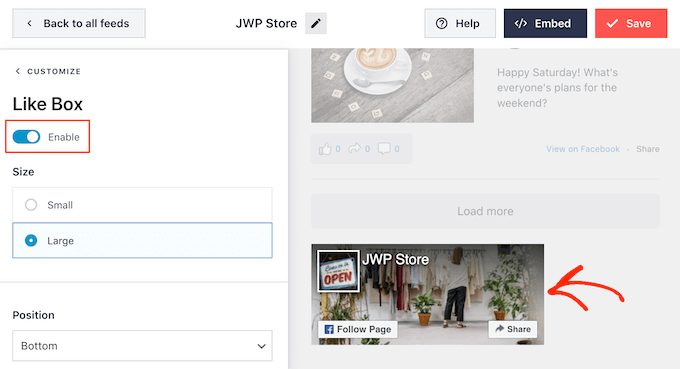
默认情况下,Smash Balloon 不在您的时间线中包含 Facebook“赞”按钮。要增加您的 Facebook 关注者,您可能希望通过从编辑器的左侧菜单中选择“赞框”来添加此按钮。
之后,只需单击“启用”按钮,使其变为蓝色。

默认情况下,Smash Balloon 会在时间线下方添加此按钮,但您可以通过打开“位置”下拉菜单并选择“顶部”来更改此设置。
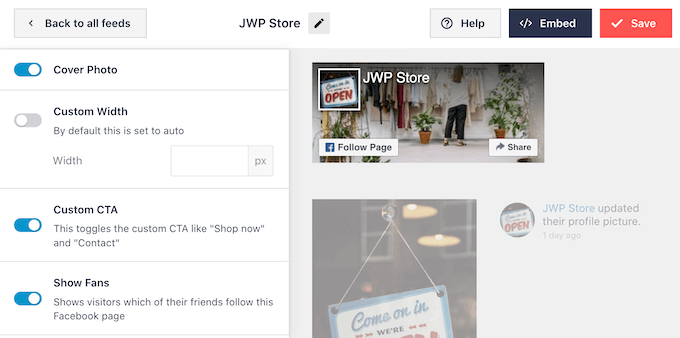
在此屏幕上,您还可以更改“喜欢”部分的外观,包括添加自定义号召性用语、显示在 Facebook 上关注您的人数、添加您页面的封面照片等。

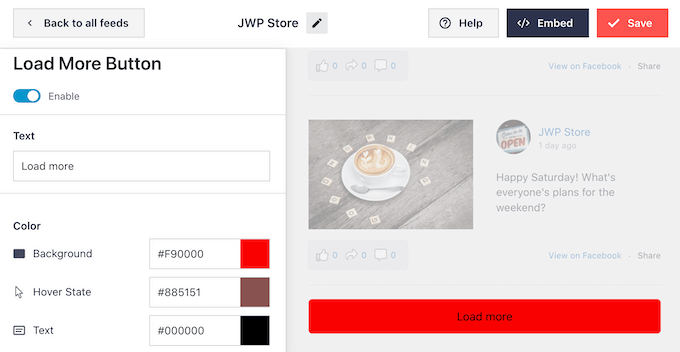
当您对“喜欢”按钮的外观感到满意时,您可以继续进行“加载更多按钮”设置。
“加载更多”按钮让访问者可以轻松滚动浏览更多 Facebook 时间线,因此 Smash Balloon 默认将其添加到 Feed。
这是一个好的开始,但由于它是一个如此重要的按钮,您可能希望通过更改其背景颜色、悬停状态和标签来帮助它脱颖而出。
您还可以通过在“文本”字段中键入来更改按钮上显示的文本。

