你想在WordPress中显示分类图像或类别图标吗?
默认情况下,WordPress没有上传分类图像或类别图标的选项。它只是在档案页上显示一个类别或分类的名称。
在这篇文章中,我们将告诉你如何在WordPress中轻松地添加分类图像或类别图标。我们还将告诉你如何在你的档案页上显示分类图像。
为什么要在WordPress中添加分类图片?
默认情况下,你的WordPress网站并没有为你的分类(如类别和标签)(或任何其他自定义分类)添加图片的选项。
它只是在任何地方使用分类名称。

这看起来有点朴素和无聊。
如果你的分类页面有大量的搜索流量,那么你可能想让它们看起来更有吸引力。
使页面更有趣的最简单方法是添加图片。你可以添加分类图像或分类图标,使这些页面更方便用户使用和吸引人。
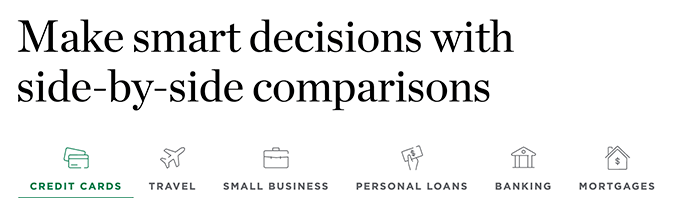
像NerdWallet这样的网站就是一个很好的例子,他们在页眉处使用了分类图标。

既然如此,让我们来看看如何在WordPress中轻松地添加分类图片。
在WordPress中轻松地添加分类图片
你需要做的第一件事是安装和激活分类图像插件。插件地址:https://wordpress.org/plugins/categories-images/
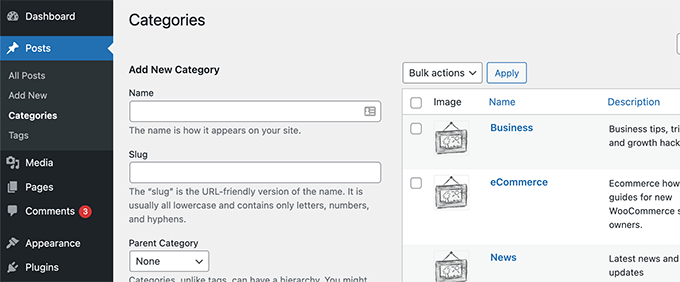
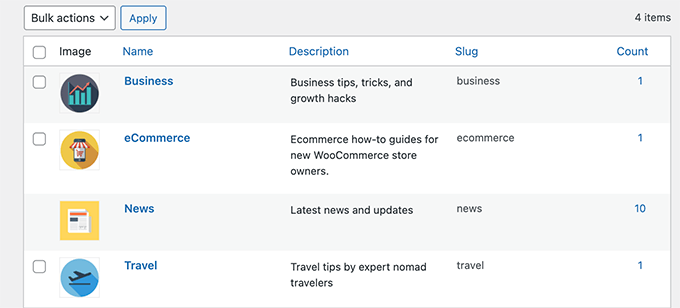
激活后,你可以简单地转到 帖子>类别 页面。你会注意到该插件将为你现有的类别显示一个占位符图像。

要选择你自己的分类图标,你需要点击一个分类下面的编辑链接。
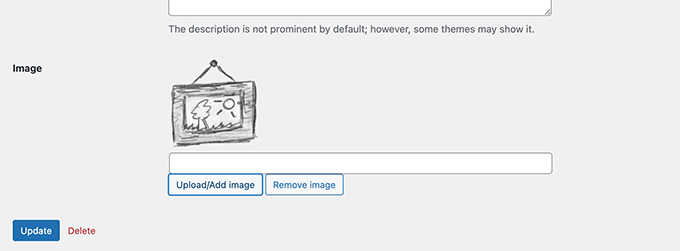
在编辑类别页面,向下滚动到底部,你会发现一个上传你自己的分类图的表格。

