你想在WordPress中添加一个立即购买按钮吗?
无论你销售的是服务、订阅还是实物产品,拥有一个快速购买按钮有助于改善购买旅程并带来更多销售。
在这篇文章中,我们将告诉你3种不同的方法,如何在WordPress中添加一个立即购买按钮,一步一步来。
为什么要在WordPress中添加 “立即购买 “按钮?
现在购买按钮是减少你的购物车放弃率的一个好方法。购买过程中的每一步都是客户改变主意和放弃购物车的另一个机会。
通过将他们直接带到结账处,购物者有更少的时间来改变主意和放弃购买。
由于它们加快了购买过程,现在购买按钮也可以改善客户体验。当买方的旅程感到轻松时,客户更有可能继续回到你的商店。
你经常会在产品页面上看到 “立即购买 “按钮,但它们有时也被用于登陆和销售页面。
这样,立即购买按钮允许客户在不访问产品页面的情况下启动购买过程,这可能会提高你的营销和广告活动的转换率。
说到这里,让我们看看你如何在WordPress中添加一个立即购买按钮。只需使用下面的快速链接就可以跳到你想使用的方法。
方法1.用WP Simple Pay添加一个立即购买按钮(不需要电子商务插件)
你可以使用WP Simple Pay在任何页面、帖子或小工具区域添加一个简单的立即购买按钮。
这对基于服务的企业、非营利组织或任何正在为WordPress寻找一个快速购买按钮的人来说是一个不错的选择。
WP Simple Pay是WordPress最好的Stripe支付插件,可以让你接受信用卡支付、Apple Pay、Google Pay、ACH银行扣款等,而不需要任何电子商务插件或购物车。这使得WP Simple Pay成为你想在销售页面添加立即购买按钮的完美选择,而不需要安装任何特别的东西。
在本指南中,我们将使用WP Simple Pay的免费版本。
如果你想使用ACH直接扣款接受付款,定期付款,做自动税收计算,或者你想在WordPress上添加一个现买现付计划,那么你需要升级到专业版。
首先,你需要安装和激活WP Simple Pay插件。如果你需要帮助,那么请看我们关于如何安装WordPress插件的指南。
激活后,该插件将自动启动设置向导。继续点击 “让我们开始吧 “按钮。

在下一步,你需要将Stripe账户连接到WP Simple Pay。Stripe是一个对网站所有者友好的支付处理器。
要想开始,请点击 “与Stripe连接 “按钮。

在下一个屏幕上,您可以登录现有的Stripe账户或创建一个新账户。
如果您已经有一个Stripe账户,那么只需键入该账户的电子邮件地址和密码。

WP Simple Pay现在会告诉您如何将您的Stripe账户连接到WordPress。
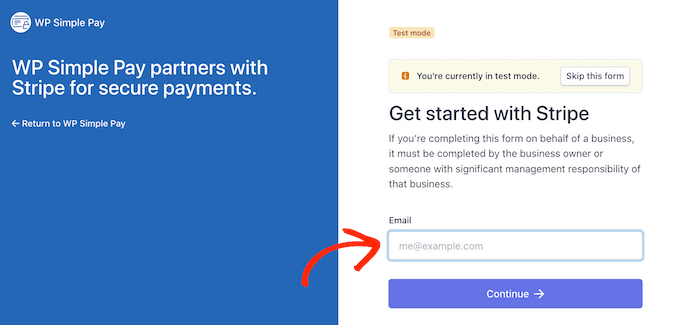
如果您还没有在Stripe注册,那么请输入您的电子邮件地址,然后按照屏幕上的指示来创建一个Stripe账户。一旦你登录了你的Stripe账户,点击 “创建一个付款表格 “按钮。
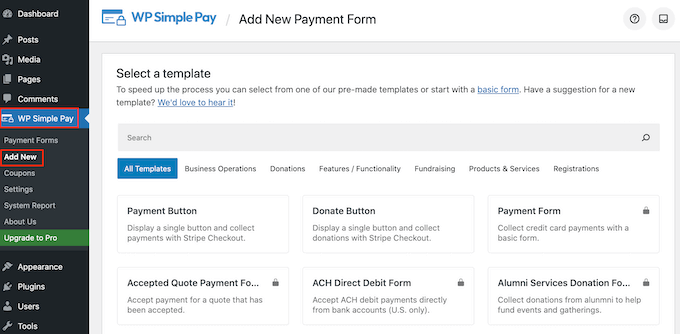
如果你不小心点击离开了这个屏幕,那么不要惊慌。你可以通过进入WP Simple Pay 》Add New 到达同样的屏幕。

