您是否正在寻找一些 WordPress 代码片段用于您的网站?
在 WordPress 网站上添加代码片段可以让您创建独特的设计和功能,而这些可能是主题和插件无法实现的。代码片段还可以提高网站的安全性,使网站后台更方便用户使用。
在本文中,我们将与您分享对初学者最有用的 WordPress 代码片段列表。
为什么要在 WordPress 中添加代码片段?
如果您有一个 WordPress 网站,那么在主题文件中添加一些有用的代码片段或代码片段插件可以帮助您实现无限的自定义,让您的网站脱颖而出。
您可以使用自定义代码来定制网站上的某些特定元素。例如,您可以通过添加一个简单的 CSS 代码片段来更改 WordPress 中的文字颜色。
作为初学者,添加一些有用的代码片段还可以减少对多个插件的需求,从而提高网站的性能和速度。
除此之外,使用 WordPress 社区免费共享的庞大代码片段库还可以帮助你扩展编码技能,。
说到这里,让我们来看看一些对初学者最有用的 WordPress 代码片段。
1.允许上传 SVG 文件
SVG(可缩放矢量图形)是一种使用 XML 标记语言定义矢量图形的文件格式。使用这种格式可以放大图像而不损失任何质量。

这些文件比 JPEG 或 PNG 更小、更轻量级,可以帮助您提高网站速度。
不过,WordPress 默认不允许上传 SVG 文件,因为 SVG 可能包含恶意代码,会危及网站安全。
有鉴于此,如果您仍想在网站上上传 SVG 文件,可以在网站上添加以下代码段:
/**
* Allow SVG uploads for administrator users.
*
* @param array $upload_mimes Allowed mime types.
*
* @return mixed
*/
add_filter(
'upload_mimes',
function ( $upload_mimes ) {
// By default, only administrator users are allowed to add SVGs.
// To enable more user types edit or comment the lines below but beware of
// the security risks if you allow any user to upload SVG files.
if ( ! current_user_can( 'administrator' ) ) {
return $upload_mimes;
}
$upload_mimes['svg'] = 'image/svg+xml';
$upload_mimes['svgz'] = 'image/svg+xml';
return $upload_mimes;
}
);
/**
* Add SVG files mime check.
*
* @param array $wp_check_filetype_and_ext Values for the extension, mime type, and corrected filename.
* @param string $file Full path to the file.
* @param string $filename The name of the file (may differ from $file due to $file being in a tmp directory).
* @param string[] $mimes Array of mime types keyed by their file extension regex.
* @param string|false $real_mime The actual mime type or false if the type cannot be determined.
*/
add_filter(
'wp_check_filetype_and_ext',
function ( $wp_check_filetype_and_ext, $file, $filename, $mimes, $real_mime ) {
if ( ! $wp_check_filetype_and_ext['type'] ) {
$check_filetype = wp_check_filetype( $filename, $mimes );
$ext = $check_filetype['ext'];
$type = $check_filetype['type'];
$proper_filename = $filename;
if ( $type && 0 === strpos( $type, 'image/' ) && 'svg' !== $ext ) {
$ext = false;
$type = false;
}
$wp_check_filetype_and_ext = compact( 'ext', 'type', 'proper_filename' );
}
return $wp_check_filetype_and_ext;
},
10,
5
);您可以将这段代码添加到主题的 functions.php 文件中,或者使用代码片段插件(如 WPCode)。
2.禁用 WP 管理栏
默认情况下,WordPress 会在网站顶部向所有登录用户(如订阅者、作者、编辑和任何其他用户角色)显示一个管理栏。
这个管理栏可以引导他们进入 WordPress 仪表板,在那里他们可以根据自己的用户权限对网站进行任何更改。
不过,在查看网站前端时,它可能会有点分散注意力,因为它有时会与页眉等设计元素重叠。

