您是否想知道如何在 WordPress 中添加 “How to “Schema ?
通过在内容中添加 “How to “Schema,您可以在搜索结果中直接显示图片、视频和详细的分步说明。这可以让您的内容脱颖而出,获得更多点击和访问量。
在本文中,我们将向您展示如何在 WordPress 中添加 “How to “Schema。
为什么要在 WordPress 中添加 “How to “Schema?
“How to “Schema标记是一种添加到WordPress网站的HTML代码。
“How to “Schema不是出现在您的网站上,而是为搜索引擎提供更多关于您的教程文章的信息。其中可以包括详细的分步说明、读者需要的工具和用品清单以及完成教程所需的时间。
这有助于搜索引擎了解您的网页和文章,并将其展示给正在寻找类似内容的用户。
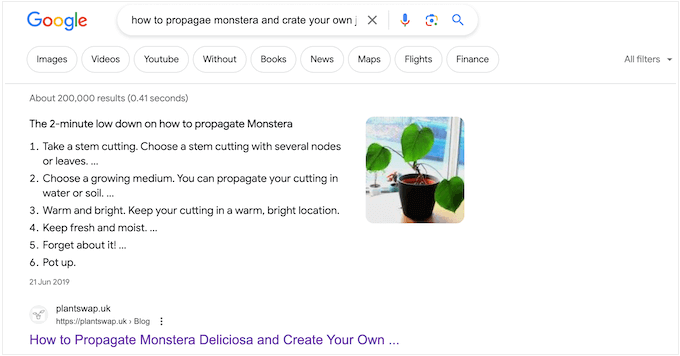
更妙的是,Google 等搜索引擎可以使用 ‘how to’ schema创建丰富的片段和结果。例如,谷歌可能会在一个有序列表中显示您的 “如何 “步骤。

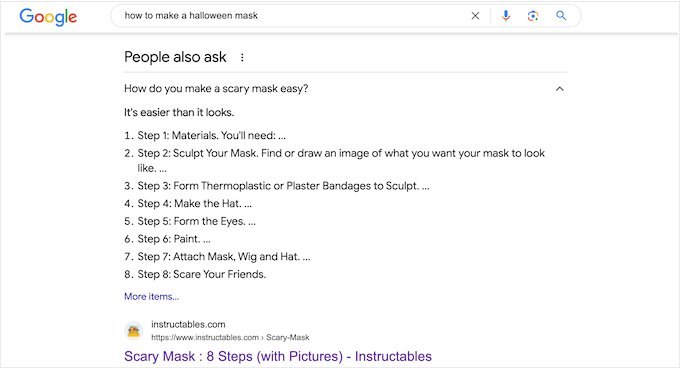
根据您的Schema设置,搜索引擎甚至会在 “人们也会问 “部分显示这些信息。
这些方框会出现在许多搜索查询中,并提供附加问题列表,每个问题都链接到一个网站以获取更多信息。

这部分内容会出现在搜索结果的顶部,因此它们可以为你带来更多的点击量,增加你的博客流量。
一些丰富的搜索结果甚至包括有用的信息,如所需工具列表或读者需要花费多少钱才能完成指南。这可以帮助人们快速决定您的 “如何 “指南是否适合他们,从而改善用户体验。
需要注意的是,在 WordPress 中添加 “如何 “Schema并不能保证您的内容出现在丰富结果中。但是,它可以提高您的机会,尤其是如果您的网站已经进行了搜索引擎优化。
谷歌 ‘How To’ Schema 指南
在为网页和文章添加 “如何 “Schema之前,了解 Google 的内容指南非常重要。
首先,您不能将 “如何 “Schema用于广告目的,也不能包含任何淫秽、露骨或暴力的内容。您也不应该将 “如何 “Schema添加到任何宣传危险或非法活动的内容中。
每个页面只能使用一次 “如何 “Schema,Schema标记中的所有内容也必须在该页面上可见。这意味着您不能键入独特的说明或添加未在实际 “如何 “指南中出现的图片。
最后,您不能将 “如何 “模式用于食谱。对于此类内容,使用搜索引擎友好型菜谱Schema效果会更好。
如何在WordPress中添加 “如何 “Schema
在WordPress中添加 “如何 “Schema的最简单方法是使用All in One SEO(AIOSEO)。它是WordPress的最佳搜索引擎优化插件,有300多万个网站在使用。
AIOSEO允许您向页面、帖子、自定义帖子类型、类别、标签、自定义分类法等添加越来越多的模式类型。这可以帮助搜索引擎理解您的内容,增加您获得丰富片段的机会。
首先,您需要安装并激活 AIOSEO。
注意:AIOSEO 有免费版本,无论您的预算是多少,都可以优化您的网站。不过,您需要高级版本才能在 WordPress 中添加 “如何 “Schema。
激活后,插件会运行一个设置向导,只需按照屏幕上的说明操作即可。

