如果你的WooCommerce店铺需要在不同的国家销售,想要支持多个货币,你需要给你的WooCommerce添加货币切换器?
通过插件可以快速添加这个功能。但是,你应该使用哪个插件?以及如何使用正确的WordPress货币切换器插件来轻松地添加多种货币功能?下面这些内容将给你带来答案。
什么是WooCommerce货币切换器?

WooCommerce货币切换器是一个电子商务网站的功能,使用户能够以各种货币查看产品价格。在此基础上,他们还可以用自己喜欢的货币结账下单。客户可以在所有的WooCommerce页面上切换不同的货币,如商店页面、购物车页面、结账页面等。
在网站中使用货币切换器的好处
全球化使得在WooCommerce中添加改变货币的选项变得相当重要。在你的网站上使用货币切换器的好处包括。
- 它可以帮助你扩大你的业务。因为有了货币切换器选项,你可以针对更多的受众。而你的目标受众越大,你就越有机会成功扩大你的业务。
- 在你的网站上有一个货币切换器选项,也将确保为你的客户提供更好的用户体验。由于用户可以选择以他们自己/喜欢的货币查看价格,他们将不必将价格转换为其他货币,这可能是令人厌烦和耗时的。
- 此外,拥有货币切换器这样的高级功能可以帮助你领先于你的竞争对手。正如我之前提到的,现在是全球化的时代,拥有一个货币切换器将帮助你的品牌击败你的竞争对手。
在WordPress中添加货币切换器所需的插件
你需要安装一个单页生成器和另一个WooCommerce货币切换器插件,以遵循本博客中的教程。所需的插件是。
Elementor
ShopEngine (免费和专业版)
🔔🔔 以20%的价格购买ShopEngine Pro,请使用优惠券代码community20。如何用5个步骤在WooCommerce网站上添加货币切换器
仔细遵循每一个步骤,在你的WooCommerce网站上添加一个Elementor货币切换器,非常简单。以下是这些步骤。