要禁用 WP 管理栏,只需在 WordPress 网站上添加以下 PHP 代码段即可:
/* Disable WordPress Admin Bar for all users */
add_filter( 'show_admin_bar', '__return_false' );这样,所有的用户都不会显示管理栏,但是如果你想要管理用户显示,可以使用以下代码
add_action('after_setup_theme', 'remove_admin_bar');
function remove_admin_bar() {
if (!current_user_can('administrator') && !is_admin()) {
show_admin_bar(false);
}
}3.删除 WordPress 版本号
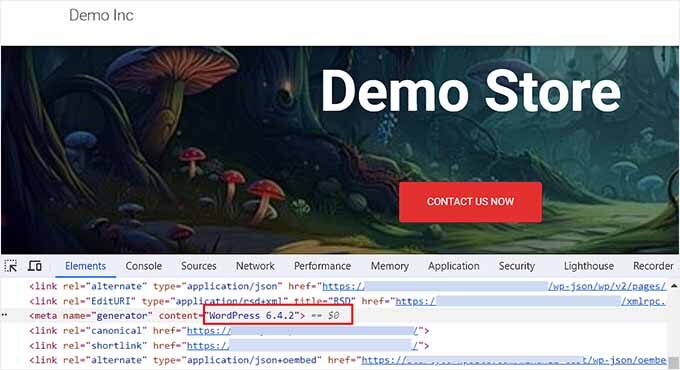
WordPress 会在网站上显示当前的 WordPress 版本号。

不过,有时这种足迹会告诉黑客正在使用的 WordPress 版本,从而造成安全漏洞。黑客就可以瞄准特定版本中的已知漏洞。
要删除版本号,请在网站上添加以下代码段:
add_filter('the_generator', '__return_empty_string');一旦这样做了,黑客就无法通过自动扫描程序和其他不太复杂的方法来获取您的 WordPress 版本了。
4为 RSS 订阅添加特色图片
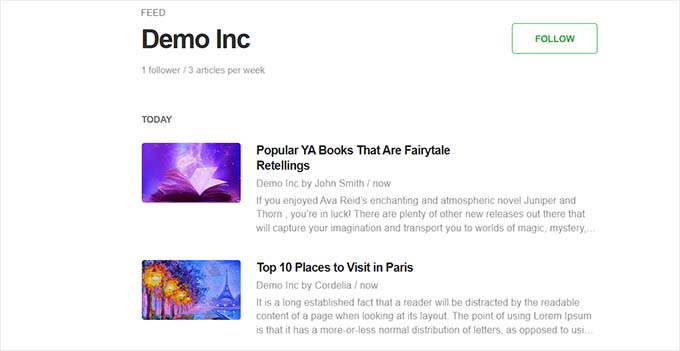
RSS 订阅允许用户通过 Feedly 等订阅阅读器定期接收有关 WordPress 博客的更新。
这有助于推广您的内容,为您的网站带来更多流量。通过在 RSS 源的文章旁边添加特色图片或缩略图,可以使 RSS 源在视觉上更具吸引力,并进一步改善用户体验。

通过添加以下代码片段,您可以轻松地在 RSS 订阅中显示文章缩略图:
/**
* Add the post thumbnail, if available, before the content in feeds.
*
* @param string $content The post content.
*
* @return string
*/
function wpcode_snippet_rss_post_thumbnail( $content ) {
global $post;
if ( has_post_thumbnail( $post->ID ) ) {
$content = '<p>' . get_the_post_thumbnail( $post->ID ) . '</p>' . $content;
}
return $content;
}
add_filter( 'the_excerpt_rss', 'wpcode_snippet_rss_post_thumbnail' );
add_filter( 'the_content_feed', 'wpcode_snippet_rss_post_thumbnail' );这可以使您的订阅更吸引人,并为您的网站带来回头客。
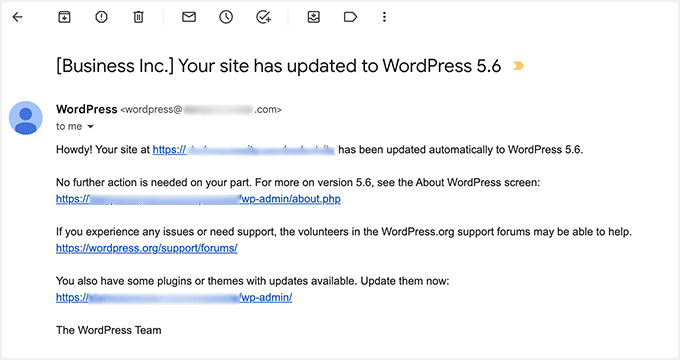
5.禁用自动更新电子邮件
默认情况下,WordPress 每次自动更新插件、主题或内核时都会向您发送电子邮件通知。
如果您有多个 WordPress 网站,并且在打开电子邮件账户时经常看到这些通知,那么这就会变得超级烦人。

