你想在你的WordPress网站上添加一个背景图片吗?
背景图片可以使你的网站看起来更有吸引力和活力。
在这篇文章中,我们将告诉你如何轻松地在你的WordPress网站上添加一个背景图片。
为什么要添加WordPress背景图片?
在你的WordPress网站上添加一个背景图片可以使它对访问者更有吸引力。你可以迅速抓住用户的注意力,
背景图片还允许你根据你的品牌来个性化你的网站设计。例如,你可以在背景中上传你的产品或品牌吉祥物的照片。
此外,你还可以添加一个YouTube视频作为完整的背景,或一个图像幻灯片,这将使你的内容更加生动。
然而,我们建议不要选择会分散网站访问者注意力的图片。
同样重要的是,选择一个移动端友好的背景图片,不会影响你的网站速度。否则,它将损害你的WordPress SEO。
这就是说,让我们看看你可以添加WordPress背景图片的不同方法。我们将涵盖多种方法,包括使用WordPress主题定制器、全站编辑器、插件、主题生成器等。
方法1. 使用你的WordPress主题定制器添加一个背景图片
大多数流行的WordPress主题都有自定义背景支持。这个功能允许你轻松地设置一个背景图片,如果你的主题支持它,我们推荐这个方法。
然而,如果你的自定义菜单选项不见了,那么你的主题可能启用了全站编辑。在下一节,我们将介绍如何使用全站编辑器来改变你的背景图片。
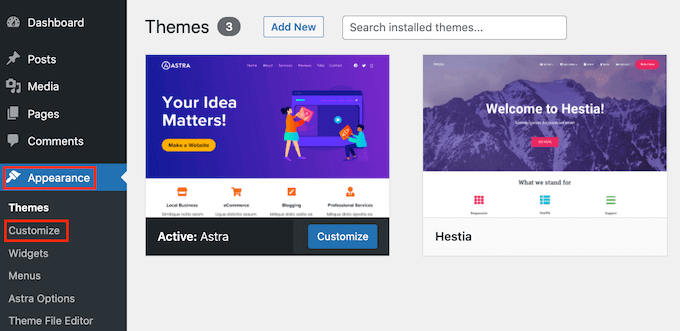
要使用定制器,你需要访问WordPress管理中的Appearance » Customize。这将启动WordPress主题定制器,你可以在查看你的网站的实时预览时改变不同的主题设置。

要记住的一件重要事情是,你看到的选项将根据你使用的WordPress主题而有所不同。在本教程中,我们使用的是Astra主题。
如果你使用的是一个不同的主题,那么你可能需要查阅该主题的文档,或者联系主题的开发者,以了解如果你在定制器中添加一个背景图片。
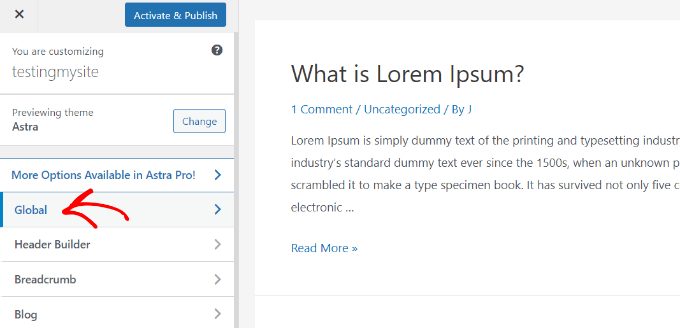
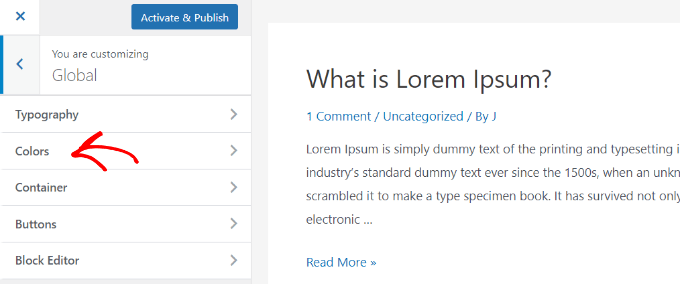
在Astra主题的定制器选项中,你需要在左边的面板上点击 “全局”。