第1步:同时启用货币切换器模块和小工具
你将需要货币转换模块和小工具来为你的WooCommerce网站添加一个功能齐全的货币转换器。在使用这些东西之前,你需要启用它们。
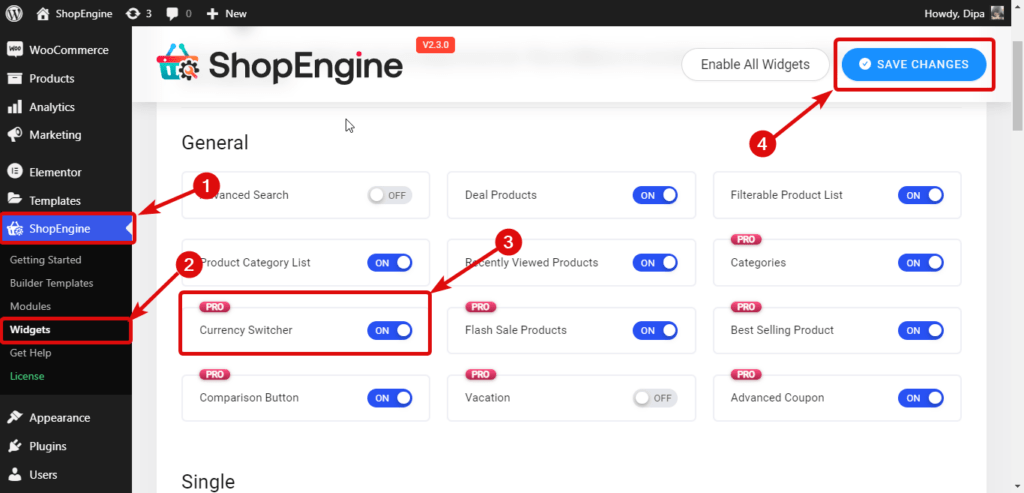
要启用货币转换小工具,从WordPress仪表板进入ShopEngine ⇒ 小工具 ⇒ 货币转换。然后,打开常规部分下的货币切换器小工具的切换按钮,点击保存更改。

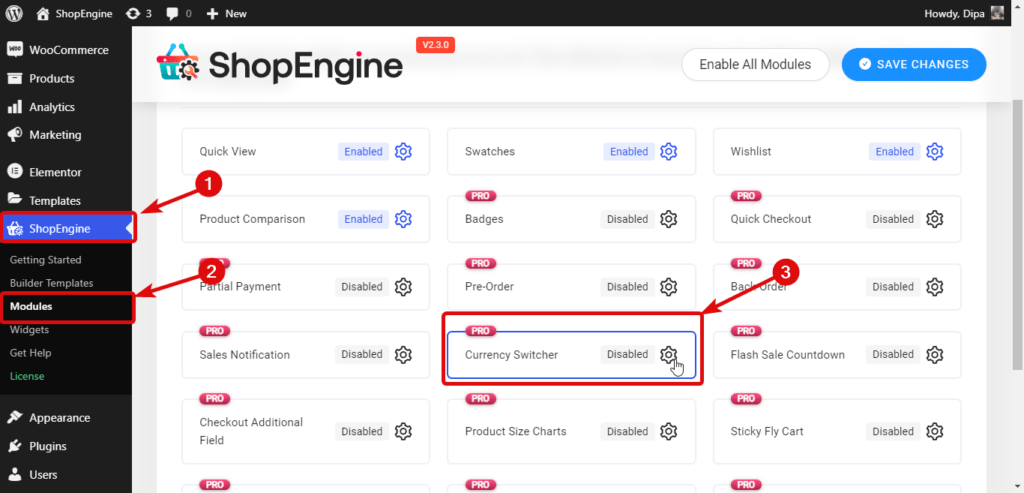
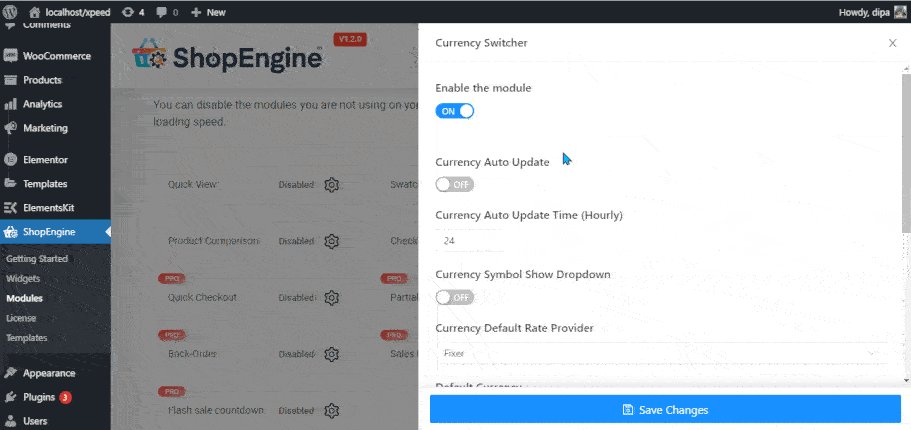
要启用货币切换器小部件,从WordPress仪表板进入ShopEngine ⇒ 模块 ⇒ 货币切换器,并点击设置图标。然后,启用货币切换器模块选项,并点击保存更改。

第二步:自定义货币切换器模块的设置