免费的WP Simple Pay插件有几个不同的模板,可以帮助你快速创建一个支付表单。你可以通过升级到WP Simple Pay Pro来解锁额外的模板,包括一个在WordPress中添加Stripe捐赠按钮的模板。
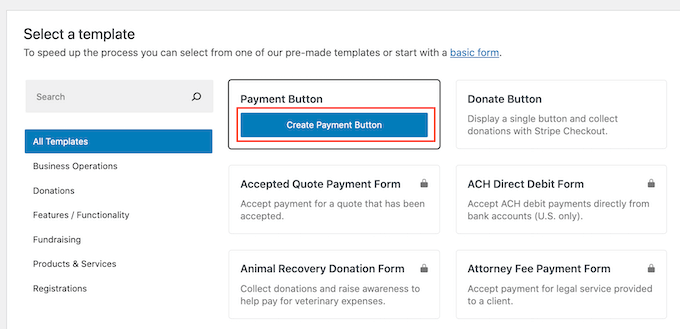
由于我们想创建一个现在购买的按钮,把鼠标悬停在 “支付按钮 “模板上,然后在它出现时点击 “创建支付按钮”。

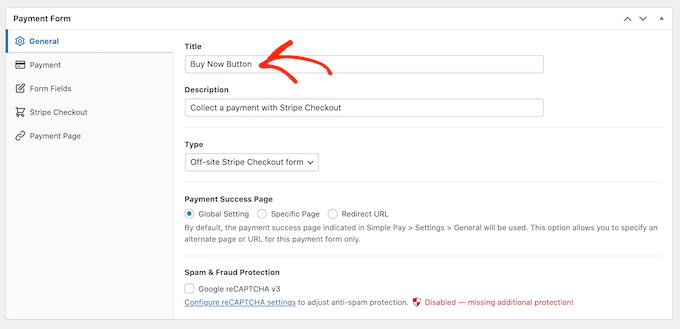
在 “标题 “字段中,为你的立即购买按钮输入一个名称。
这个标题只是供你参考,所以你可以使用任何你想要的东西。

你也可以使用 “描述 “字段来添加一些关于你的按钮的信息。同样,WordPress不会向你的网站的访问者显示这些信息,但它对你自己的参考或其他任何分享你的WordPress仪表板的人来说是有用的。
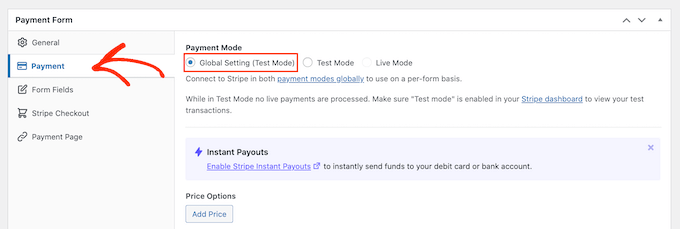
之后,点击 “支付 “标签。
默认情况下,WP Simple Pay会在测试模式下创建您的按钮,这意味着您还不能接受真正的付款。
我们建议选择 “全局设置(测试模式)”单选按钮,这样您就可以在开始接受付款之前测试您的立即购买按钮。

如果你想直接开始收款,那么你可以选择 “实时模式 “按钮来代替。
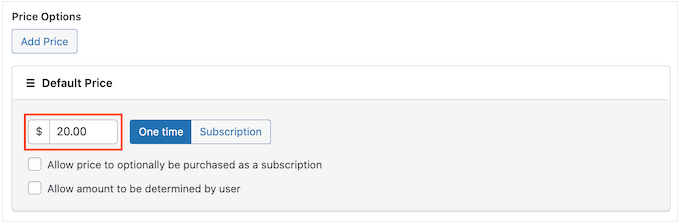
接下来,你可以决定该按钮将向客户收取多少钱。来吧,在’One-Time Amoun’栏中输入这个数字。

