您是否想知道如何在 WordPress 网站上添加推送通知?
即使用户当前没有访问你的网站,您也可以通过推送通知向他们发送信息。这可以帮助您将用户带回网站,增加流量,赚取更多利润。
在本文中,我们将向您介绍如何在 WordPress 网站上轻松添加网络推送通知。
目录
什么是推送通知?
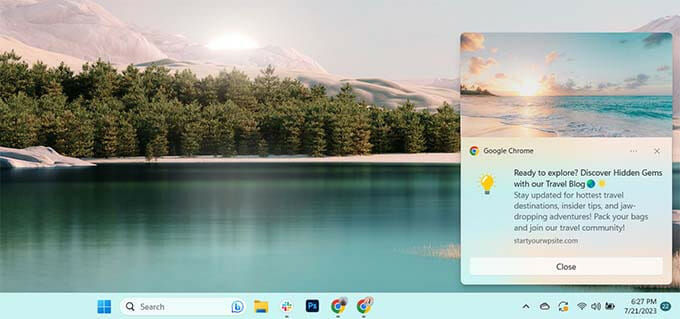
推送通知是一种简短、可点击的通知信息,以弹出形式出现在用户的电脑或手机上。
它们显示在桌面顶部或移动设备的通知区域。最棒的是,即使用户的浏览器没有打开,它们也能显示。
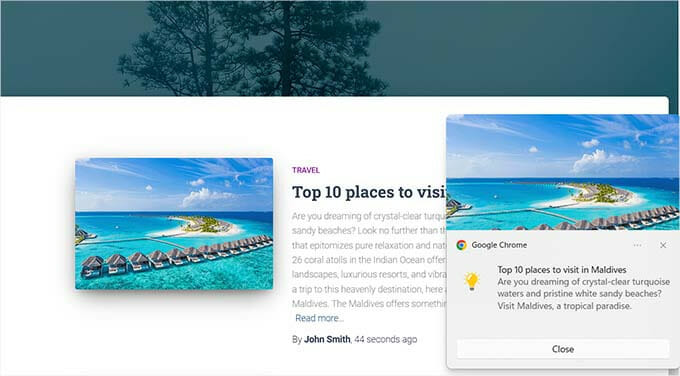
下面是一个推送通知的示例。

推送通知可让您通过各种设备向用户发送最新更新和优惠信息,是将网站访客转化为忠实粉丝和客户的有效途径。
为什么要在 WordPress 网站上添加网络推送通知?
据统计离开网站的人中有 70% 永远不会再回来了。这就是您需要将这些 WordPress 网站访客转化为订阅用户的原因。
为此,您可以同时使用多种渠道。这些渠道包括电子邮件营销、社交媒体、移动或短信营销以及网络推送通知。
电子邮件订阅仍然是最强大的营销工具,51% 的消费者喜欢通过电子邮件与企业联系。不过,我们发现推送通知也非常有效。
以下是推送通知成为营销利器的部分原因:
- 用户需要明确同意才能接收推送通知。这意味着他们已经对你提供的内容感兴趣,更有可能查看接收到的通知。
- 与电子邮件或社交媒体更新相比,推送通知的时间更短,更加直接。
- 没有像社交媒体那样的算法来限制您的覆盖范围。几乎 100% 的信息都能送达。
- 用户可以控制他们的设备如何显示通知。他们可以延迟或完全关闭。
- 使用推送通知的公司并不多。
包括 Facebook、Pinterest、LinkedIn 等在内的热门网站都了解推送通知的重要性,并已将网络推送通知作为一种营销策略。
推送通知的打开率是电子邮件的 10 倍,点击率是电子邮件的 14 倍。它们比短信、电子邮件营销和社交媒体平台更具吸引力。
让我们来看看如何在 WordPress 网站上轻松添加网络推送通知。
使用 PushEngage 在 WordPress 中设置网络推送通知
PushEngage 是市场上最好的推送通知服务,可以让您轻松地在 WordPress 网站上添加推送通知。
这样,即使访客离开网站,您也能通过有针对性的推送消息与他们建立联系。
步骤 1:创建您的 PushEngage 账户
首先,您需要访问 PushEngage 网站并点击 “立即免费开始 “按钮。

免费计划每月最多覆盖 200 个用户和 30 个通知活动。当用户数量增加并需要发送更多通知时,您需要进行升级。
选择定价计划后,您需要创建一个 PushEngage 账户。您可以使用现有的 Google 帐户进行注册,也可以创建一个新帐户。