之后,你会看到不同的全局选项来定制你的Astra主题。
继续,点击进入 “颜色 “部分。

在这里,你可以改变主题颜色,包括背景颜色。你还可以定制你的链接、正文、标题、边框等等。
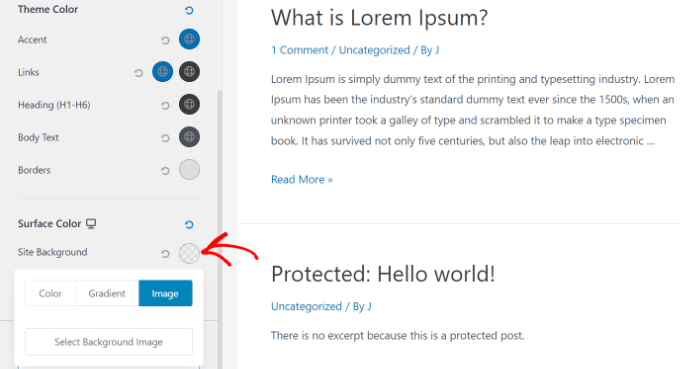
要添加一个背景图片,向下滚动到’Surface Color’部分。然后你可以点击’网站背景’选项,并切换到’图像’标签。

之后,只需点击 “选择背景图片 “按钮。
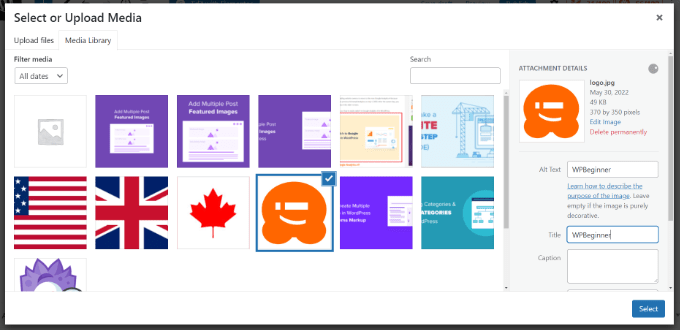
这将弹出WordPress媒体库,你可以从你的电脑上传一张图片或选择你以前上传的图片。

在你选择了背景图片后,你需要点击 “选择 “按钮。
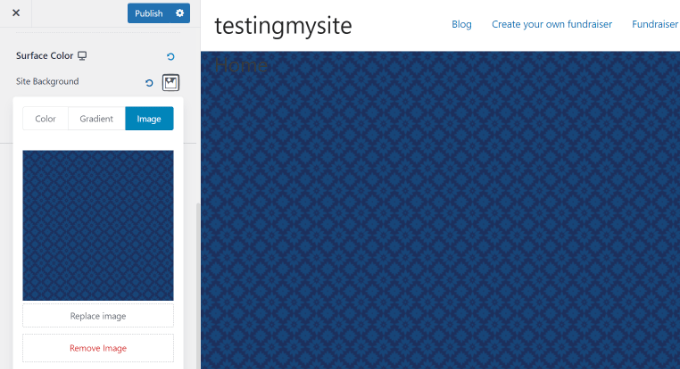
这将关闭媒体弹出窗口,你将在主题定制器中看到你选择的背景图片的预览。

不要忘记点击顶部的 “发布 “按钮来保存你的设置。
这样你已经成功地在你的WordPress网站上添加了一个背景图片。现在你可以到网站前端看看你的网站背景。
方法二:使用全站编辑器添加自定义背景图片
如果你使用的是一个基于block的WordPress主题,那么你可以使用全站编辑器(FSE)添加一个自定义的背景图片。
全站编辑器允许你使用block来编辑你的网站设计。这就像使用WordPress块编辑器编辑博客文章或页面一样。
在本教程中,我们将使用默认的Twenty Twenty-Two主题。要启动全站编辑器,只需从你的WordPress仪表板进入 Appearance » Editor。

一旦你进入全站编辑器,你就需要在你的模板上添加一个封面块来上传背景图片。
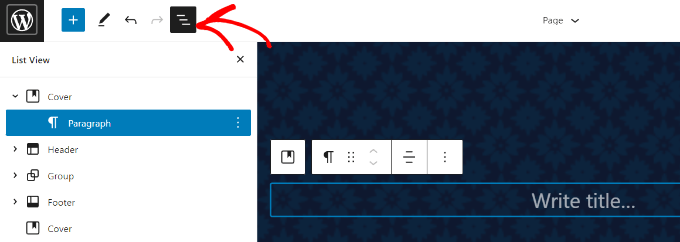
只需点击顶部的’+’号,添加一个Cover block。

