当客户购买的商品缺货时,可能会导致失望、失去信任和负面的用户体验。不过,您可以通过禁止销售缺货商品来减少退款并提高客户满意度。
在本文中,我们将逐步向您展示如何在 WordPress 中轻松防止超卖缺货商品。
为什么要在 WordPress 中防止客户购买缺货商品?
如果您有一家网店,过量销售缺货商品可能会导致客户失望,并使订单执行复杂化。
例如,如果您销售的是服装,而客户下单购买的衬衫没有现货,那么您可能不得不手动调整订单、寻找替代品或联系客户更换产品。
这会严重损害您的品牌声誉,用户甚至会在您的 WordPress 网站上留下负面的客户评价。
通过改进库存管理,您可以确保始终有客户需要的商品,并在缺货时通知客户。这样做可以提高您的销售额,减少投诉,并提高您商店的信誉。
说到这里,让我们看看如何在 WordPress 中使用 WooCommerce、Easy Digital Downloads 和 WP Simple Pay 轻松防止超卖缺货商品。
在 WooCommerce 中防止超卖缺货商品
如果您有一个 WooCommerce 商店,那么这个方法就适合您。
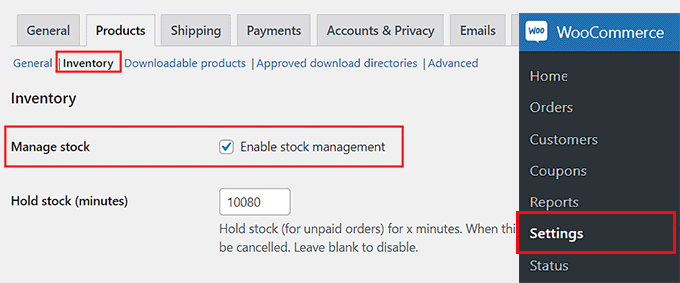
您只需访问 WordPress 仪表板上的 WooCoomerce ” 设置页面并切换到 “产品 “选项卡,就能轻松防止超卖产品。
然后点击 “库存 “链接。这将在您的页面上打开一些新的设置,您必须勾选 “启用库存管理 “选项。

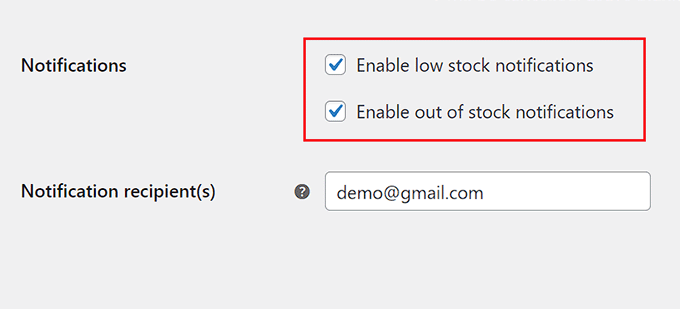
然后,向下滚动到 “通知 “部分,选中 “启用低库存通知 “和 “启用缺货通知 “选项。
现在,当产品库存不足或缺货时,你就会收到电子邮件通知。
现在,您可以在 “通知收件人 “选项旁边添加希望接收这些通知的电子邮件地址。您也可以用逗号分隔添加多个电子邮件地址。

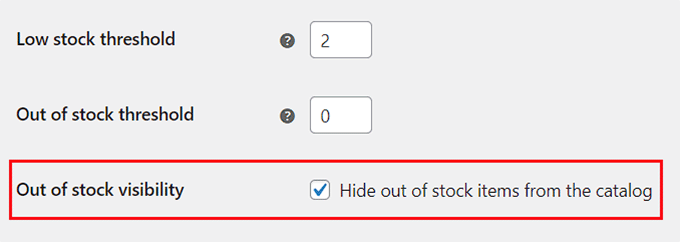
接下来,您可以根据自己的喜好添加低库存阈值。当产品库存达到这个数量时,您将收到一封电子邮件。
例如,如果您销售的是定制珠宝,并将低库存阈值设置为 2,那么当您的商店只剩下 2 件珠宝时,您就会收到一封电子邮件。
接下来,您会看到 “缺货阈值 “选项,您可以保持该选项不变。一旦库存为零,该设置会自动将产品状态更改为 “缺货”。
此外,你还可以勾选 “从目录中隐藏缺货商品 “选项。这意味着当用户浏览商店时,缺货商品不会显示在商店的产品目录中。