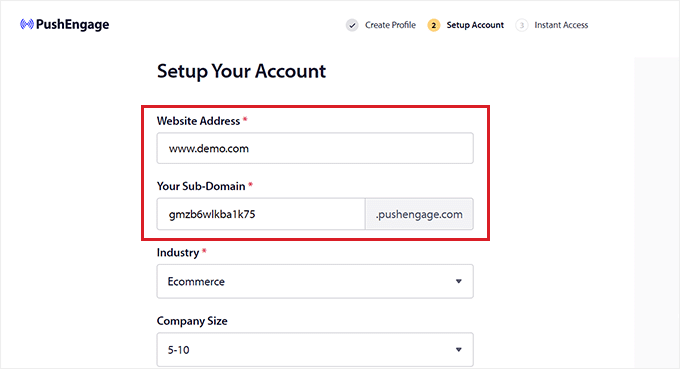
注册完成后,您将进入 “设置账户 “页面,在这里您需要添加网站域名、行业和公司规模。
您的子域将根据这些信息自动生成。之后,您还需要在此提供您的信用卡详细信息。

注册后,您将进入 PushEngage 面板。
请记住,如果您使用 Google 帐户注册,则需要在此提供您的网站详细信息。
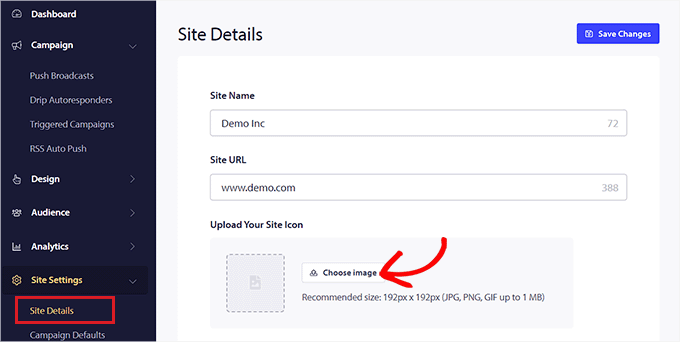
完成上述操作后,只需访问 PushEngage 面板左侧栏中的网站设置》网站详细信息页面即可。
在这里,您可以根据需要编辑网站名称和 URL。之后,您可以上传一张图片,作为网络推送通知的网站图标。
为此,请单击 “Choose Image(选择图片)”按钮。

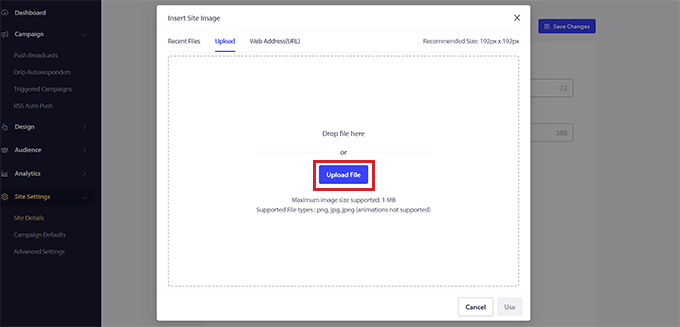
这将在屏幕上打开一个提示,您可以从电脑上传图片。
您也可以使用图片的 URL 添加图片。选定图片后,点击 “使用 “按钮即可。
然后,别忘了点击 “保存更改 “按钮来存储你的设置。

记住,图片必须是 PNG 或 JPG 文件格式,建议尺寸为 192×192。
现在您已经完成了 PushEngage 账户的关键信息。
第 2 步:将您的 WordPress 网站与 PushEngage 连接起来
下一步是将您的 WordPress 网站连接到 PushEngage。
为此,您需要安装并激活 PushEngage WordPress 插件。
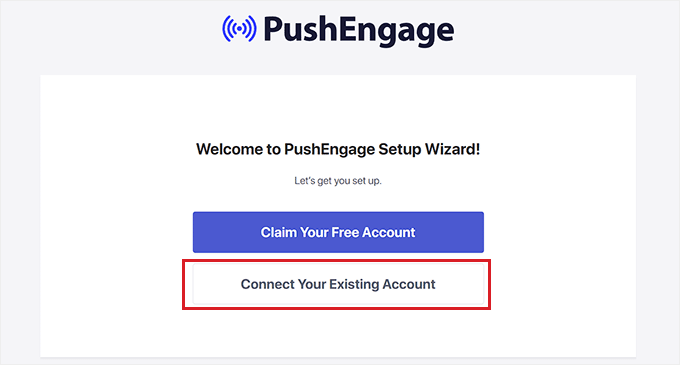
激活后,屏幕上将显示 “欢迎使用 PushEngage 安装向导!”提示,您必须单击 “连接现有帐户 “按钮。

