图形是网站设计中的一个关键元素,它有助于使你的网站尽可能地对用户友好。获得良好的图像质量以在不同的屏幕尺寸上正确显示图形是很重要的,因为当你的标志、图标或图像被严重缩放或扭曲时,看起来很不专业。与JPEG和PNG等光栅图像一起,SVG图像现在被广泛使用。SVG文件在设计师和开发者中很受欢迎,因为它们的文件尺寸较小,可以通过代码进行修改,具有可伸缩性,可以像图像一样使用,也可以在页面代码中内联使用。让我们来了解一下如何在WordPress网站中使用SVG图片吧
SVG文件和它们如何工作
SVG是可扩展矢量图的缩写。SVG使用XML标记在网络上呈现二维图像,并支持交互性和动画。它以一种由点、线、形状和曲线组成的矢量格式存储图像。
让我们弄清楚光栅和矢量图像之间的区别是什么。
光栅图形将图像信息存储在彩色方块的网格中,这被称为位图。这些位图方块结合在一起显示出完整的图像,就像电脑屏幕上的像素。光栅图像有一个固定的分辨率,这就是为什么增加尺寸会降低图像的质量。当然,你已经熟悉了最流行的栅格格式的图像,JPEG和PNG。
至于矢量格式,如SVG,它将图像存储为一组点和点之间的线,其位置由数学公式决定。因此,当你放大或缩小图像时,点和线的空间位置会被计算出来,无论其大小如何,都能保持图像的高质量。
如前所述,SVG文件是用标记语言XML编写的。XML代码决定了图像所包含的形状、颜色和文本。例如,下面是描述一个带有颜色填充的简单圆形的XML代码。
<svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
width="300px" height="300px" viewBox="0 0 300 300" enable-background="new 0 0 300 300" xml:space="preserve">
<circle fill="#00A651" cx="150" cy="150" r="150"/>
</svg>
代码中有一行是标签,指定了形状。在这个标签里面,你可以看到以下属性:填充颜色fill,位置cx和cy,半径r。
SVG文件也可以显示文本。

这个带文字的矩形图像的代码如下。
<svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
width="500px" height="300px" viewBox="0 0 500 300" enable-background="new 0 0 500 300" xml:space="preserve">
<path fill="#39B54A" d="M500,288c0,6.627-5.373,12-12,12H12c-6.627,0-12-5.373-12-12V12C0,5.373,5.373,0,12,0h476
c6.627,0,12,5.373,12,12V288z"/>
<text transform="matrix(1 0 0 1 80 175)" fill="#FBB040" font-family="'MyriadPro-Regular'" font-size="86">SVG Text</text>
</svg>这个图像的形状是用标签描述的,它可以通过组合多条直线和/或曲线来创建复杂的形状。描述文本的那部分代码被放在标签内。当网络浏览器得到一个SVG文件时,它会处理XML代码并在屏幕上显示矢量图像。
SVG图像的优点
在网站设计中,与光栅图像相比,SVG格式的图像有很多强大的优势。让我们来看看SVG图像的优势。
文件尺寸小。SVG文件能更有效地存储图像的信息,并包含在任何比例下显示矢量的信息,而光栅格式的图像需要更多的像素,因此需要更多的文件空间。由于文件大小较小,SVG图像可以提高你的网站性能,因为它们在浏览器中的加载速度会更快。
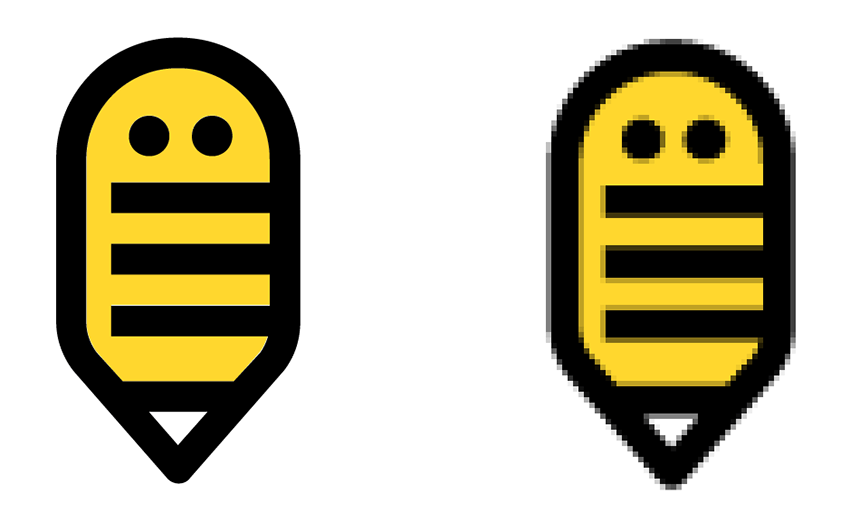
像素完美的缩放。SVG图像可以被放大或缩小到任何尺寸而不损失质量。下面这张扩大的Artbees标志的图片清楚地展示了这一优势(SVG图片在左边,PNG在右边)。