只需点击 “上传/新图片 “按钮,上传你想用于该特定类别的图片。
不要忘记点击 “添加类别 “或 “更新 “按钮来保存您的更改。

然而,现在这些图片还不会在你的分类中显示,为了显示它,你将需要编辑你的WordPress主题或子主题。
首先,你将需要使用一个FTP客户端或你的WordPress服务器文件管理器连接到你的WordPress网站。
一旦连接,你将需要找到负责显示分类页面的模板。这可能是archives.php、category.php、tag.php或taxonomy.php文件。
一旦你找到了这个文件,你需要把它下载到你的电脑上,并在一个文本编辑器中打开,如记事本或文本编辑器
现在把下面的代码粘贴到你想显示你的分类法图像的地方。通常,你会想把它加在分类法标题或the_archive_title()标签之前。
<?php if( is_category() ) { ?>
<div class="taxonomy-image">
<img class="taxonomy-img" src="<?php if (function_exists('z_taxonomy_image_url')) echo z_taxonomy_image_url(); ?>" alt="" / >
</div>
<?php
} else {
//do nothing
}
?>添加完代码后,你需要保存这个文件并使用FTP将其上传到你的网站。
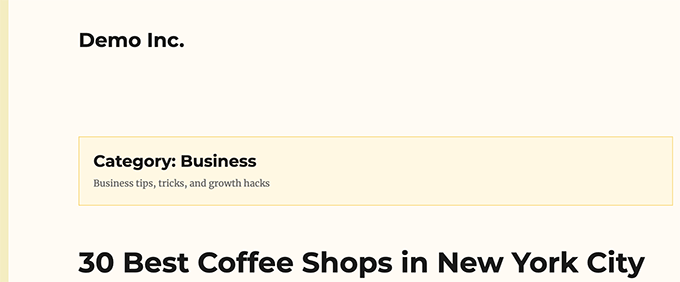
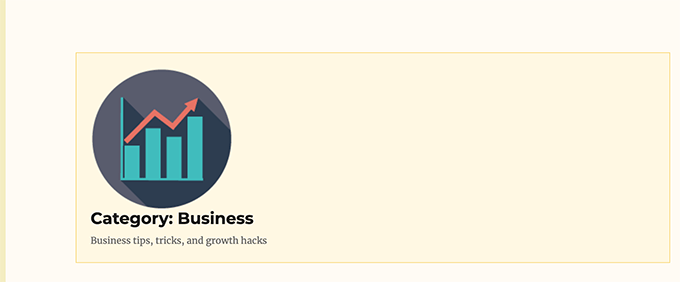
现在你可以访问分类页,看它是否显示你的分类法图像。下面是它在我们的演示页上的样子。

如果你会一些CSS,可以调整一下样式
img.taxonomy-img {
float: left;
max-height: 100px;
max-width: 100px;
display: inline-block;
}根据您的主题,您可能还需要设置分类标题和描述等周围元素的样式。 我们简单地将分类归档标题和描述包装在 <div> 元素中,并添加了一个自定义 CSS 类。然后我们使用下面的 CSS 代码来调整标题和描述。
.taxonomy-title-description {
display: inline-block;
padding: 18px;
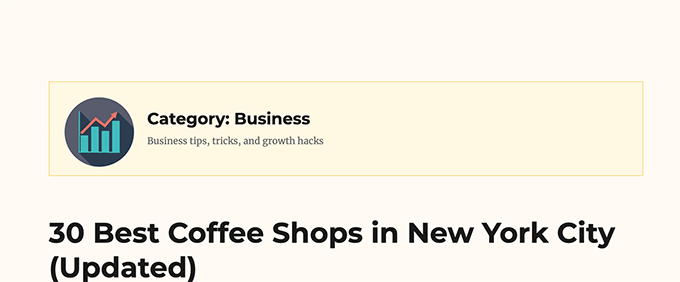
}现在看起来是这样的

排除分类显示图片
现在有些用户可能只想为特定的分类使用分类图片。
例如,如果你使用WooCommerce经营一家网店,那么你可能想排除产品类别。
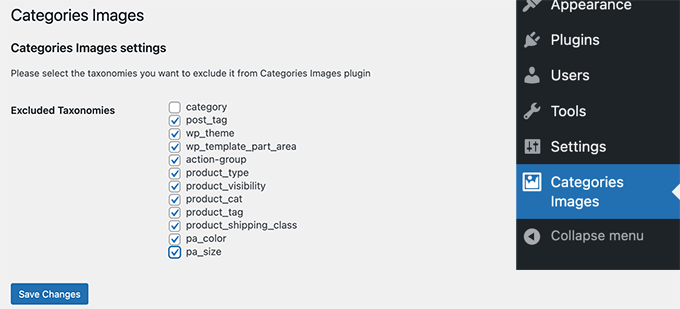
只需回到WordPress管理区的 “类别图片 “页面,勾选你想排除的分类。

不要忘记点击 “保存更改 “按钮来存储你的设置。





你好,想问一下astar主题,在哪个php文件下添加的啊,archives.php、category.php、tag.php或taxonomy.php文件都试了没有出来呢。
看你的列表页是不是用elementor生成的