注意:WP Simple Pay默认使用的是美元货币。如果您想接受不同货币的付款,那么请到WP Simple Pay 》设置。然后您可以选择’货币’选项卡并选择一种新的货币。
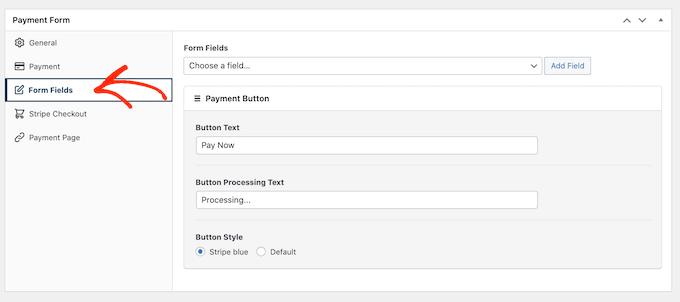
一旦你完成了这些,选择 “Form Fields “标签。

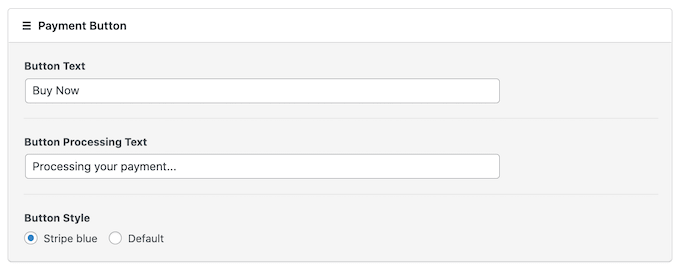
默认情况下,你的按钮将有 “立即支付 “的标签,但你可以通过在 “按钮文本 “字段中输入内容,将其改为你想要的任何内容。
你也可以改变 “按钮处理文本”,这是WP Simple Pay在处理购物者的付款时显示的信息。

默认情况下,WP Simple Pay将使用与您的WordPress主题相同的按钮样式。
它也有一个’Stripe蓝色’的样式,你可以使用,正如你在下面的图片中看到的那样。如果您想使用这种按钮风格,那么只需在 “支付按钮 “部分选择 “Stripe蓝色 “单选按钮即可。

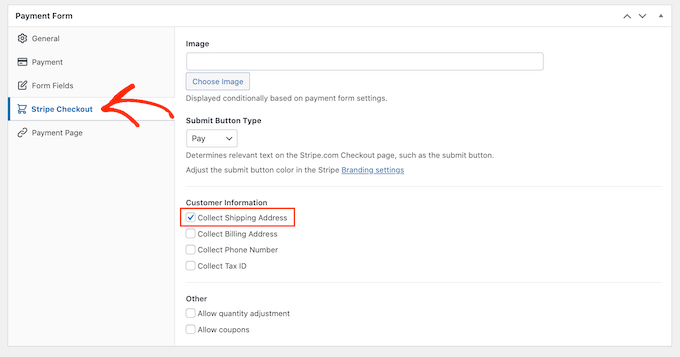
接下来,选择Stripe Checkout标签,并选择WP Simple Pay在结账时将从访客那里收集的信息。
例如,如果您销售的是实体产品,那么您可以通过勾选’收集送货地址’的选项来获得客户的送货地址。

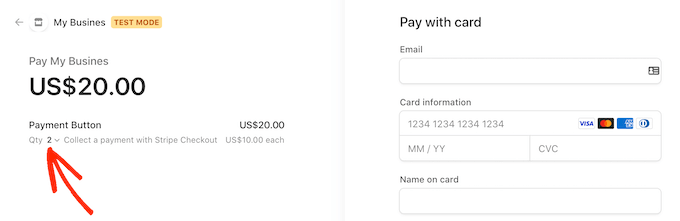
如果您认为客户可能想购买多个产品,那么请确保您勾选’允许数量调整’框。
这将在Stripe结账页面添加一个下拉菜单,允许客户改变他们购买的产品数量。
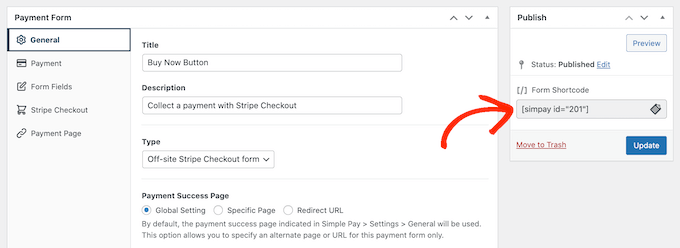
当你对现在购买按钮的设置感到满意时,是时候通过点击 “发布 “按钮使其生效了。