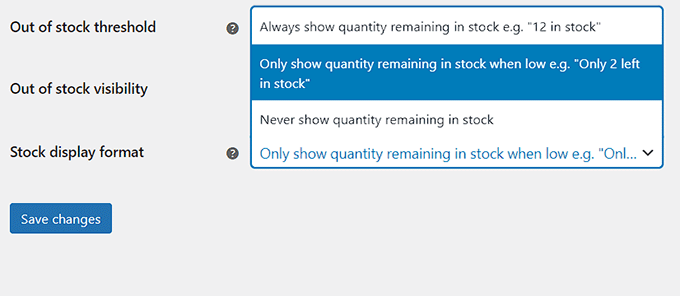
然后,您还可以从下拉菜单中配置 “库存显示格式 “选项。
例如,如果你想向用户显示每个产品的库存数量,就可以选择该选项。
如果想让用户知道该产品的库存只剩 2 件时,可以选择 “库存不足时只显示剩余数量 “选项。该选项可以让访问者产生紧迫感,从而鼓励他们购买产品。
但是,如果您根本不想显示库存数量,则可以选择 “从不显示库存剩余数量 “选项。
最后,点击 “保存更改 “按钮存储您的设置。

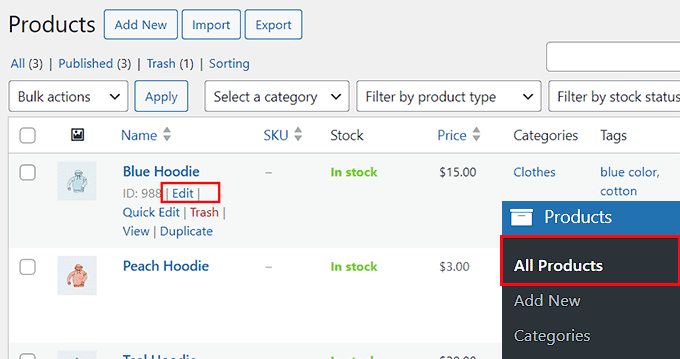
现在,您必须访问 WordPress 仪表板上的 “产品” 》” 所有产品 “页面,配置单个产品的库存数量。
为此,请单击任何产品下的 “编辑 “链接。

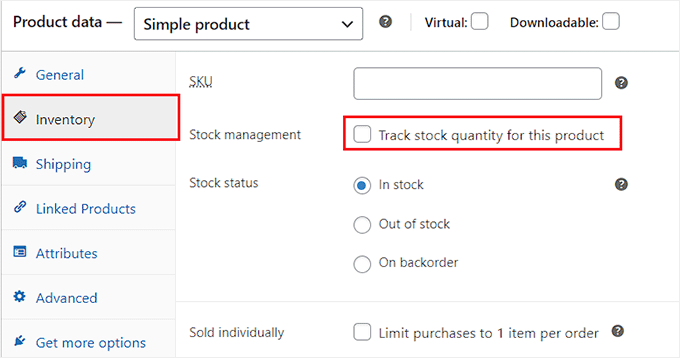
这将打开一个新界面,您必须向下滚动到 “产品数据 “部分,然后切换到 “库存 “选项卡。
然后,选中 “库存管理 “选项旁边的复选框。