完成设置向导后,AIOSEO 将带您返回 WordPress 面板。现在 All in One SEO 已安装并激活,只需打开页面、帖子、自定义帖子类型或任何其他您想添加 “如何 “Schema的内容。
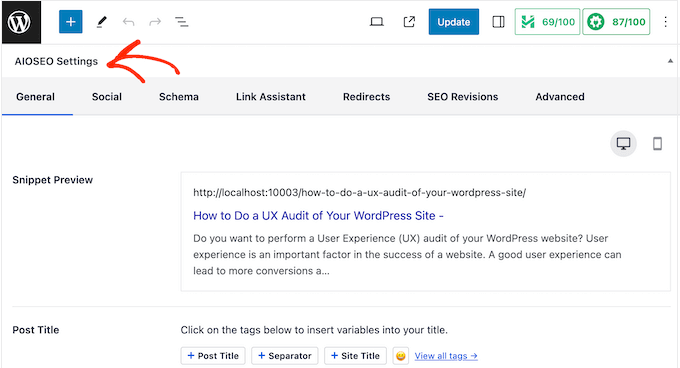
然后,滚动到 WordPress 内容编辑器的底部,您会看到一个新的 “AIOSEO 设置 “部分。

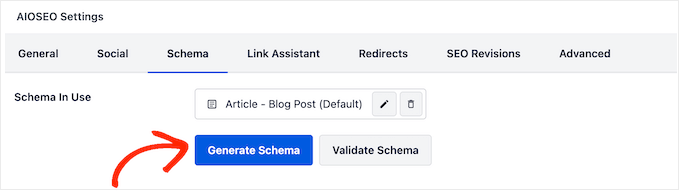
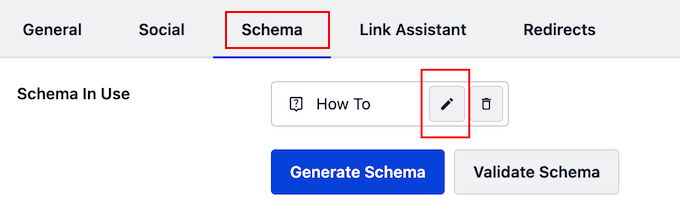
继续点击 “Schema “选项卡。
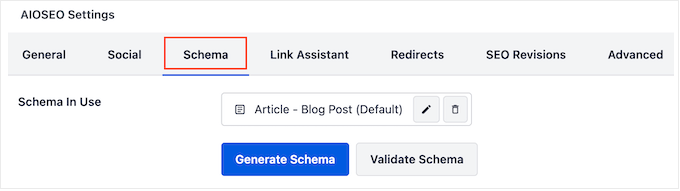
在这里,你会看到Schema设置已默认启用。

要添加 “如何 “Schema,只需点击 “Generate Schema’ “按钮。
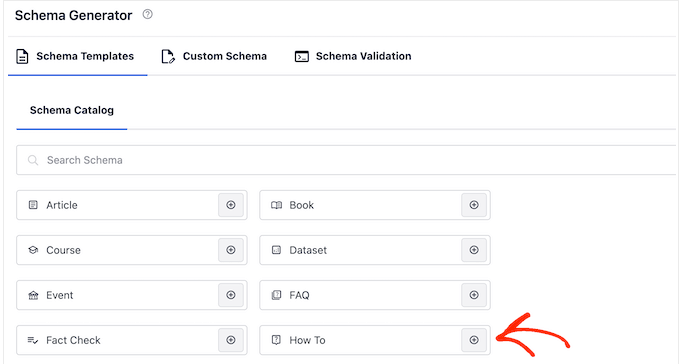
这将打开AIOSEO的Schema目录,您可以从各种不同的Schema类型中进行选择。例如,您可以在WordPress中添加常见问题Schema,添加GTIN、ISBN和MPN Schema等。
在这里,只需找到 “how to “选项并点击 “Add Schema”按钮即可。

