你想在你的WordPress文章中添加多栏内容吗?
多栏/多列的结构可以用来为你的文章和更吸引人。更容易组织你的内容。还可以提高文章可读性
在这篇文章中,我们将告诉你如何在不写任何HTML代码的情况下,轻松地在你的WordPress文章中添加多栏内容。
为什么在WordPress中添加多栏内容?
传统的印刷媒体,如报纸和杂志,从印刷的早期开始就一直使用多栏布局。
他们的目标是让用户更容易阅读较小的文本,同时充分利用纸张的空间。
单栏式布局在网络上更常用。然而,多栏网格对于突出内容并使其更容易让读者阅读。
例如,如果你经营一个杂志网站,那么你可以使用多栏布局来组织你的内容。它将给你带来和实体杂志一样的感觉。
如果你在你的WordPress网站上发布比较、研究论文和其他互动内容,用多栏来组织你的内容也很有帮助。它有助于提高可读性和促进读者参与。
最简单的方法:在WordPress块编辑器中添加多栏内容
创建多栏内容,在WordPress中也被称为网格栏内容,在块编辑器中,这是一个自带功能。
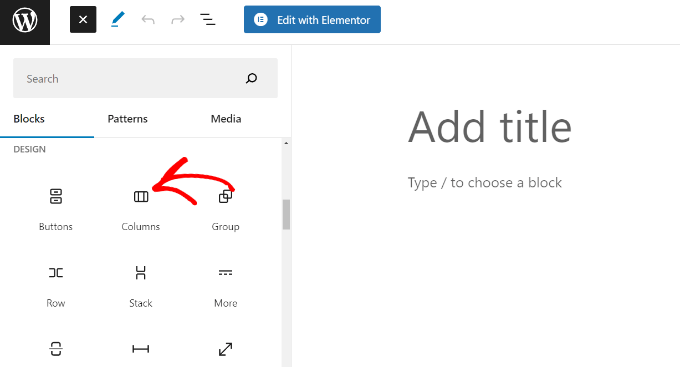
要添加一个多列布局,你需要创建一个新的帖子或编辑一个现有的帖子。一旦你进入内容编辑器,点击顶部的 “+”图标就可以添加一个块。
接下来,你需要在 “设计 “标签中选择 “列 “块。

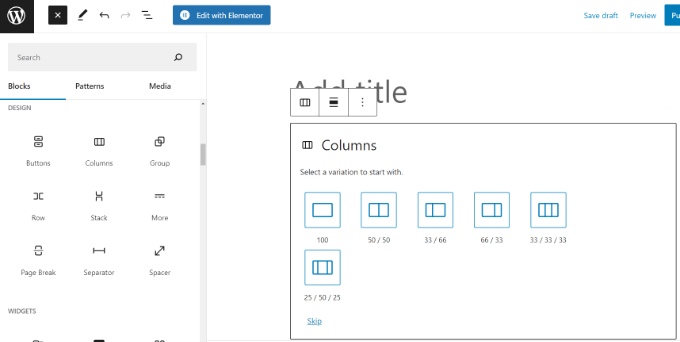
接下来,你将需要选择你想在博客文章中使用的栏和布局的数量。
WordPress会显示不同的选项供你选择。例如,你可以选择50/50列的布局,使用33/66的布局,等等。

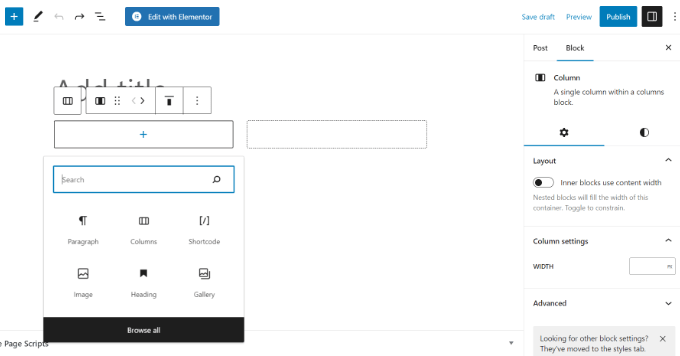
在选择了一个布局后,你可以为你的列添加块。列块允许你在每一列内添加块。
例如,你可以选择段落块并向其添加内容。

