从 Webflow 迁移到 WordPress 似乎看起来比较困难,但其实只需要按照正确的方法,迁移起来也会很轻松
为什么要从 Webflow 迁移到 WordPress?
Webflow 和 WordPress 有各自的优势,但根据您的需要,从 Webflow 迁移到 WordPress 可以为网站管理带来多种好处。
Webflow 和 WordPress 的区别
Webflow 和 WordPress 都是创建和管理网站的流行平台。每种平台都有其独特的功能和能力。让我们来探讨一下这两个平台之间的一些主要区别。
| 功能 | Webflow | WordPress |
| 直观的编辑器 | Webflow 提供直观的可视化编辑器 | WordPress 没有内置可视化编辑器,但可以使用插件添加。 |
| 自定义选项 | Webflow 的自定义选项有限,应用程序和小工具的可选性较小 | WordPress 允许更多的自定义,提供广泛的插件和修改选项。 |
| 内容管理 | Webflow 提供良好的内容管理能力,但可能不如其他平台全面 | WordPress 因其强大的内容管理系统而广受认可,可提供出色的跟踪和组织功能。 |
| 托管 | Webflow 提供内置托管,简化了流程 | 而 WordPress 则需要选择托管服务提供商并安装软件,因此托管环境的控制能力更强。 |
| 社区支持 | Webflow 的社区规模较小,可提供帮助的资源较少。 | WordPress 拥有庞大的用户和开发人员社区,可提供广泛的资源和支持。 |
WordPress 网站管理的优势
WordPress 是一种高度灵活的内容管理系统。具有丰富的可定制功能和对网站服务器更高的控制权限。这款开源软件旨在帮助您按照自己的意愿设计网站,而无需增加预算。
WordPress 的可定制性使其成为许多网站所有者的首选。有成千上万的主题供您选择,您可以定制网站的方方面面。
不仅如此,WordPress 还提供插件,提供额外的功能和特性,丰富网站的用户体验。此外,大多数插件都是免费的!节省网站开支使 WordPress 成为有效管理网站的经济高效的解决方案。
为迁移做准备