你现在可以使用’表单短码’将这个立即购买按钮添加到任何WordPress页面、帖子或小工具区域。

如果你在测试模式下发布了你的按钮,那么Stripe仪表盘就不会显示你在这段时间内得到的任何付款,这使得你很难测试你的立即购买按钮。
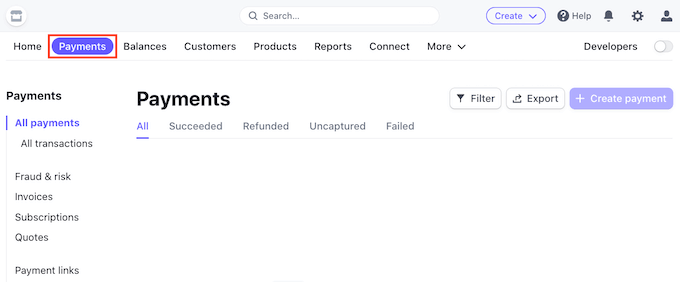
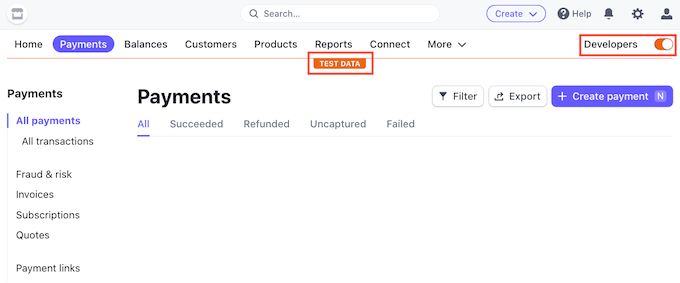
要看到你的交易,你需要在Stripe中启用测试模式,方法是登录到你的Stripe仪表盘并点击 “支付 “标签。

之后,只需点击右上角的 “开发者 “切换键。
一旦你完成了这些,你就可以测试你的立即购买按钮,付款将出现在Stripe仪表板上。

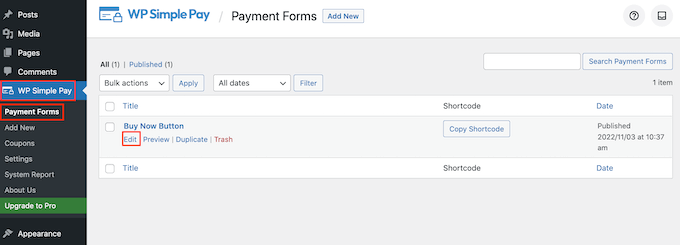
一旦你完成了测试你的按钮,你就可以通过进入WP Simple Pay » Payment Forms开始接受付款。
在这里,只要把你的鼠标悬停在立即购买按钮上,然后点击 “编辑 “链接。

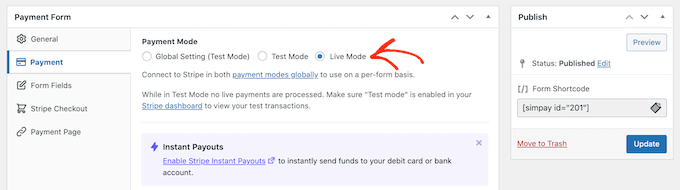
你现在可以继续选择’支付’标签,然后点击’实时模式’旁边的单选按钮。
最后,点击’更新’。你的 “现在购买 “按钮现在已经上线,你已经准备好开始接受你的访问者的付款。