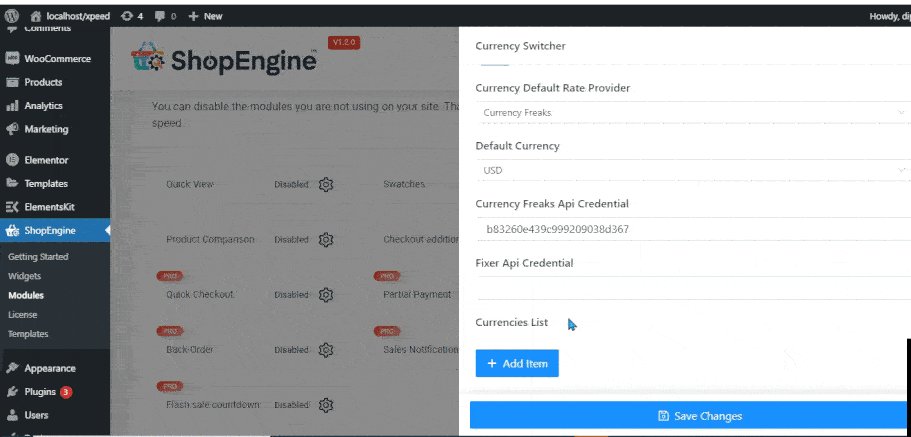
在你启用该模块后,你将得到以下选项来进行定制。
- 货币自动更新:打开这个选项可以自动更新不同的货币值(汇率)。
- 货币自动更新时间(每小时)。设置你希望货币更新的频率。你必须只给出以小时为单位的数字。
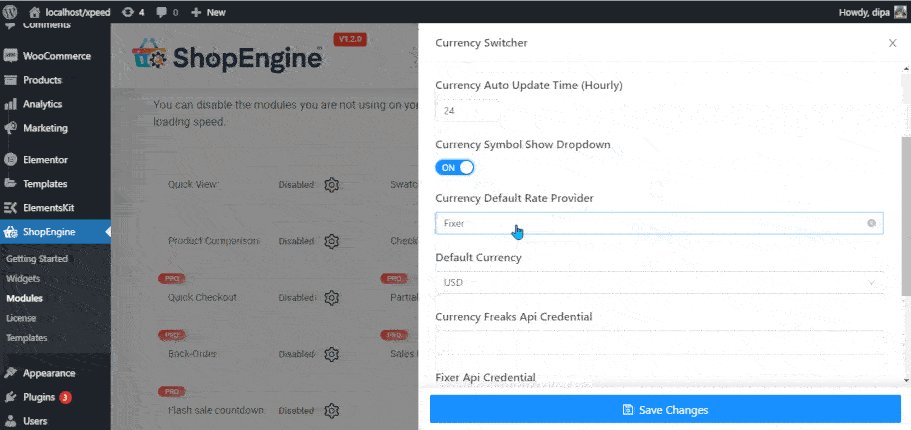
- 货币符号显示下拉。打开这个选项,在前端的下拉菜单中显示货币列表(符号)。
- 货币默认汇率提供者。ShopEngine利用2个API供应商来更新货币汇率; Fixer API和Currency Freaks API。您可以选择这两个中的任何一个。
- 默认货币。选择默认货币,当有人第一次登陆您的网站时将会出现。
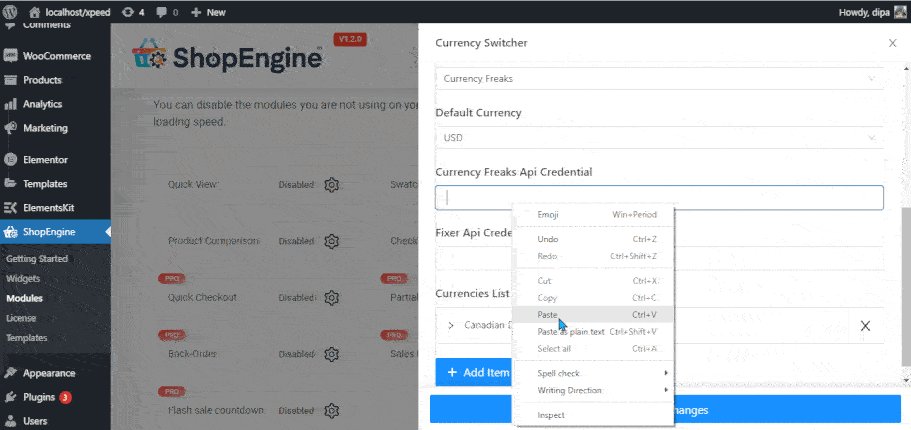
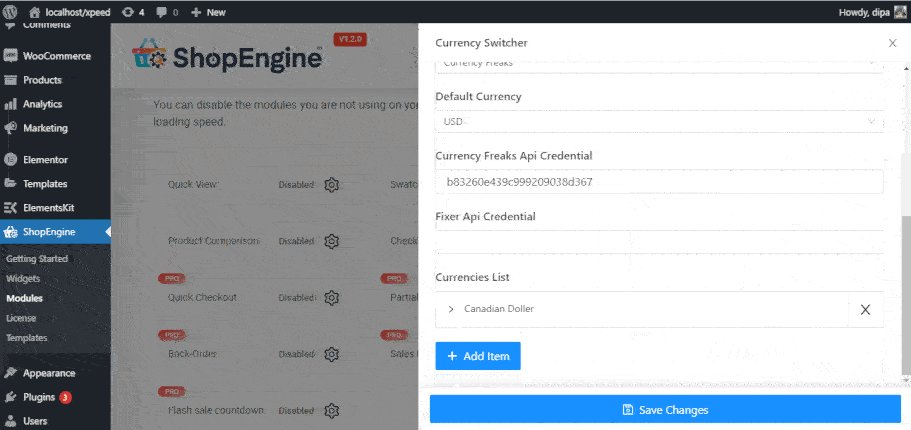