现在让我们来介绍从 Webflow 迁移到 WordPress 的所有准备步骤。
选择 WordPress 托管服务提供商
选择 WordPress 托管服务提供商是第一步。这一选择对网站的速度、性能和整体用户体验起着重要作用。像Siteground这样提供 WordPress 托管服务的供应商可以简化这一过程。
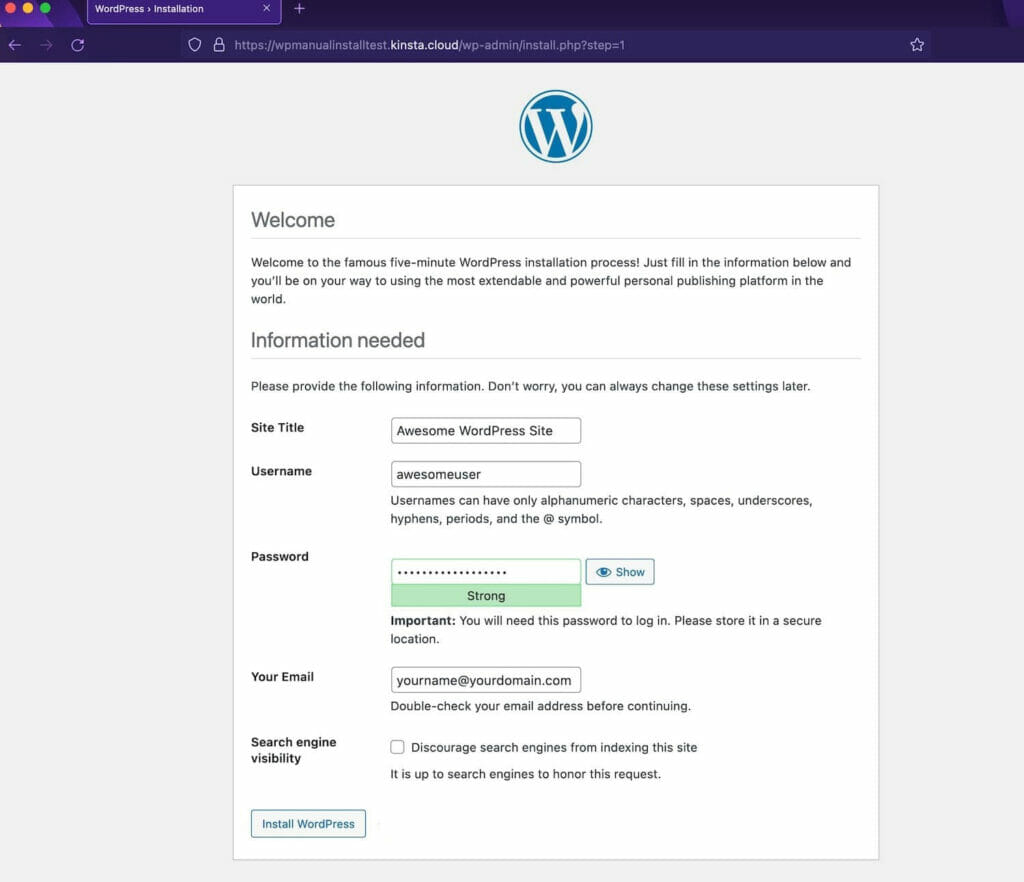
在托管平台上安装 WordPress

在服务器上安装 WordPress 是准备从 Webflow 迁移到 WordPress 的下一步。有了 WordPress,您就可以使用功能强大、可定制的内容管理系统,与 Webflow 相比,它具有更大的灵活性。
很多主机提供商都有自己的 WordPress 安装程序,因此请务必向您选择的主机提供商寻求帮助。
像主机提供商 SiteGround ,只需点击一下按钮即可完成。
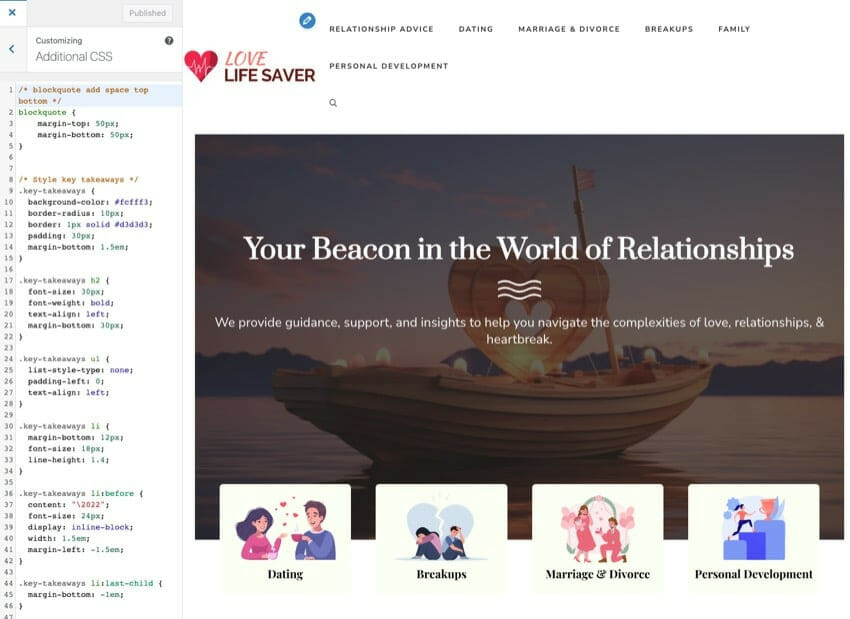
根据需要定制 WordPress 网站

有了 WordPress,您就可以使用各种插件,它们提供了一系列功能和自定义选项。您可以通过添加电子商务、联系表单、搜索引擎优化(SEO)等插件来增强网站的功能。
此外,有成千上万的主题可供选择,您可以选择符合自己品牌的设计,然后进一步定制,打造独一无二的在线形象。您可以根据需要定制 WordPress 网站,尽享其灵活性和创造力。
WordPress 为管理网站页面提供了直观的界面。您可以轻松创建新页面或编辑现有页面,无需任何编码技能或技术知识。
导出 Webflow 内容

现在我们来介绍迁移 Webflow 站点的第二个阶段,即导出 Webflow 内容。
访问 Webflow 控制面板
要管理在 Webflow 平台上创建的网站,您可以轻松访问 Webflow 控制面板。这个中央枢纽为您提供了编辑和自定义网站所需的所有工具和功能。
在这里,您可以使用可视化编辑器自定义网站的设计和布局。您还可以控制管理网站设置、添加或编辑内容以及集成第三方服务。
要访问 Webflow 面板,只需登录您的 Webflow 账户即可开始使用。
找到并导出内容文件