继续点击封面块中的 “上传 “或 “媒体库 “按钮,为该块添加背景图片。
这将打开WordPress媒体上传器的弹出窗口。

你可以选择一个你想用来作为网站背景的图像。
当你选择了图片,只需点击 “选择 “按钮。

一旦图片被添加到Cover block,下一步就是将其设置为页面的背景。
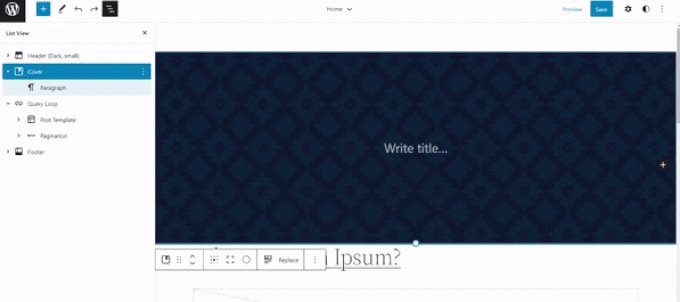
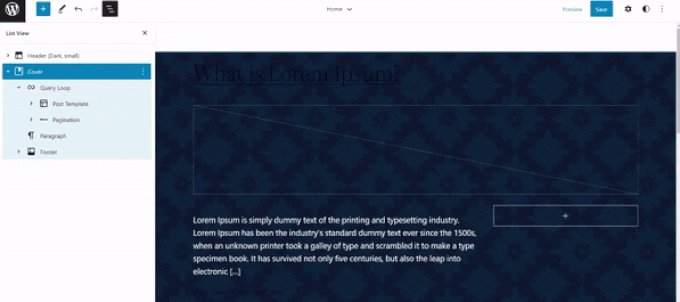
要做到这一点,请点击顶部的列表视图图标(有3个破折号的图标),以打开主题元素的概要视图,如网站的页眉和页脚。

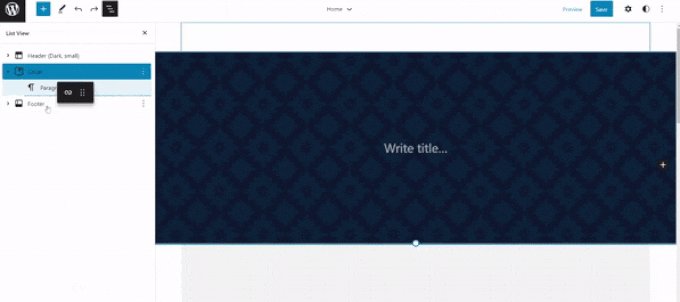
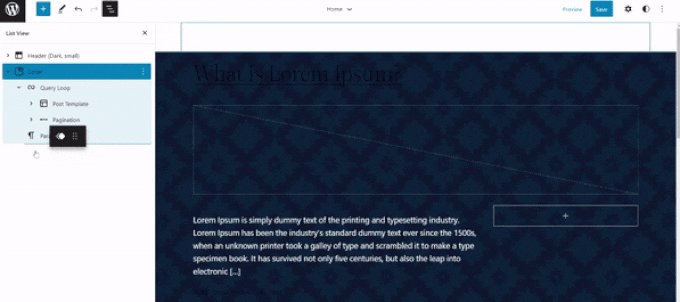
之后,只需在列表视图中把所有模板元素拖放到Cover block下。
当它们都在下面时,封面块的图像将显示为网站的背景。