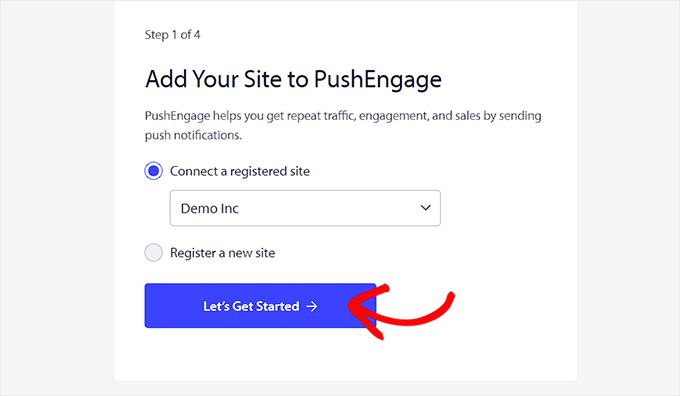
这将在新窗口中打开 “将您的网站添加到 PushEngage “提示。在此,您必须确保在 PushEngage 注册的网站与您现在使用的网站相同。
然后,点击 “开始吧 “按钮。

一旦您的 PushEngage 账户与 WordPress 连接,屏幕上就会出现一个设置向导,您可以根据自己的喜好进行配置。
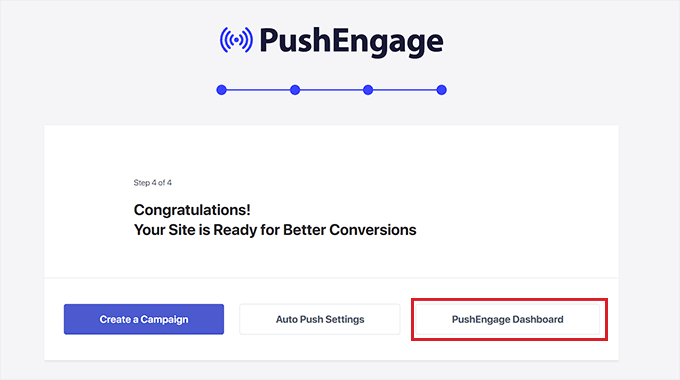
完成后,只需单击 “PushEngage 控制面板 “按钮即可重定向到 WordPress 控制面板。

现在,您可以开始为 WordPress 博客或网站创建网络推送通知了。
第 3 步:设置推送通知消息
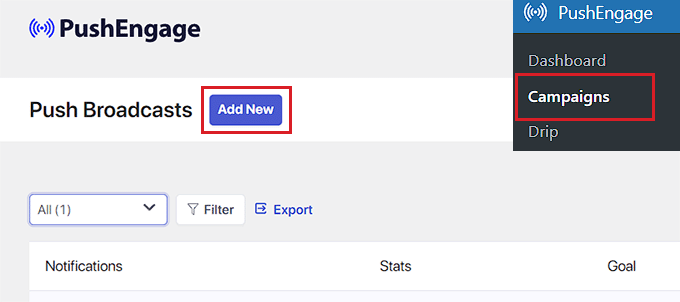
要创建推送通知,请前往 PushEngage 》活动页面并单击 “Add New “按钮。
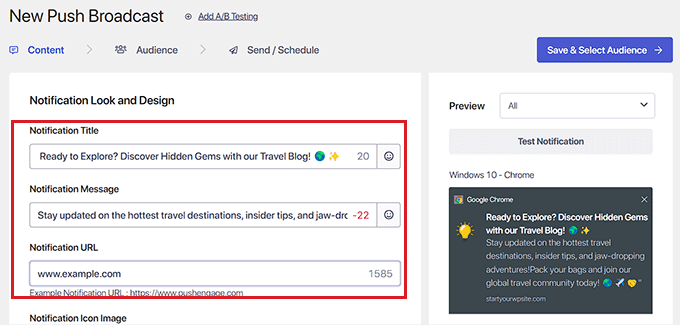
这将引导您进入 WordPress 面板中的 “创建新推送广播 “页面。