- Currency Freaks API凭证。一旦你注册了任何一个Currency Freaks套餐,你会得到一个API凭证,在这里使用这个值。

第3步:添加多种货币
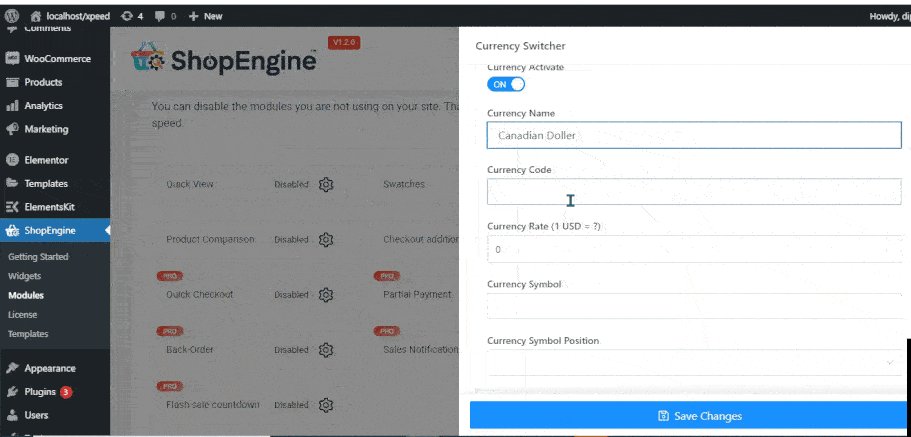
要添加一种新的货币,请点击+添加新的按钮,并提供以下信息。
- 货币激活。打开/关闭 “货币激活 “以激活/停用该货币。
- 货币名称。在 “货币名称 “栏中输入货币名称。
- 货币代码。确保使用货币代码的标准代码。例如,美元的货币代码是USD。
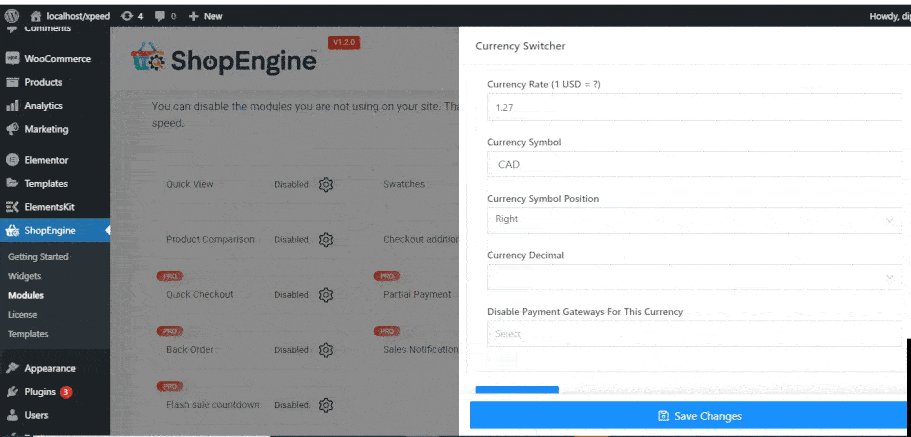
- 货币汇率。将货币汇率以汇率或美元为单位。
- 货币符号。使用一个标准的货币符号。
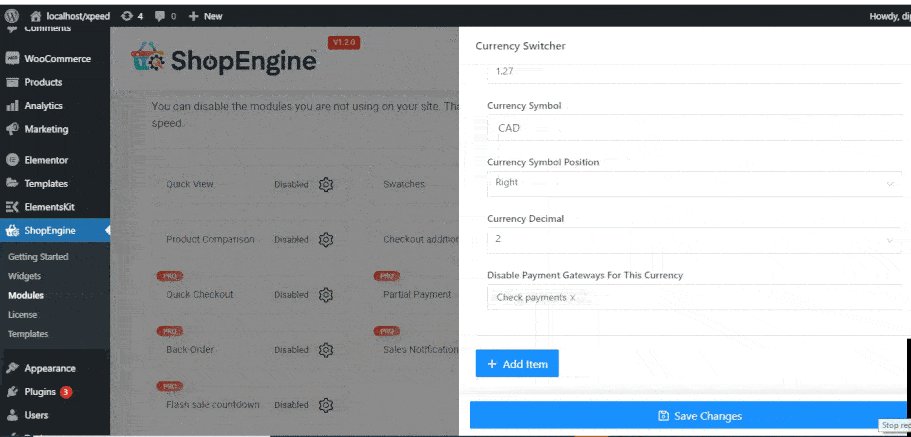
- 货币符号位置。您可以根据您要添加的货币,将货币符号放在左边、右边、左边空格或右边空格。