- 设计的定制:你可以使用兼容SVG的编辑软件来改变SVG文件中的矢量形状、文字、颜色和视觉效果,而不是直接在文本编辑器中进行修改。在文章的后面,我们将提供用于编辑矢量图的最流行的程序列表。
- 可访问性:由于SVG文件是基于文本的,它们可以被搜索和索引,这意味着屏幕阅读器和搜索引擎可以阅读它们,这使得SVG对搜索引擎优化很有用。
- 由脚本控制:SVG是一种标准化的网络图形格式,所以它的开发是为了与HTML、CSS和JavaScript等网络惯例良好地运作。它允许你用提供动态渲染能力的脚本来操纵SVG图像。
网站的元素 SVG最适合用于
SVG格式很适合用于细节少于标准照片的图像。在网站上,最好将矢量图用于以下元素。
网站标识和图标。这些网站元素在任何尺寸下都需要清晰明了,而SVG提供了精确的图像形状控制来实现这一点。
数据可视化和信息图表。你可以根据用户的操作或其他事件动态地更新SVG来显示数据。它有助于创建图形、图表或互动地图来说明不同的数据。
动画。你可以将CSS动画应用到你的SVG图像上,或者将CSS和JavaScript结合起来以获得很好的动画效果。下面是一个SVG动画的例子。

此外,还有一个基于SVG JSON的动画,叫做Lottie,你可以用它来轻松地创建动画。
- 传统的插图。如果图画或插图不是过于复杂,它们可以被转换为SVG图像。这样他们就可以在不损失质量的情况下减少图像文件的大小和容易缩放。
创建和编辑SVG图像
如果你想打开一个SVG图像,只预览它,不做任何修改,你可以在网页浏览器中这样做。要想从头开始创建一个SVG图像或对其进行编辑,没有必要在XML中手动编码。你可以使用支持矢量图的绘图软件,然后以SVG格式保存/导出你的文件。这里列出了最流行的处理矢量图形的程序。
Adobe Illustrator
CorelDRAW
微软Visio
GIMP
Inkscape
前三个工具是付费的,其余两个是免费使用的。
除了从头开始绘制你的图像,你还可以将你的光栅图像转换成矢量图形。
让我们看看在Adobe Illustrator中对PNG图像进行矢量处理的例子。
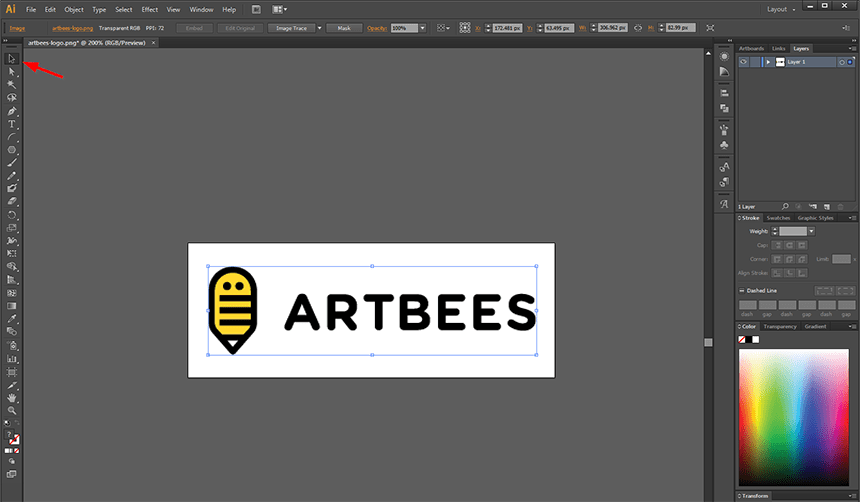
- 在Illustrator中打开PNG图像,方法是:文件>打开>选择文件。
- 一旦它被打开,使用选择工具来选择图像区域(图像周围会出现一个蓝色的边界)