要将网站从 Webflow 成功迁移到 WordPress,您需要找到并导出内容文件。
通过查找和导出这些文件,您可以在迁移过程中保持网站的完整性。导出后,这些内容文件可以使用迁移插件轻松导入到 WordPress 中,确保从 Webflow 到 WordPress 的无缝过渡。
要在 Webflow 中找到并导出内容文件,您可以按照以下步骤操作:
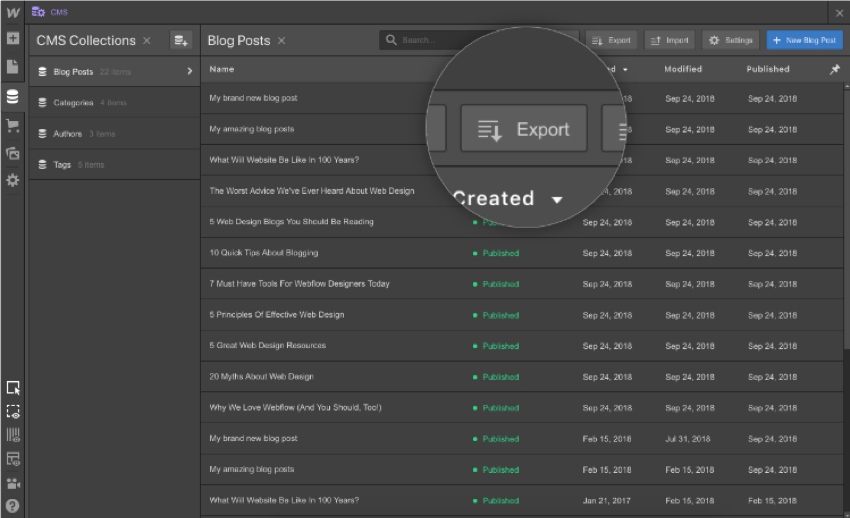
将 CMS 内容导出为 CSV

打开 Webflow 中的collections panel。然后选择要导出的内容集,单击 “导出 “按钮。这将把内容集导出为 CSV 文件,用于在 WordPress 中导入。
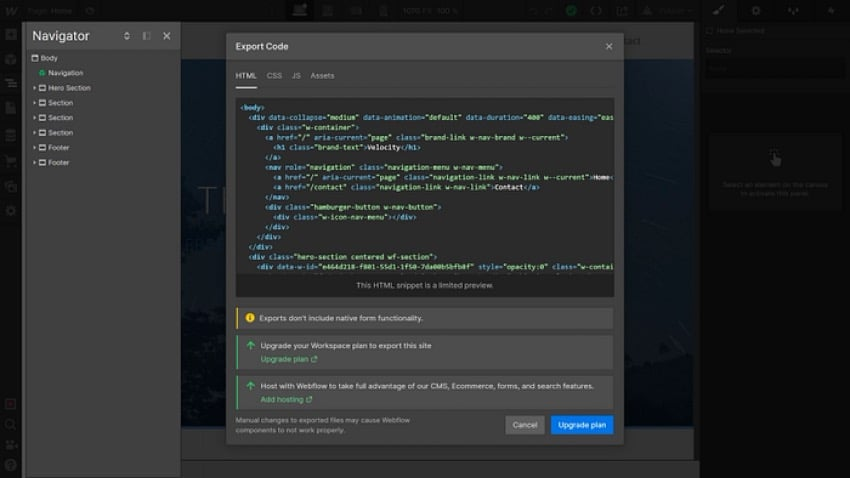
导出代码

接下来,您需要导出代码。在 Webflow Designer 中打开网站,然后单击导出按钮。单击准备 ZIP,生成包含网站 HTML、CSS、JavaScript 和资产的 ZIP 文件。
现在,您已经准备好将内容导入 WordPress。
将内容导入到 WordPress
现在我们来介绍一下如何将这些从 Webflow 导出的文件导入到新的 WordPress 网站。
将导出的文件导入 WordPress
要成功地将内容从 Webflow 迁移到 WordPress,您需要将导出的文件导入新的 WordPress 网站。这是迁移过程中的一个关键步骤,因为它可以确保您的所有网站内容都被准确转移。
为此,您可以使用 WP All Import 这样的迁移插件,它可以让您轻松上传和管理导出文件,从而简化导入过程。另外,如果内容较少,或者如果您希望对导入有更多控制,也可以手动将内容添加到 WordPress 中。
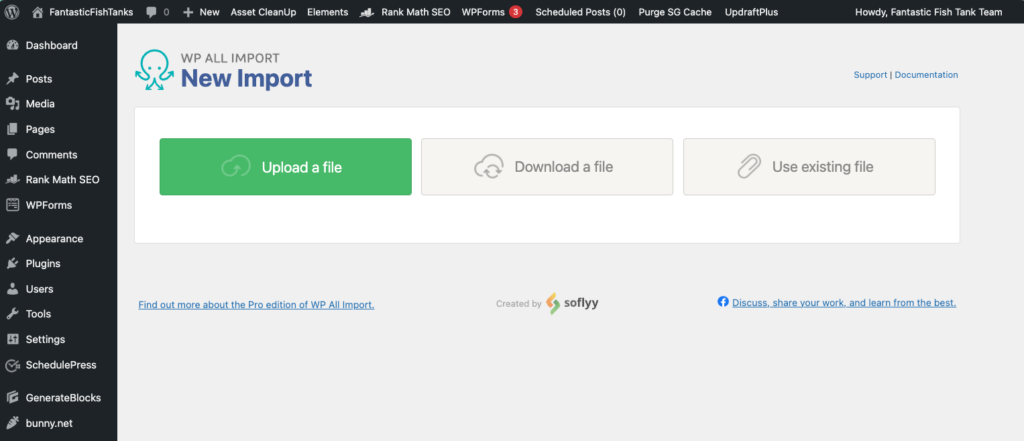
您可以使用 WP All Import 插件导入导出的内容,方法是点击 “All Import(全部导入)”>”New Import(新导入)”。
在那里,您可以上传 CSV 文件,选择导入文章类型,并在导入过程中将 CSV 文件中的列映射到 WordPress 中的相应位置。

管理和组织导入的内容