方法2:如何为你的数字下载添加立即购买按钮
WP Simple Pay可以让你在任何WordPress博客或网站上添加一个直接的立即购买按钮。然而,如果你想在WordPress上销售数字下载,那么你将需要一个具有立即购买功能的电子商务插件。
Easy Digital Downloads是轻松销售数字产品的最佳平台。
Easy Digital Downloads为你提供了几种在WordPress中添加立即购买按钮的方法。
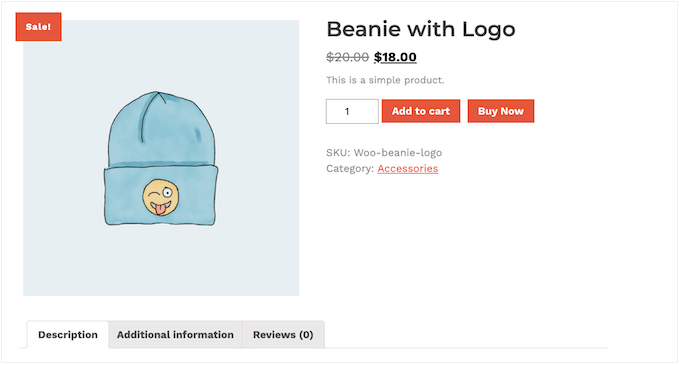
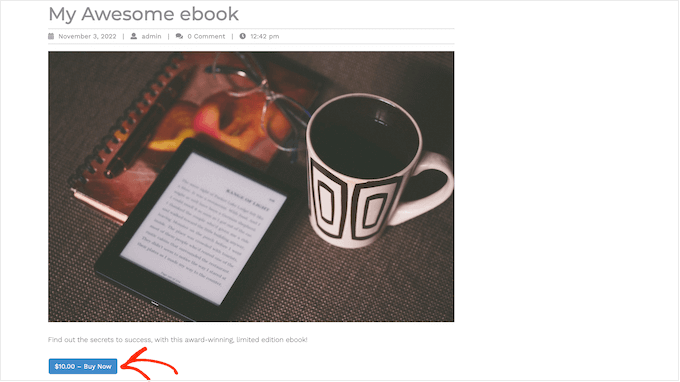
默认情况下,Easy Digital Downloads会在其所有产品页面上显示一个 “添加到购物车 “按钮。然而,你可以用 “立即购买 “按钮来代替它。

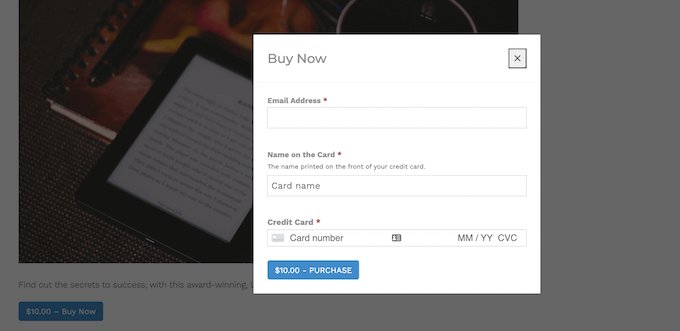
当客户点击你在上图中看到的按钮时,他们会看到一个弹出窗口,可以输入他们的电子邮件地址和信用卡信息。
之后,他们只需要点击 “购买 “就可以继续购买产品。

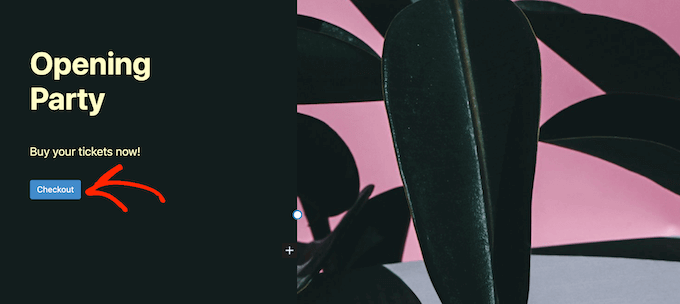
Easy Digital Downloads还配备了一个 “EDD购买按钮 “块,你可以将其添加到任何页面、帖子或小工具区域。
您可以将此块连接到您的任何可下载产品。然后,访问者可以简单地点击这个按钮,将产品添加到他们的购物篮,并直接结账。