- 货币小数点:选择你希望你的货币显示的小数点位数。
- 禁用此货币的支付方式。选择您想为该货币禁用的支付方式。
插入所有数据后,点击保存更改。

注意:重复同样的过程,可以添加你想要的货币数量。
第4步:将货币切换器小部件拖放到您的WooCommerce网站上
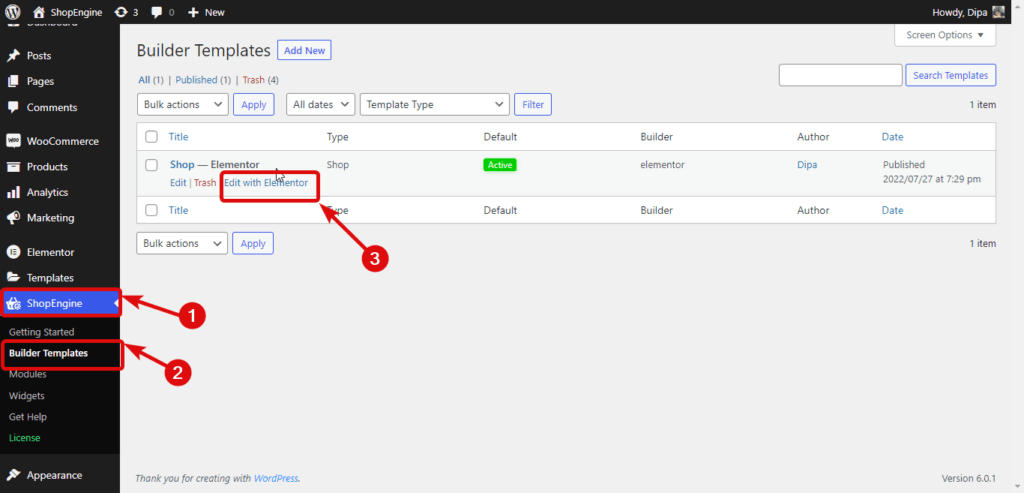
要添加货币切换器,请导航到ShopEngine ⇒ 模板 ⇒ 商店页面模板,并点击使用Elementor编辑。

一旦编辑器显示出来,在元素搜索选项中搜索Currency Switcher,当找到这个小工具时,拖放它。

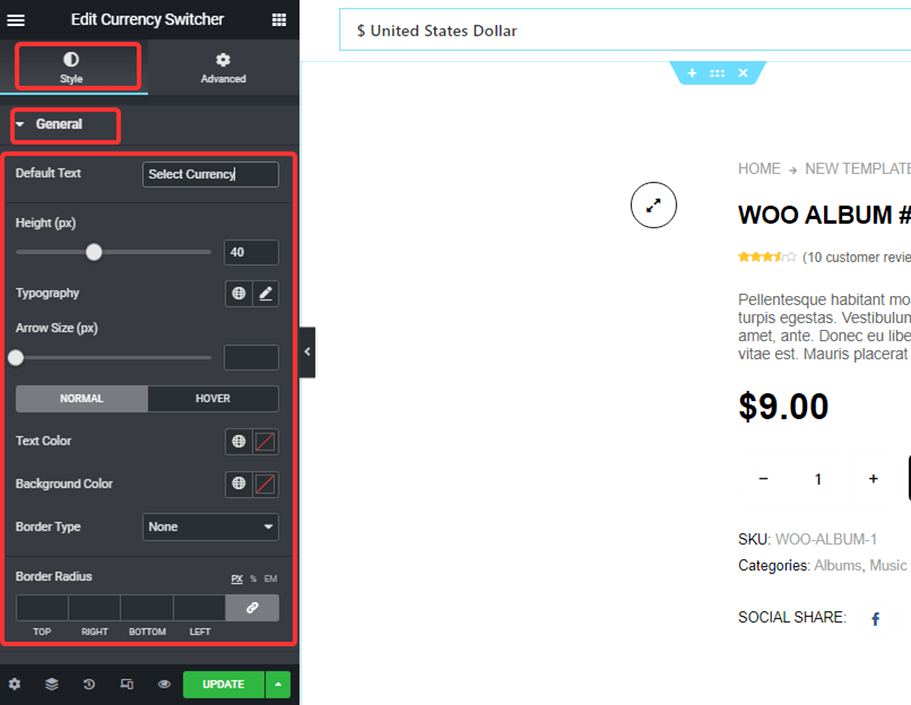
你也可以改变货币切换器部件的不同风格,如
- 默认文本
- 高度(px)
- 排版
- 箭头大小(px)
- 正常/悬停
- 边框半径
- 填充

