你是否想把你的WordPress主题上的字体换成其它的字体?
你的网站文本字体在你的网站设计和品牌识别中起着重要作用。它可以提高你的内容的可读性,并使你的网站看起来现代和专业。
在这篇文章中,我们将告诉你如何用5种不同的方法来改变WordPress的字体,这样你就可以用无代码的方法轻松地改变字体,或者不使用任何插件来改变WordPress字体。
为什么要在你的WordPress网站上改变字体?
字体是你的网站设计的一个重要部分,对你的WordPress网站的外观和感觉有很大的影响。
如果你的网站有一个难以阅读的字体,那么就很难留住访客,他们最终会放弃你的网站。
一种字体还可以显示你的品牌形象。例如,你可以使用特定的字体来使你的网站看起来更专业,或者更随意。
WordPress主题为你的网站提供了一个默认的字体、字体大小和字体颜色。然而,你可能想把默认字体改为不同的字体。
在WordPress中,有几种改变字体的方法。
在WordPress主题定制器中改变字体
改变你网站字体的一个简单方法是进入WordPress主题定制器。它允许你改变你的网站的外观,并显示一个实时预览。
- 注意:如果你的定制器菜单选项不见了,那么你的主题很可能启用了全站编辑,你需要使用不同的方法或切换主题。
在本教程中,我们将使用Astra主题。然而,这些选项将根据你使用的WordPress主题而改变。根据你的主题,你要在自定义器中寻找 “字体 “或 “排版 “选项。
首先,你可以从你的WordPress仪表板上前往外观 ” 自定义。

这将启动WordPress主题定制器。
Astra主题有一个 “全局 “部分,有一些选项可以改变全站的风格。要改变整个网站的字体,你可以从左边的菜单中点击 “全局 “选项。

在下一个屏幕上,你会看到排版、颜色、容器和按钮等选项。
继续前进,点击 “排版 “选项。

从这里,你可以在 “预设 “部分选择不同的字体。
这些是主题提供的默认字体,选择一个预设将改变你整个网站的字体。

除此之外,你还可以为你的主题上的个别元素改变字体。
例如,你可以为正文和标题使用不同的字体。甚至还可以选择为每个标题级别使用单独的字体。
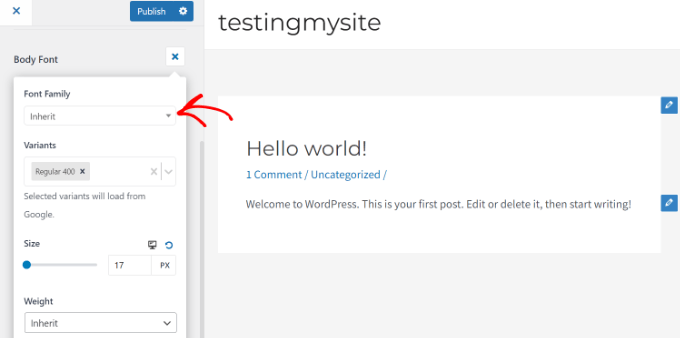
要开始,只需从 “Font Family “下拉菜单中为任何个别元素选择一种字体。

除此之外,还有更多的选项可以改变字体大小、重量、选择变体等等。
当你完成后,别忘了点击 “发布 “按钮。
现在你可以访问你的网站,看到新的字体。例如,在我们的演示网站上,我们将正文字体改为Roboto,标题字体改为Helvetica。

值得注意的是,不是所有的WordPress主题都会提供Astra所提供的相同功能和定制。如果你的主题不提供这些,那么继续阅读下一步。
在WordPress全站编辑器中改变字体
如果你使用的是一个基于块的WordPress主题,如Twenty Twenty-Two,那么你可以使用全站编辑器(FSE)来改变你网站的字体。
全站编辑器允许你使用块来定制你的WordPress主题,就像使用WordPress内容编辑器编辑文章或页面时一样。然而,FSE目前还处于测试阶段,只有少数几个主题支持它。
在本教程中,我们将使用Twenty Twenty-Two主题。
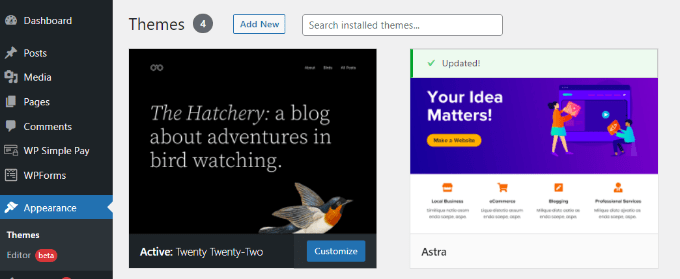
要开始使用,你可以从WordPress管理面板上的Appearance » Editor。