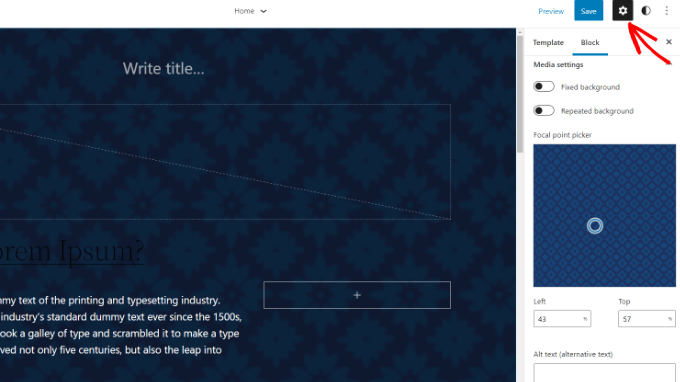
之后,你可以通过点击Cover block块并选择屏幕右上角的齿轮图标来调整背景图片。这将打开块设置面板。
你会发现一些选项,使图像成为固定的背景,重复的背景,调整其覆盖,编辑颜色,以及更多。

当你完成后,别忘了点击 “保存 “按钮。
这样你已经成功地使用全站编辑器添加了一个背景图片。
方法3:使用WordPress主题生成器添加背景图片
你可以在你的网站上添加自定义背景图片的另一种方法是使用像SeedProd这样的WordPress主题构建器。
在本教程中,我们将使用SeedProd专业版,因为它包括主题构建器。也有一个SeedProd Lite版本,你可以免费试用。
首先,你需要安装并激活SeedProd插件
一旦该插件被激活,你会在你的WordPress仪表板上看到SeedProd的欢迎界面。接下来,只要输入你的许可证密钥,然后点击 “验证密钥 “按钮。你可以在你的SeedProd账户区找到许可证密钥。

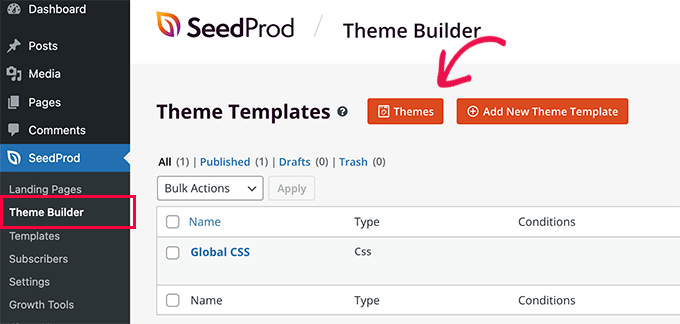
接下来,你需要在你的WordPress管理面板中前往SeedProd 》Theme Builder。
向前走,点击顶部的 “主题 “按钮。

SeedProd现在将提供多个主题模板供你选择。
你可以将鼠标悬停在任何你想使用的模板上,然后点击它。让我们在本教程中使用 “启动器 “主题模板。

从这里,SeedProd会生成不同的模板,如主页、单篇文章、单页、侧边栏、页眉等等。
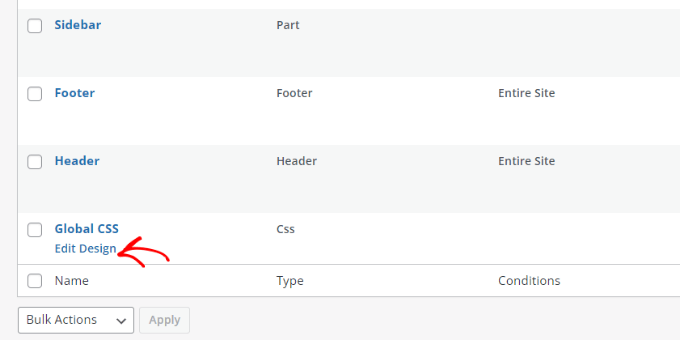
要添加一个出现在整个网站和所有主题模板上的背景图片,请继续点击全局CSS下的 “编辑设计 “选项。

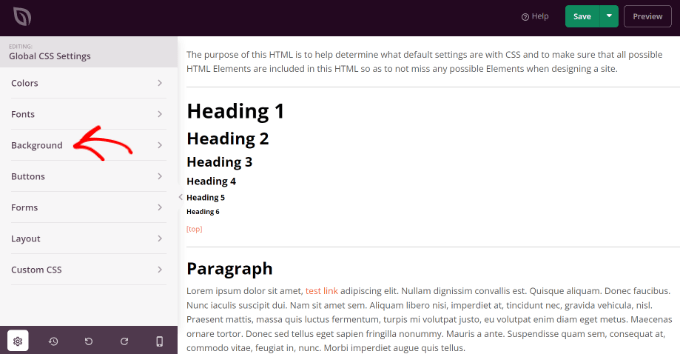
在下一个屏幕上,你会看到你可以改变的全局CSS设置。
只需点击 “背景 “选项。