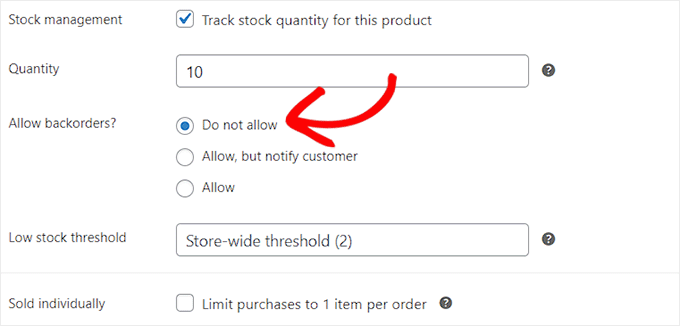
这将会打开一些新的设置,您可以先添加正在编辑的产品数量。例如,如果您销售的是蓝色连帽衫,并且有 10 件库存,那么您可以在 “数量 “选项旁边添加该值。
完成添加后,您必须在 “允许延期交货吗 “设置中选择 “不允许 “选项。
延期订购就像缺货商品的预购一样。现在,客户将无法对缺货商品下订单,用户不满意的几率也会降低。

然后,您可以为产品添加低库存阈值。如果不配置此设置,那么您之前配置的全店低库存阈值将应用于单个产品。
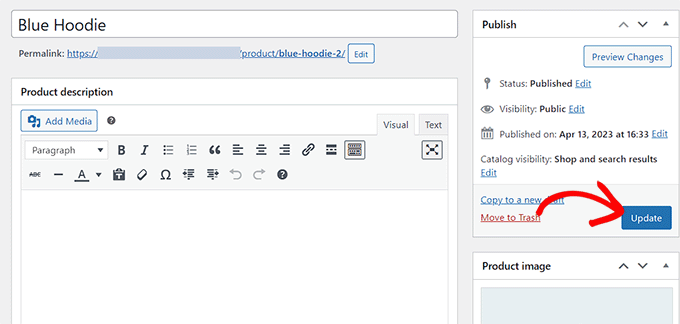
最后,点击顶部的 “更新 “按钮,存储您的设置。现在,您已经成功地在 WooCommerce 中防止了超卖缺货产品。

防止在 Easy Digital Downloads 中过度销售缺货商品
如果您通过Easy Digital Downloads销售商品,那么这个方法就适合您。
Easy Digital Downloads 是销售音乐、电子书、电子表格、软件等数字产品的最佳 WordPress 插件。
通常情况下,销售商不需要为数字文件设置购买限额。但是,如果您要在网站上销售有特定限额或有效期的活动门票等物品,您就必须防止超额销售已售出的门票。
您可以使用插件的购买限制扩展轻松做到这一点。
首先,您需要安装并激活 Easy Digital Downloads 插件。有关详细说明,请参阅我们的分步指南,了解如何安装 WordPress 插件。
注意:EDD 有免费计划。但您需要专业版插件才能解锁购买限制插件。
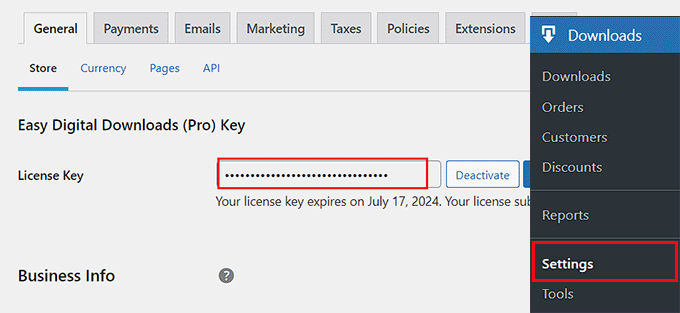
激活后,从 WordPress 管理侧边栏进入Downloads » Settings页面,输入您的许可证密钥。
您可以在 Easy Digital Downloads 网站的账户中找到此信息。

接下来,您必须建立自己的商店并添加数字产品。
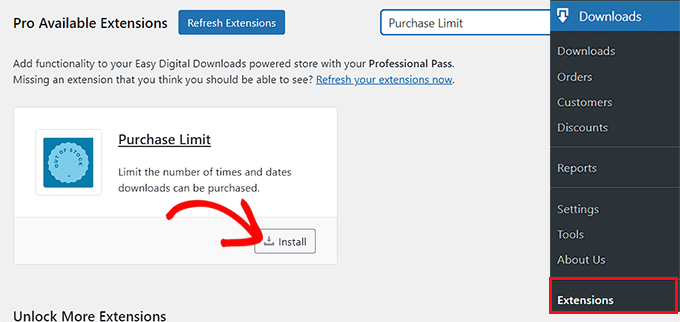
完成上述步骤后,访问 WordPress 仪表板上的Downloads » Extensions 页面。
在这里,您必须找到 “Purchase Limit”扩展,然后点击它下面的 “安装 “按钮。