在这种情况下,您可以在网站上添加以下 PHP 代码段,轻松禁用自动更新电子邮件:
// Disable auto-update emails.
add_filter( 'auto_core_update_send_email', '__return_false' );
// Disable auto-update emails for plugins.
add_filter( 'auto_plugin_update_send_email', '__return_false' );
// Disable auto-update emails for themes.
add_filter( 'auto_theme_update_send_email', '__return_false' );完成此操作后,您将不会收到任何插件或主题自动更新通知。
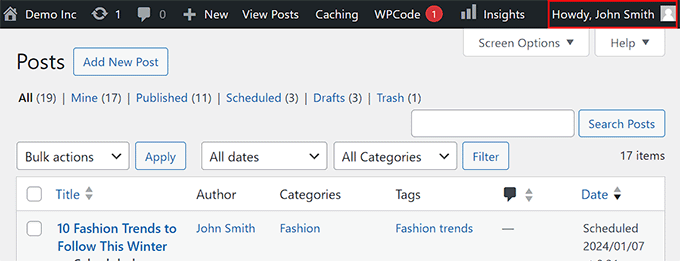
6.更改管理栏中的 “Howdy, Admin“
当您登录 WordPress 仪表板时,屏幕右上角会显示 Howdy,然后是您的显示名称。这种问候语可能听起来不太自然,或者看起来过时,甚至有点恼人。

您可以在 WordPress 网站上添加以下代码片段,轻松更改管理栏中的问候语:
function wpcode_snippet_replace_howdy( $wp_admin_bar ) {
// Edit the line below to set what you want the admin bar to display intead of "Howdy,".
$new_howdy = 'Welcome,';
$my_account = $wp_admin_bar->get_node( 'my-account' );
$wp_admin_bar->add_node(
array(
'id' => 'my-account',
'title' => str_replace( 'Howdy,', $new_howdy, $my_account->title ),
)
);
}
add_filter( 'admin_bar_menu', 'wpcode_snippet_replace_howdy', 25 );添加代码后,您还必须在代码中的 $new_howdy = 行旁边添加您喜欢的问候语。
如需了解更多信息,请参阅我们的教程:如何在 WordPress 中更改或删除 “Howdy Admin”。
7.禁用 XML-RPC
XML-RPC 是 WordPress 的核心 API。它允许用户使用第三方服务连接到自己的网站。例如,如果你想使用 Uncanny Automator 等自动化工具或移动应用程序来管理网站,就需要启用 XML-RPC。
但是,如果您不想使用这些功能,我们建议您禁用 XML-RPC,以防止黑客访问您的网站。
黑客可以利用这些漏洞找到你的登录凭证或发起 DDoS 攻击。
要禁用 XML-RPC,您可以在网站上使用以下代码片段:
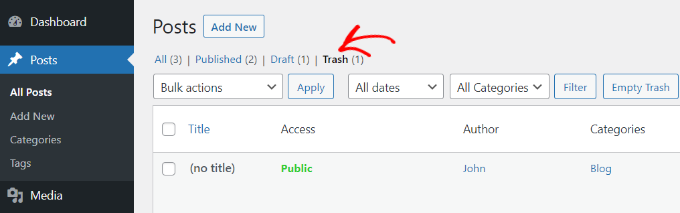
add_filter( 'xmlrpc_enabled', '__return_false' );8.禁用自动清空垃圾箱
WordPress 会删除垃圾箱中超过 30 天的任何内容,包括帖子、页面和媒体文件。不过,有些用户可能不想自动清空垃圾箱,这样他们就可以随时恢复已删除的文件。

在这种情况下,您可以在 WordPress 网站上添加以下代码段:
add_action( 'init', function() {
remove_action( 'wp_scheduled_delete', 'wp_scheduled_delete' );
} );9.更改摘录长度
摘录是博客文章的前几行,显示在 WordPress 主页、博客或存档页面的文章标题下。
您可能想缩短摘录的长度,以在用户中营造一种好奇感,鼓励他们点击文章以了解更多信息。同样,您也可以增加摘录长度,为读者提供更多背景和关键信息,而无需点击文章。

