最近我们的一位读者询问是否可以添加 Venmo 以在 WordPress 中收款?
Venmo 让在您的网站上接受付款变得超级容易。它方便、用户友好,已被约 7000 万人使用。让人们使用熟悉的支付方式可以增加在线商店的转化率。
在本文中,我们将向您展示如何在 WordPress 中轻松添加 Venmo。

为什么使用 Venmo 作为支付网关
Venmo 是 PayPal 拥有的一种流行的移动支付服务,它是世界上最受欢迎和最受信任的 在线支付网关 。目前,Venmo 仅在美国可用
如果您在美国有一家WooCommerce 商店,那么将 Venmo 添加为支付网关之一是您的正确选择,因为它可以让您的客户轻松地通过手机进行购买。
Venmo 不仅可以轻松连接用户的银行账户,而且从您的 Venmo 余额或关联余额汇款时,该服务也不收取任何费用。这些是许多美国居民选择这款移动支付应用程序的重要原因。
亚马逊、梅西百货、沃尔玛和三星等知名品牌也提供 Venmo 作为其客户的支付网关。话虽如此,让我们看看如何轻松地将 Venmo 添加到 WordPress。
方法 1. 使用支付插件 Braintree 在 WordPress 中添加 Venmo
您可以使用支付插件 Braintree For WooCommerce插件将 Venmo 与您的 WooCommerce 商店无缝集成。
这个 WooCommerce 插件允许您轻松地将 Venmo 添加为在线商店的支付网关。
首先,您需要安装并激活 Payment Plugins Braintree 插件。
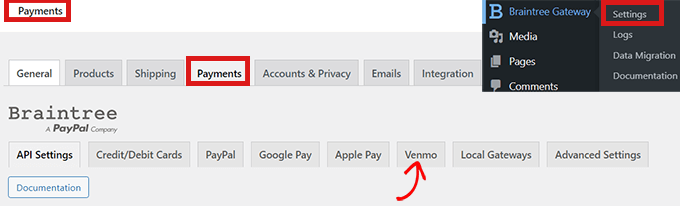
激活后,从您的 WordPress 管理仪表板转到Braintree Gateway » 设置。
这实际上会将您定向到 WooCommerce 的“付款”页面。您也可以通过前往WooCommerce » 设置来访问此页面。唯一的区别是,如果您浏览 WooCommerce 菜单项,该页面将没有 Braintree 徽标。
在这里,您将看到可以集成到您的站点中的所有 Braintree 网关。只需单击“Venmo”选项卡。

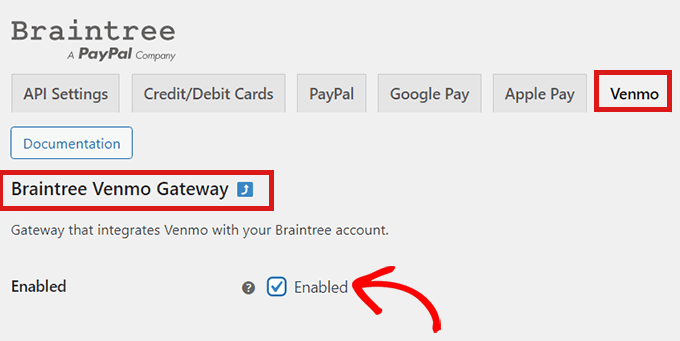
现在您位于“Braintree Venmo Gateway”选项卡上,您将在顶部看到一个“已启用”复选框。
您需要确保它已被选中。这将允许您的网站通过此插件接受 Venmo 付款。

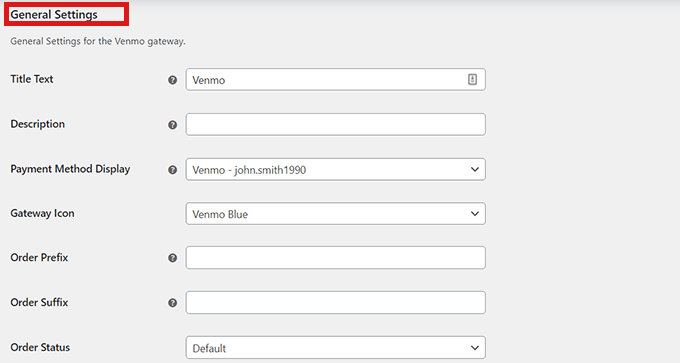
接下来,转到“常规设置”并填写详细信息以设置您的 Venmo 网关。例如,您可以更改向用户显示的标题、图标,或添加付款方式的简短说明。
之后,只需单击页面底部的“保存更改”按钮即可保存您的更改。

现在,Venmo 已添加到您的 WordPress 站点,并且您已准备好在 WooCommerce 中接受付款。
方法 2. 使用 Checkout With Venmo 插件在 WordPress 中添加 Venmo
在 WordPress 中添加 Venmo 的另一种方法是使用“ Checkout With Venmo On WooCommerce ”插件。
它是一个著名的插件,用于将 Venmo 集成到 WordPress 中。
您需要做的第一件事是安装并激活“在 WooCommerce 上使用 Venmo 结帐”插件。
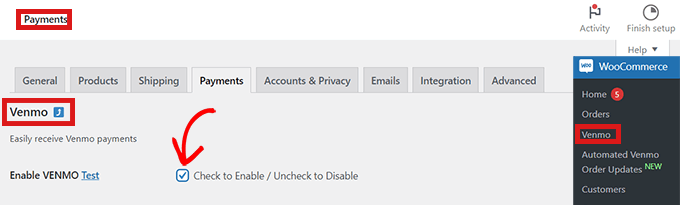
激活插件后,从 WordPress 管理仪表板转到WooCommerce » Venmo 。
这将打开 WooCommerce“付款”页面上的“Venmo”选项卡。
在这里,您会在页面顶部找到“启用 VENMO”选项。确保选中该框。
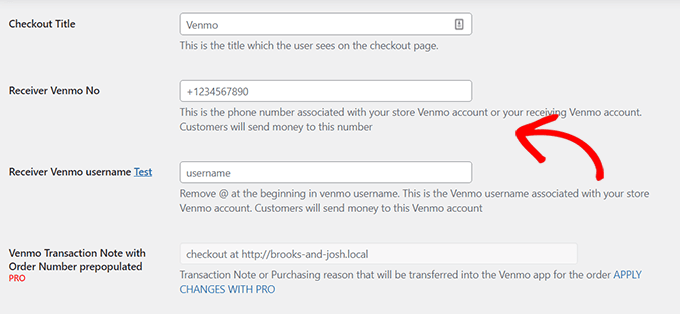
如果您单击标题旁边的“测试”链接,您将被定向到 Venmo 帐户页面,您可以在其中登录并创建您的帐户。在尝试进行实际付款之前,您将能够确保所有设置都是正确的。

接下来,只需在下面的表格中填写详细信息,然后单击页面底部的“保存更改”按钮。
恭喜!您已成功将 Venmo 集成到 WordPress 中。