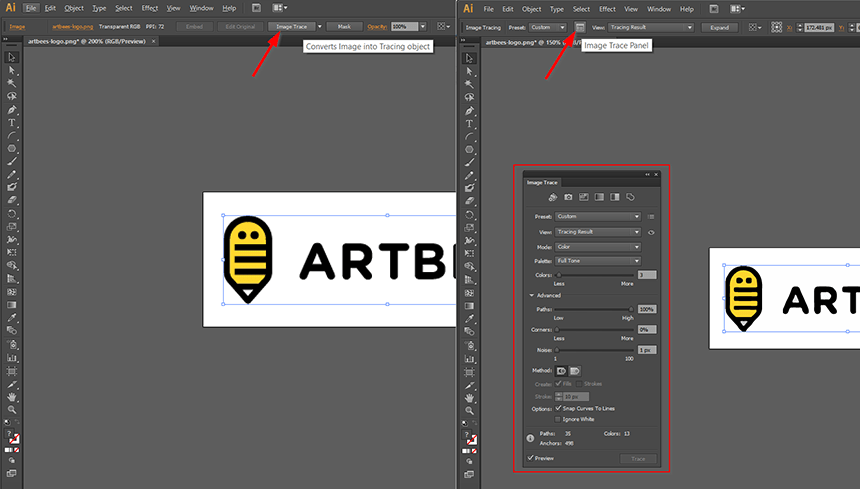
点击图像跟踪按钮,打开图像跟踪面板,进行跟踪设置,以获得理想的结果。

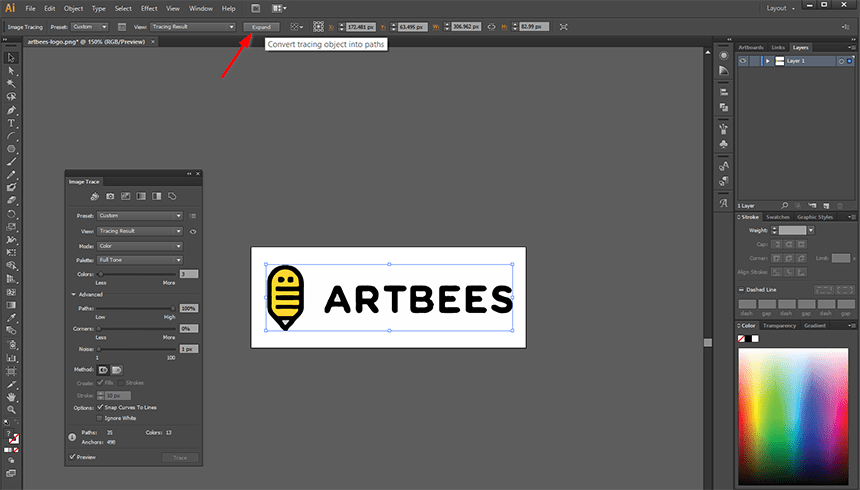
点击展开按钮,将追踪对象转换为路径。

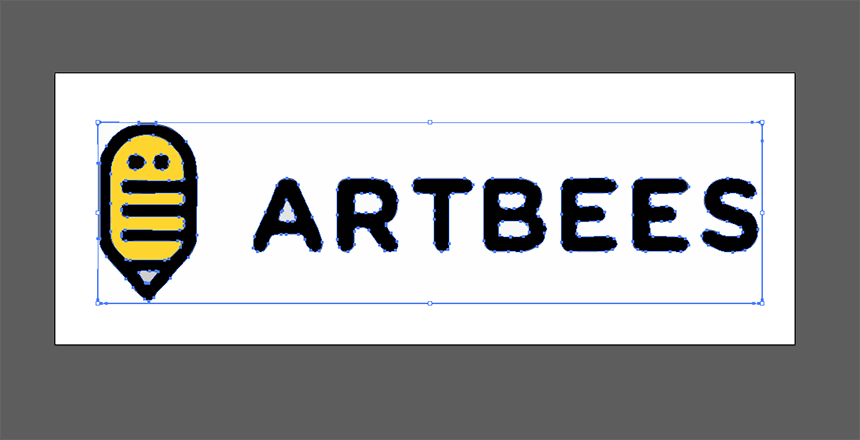
经过这些步骤,我们将得到以下结果,在这里我们可以编辑矢量图像。

一旦完成了所有必要的编辑,我们可以通过导航到文件>另存为,将图像保存为SVG格式。
WordPress SVG支持
由于安全问题,WordPress默认不包括对SVG文件格式的支持–因为SVG是XML文件,它们很容易被恶意软件注入。然而,在你的WordPress网站上安全上传和使用SVG文件的能力,可以通过使用第三方插件来提供