考虑到这一点,让我们看看这两种方法。
如何在任何产品页面添加立即购买按钮
首先,你可能想在你的产品页面上添加一个立即购买按钮。这给了客户更少的时间来改变他们的想法和放弃购买。
如果你使用SiteGround作为你的主机供应商,那么Easy Digital Downloads已经预装了,所以你可以直接开始使用这个插件。
如果没有,你可以查看SiteGround的EDD主机,每月只需2.99美元即可开始使用
如果您使用的是其他主机服务商,那么您需要安装和激活Easy Digital Downloads插件。
在本指南中,我们将使用免费的Easy Digital Downloads插件,因为它拥有创建一个简单的立即购买按钮所需的一切。还有一个专业版本,有更多的高级功能,包括愿望清单、购买奖励、欺诈监控等。
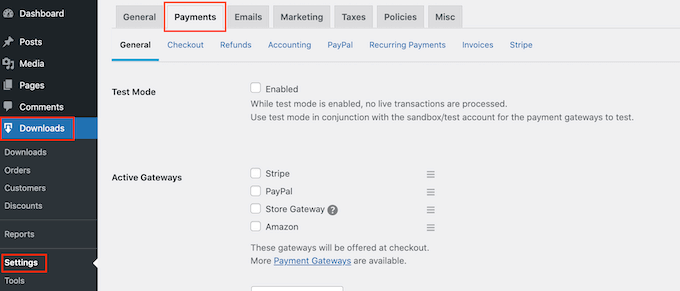
在创建立即购买按钮之前,你需要设置Stripe或PayPal。要配置你的支付网关,请进入下载>设置,然后点击 “Payments “标签。

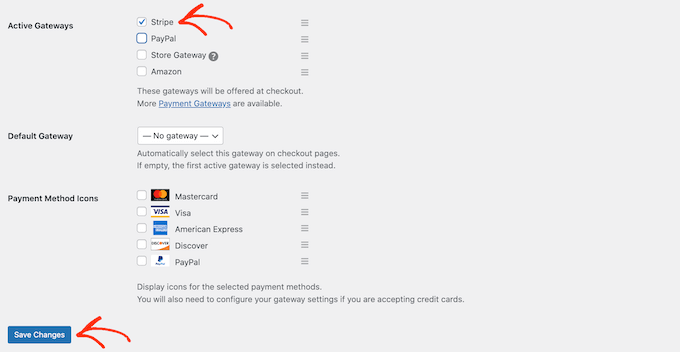
你现在可以根据你想使用的支付网关,勾选 “PayPal “或 “Stripe “旁边的方框。
如果你添加了多个支付网关,那么你将无法创建一个立即购买按钮,所以只选择一个网关很重要。
在做出决定后,点击 “保存更改 “来存储你的设置。

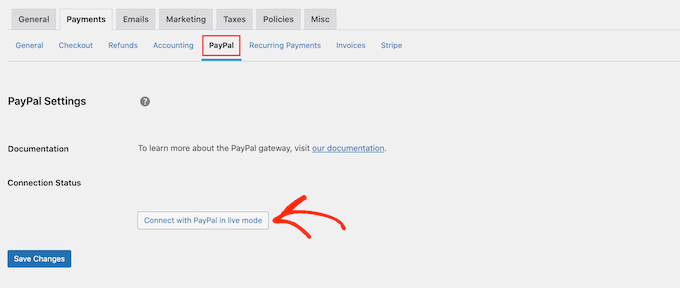
如果你想使用Paypal,那么请点击 “Paypal “标签。
然后你可以选择’以实时模式与PayPal连接’按钮。

这将打开一个弹出窗口,你可以输入你想接收付款的PayPal账户的电子邮件地址和密码。
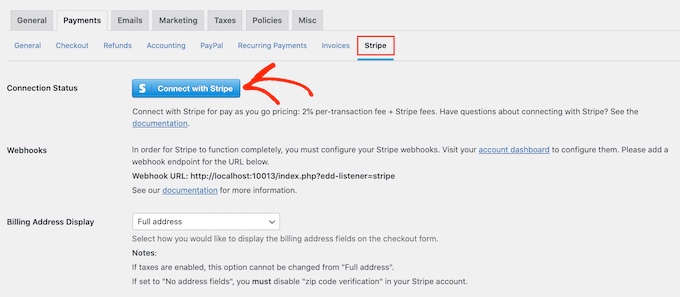
要设置Stripe,请点击’Stripe’标签,然后选择’与Stripe连接’。