如果您希望删除“加载更多”按钮,请继续并单击“启用”开关。
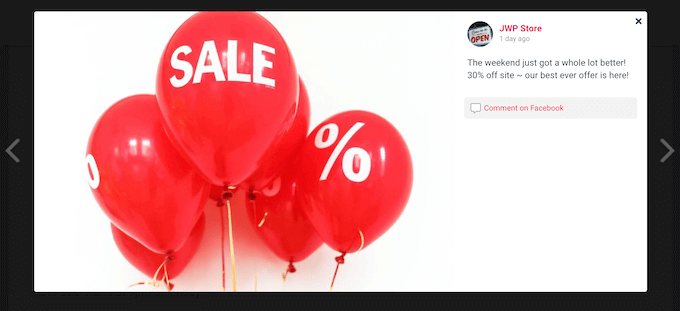
默认情况下,Smash Balloon 允许访问者在您的时间线中浏览照片和视频,而无需离开您的网站。
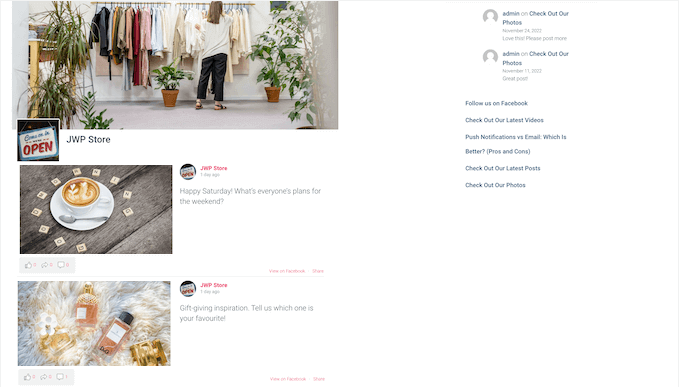
访问者只需单击任何照片或视频即可打开灯箱弹出窗口,如下图所示。

然后,访问者可以使用箭头滚动浏览你的Facebook时间线中的所有照片和视频。
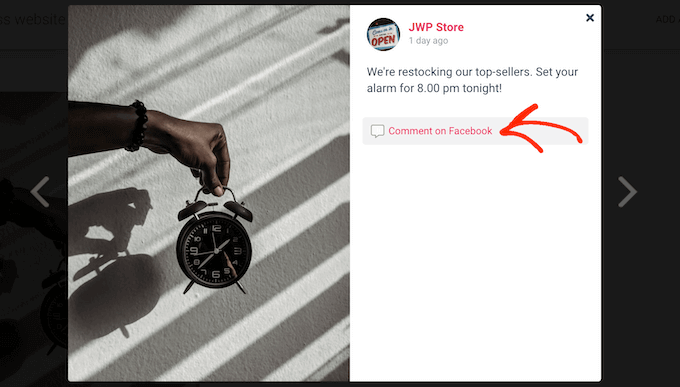
如果他们想喜欢一张照片,留下评论,或与他们的Facebook朋友分享图片,那么他们可以点击 “在Facebook上评论 “链接。

这将打开一个新的标签,把访问者直接带到你的Facebook页面上的帖子。
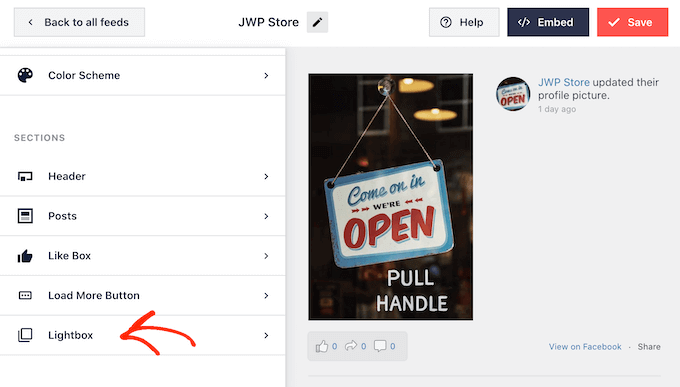
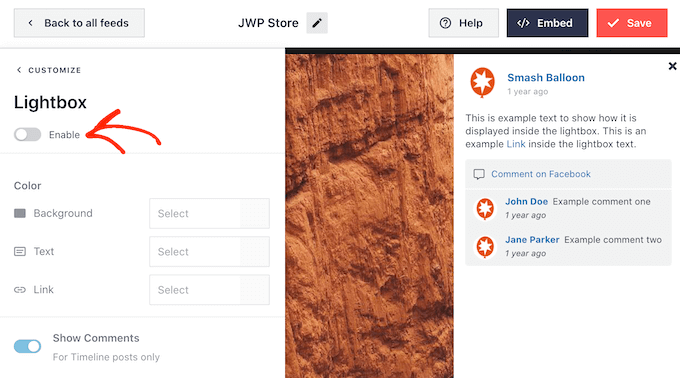
有几种不同的方式来定制Smash Balloon的灯箱功能。要查看您的选项,请点击左侧菜单中的 “灯箱”。