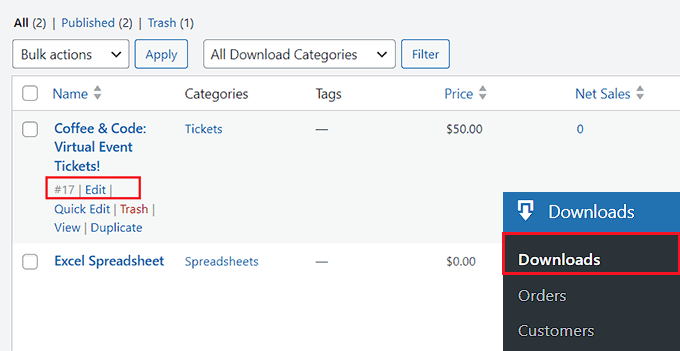
然后,从管理仪表板进入 Downloads 菜单选项卡。在这里,您将看到为网站创建的所有数字产品的列表。
点击编辑。

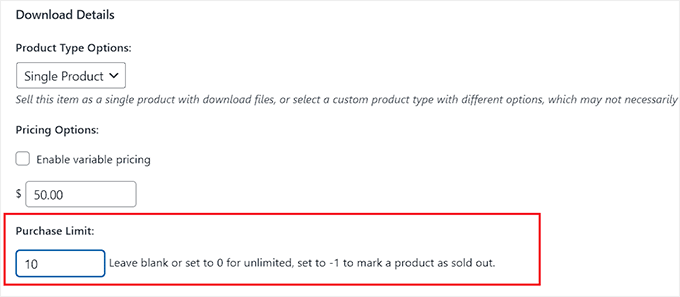
这将打开区块编辑器,您必须向下滚动到 “下载详情 “部分。
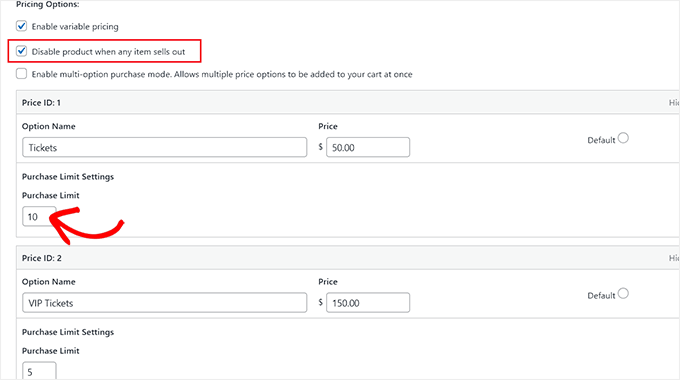
在这里,您可以在 “Purchase Limit”选项下输入您要销售的数字产品的数量。
例如,如果您有 10 张活动门票要出售,那么您可以在该字段中添加 10 作为值。当您的商店售出这 10 张门票时,您的购买按钮文本将自动更改为 “售罄”。
这样,您就不会向客户超量销售缺货产品了。

如果您为数字产品添加了多个价格选项,那么您还可以为不同套餐设置不同的购买限额。
例如,如果您有 10 张普通门票和 5 张 VIP 门票要出售,您就可以为它们设置不同的购买限额。
您还可以勾选 “任何项目售罄时禁用产品 “选项。该功能只有在产品有多个定价计划时才可用。
这意味着一旦产品售罄,就会从目录中删除。