从这里开始,您可以在 “通知标题 “字段中输入推送通知的名称。然后,在 “信息 “字段中输入您想在推送通知中显示的信息。
然后,在 “通知 URL “字段中添加网站 URL。
添加标题和信息后,您就可以在屏幕右边看到推送通知的预览。

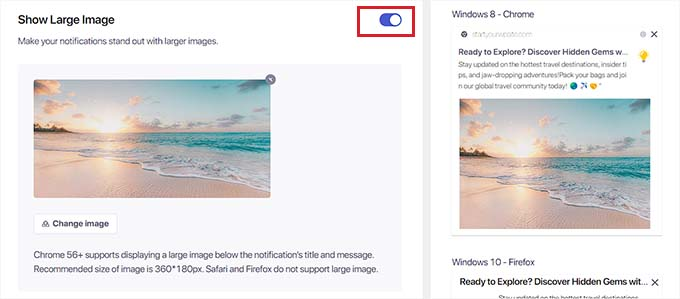
接下来,向下滚动到 “显示大图 “部分,如果您想在推送通知中添加图片,请将开关切换到激活状态。
图片将显示在通知的顶部,不会影响通知标题和信息的对齐。

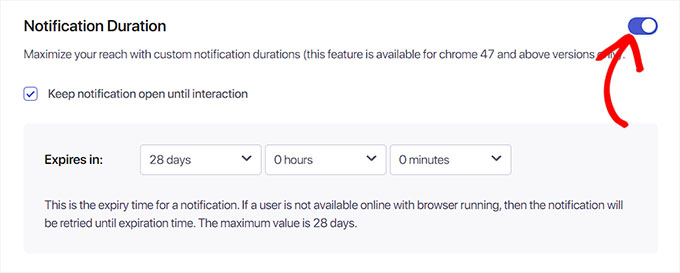
接下来,您需要向下滚动到 “通知持续时间 “部分,并将开关切换为启用。
完成后,你就可以勾选 “保持通知打开直至互动 “选项。这意味着除非用户与通知进行交互,否则通知将一直显示。
您还可以从下拉菜单中自定义推送通知的持续时间。该设置可控制推送通知的显示时间。
请注意,这些功能仅适用于 Chrome 浏览器 47 及以上版本,不适用于其他浏览器。
配置设置后,只需点击顶部的 “保存并选择受众 “按钮即可。

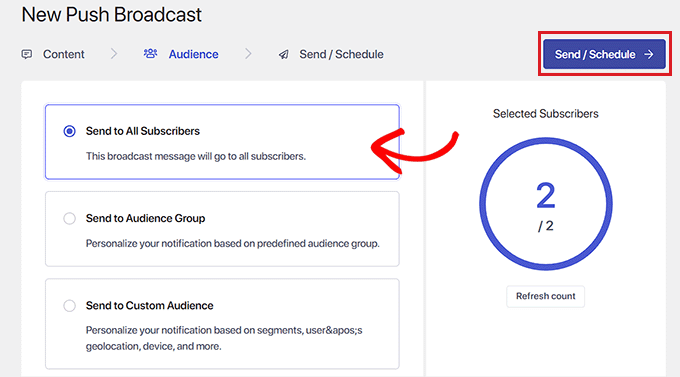
这将引导您进入下一步,您必须在此选择要发送推送通知的受众。
在这里,我们将选择 “发送给所有订阅者 “选项,这样我们的推送通知就会显示给所有订阅者。
接下来,单击顶部的 “发送/计划 “按钮继续。

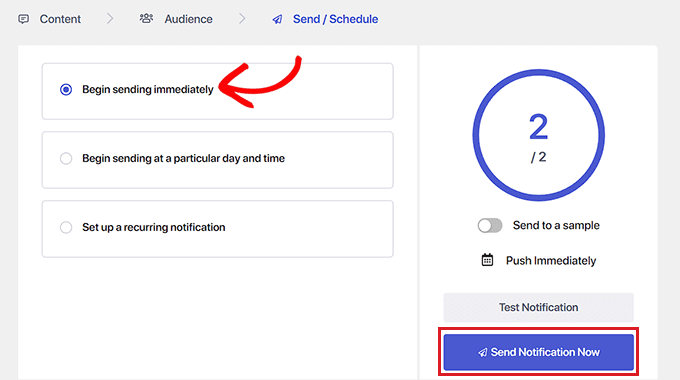
下一步,您需要安排网络推送通知的时间。
例如,如果您想立即开始发送推送通知,那么可以选择 “立即开始发送 “选项。不过,您也可以将通知安排在特定时间发送,或将其变成循环推送通知。
不过请记住,您需要 PushEngage 的付费计划才能使用这两项功能。