你还可以在帖子编辑界面的右栏的设置面板中的看到区块设置。在这里,你可以编辑列的宽度。
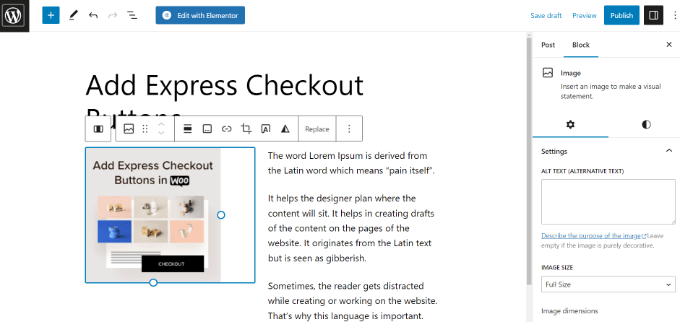
除了文本之外,你还可以在WordPress列中添加图片和嵌入视频。
只要把鼠标移到其中一列,点击 “+”按钮,就可以添加一个块。你也可以通过输入’/’,然后输入区块名称来添加一个块。
例如,我们在一栏中添加了一张图片,在另一栏中添加了一些文字。

在旧的WordPress经典编辑器中添加多列
如果你还没有把你的WordPress升级到古腾堡,而且还在使用经典编辑器,那么你就需要安装一个单独的插件来创建网格列布局。
首先,安装并激活Column Shortcodes插件。
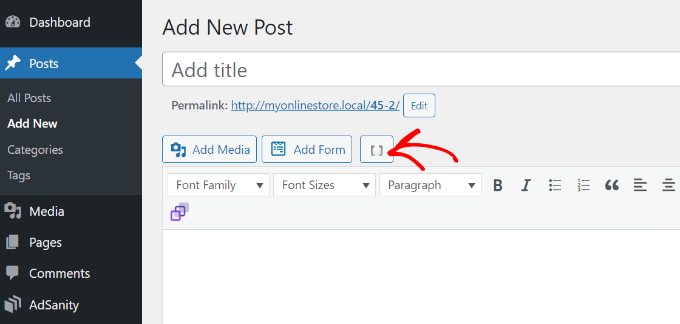
激活后,你可以创建一个新的帖子或编辑一个旧的帖子。一旦你进入经典编辑器,只需点击工具栏上的”[ ]”按钮。

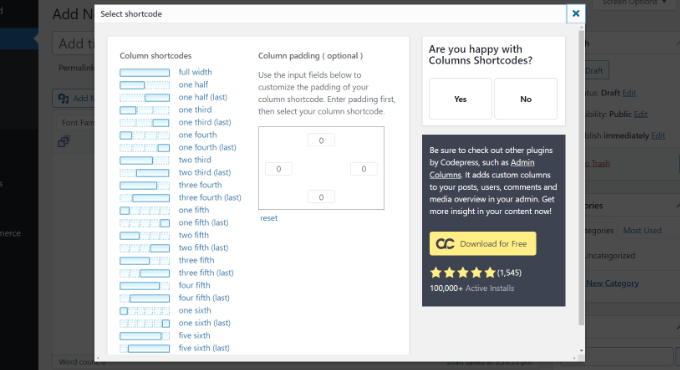
现在,该插件将向你展示你的博客文章的列短代码的列表。
你可以选择任何你想添加到你的WordPress博客的布局。还有一些选项可以编辑列的padding。

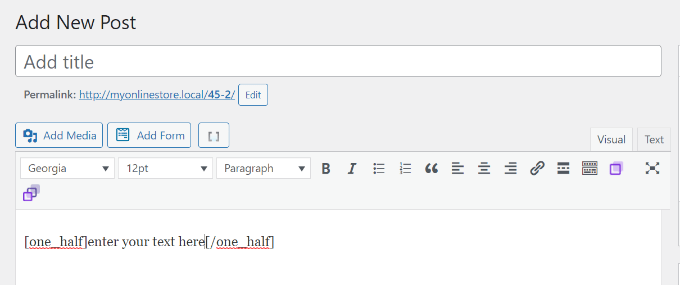
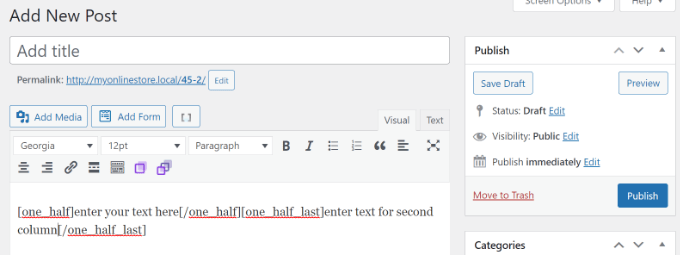
一旦你选择了一个短代码,它将自动出现在经典编辑器中。例如,我们为这个教程选择了one half的短码。
然后您可以在短码之间输入您的内容。

接下来,你可以再次点击短码图标'[ ]’来添加另一列短码。
让我们添加’one half(last)’的短码来显示两列相邻的内容。从这里,你只需要把你的内容添加到另一列。

之后,你可以预览你的帖子并发布它。