成功导入文件后,重要的是管理和组织这些文件,将网站设置成 Webflow 上的样子。
使用 WordPress,您可以完全控制如何安排和组织导入的内容。这样,您就可以轻松地对文章进行分类、创建自定义菜单、指定标签或类别,从而使您自己和访客都能轻松地浏览网站。

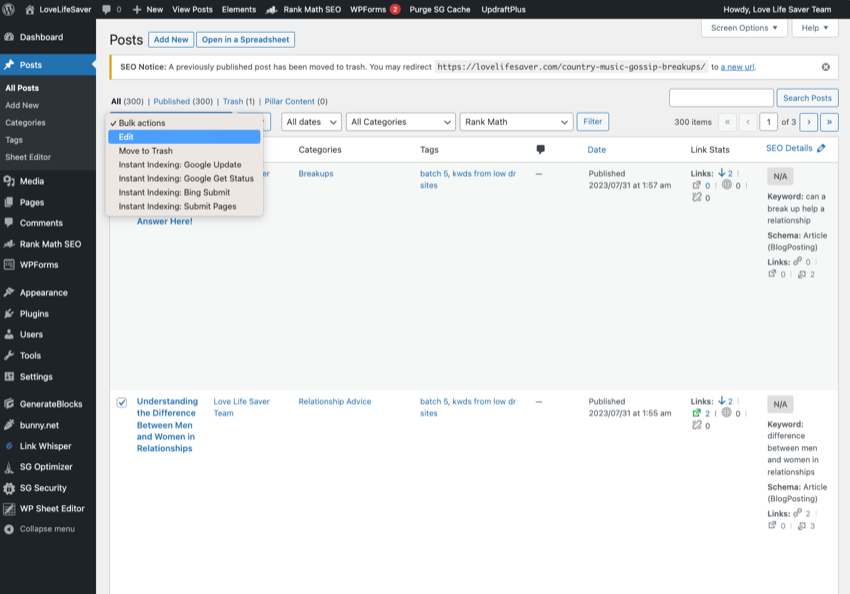
此外,还可以利用 WordPress 中的各种插件,它们可以帮助您有效地组织和管理内容。Bulk Edit Posts就是一个非常有用的插件。该插件允许您从电子表格中编辑文章,这对整理大量文章非常有效。
利用这些工具并花时间精心组织导入的内容,就能确保顺利过渡,并优化新 WordPress 网站的用户体验。
迁移过程中的图片处理
Webflow 网站上的图片需要以不同于其他内容的方式处理,才能在 WordPress 网站上显示。下面我们将介绍如何处理图片上传。
将图片重新上传到 WordPress 网站
在将网站从 Webflow 迁移到 WordPress 的过程中,一个重要的步骤是将图片重新上传到 WordPress 网站。与其他一些平台不同,WordPress 不支持在迁移过程中自动导入图片。
这意味着您需要手动传输和上传图片到新的 WordPress 网站。这可能需要一些精力和时间,特别是如果您的网站有许多页面或大量图片的话。
不过,有一些插件 Auto Upload Images 可以帮助您将包含图片信息的 CSV 文件导入 WordPress,从而简化这一过程。
以下是将导出的 CSV 文件中的图片重新上传到 WordPress 网站的步骤。
配置Auto Upload Images 插件
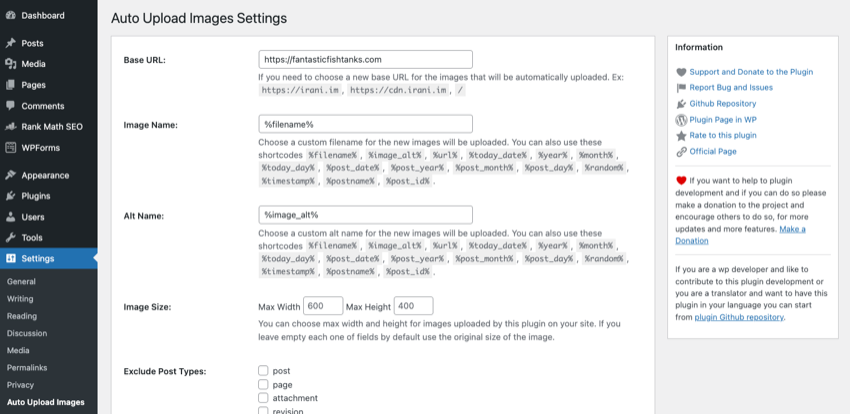
在 WordPress 管理仪表板中进入 “设置”>”Auto Upload Images“。在这里,您可以自定义与图片上传相关的各种设置,如图片的基本 URL、图片文件名模式、图片 alt 名称模式等。

上传 CSV 文件
在 WordPress 管理面板中进入工具 > Auto Upload Images。点击 “选择 CSV 文件 “按钮,选择包含图片 URL 的 CSV 文件。然后点击上传按钮,开始上传图片。