这将打开你的WordPress主题的全站编辑器。
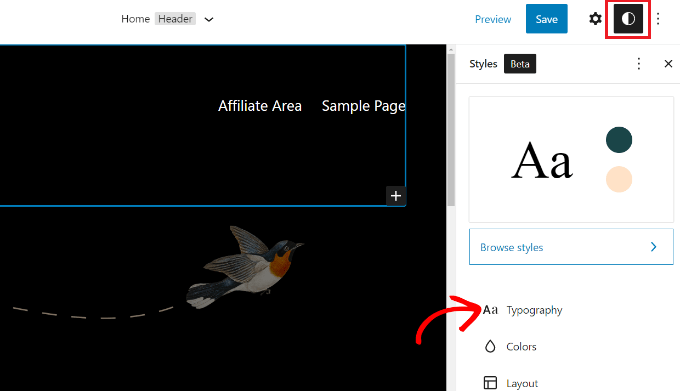
接下来,你可以点击右上角的样式图标,然后点击 “Typography “选项。

之后,你可以选择文本和链接等元素来改变它们的排版。
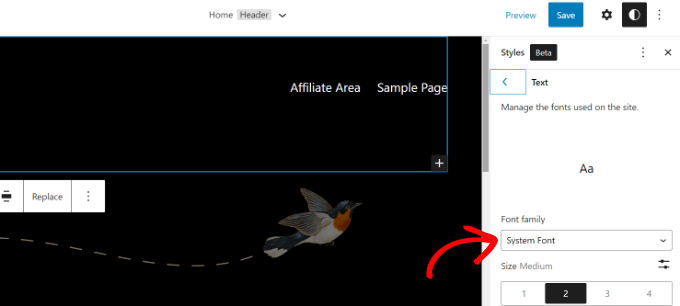
我们将选择文本作为元素,然后点击 “Font Family “下拉菜单来改变其字体。

当你完成后,只需点击 “保存 “按钮。
你已经成功地用全站编辑器改变了字体。你也可以向你的WordPress网站添加自定义字体,然后在全站编辑器中改变它们。
使用WordPress插件改变WordPress字体
另一种改变WordPress字体的方法是使用一个WordPress插件,如Easy Google Fonts。
这是一个免费的WordPress排版插件,可以让你在你的网站上添加超过600种谷歌字体和不同的字体变体。
首先,你需要安装和激活Easy Google Fonts插件。
激活后,你会在你的WordPress仪表板上看到Easy Google Fonts的欢迎界面。你可以向下滚动并点击 “转到设置→Easy Google Fonts “按钮。

在下一个屏幕上,你会看到不同的插件设置。
继续点击顶部的 “用实时预览管理 “按钮。

这将打开WordPress主题定制器,你将进入 “排版 “标签。
访问该插件添加的字体的另一种方法是,从你的WordPress仪表板进入Appearance » Customize,然后点击 “Typography “选项卡。

在下一个屏幕上,你会看到 “Default Typography “选项。
继续并点击它。

之后,你可以改变你网站上每个元素的字体。
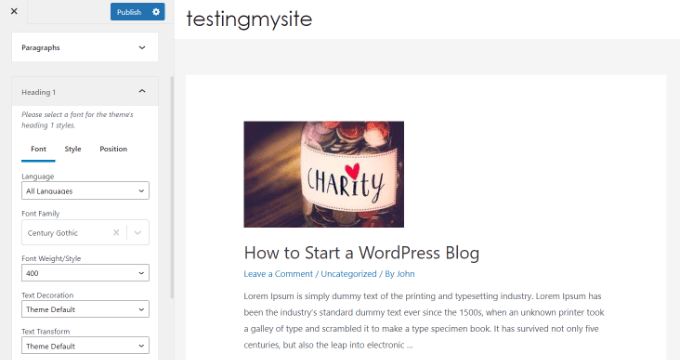
例如,让我们改变Heading1的字体。只需点击Heading1旁边的箭头就可以展开选项。从这里,你可以点击 “Font Family “下拉菜单,选择一种字体。

你可以对其他标题级别和段落做同样的事情。
完成后别忘了点击 “发布 “按钮。