最后,单击 “立即发送通知 “按钮保存您的活动并开始发送网络推送通知。
设置好推送通知后,最好检查一下它们是否按预期运行。
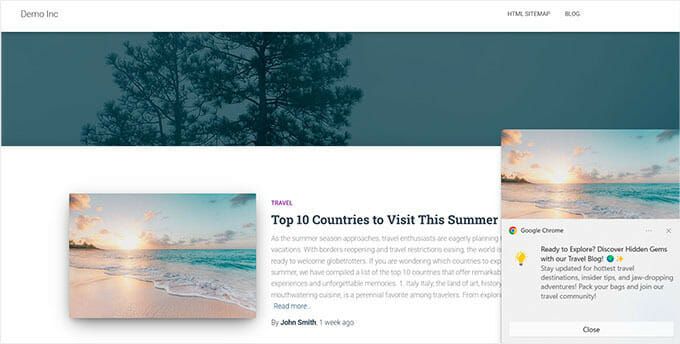
要测试推送通知,请在电脑或手机上打开网站。在这里,您应该能立即看到刚刚创建的网络推送通知。
下面是我们在台式电脑上的测试结果:

不过请记住,网络推送通知只会显示给 PushEngage 订阅者列表中的用户。
使用 PushEngage 创建订阅表单
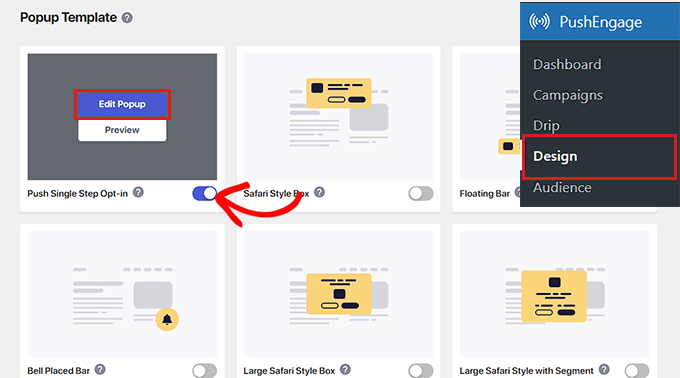
如果您还没有 PushEngage 订阅表单,则必须访问 WordPress 管理员侧边栏中的 PushEngage ” 设计 ” 页面。
访问该页面后,只需将您喜欢的弹出式模板的开关切换到活动状态。然后,单击 “编辑弹出窗口 “按钮。

这将在新页面上打开 PushEngage 网站仪表板。
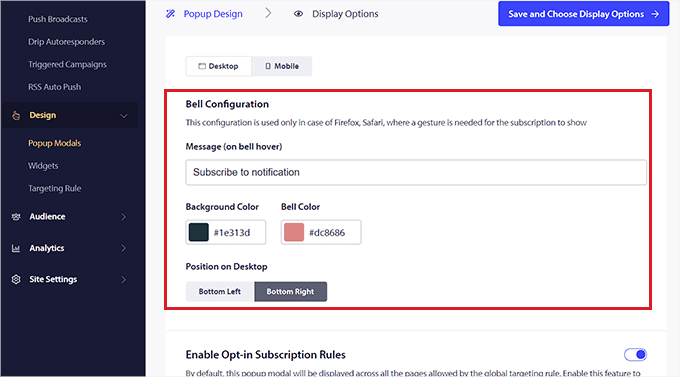
在这里,您可以配置弹出窗口的布局、信息和订阅规则。
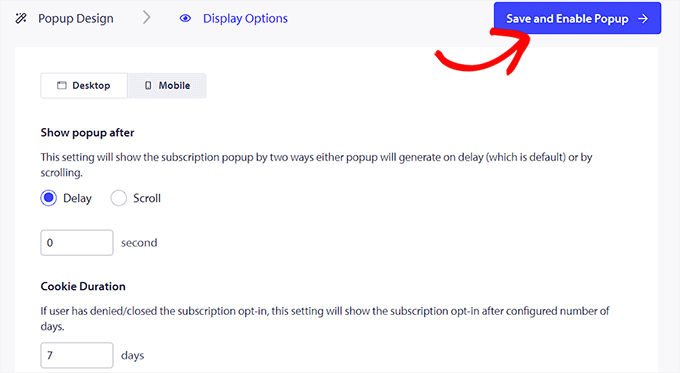
完成后,不要忘记单击 “保存并选择显示选项 “按钮