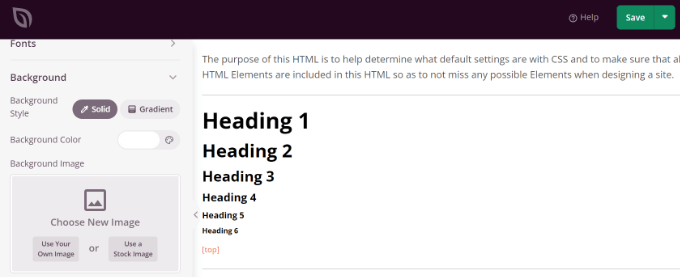
之后,你会看到背景图片选项。
继续点击 “使用你自己的图片 “按钮,上传你的图片,或点击 “使用图片库 “按钮,搜索一个图片库,作为你的网站背景。

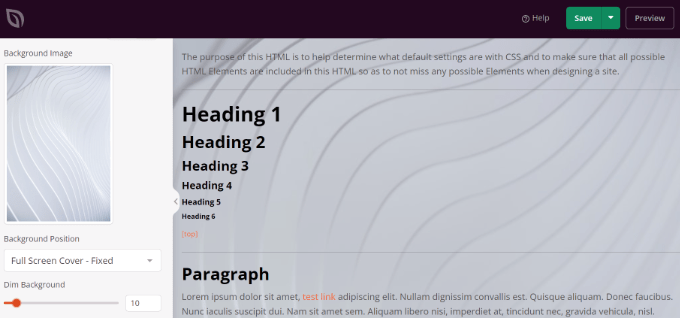
一旦你添加了背景图片,SeedProd构建器将显示一个实时预览。
该插件还提供了改变背景位置的选项。你可以选择是否要使用全屏覆盖,把它放在重复的位置,等等。
此外,你可以通过移动 “暗淡背景 “滑块来编辑背景图片应该有多暗。分数越高,图像就越暗。

当你完成了对背景图片的编辑,只需点击顶部的 “保存 “按钮,关闭全局CSS设置。
如果你想为你网站的不同部分添加一个自定义的背景图片,那么你可以在SeedProd中编辑那些单独的主题模板。
方法4. 使用插件在WordPress中添加一个自定义的背景图片
使用一个WordPress插件来添加背景图片,要比内置的WordPress选项灵活得多。
你需要安装和激活 Full Screen Background Pro
这个插件将让你为任何帖子、页面、类别等设置不同的背景。此外,它们将自动成为全屏,并为移动设备自行调整。
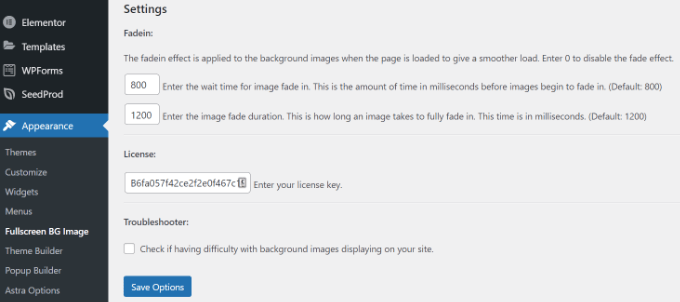
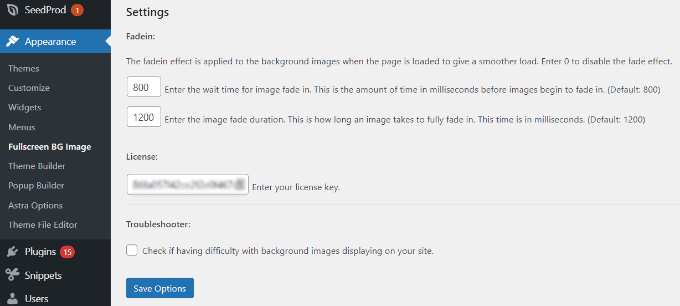
激活后,你需要访问Appearance » Fullscreen BG Image来配置插件设置。