要更改摘录长度,只需在网站上添加以下代码片段:
add_filter(
'excerpt_length',
function ( $length ) {
// Number of words to display in the excerpt.
return 40;
},
500
);默认情况下,该片段会将摘录限制在 40 个字以内,但你可以根据自己博客的实际情况调整第 5 行的数字。
10.禁用网站管理员电子邮件验证
默认情况下,WordPress 每隔几个月就会向网站管理员发送一封管理员验证电子邮件,以验证他们使用的电子邮件是否仍然正确。
不过,有时向您发送该通知的频率会超过必要的次数,这可能会很烦人。

幸运的是,您可以在 WordPress 网站上添加以下代码段,禁用管理员电子邮件验证通知:
add_filter( 'admin_email_check_interval', '__return_false' );11禁用自动更新
WordPress 会自动更新其核心软件、插件或主题,以减少安全威胁、恶意软件感染、网站漏洞和数据盗窃。
不过,自动更新有时会带来兼容性问题,或者在极少数情况下会破坏您的网站。
在这种情况下,您可以使用以下代码片段禁用自动更新:
// Disable core auto-updates
add_filter( 'auto_update_core', '__return_false' );
// Disable auto-updates for plugins.
add_filter( 'auto_update_plugin', '__return_false' );
// Disable auto-updates for themes.
add_filter( 'auto_update_theme', '__return_false' );如何在 WordPress 中添加代码片段(简单方法)
既然你已经知道了对初学者最有用的 WordPress 代码片段,就可以轻松地将它们添加到主题的functions.php 文件中。
不过,在输入代码时,一个小的错误都可能会破坏你的网站,使其无法访问。此外,如果您更换了不同的主题,那么所有自定义代码都将丢失,您必须重新添加。
这就是我们一直推荐使用 WPCode 这类代码片段插件的原因。
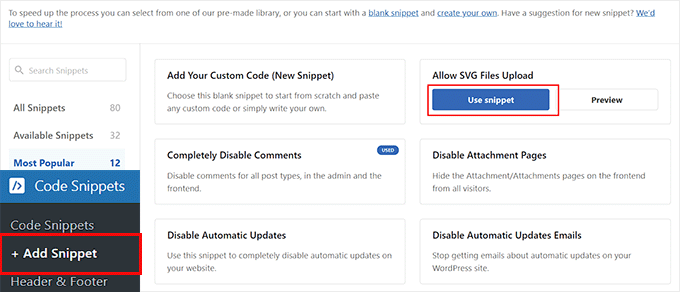
当你激活插件之后,访问 WordPress 仪表板上的 Code Snippets » + Add Snippet页面。
这将带你进入代码片段库,点击 “Add Your Custom Code “选项下的 “Use Snippet “按钮,即可在网站上添加自定义代码。
不过,如果你想使用预制代码片段,也可以直接点击该选项下的 “Use Snippet”按钮。

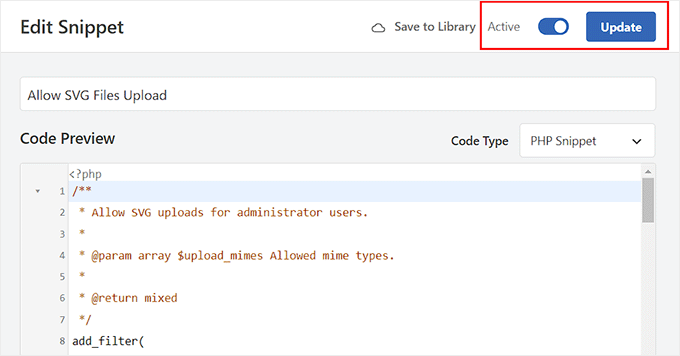
如果要添加自定义代码片段,只需将其粘贴到 “Code Preview “框中即可。
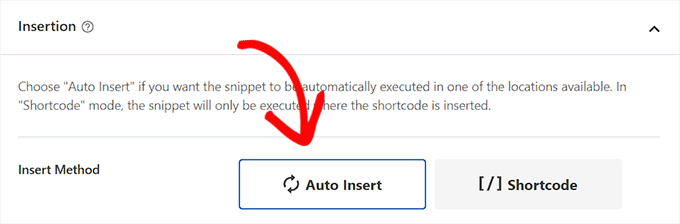
然后,向下滚动到 Insertion “部分,选择 “Auto Insert “模式。代码片段激活后,将在网站上自动执行。

最后,访问页面顶部,将非活动开关切换为活动。然后,点击 “更新 “按钮,存储您的设置。
现在,您已经成功地将代码片段添加到了 WordPress 网站。