Worpdress页面可以设置子页面,那么如何显示 WordPress 页面的子页面列表呢?
如果你用父页面和子页面来组织 WordPress 网站,那么你可能想在父页面上显示子页面。你可能还想在每个子页面上显示夫页面,以方便浏览。
在本文中,我们将向你展示如何在 WordPress 中轻松显示父页面的子页面列表。
何时需要显示子页面列表?
WordPress 有两种默认的post类型,分别叫做post和页面。post是博客内容,通常用类别和标签来组织。
页面是独立的内容,如 “关于我们 “页面或 “联系我们 “页面。
在 WordPress 中,页面可以分级,这意味着您可以用父页面和子页面来组织页面。
例如,您可能想创建一个产品页面,并为功能、定价和支持创建子页面。
创建好父页面和子页面后,您可能想在主父页面上列出子页面。
一个简单的方法就是手动编辑父页面,然后逐个添加链接列表。

但是,每次添加或删除子页面时,都需要手动编辑父页面。如果只需创建一个子页面,它就会自动以链接的形式出现在父页面上,岂不是更好?
既然如此,让我们来看看在 WordPress 的父页面上快速显示子页面列表的其他动态方法。
方法 1. 使用插件在父页面上显示子页面
这种方法比较简单,建议所有用户使用。
首先,你需要安装并激活 Page-list 插件。
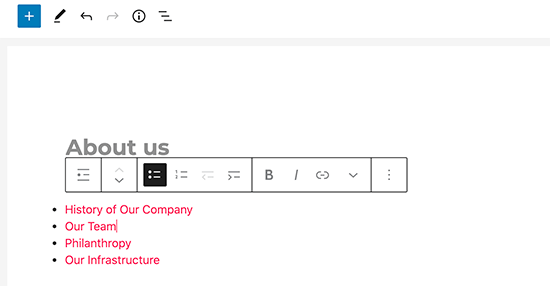
激活后,您需要编辑父页面,然后在想要显示子页面列表的地方添加以下简码即可。
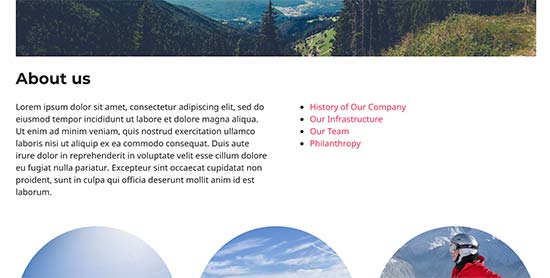
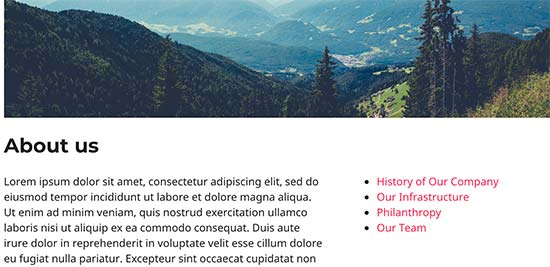
[subpages]现在您可以保存页面,并在新的浏览器标签页中预览。你会发现它显示的是一个简单的子页面列表。

您可以添加一些自定义CSS来更改列表的外观。以下是一些示例CSS,您可以将作为参考。
ul.page-list.subpages-page-list {
list-style: none;
list-style-type: none;
background-color: #eee;
border: 1px solid #CCC;
padding: 20px;
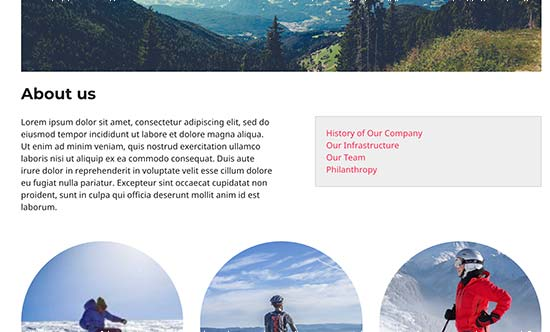
}应用自定义 CSS 后,就可以预览父页面了。这就是我们测试的 WordPress 网站上的效果。

该插件提供大量短码参数,允许您设置深度、排除页面、项目数量等。详情请查看插件页面的详细文档。
方法 2. 使用代码列出父页面的子页面
这种方法有点高级,需要在 WordPress 网站上添加代码。
要在父页面下列出子页面,你需要在代码片段插件或主题的 functions.php 文件中添加以下代码:
function wpb_list_child_pages() {
global $post;
if ( is_page() && $post->post_parent )
$childpages = wp_list_pages( 'sort_column=menu_order&title_li=&child_of=' . $post->post_parent . '&echo=0' );
else
$childpages = wp_list_pages( 'sort_column=menu_order&title_li=&child_of=' . $post->ID . '&echo=0' );
if ( $childpages ) {
$string = '<ul class="wpb_page_list">' . $childpages . '</ul>';
}
return $string;
}
add_shortcode('wpb_childpages', 'wpb_list_child_pages');要显示子页面,只需在侧边栏中的页面或文本小部件中添加以下短代码:
[wpb_childpages]
您可以添加一些自定义CSS来更改列表的外观。以下是一些示例CSS,您可以将作为参考。
ul.wpb_page_list {
list-style: none;
list-style-type: none;
background-color: #eee;
border: 1px solid #CCC;
padding: 20px;
}方法 3. 无需任何短码即可动态显示子页面
使用短码很方便,但问题是你必须在所有有父页面或子页面的页面中添加短码。
更好的办法是编辑主题中的页面模板文件,这样它就能自动显示子页面。
为此,你需要编辑 page.php 模板,或在主题中创建自定义页面模板。
直接编辑主题并不是最好的方式,最好先创建一个子主题,然后在子主题中进行修改。
在页面模板文件中,您需要在要显示子页面的地方添加这行代码。
<?php wpb_list_child_pages(); ?>