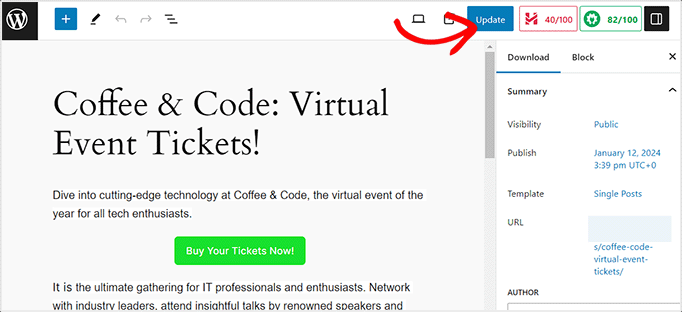
最后,回到页面顶部,点击 “更新 “或 “发布 “按钮,存储您的设置。
现在您已经成功地防止了超量销售缺货数字产品。

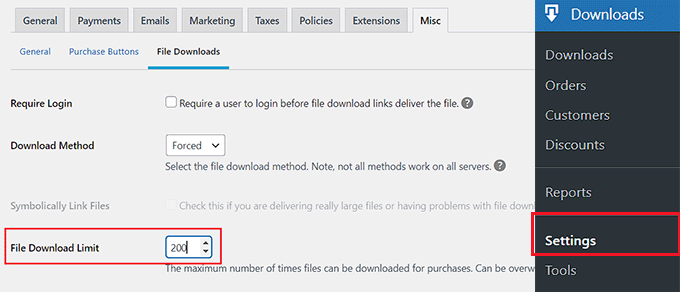
如果您想为网站上的所有数字产品设置默认购买限额,可以访问 Downloads » Settings页面并切换到 “Misc “选项卡。
接下来,点击 “File Downloads”,打开页面上的更多设置。
在这里,在 “File Download Limit “选项旁边输入一个值,为所有产品设置一个默认限制。

这将是每个文件从您的网站购买和下载的最大次数。一旦达到该限制,产品状态将自动变为 “售罄”。
完成后,不要忘记点击 “保存更改 “按钮来存储您的设置。
防止在 WP Simple Pay 中过度销售缺货商品
WP Simple Pay 是市场上最好的 WordPress Stripe 插件,它能让您非常轻松地在网站上添加付款表单。
如果您有一个接受订阅付款的会员制网站,或者如果您举办烹饪课、舞蹈课、编码课等培训班,那么它将是您的理想选择。
您可能只提供有限数量的订阅,或者只提供有限数量的课程,而不想过度推销您的服务或订阅。在这种情况下,您可以使用 WP Simple Pay 的购买限制功能轻松避免过度销售。
首先,您需要安装并激活 WP Simple Pay 插件。有关详细说明,请参阅我们的分步指南,了解如何安装 WordPress 插件。
注意:WP Simple Pay 有免费计划,但您需要专业计划插件才能解锁购买限制功能。
激活后,屏幕上会出现一个设置向导,您必须点击 “Let’s Get Started “按钮。

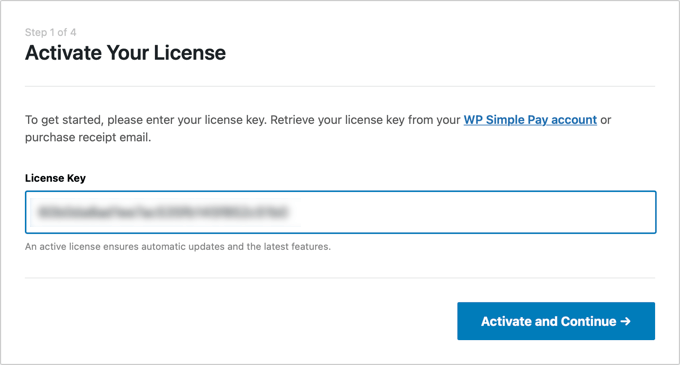
在第一步,您必须添加许可证密钥,然后点击 “Activate and Continue “按钮。
您可以在 WP Simple Pay 网站的账户中找到此信息。