监控进度
自动上传图片插件会自动检测 CSV 文件中的图片 URL,并将它们上传到 WordPress 网站。您可以在屏幕上监控图片上传过程的进度。上传过程完成后,您将看到一条信息,显示成功上传的图片数量。
验证上传的图片
图片上传过程结束后,您可以进入 WordPress 管理仪表板的 “媒体 “部分,验证图片是否已成功上传。同时检查应显示图片的帖子或页面,确保它们显示正确。
现在我们来介绍如何重定向域名。
域名重定向
现在,您需要将域名从 Webflow 重定向到 WordPress,并更新 DNS 设置,以便使网站上线。
以下是操作步骤:
- 访问 Webflow 中的域名设置:登录您的 Webflow 账户,访问您要重定向的域的域设置。
- 配置域重定向:在域设置中,查找配置重定向或转发的选项。输入新的 WordPress 网站 URL 作为重定向的目的地。
- 保存并测试:保存 Webflow 域设置中的更改,并通过网络浏览器访问您的域来测试重定向。确保能正确重定向到 WordPress 网站。
请务必记住,具体步骤可能因您使用的特定域名注册商或托管服务提供商而异。
建议查阅域名注册商和 Webflow 提供的文档或支持资源,以了解针对您的具体设置的更详细说明。
最后步骤和下一步行动
您的工作基本完成!最后的步骤是检查是否有失效的链接或错误,然后彻底测试您的网站。
检查是否有失效的链接或错误
断开的链接会对用户体验产生负面影响,也会影响搜索引擎优化(SEO)工作。
为避免这些问题,建议在完成迁移后对所有链接和内容进行彻底检查。您可以使用 Broken Link Checker 等网站自动扫描 WordPress 网站上的任何失效链接。
彻底测试新的 WordPress 网站
在启动新网站之前,确保一切工作正常非常重要。
全面测试包括评估插件和主题的功能、确定潜在问题或错误,以及优化网站以获得最佳性能。
通过启动前测试验证新网站的功能,您可以解决任何问题并进行必要的调整,以创建无缝的用户体验。
好了!你成功了。现在,您已经准备好展示从 Webflow 迁移过来的新 WordPress 网站了。