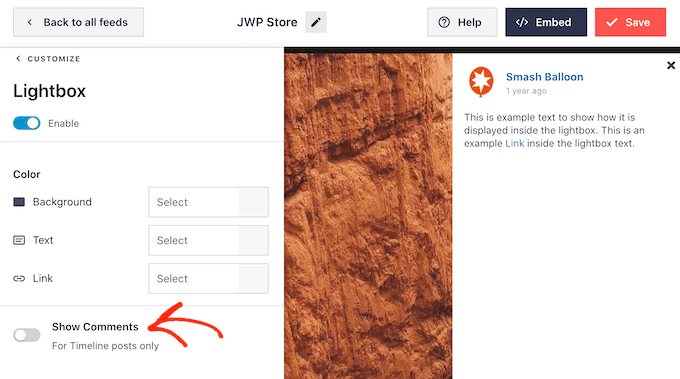
在这里,你可以改变灯箱文本、链接和背景的颜色。
默认情况下,灯箱显示人们在你的照片和视频上留下的任何评论。如果你喜欢隐藏这些评论,那么你可以点击 “显示评论 “开关,把它从蓝色(启用)变成灰色(禁用)。

灯箱功能允许人们直接在您的 WordPress 网站上滚动浏览您的照片和视频。
但是,您可能更愿意鼓励人们访问您的 Facebook 页面。在这种情况下,您可以通过单击“启用”开关来禁用灯箱功能。

现在,访问者需要单击“在 Facebook 上查看”链接才能仔细查看任何照片或视频。
当您对 Facebook 时间线的外观感到满意时,请不要忘记单击“保存”以存储您的更改。

如何将您的 Facebook 时间线添加到 WordPress
您现在已准备好使用块、小部件或短代码将时间线添加到您的网站。
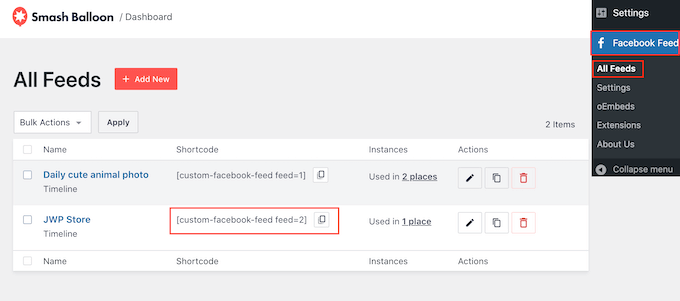
如果您使用 Smash Balloon 创建了多个提要,那么您需要知道提要的代码才能将其添加到块或小部件。
只需转到Facebook Feed » All Feeds,然后查看feed=""简码部分。您需要将此代码添加到块或小部件中,因此请记下它。
在下图中,我们需要使用feed="2".

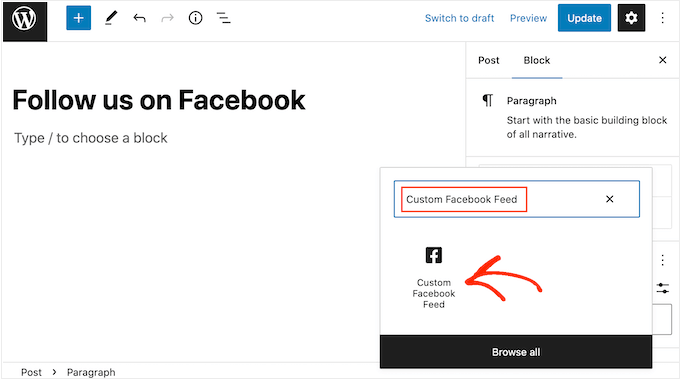
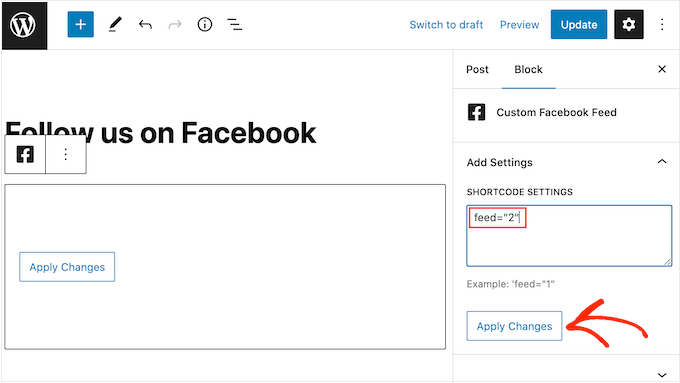
如果您想在页面或帖子中嵌入您的 Facebook 时间轴,我们建议您使用“自定义 Facebook 动态”块。
只需打开您想要显示 Facebook 时间线的页面或帖子。然后,点击“+”图标并开始输入“Custom Facebook Feed”。
当出现正确的块时,单击以将其添加到页面或帖子中。