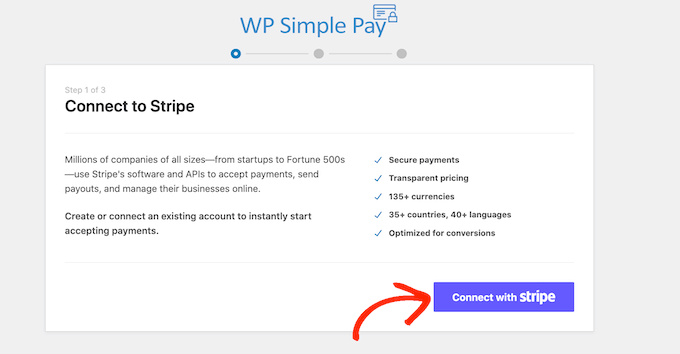
接下来,你必须将 Stripe 账户与插件连接起来。
为此,请点击 “Connect with Stripe”按钮。

然后,必须登录 Stripe 账户,将其与 WP Simple Pay 连接。完成连接后,您必须配置其他设置向导步骤。
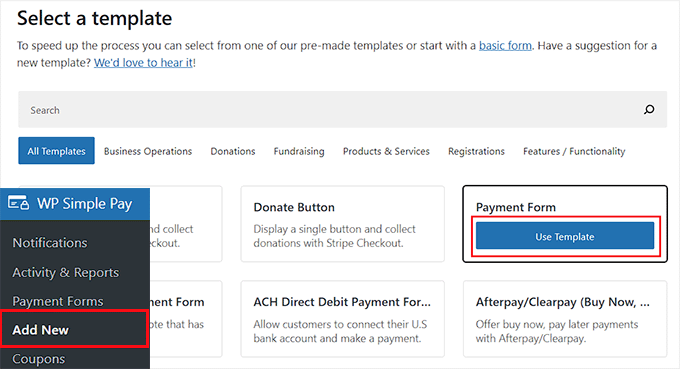
接下来,访问 WordPress 管理侧边栏上的 WP Simple Pay » Add New 。这将带你进入 “选择模板 “页面,你可以点击任何模板下的 “使用模板”。
在本教程中,我们将创建一个简单的支付表单。

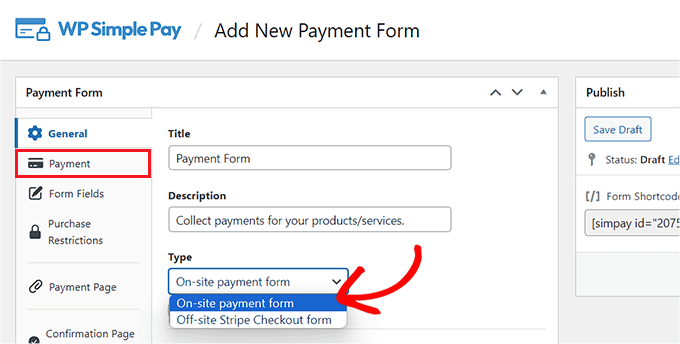
这将启动表单生成器,您可以首先为表单添加标题和描述。
之后,您可以选择 “在线支付表单 “作为类型,然后切换到 “支付 “选项卡。

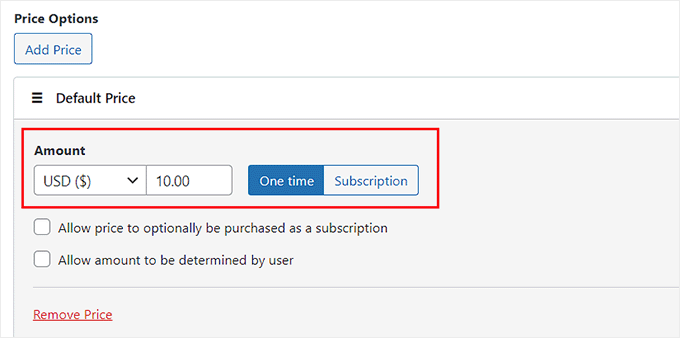
在这里,您可以向下滚动到 “价格选项 “部分,为您的产品或服务添加金额。
您还可以点击 “添加价格 “按钮,添加多个价格选项。