你将被要求添加你的许可证密钥。你可以从你购买该插件后收到的电子邮件或从你在该插件网站上的账户中获得这一信息。
接下来,你需要点击 “保存选项 “按钮来激活你的密钥。你现在准备开始向你的WordPress网站添加背景图片。
继续点击插件设置页面上的’添加新图片’按钮。

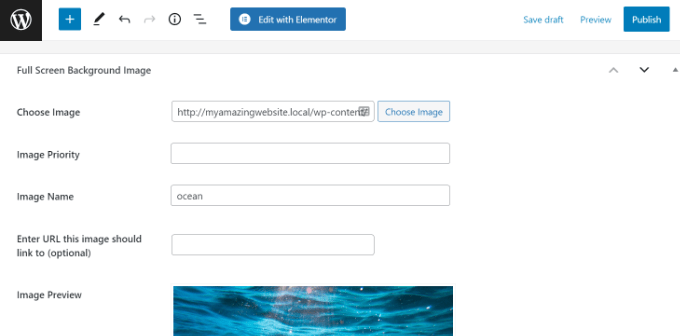
你现在应该看到背景图片的上传屏幕。
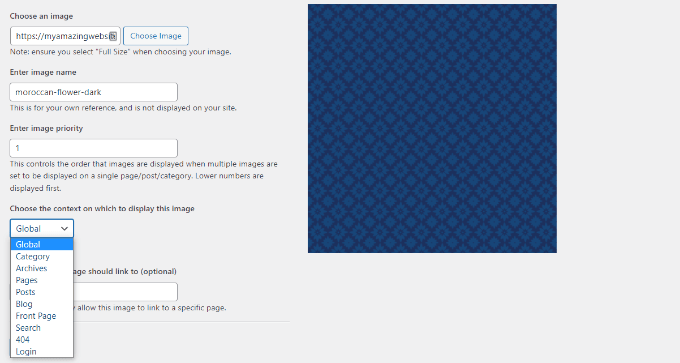
点击 “选择图像 “按钮,上传或选择一个图像。一旦你选择了图像,你将能够在屏幕上看到图像的实时预览。

接下来,你需要为这个图像提供一个名称。这个名字是为你准备的,所以你可以在这里输入任何东西。最后,你需要选择你想把它作为背景页的位置。
一旦你选择了它是整个网站的背景,还是帖子、类别、档案或其他地方的背景,别忘了保存你的修改。
你可以通过访问Appearance » Fullscreen BG Image页面并重复这个过程,在网站的不同区域添加你想要的图像。
如果你设置了一个以上的图片用于全局或用于帖子、页面和类别,那么该插件将自动开始以幻灯片的形式显示背景图片。
你可以在插件设置中调整图片淡出的时间和新的背景图片开始淡出的时间。

你在这里输入的时间单位是毫秒。1秒是1000毫秒。如果你想让一个背景图片在20秒后淡出,那么你需要输入20000。
不要忘记点击 “保存选项 “按钮来存储你的变化。
帖子、页面和类别的背景图片
Full Screen Background Pro还允许你为单个帖子、页面、类别、标签等设置背景图片。
只要编辑你想显示不同背景图片的帖子/页面。在帖子编辑屏幕上,你会注意到在帖子编辑器下面有一个新的 Full Screen Background Image。

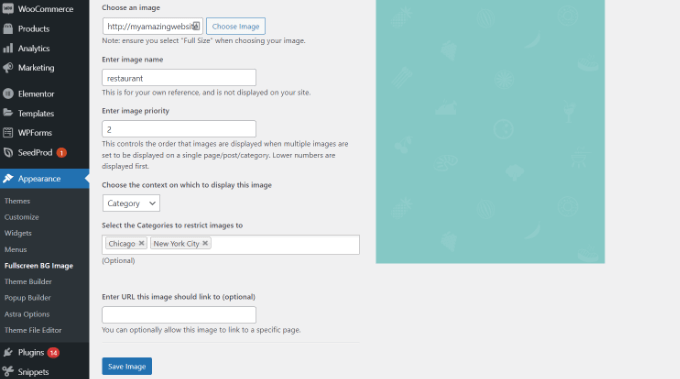
要为类别、帖子和页面使用背景图片,你需要访问Appearance » Fullscreen BG Image 页面,然后点击 “Add New Image’ “按钮。
在上传图片后,你可以从 “选择显示此图片的背景 “下拉菜单中选择一个类别、帖子、页面、档案和其他选项。
比方说,你想为类别页面显示一个背景图片。为此,只需从下拉菜单中选择’类别’。