最受欢迎的是 SVG Support.用于将图片上传到你的WordPress网站。SVG支持插件允许你的SVG文件作为普通图片出现在媒体库中。
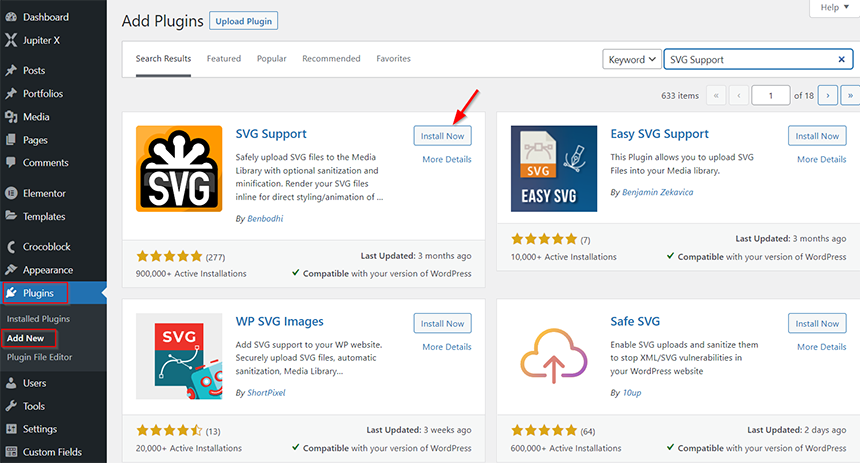
该插件可以通过WordPress仪表板上的插件>添加新的部分安装,如下图所示。

一旦插件安装完毕,你会在WP仪表盘>设置>SVG支持部分找到插件设置页面。在设置页面上,有关于如何为你的网站设计SVG文件样式的说明。另外,你还可以改变重要的管理设置,比如将SVG的上传权限限制在只有管理员才能使用。一个重要的说明是:在你的服务器设置中应该启用对SVG文件的GZip支持。
将SVG图片添加到你的网站
一旦在你的WordPress网站上启用了对SVG文件的支持,你就可以上传SVG图片并在你的页面上使用它们。你可以直接把SVG上传到媒体库中,然后在网站主题中进行使用