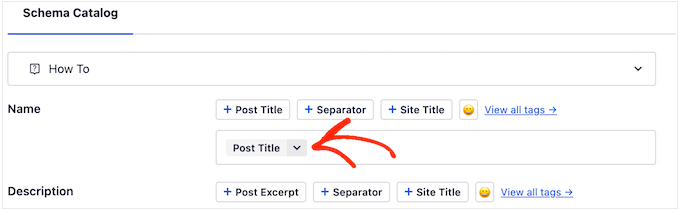
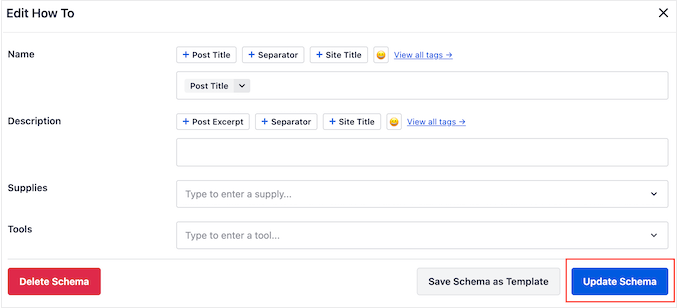
这将打开一个窗口,您可以在其中输入要在schema中使用的所有信息。
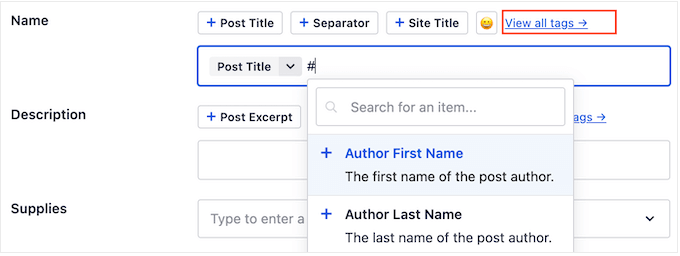
默认情况下,AIOSEO 会在 “title “字段中添加 “Post Title “智能标签。AIOSEO 会自动将所有智能标签替换为真实值,这样你就可以创建独一无二的标记,而无需手动键入所有要使用的信息。
如果你想使用不同的标题,只需删除 “Post Title “智能标签。然后,您就可以输入您想使用的信息。

接下来,您需要添加描述。谷歌等搜索引擎通常会将描述显示在文章标题下方和步骤列表上方,因此这是一个向潜在读者介绍指南的好方法。
您可以在 “描述 “框中键入这些信息,或者点击任何您想使用的智能标签。要查看智能标签的完整列表,请单击 “查看所有标签 “链接。

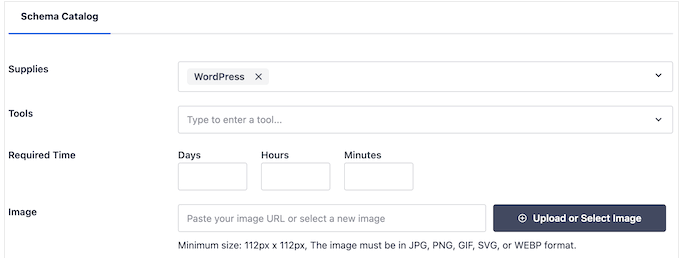
如果读者需要任何专业设备或资源来完成指南,则应将其输入 “Supplies “字段。
在每个项目后,按键盘上的 “Enter “键将其添加到schema中。