注意:如果某些货币的任何支付方式被禁用,那么该支付方式将不会显示在该货币的结账页上。
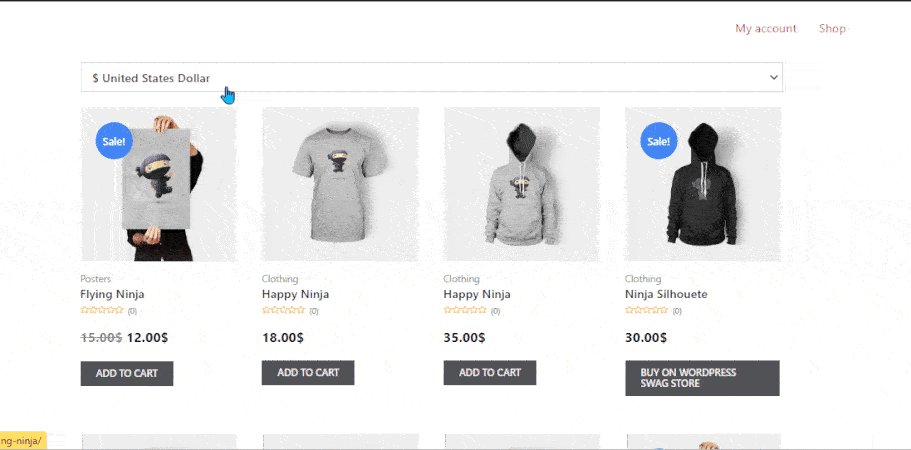
第五步:更新和预览 Elementor 货币切换器
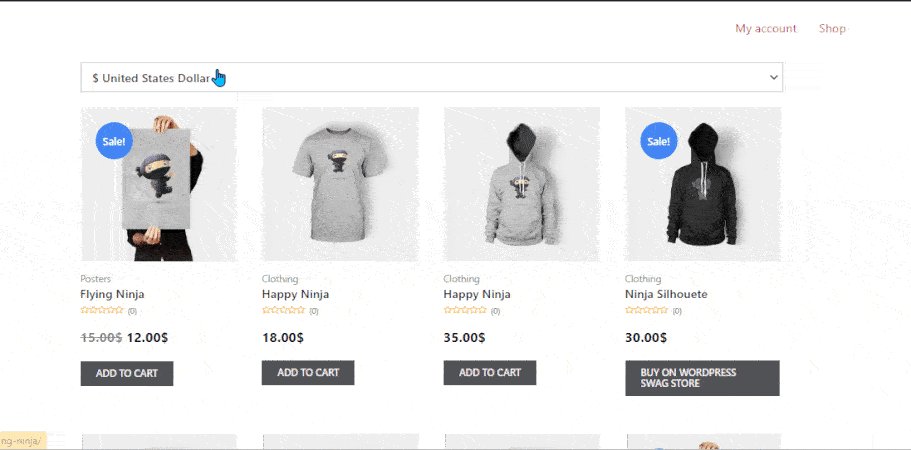
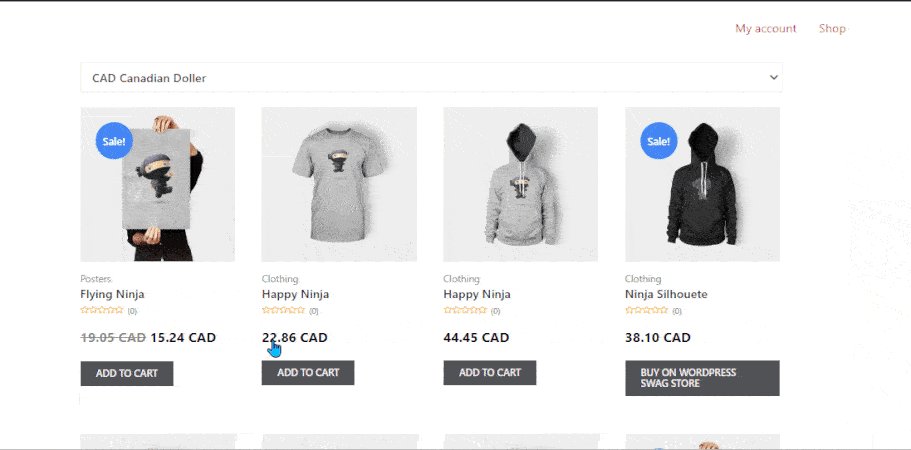
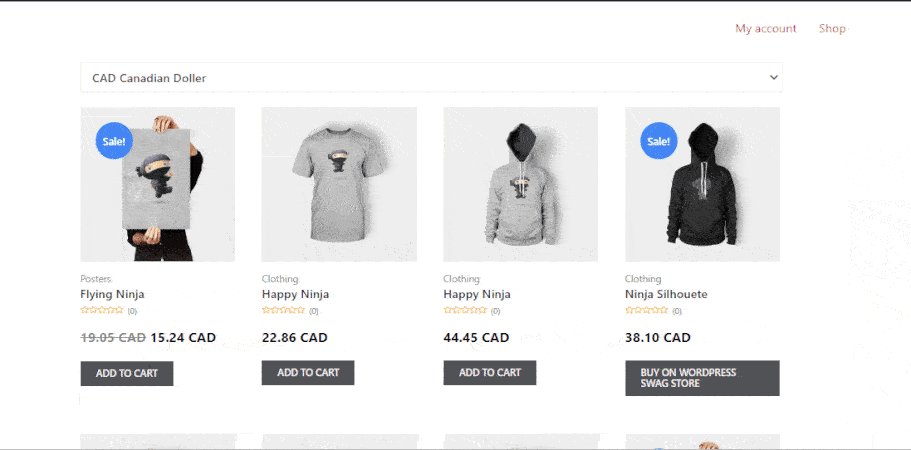
一旦你完成了风格的定制,点击更新保存。这里是你添加的WooCommerce Elementor货币切换器的预览。

关于WordPress货币切换器的最后一句话
我希望你已经成功地将WooCommerce货币切换器添加到你的WordPress网站。如前所述,使用一个插件使它变得超级简单,当你使用像ShopEngine这样灵活的WooCommerce构建器时,事件变得很容易。