这将打开一个设置向导,这将帮助你将你的网站连接到Stripe。
在配置好你的支付网关后,别忘了点击’保存更改’按钮。你现在可以在任何Easy Digital Downloads产品页面上添加立即购买按钮。
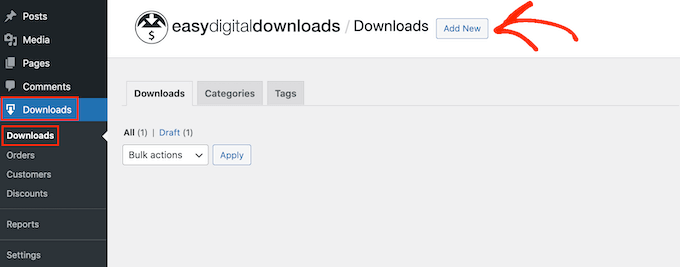
要创建您的第一个数字产品,请进入 Downloads » Downloads.。然后,点击 “add new “按钮。

你现在可以为产品添加一个标题和描述,上传一张图片,添加类别和标签,以及更多。
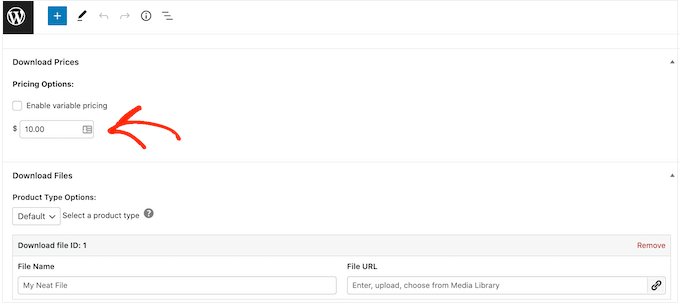
注意:在默认情况下,Easy Digital Downloads将把您的产品设置为免费下载。重要的是,要滚动到 “产品选项 “部分,并输入产品的真实价格。

下一步是上传产品。这可能是电子书下载、视频培训、PDF指南、数字艺术和图形,或WordPress支持的任何其他文件。
专业提示:如果你想销售WordPress不支持的文件类型,如SVG图片、PSD文件或其他,那么请看我们的指南,如何在WordPress中允许额外的文件类型。
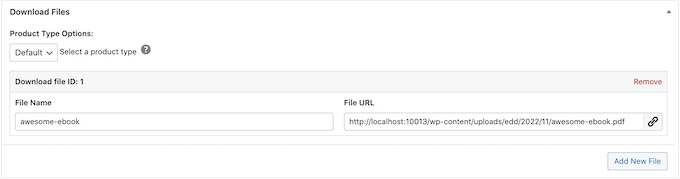
要添加你的可下载文件,滚动到 “下载文件 “部分。
在 “文件名 “栏中,输入可下载文件的名称。一旦你完成了这些,点击 “上传文件 “按钮。

这将启动WordPress媒体库。在这里,你可以选择你想作为数字下载出售的文件。
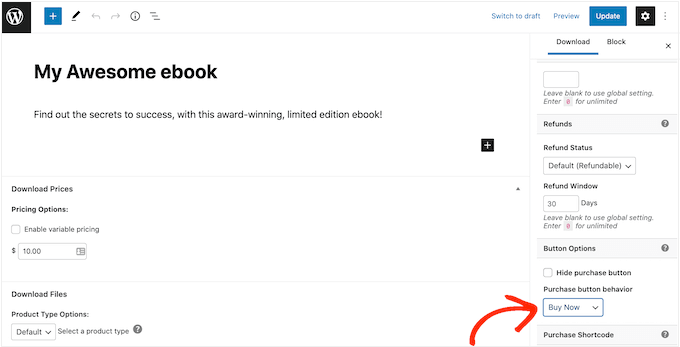
当你对你的产品的设置感到满意时,是时候添加一个现在购买按钮了。
在右边的菜单中,找到 “按钮选项 “部分。在这里,点击’购买按钮行为’下拉菜单,选择’立即购买’。