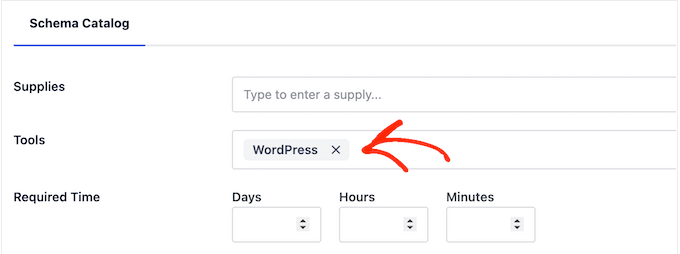
同样,如果读者需要任何专业工具,只需在 “Tools “部分输入即可。
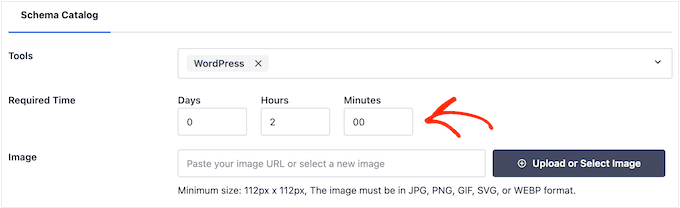
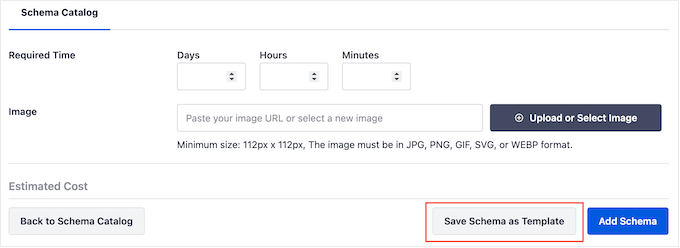
完成这些后,您就可以指定读者完成 “如何 “指南所需的时间。只需在标有 “Days”、”Hours “和 “Minutes “的字段中输入正确的数字即可。

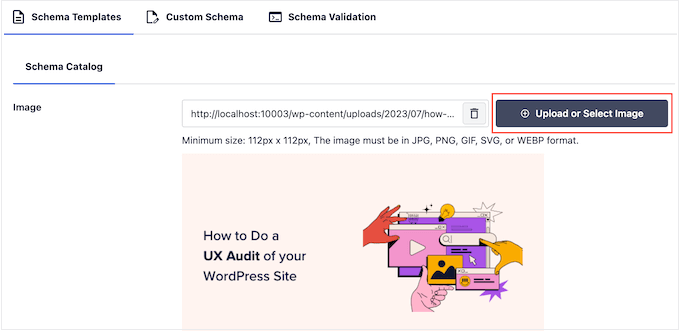
有时,您可能希望展示最终结果。例如,如果您在写如何创建电子邮件通讯,那么您可以展示一份专业设计的通讯。如果读者喜欢他们所看到的,那么他们就更有可能访问你的网站。
与其他必须独一无二的图片不同,您可以在 “如何 “schema的最后一步重复使用该图片。不过,与往常一样,图片必须出现在页面或文章的某处。
只需点击 “Upload or select image “按钮,然后从 WordPress 媒体库中选择一张图片即可。

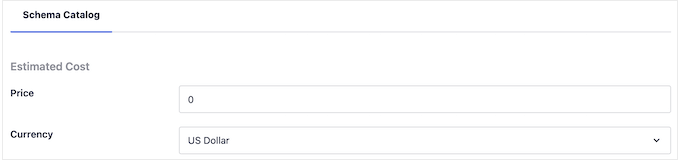
有时,读者需要花钱才能完成 “如何 “指南。例如,如果您正在撰写一篇关于如何创建 WordPress 博客的文章,那么读者就需要购买 WordPress 主机。
在这种情况下,只需在 “Price”字段中输入总费用并选择货币即可。

完成这些后,您就可以将每个步骤添加到 “如何 “schema中了。
根据 Google 的指导原则,每个步骤必须只包含读者完成该步骤所需的信息。考虑到这一点,您不应该包含任何非步骤数据,例如介绍部分或相关文章列表。
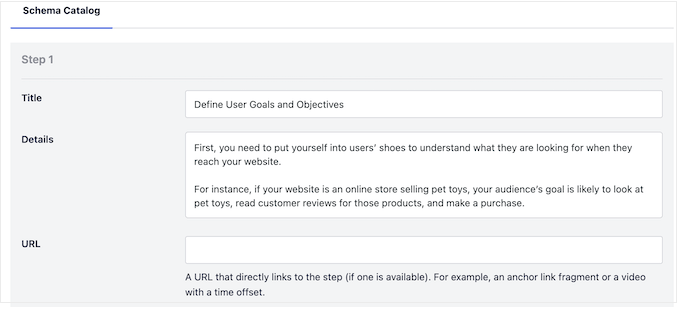
首先,输入步骤的标题,然后在 “Description “部分输入说明。