该插件还提供了一个选项,可以将背景图片限制在特定的类别、帖子和页面。
例如,如果你想为特定类别添加自定义背景图片,那么只需在 “选择限制图片的类别 “栏下输入类别名称。
不要忘记保存你的设置。
你现在已经成功地为特定的帖子、页面和类别添加了背景图片。
方法五:使用CSS Hero添加背景图片
CSS Hero是一个WordPress插件,它允许你对你的主题做任何改变,而不需要接触一行代码。
你可以通过几个简单的步骤快速添加背景图片。首先,你需要安装并激活CSS Hero。
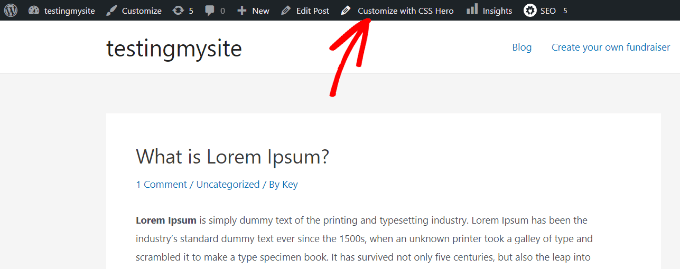
一旦你完成了这些,就可以开始定制你的网站了。现在在浏览器中打开你的主页。你会在管理栏中看到 “用CSS Hero定制 “的链接。

在你点击该链接后,你会看到CSS Hero选项打开。将鼠标悬停在你想添加图片的区域。
当你点击所选区域时,你可以看到左侧边栏中的 “背景 “选项。

继续点击’背景’,查看添加图像的设置。
从那里,你可以点击’图像’。现在,你可以从Unsplash选择一张图片或上传你自己的图片来创建你的背景。

当你点击你想要的图像时,你会看到 “应用图像 “按钮。然后你可以选择你想要的图片的尺寸。你可以选择大的版本,这样它就会延伸到整个页面。
点击底部的’保存和发布’,为你的网站保存背景图片。
方法6. 使用CSS代码在WordPress的任何地方添加自定义背景图片
默认情况下,WordPress会在整个WordPress网站的不同HTML元素上添加几个CSS类。你可以使用这些WordPress生成的CSS类,轻松地将自定义背景图片添加到各个帖子、类别、作者和其他页面。
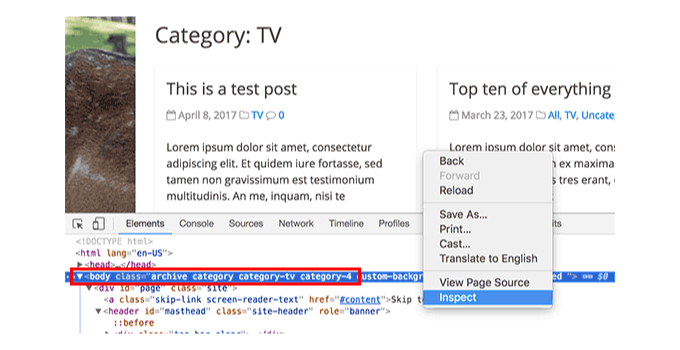
例如,如果你的网站上有一个叫做电视的分类,那么当有人浏览电视分类页面时,WordPress会自动将这些CSS类添加到body标签中。
<body class="archive category category-tv category-4">你可以使用Chrome检查工具来看看究竟哪些CSS类是由WordPress添加到body标签的。

你可以使用category-tv或category-4的CSS类来为这个分类页面设计不同的样式。
让我们为分类档案页添加一个自定义的背景图片。你需要将这个自定义CSS添加到你的主题中。
body.category-tv {
background-image: url("http://example.com/wp-content/uploads/2017/03/your-background-image.jpg");
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
}不要忘了用你自己网站上的背景图片URL和类别类来替换。
你也可以为单个帖子和页面添加自定义背景。WordPress在body标签中添加一个带有帖子或页面ID的CSS类。你可以使用相同的CSS代码,只需将.category-tv替换为帖子特定的CSS类。