默认情况下,该块将显示您的 Smash Balloon 提要之一。如果这不是您要显示的提要,只需在右侧菜单中找到“简码设置”即可。
您现在可以将feed=""代码添加到此框中。之后,点击“应用更改”。

该块现在将显示来自您的 Facebook 页面或组的时间线。只需发布或更新页面即可使时间线在您的网站上生效。
或者,您可以将提要添加到任何小部件就绪区域,例如侧边栏或类似部分。这是在整个网站上推广您的 Facebook 页面的简单方法。
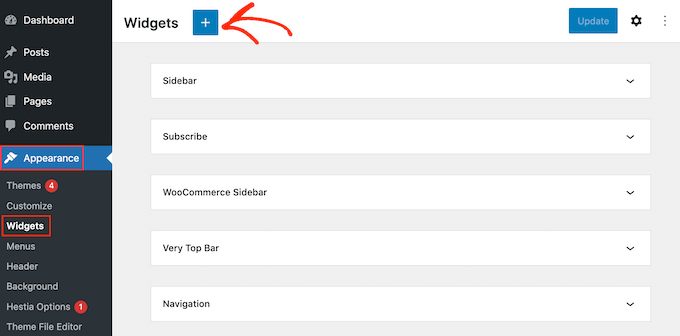
只需转到外观 » 小部件,然后单击“+”按钮。

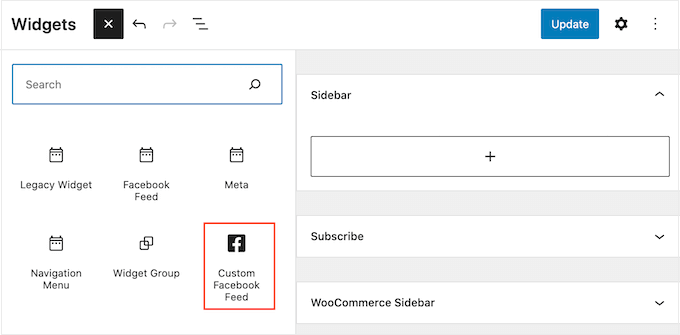
之后,找到自定义 Facebook Feed 小部件。
然后,将其拖到要显示 Facebook 时间线的区域。

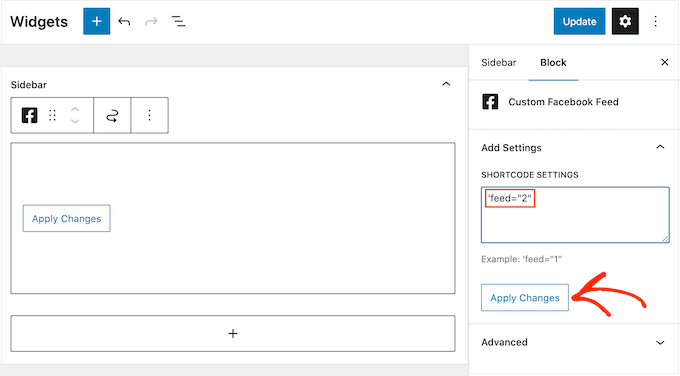
就像块一样,自定义 Facebook Feed 小部件将显示您使用 Smash Balloon 创建的一个 Feed。
要显示不同的提要,只需将该提要的代码输入“简码设置”框中,然后单击“应用更改”。

您现在可以通过单击“更新”按钮使小部件生效。
最后,您可以使用短代码将时间线嵌入任何页面、帖子或小部件就绪区域。
只需转到Facebook Feed » All Feeds并复制“简码”列中的代码。您现在可以将此代码添加到您的 WordPress 博客或网站。
此外,如果你使用的是块状主题,你可以使用全站编辑器在你的网站上的任何地方添加 “自定义Facebook提要”。