您是否在 WordPress 中添加了锚链接?例如,您可以创建一个目录,其中每个步骤都是一个锚链接,这样就可以帮助读者找到浏览页面的方法。
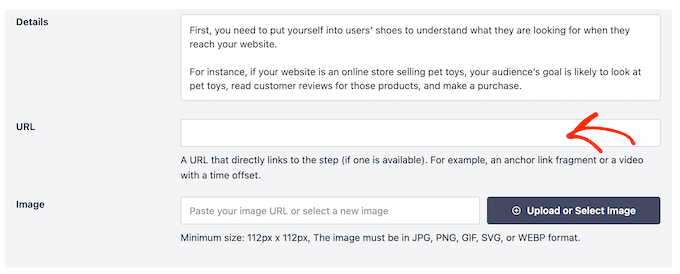
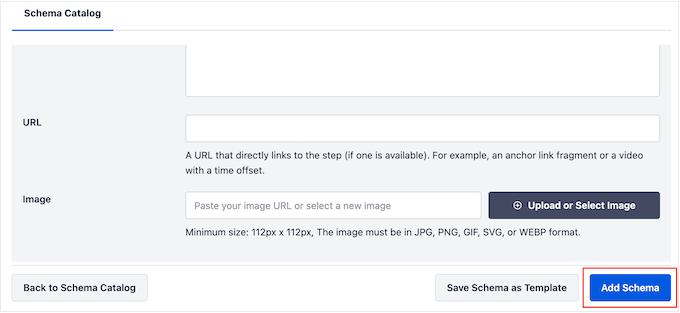
如果是这样,您就可以在 “URL “字段中添加该步骤的锚链接。

您可能还想添加一张代表此步骤的图片。该图片必须是唯一的,并且在页面或文章上可见。
根据 Google 的指导原则,绝不能使用与步骤内容不符的图片,也不能在多个步骤中使用相同的图片。
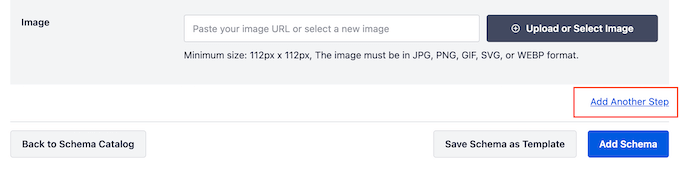
当您对第一个步骤的设置感到满意时,只需点击 “Add Another Step “按钮。

这将创建一个部分,您可以在其中添加标题和描述,以及可选的锚链接和图片。只需重复此过程,即可将所有步骤添加到 “如何 “schema中。
当您对schema的设置感到满意时,点击 “Add Schema “按钮。

现在您可以继续发布或更新页面,使schema在您的WordPress网站上生效。
可选: 创建可重复使用的 “如何 “Schema模板
如果您发布了大量 “如何 “指南,那么您可以创建自己的schema 模板。只需点击一下按钮,您就可以将该模板应用到任何页面、文章、自定义分类、自定义文章类型或其他内容。

使用智能标签时,Schema模板往往效果最佳。例如,标签可以自动添加帖子的标题、摘录、作者、发布日期和其他内容。这样,您就可以创建独一无二的Schema,而无需手动输入所有信息。
有时,您甚至可以在所有帖子中使用相同的工具、定价、货币或其他信息
例如,如果您经营一个摄影博客,那么您可能会建议读者使用您最喜欢的相机型号或镜头。在模板的 “Tools “字段中输入这些信息,AIOSEO 就会自动将此模式应用到您的内容中,从而为您节省更多时间。
更妙的是,每次使用模板时,你都可以覆盖这些默认设置,因此你仍然可以为个别页面定制模板。
要创建可重复使用的模板,你需要打开任何页面或文章,然后点击 “Generate Schema “按钮。

在弹出的窗口中,点击 “如何 “旁边的按钮。
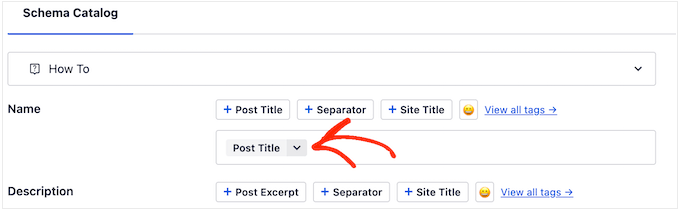
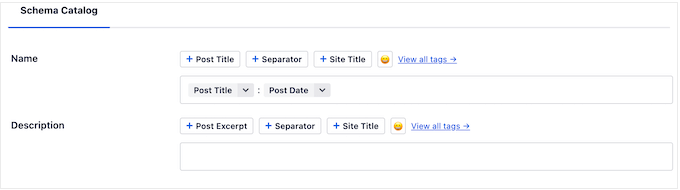
这将带您进入建立模板的界面。默认情况下,AIOSEO 将使用文章的标题作为名称。