你现在可以通过点击’发布’使产品上线。现在,如果你访问这个产品页面,你会看到立即购买按钮。
你可以在任何产品页面上添加一个立即购买按钮,只需按照上述同样的过程即可。
如何在任何页面或文章中添加 “立即购买 “按钮
有时你可能想在你的网上商店的其他部分使用立即购买按钮。
例如,如果你有一个宣传特定产品的登陆页面,那么你可以让客户直接从该登陆页面开始结账。
这可以通过鼓励冲动购买来获得更多的销售,同时也可以从买方的旅程中删除多个步骤。
你可以使用 “EDD购买按钮 “区块轻松做到这一点。要使用这个块,你首先需要设置一个支付网关,并按照上述同样的过程创建至少一个产品。
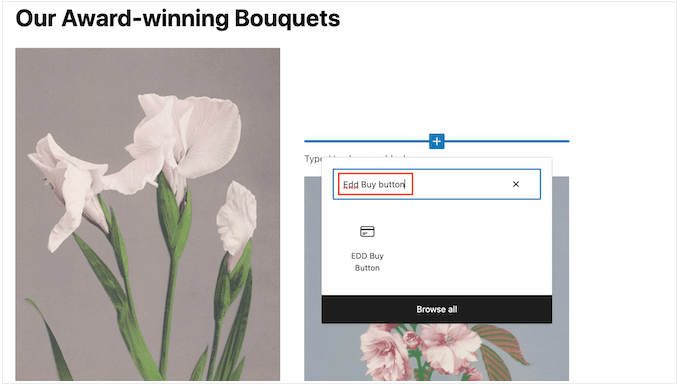
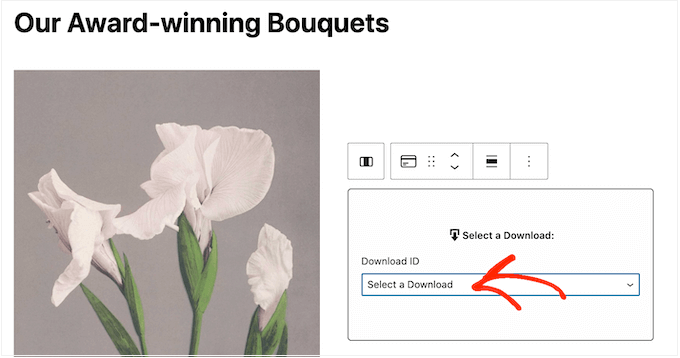
之后,只需在内容编辑器中打开你想添加立即购买按钮的页面或帖子。然后,点击 “+”图标,开始输入 “EDD购买按钮”。

当右边的块出现时,点击将其添加到你的布局中。
你现在可以打开’选择下载’下拉菜单,选择将被添加到客户购物车的产品。

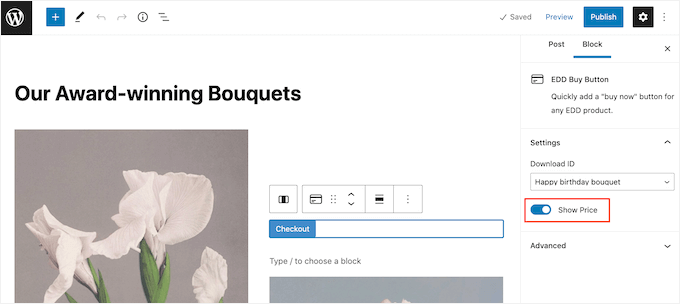
默认情况下,Easy Digital Downloads将在现在购买按钮上显示产品的价格。
如果您想隐藏价格,那么请点击禁用 “显示价格 “的切换键。

你现在可以发布或更新该页面,使其生效。现在,如果你访问你的WordPress网站,你会看到现在购买按钮在运行。
方法3.在你的WooCommerce商店中添加一个立即购买的按钮
如果你经营一个WooCommerce商店,那么你可能想在你的产品页面添加一个立即购买按钮。这允许客户直接从产品页面开始结账,这通常会降低购物车放弃率。
在你的网上商店添加立即购买按钮的最简单方法是使用Buy Now Button for WooCommerce.。这是一个简单的插件,不需要任何配置,可以在你的每一个产品页面上添加一个立即购买按钮。