现在会显示显示选项,您可以在其中选择 cookie 的持续时间、启用订阅触发器等。
最后,点击 “保存并启用弹出窗口 “按钮,保存您的设置并激活弹出窗口。

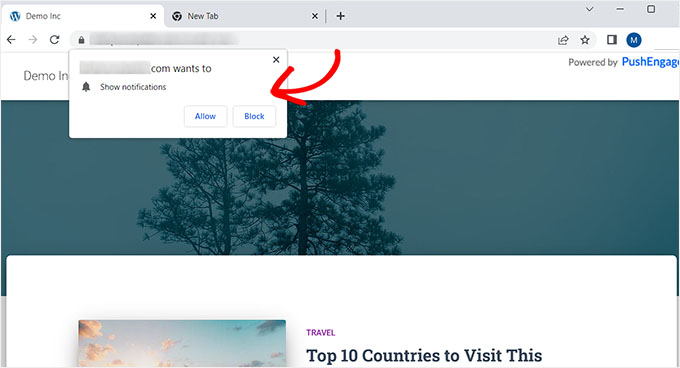
现在,你需要使用另一个 Google 账户访问你的网站。在这里,你会在网站顶部看到一个弹出窗口,要求用户允许它显示通知。
一旦用户点击 “允许 “按钮,他们就会自动订阅你的网站通知。

每次在 WordPress 上发布新文章时向订阅者发送推送通知
使用 PushEngage,您还可以在每次发布 WordPress 博文时向订阅者发送推送通知。
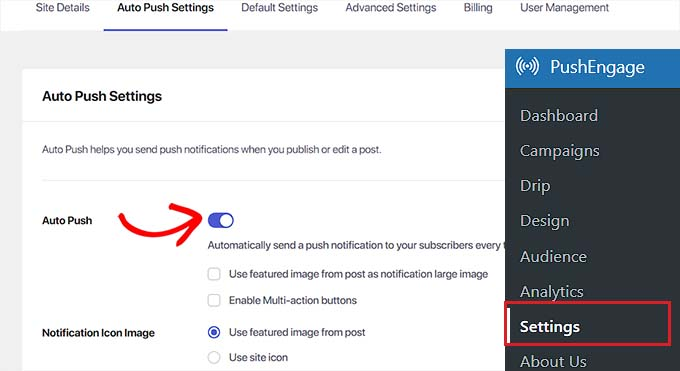
为此,请访问 WordPress 仪表板上的 PushEngage 》设置 页面,然后切换到 “自动推送设置 “选项卡。在这里,将 “自动推送 “开关切换到活动状态。
然后,您需要选择是否要在推送通知中显示文章的特色图片,并启用多个行动按钮。

通过多个行动按钮,您可以让用户以多种方式与您的推送通知互动,如访问您的博客文章、订阅 YouTube 频道和注册电子邮件时事通讯。
您还可以使用博文的特色图片或网站图标作为通知图标图片。
最后,点击 “保存更改 “按钮存储您的设置。
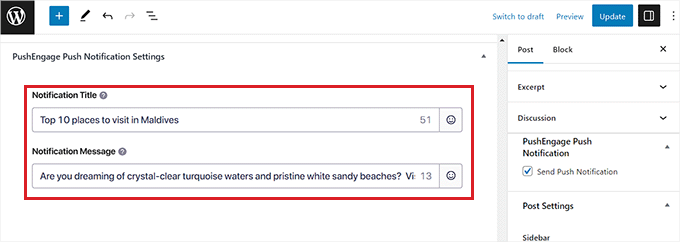
现在在 WordPress 块编辑器中创建一篇新博文,然后向下滚动到 “PushEngage 推送通知设置 “部分。
在这里,您可以为网络推送通知添加标题和信息,甚至还可以选择受众。

完成后,只需点击 “发布 “按钮即可保存更改并启用您的帖子。
现在,您的订阅者将收到您网站上新博文的通知。