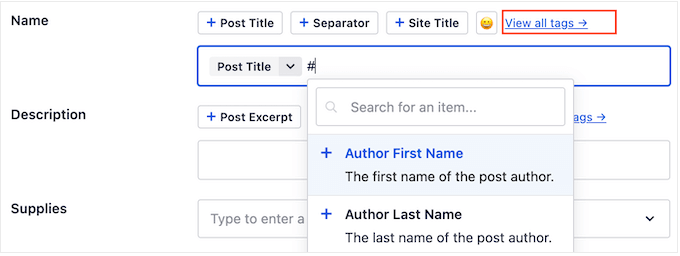
若要更改,只需删除 “Post Title “标签,然后点击 “View all tags”。
现在您可以从下拉菜单中选择任何标签。

您也可以使用纯文本和标记或多个标记的组合。
例如,您可以使用 “Post Title”和 “Post Date”。每次使用模板时,AIOSEO 都会用真实值替换这些标签。

当您对标题的设置感到满意时,就可以添加描述了。
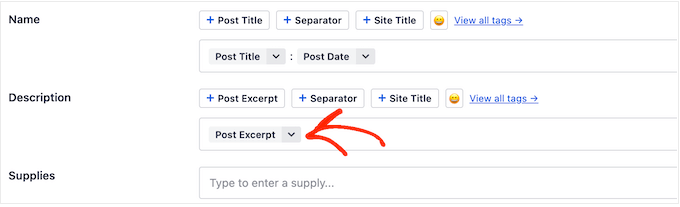
通常情况下,使用 “Excerpt “标签比较合理,这样 AIOSEO 就会使用 WordPress文章的摘录。不过,您也可以使用任何智能标签,甚至在 “Description “字段中输入纯文本。

完成这些后,您可能想在其他字段中添加一些纯文本。例如,您可能会在所有 “如何 “指南中使用一些工具和用品。

记住,每次使用模板时都可以覆盖这些设置。
输入要使用的其他信息后,就可以创建模板了。只需点击 “Save Schema as Template “按钮即可。

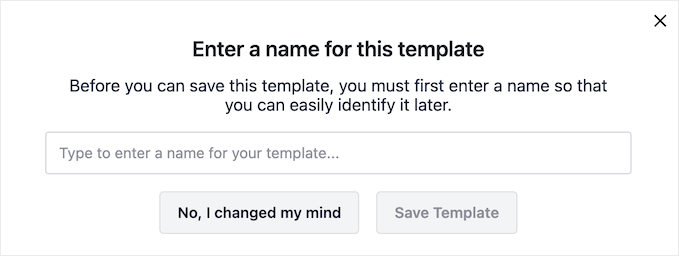
现在您可以输入schema 模板的标题。
完成后,点击 “Save Template “按钮。

要将模板应用到内容中,只需点击 “Generate Schema”按钮,即可像往常一样打开模式目录。
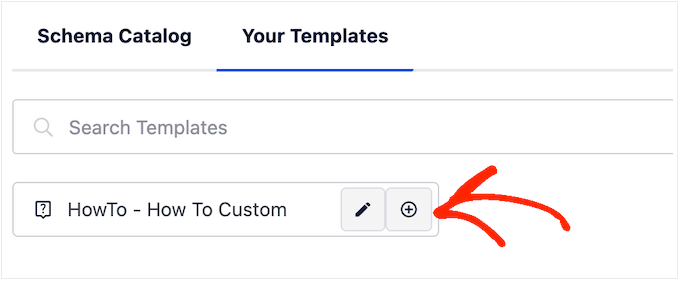
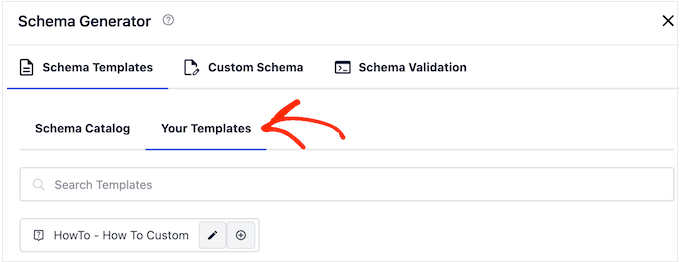
然后,点击 “Your Templates “选项卡。