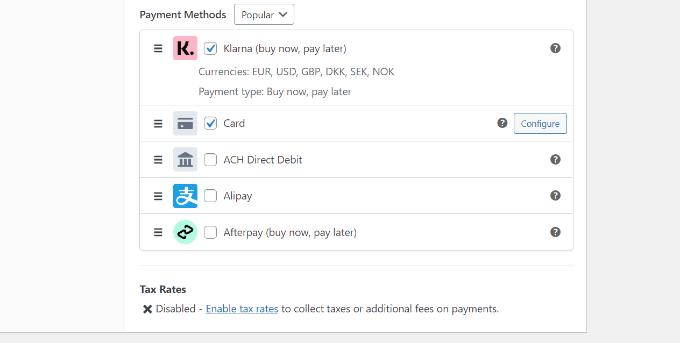
然后,您可以向下滚动到 “付款方式 “部分,选中您想添加到网站的付款方式旁边的复选框。
您可以添加 AliPay、Klarna、AfterPay 和其他任何您喜欢的支付方式。

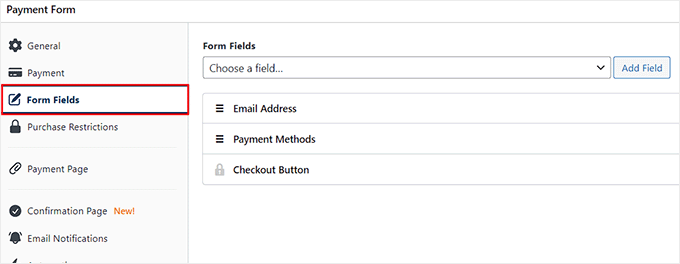
完成后,您可以切换到 “表单字段 “选项卡,根据自己的喜好添加、重新排列或删除表单字段。

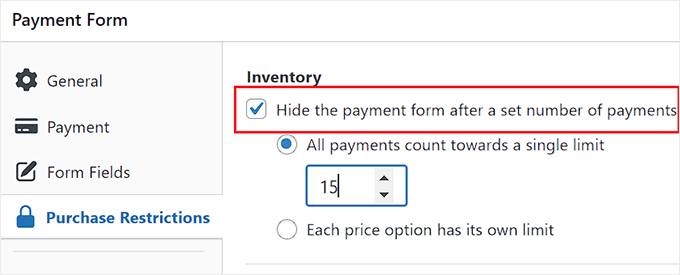
接下来,切换到 “购买限制 “选项卡,选中 “在设定的付款次数后隐藏付款表单 “选项。
勾选后,输入你想在表单中销售的订购数量。
例如,如果你开设了一个舞蹈班,只能容纳 15 名学生,那么你可以在 “所有付款都计入单一限额 “字段中输入 15。这意味着,一旦有 15 个用户填写了表单并支付了费用,表单就会对其他用户隐藏,从而防止超额销售。
但是,如果您的表单中有多个定价计划,那么您可以选择 “每个价格选项都有自己的限制 “选项,并为单个定价套餐添加可用性数字。

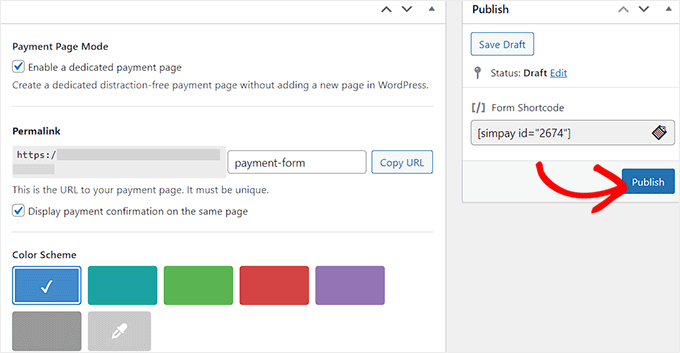
然后,切换到 “付款页面 “选项卡,选中 “启用专用付款页面 “选项。
现在,您可以为支付表单创建一个自定义页面,方法是添加永久链接、配色方案、图片和页脚文本。完成后,不要忘记点击 “发布 “按钮来存储您的设置。
现在,您已经使用 WP Simple Pay 成功地防止了会员订阅或课程的超额销售。






很有用的文章