现在您将看到之前创建的模板。
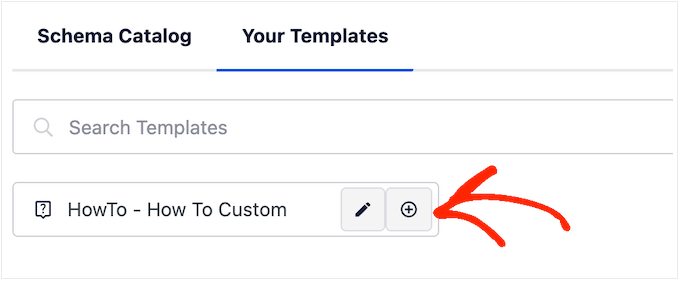
如果您想在不做任何更改的情况下应用模板,请点击 “+”按钮。

不过,我们建议您自定义模板,因为它通常会创建更有利于搜索引擎优化的schema。这可以改善 WordPress 的搜索引擎优化,帮助您在搜索引擎结果中获得有价值的富片段。
为此,只需点击 “铅笔 “图标即可。

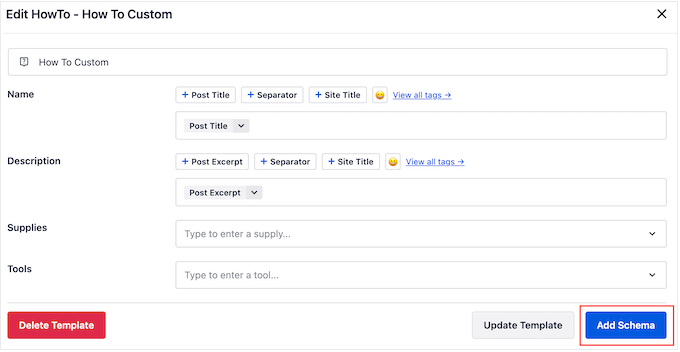
现在,您可以进行更改或输入您想用于此特定 “如何 “指南的任何额外信息。
完成后,点击 “Add Schema”。

只需重复这些步骤,就可以在网店、网站或 WordPress 博客的任何地方使用相同的模板。
如何在WordPress中测试 “如何 “Schema
由于 “如何 “Schema不会出现在您的网站上,因此您需要使用免费的 Google 工具进行测试。
要检查模式格式是否正确,请访问 Google 的 Rich Results Test 页面。在这里,只需输入添加了 “如何 “schema 的 URL,然后点击 “测试 URL”。

现在,Google 将对您的页面进行各种schema 标记分析。因此,如果页面使用了其他类型的schema ,如本地业务schema 和常见问题schema ,您可能会看到多个结果。
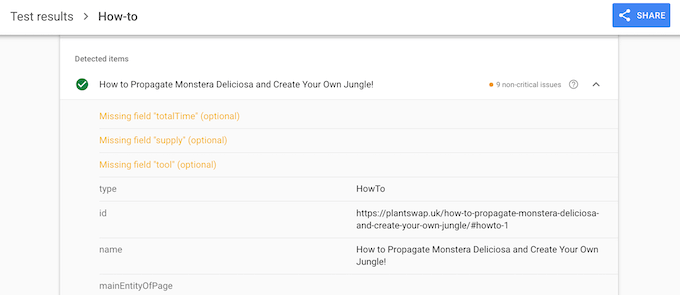
测试完成后,点击 “How to “部分。

现在您应该可以看到添加到该页面或文章的所有信息。如果这些数据是正确的,那么您的 “如何 “schema工作正常。
如果信息有误或格式不正确,则需要在WordPress内容编辑器中打开该页面或文章。然后,滚动到 “AIOSEO 设置”,选择 “Schema “选项卡。
在这里,找到您之前添加的 “如何 “Schema并点击其铅笔图标。

然后,您可以按照上述相同流程编辑模式。
当您对所做更改感到满意时,只需点击 “Update Schema”。

现在,您可以使用 Google 的 Rich Results Test 页面重新测试 URL。