您想在 WordPress 中设计标签样式,让它们看起来更突出吗?
标签可以帮助您将内容组织成主题。可以帮助用户发现更多内容。
在本文中,我们将向您展示如何在 WordPress 中轻松给标签设定样式,以提高网站的用户参与度和页面浏览量。
如何在 WordPress 中显示标签
WordPress 有两个主要的分类标准,即类别和标签。类别用于内容的主要区域,而标签则允许您将内容分类为更具体的主题。
许多流行的 WordPress 主题默认在文章顶部或底部显示标签。

不过,您也可以在存档页面、页脚、侧边栏以及 WordPress 中的几乎任何地方显示标签。
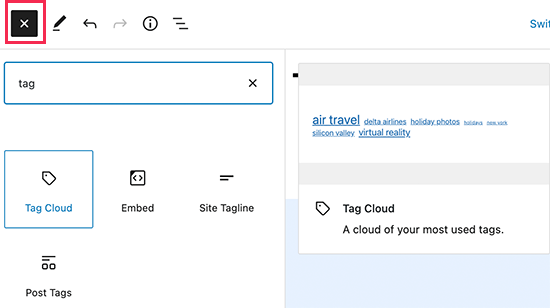
要在文章、页面和边栏小工具中插入标签云,只需添加 “Tag Cloud “块即可。

标签云会根据帖子数量为每个标签提供不同的字体大小。您还可以选择在每个标签旁边显示帖子数量。

这些只是 WordPress 中的默认选项,但如果您想自定义更多标签呢?我们将为您演示。
让我们来看看如何在 WordPress 中轻松创建标签样式。
在 WordPress 中设计默认标签云的样式
将标签云块添加到帖子或页面后,您可以通过添加自定义 CSS 对其进行自定义。
标签云块会自动包含 WordPress 生成的默认 CSS 类,可用于调整它们的样式。
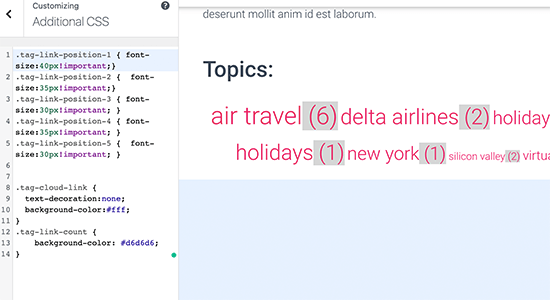
要为 WordPress 网站添加自定义 CSS,只需进入 “外观”》 ” 自定义 “页面,然后切换到 “附加 CSS “选项卡。

您可以从添加这段自定义 CSS 代码开始。
.tag-link-position-1 { font-size:40px!important;}
.tag-link-position-2 { font-size:35px!important;}
.tag-link-position-3 { font-size:30px!important; }
.tag-link-position-4 { font-size:35px!important; }
.tag-link-position-5 { font-size:30px!important; }
.tag-cloud-link {
text-decoration:none;
background-color:#fff;
}
.tag-link-count {
background-color: #d6d6d6;
}您可以使用 .tag-link-position 来根据链接的位置调整样式。帖子较多的标签位置较高,帖子较少的标签位置较低。
如果您希望标签云块中的所有标签大小相同,可以使用下面的 CSS 来代替:
.tag-cloud-link {
font-size:16px !important;
border:1px solid #d6d6d6;
}
.tag-cloud-link {
text-decoration:none;
background-color:#fff;
}
.tag-link-count {
background-color: #d6d6d6;
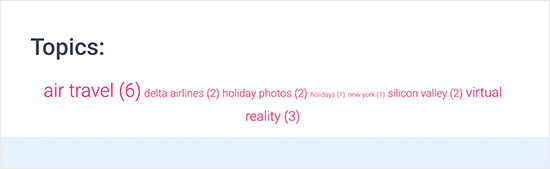
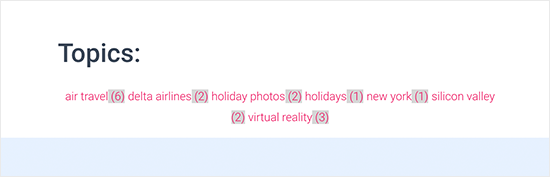
}这就是我们测试网站上的样子:

WordPress 中的文章标签样式
除了为标签云设计样式外,您可能还想为显示在单个博客帖子上的帖子标签设计样式。通常,WordPress 主题会在文章标题或文章内容的顶部或底部显示这些标签。
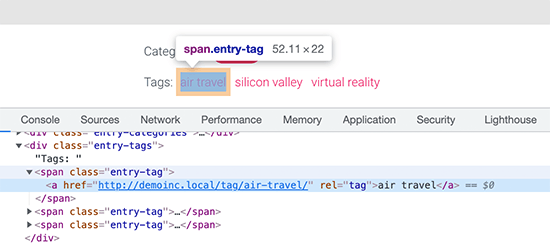
您可以将鼠标移至标签上并单击右键,使用 “检查 “工具查看 WordPress 主题使用的 CSS class。

然后,你就可以在自定义 CSS 中使用这些 CSS 类。以下是我们测试主题中基于 CSS 类的示例代码:
.entry-tag {
padding: 5px 8px;
border-radius: 12px;
text-transform: lowercase;
background-color: #e91e63;
color:#fff;
}
.entry-tags a {
color:#fff;
font-size:small;
font-weight:bold;
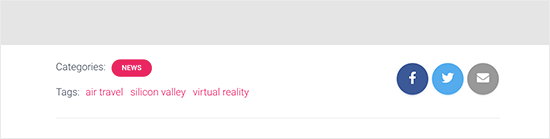
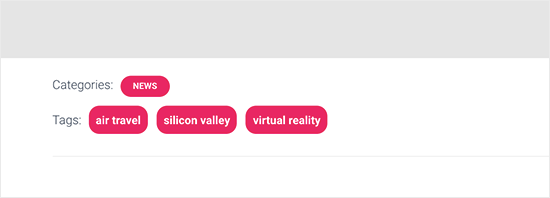
}这就是我们测试网站上的样子。

在 WordPress 中创建自定义标签云
默认的标签云块很容易使用,但一些高级用户可能希望对其进行自定义,以便获得更大的灵活性。
通过这种方法,您可以在标签云周围添加自己的 HTML 和 CSS classe。然后,您就可以根据自己的要求定制标签云的外观。
首先,您需要将这段代码复制并粘贴到主题的 functions.php 文件或代码片段插件中:
function wpb_tags() {
$wpbtags = get_tags();
foreach ($wpbtags as $tag) {
$string .= '<span class="tagbox"><a class="taglink" href="'. get_tag_link($tag->term_id) .'">'. $tag->name . '</a><span class="tagcount">'. $tag->count .'</span></span>' . "\n" ;
}
return $string;
}
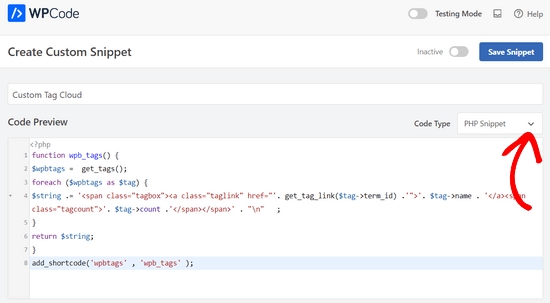
add_shortcode('wpbtags' , 'wpb_tags' );我们建议使用 WordPress 代码片段插件 WPCode 添加这些代码。它可以让你在 WordPress 中轻松添加自定义代码,而无需编辑主题的 functions.php 文件,因此不会破坏你的网站。
要开始使用,请安装并激活免费的 WPCode 插件。
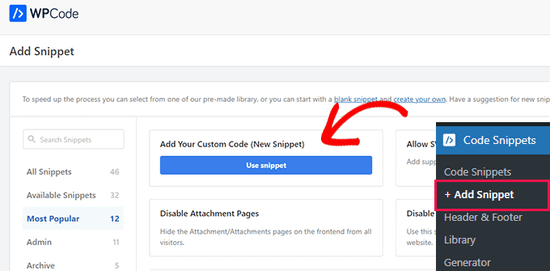
激活插件后,从 WordPress 面板进入Code Snippets » Add Snippet。
然后,将鼠标悬停在 “Add Your Custom Code (New Snippet)”选项上,点击 “Use snippet”按钮。

在这里,你可以为页面顶部的代码段添加一个标题。标题可以是任何能帮助你记住代码用途的内容。
然后,将上面的代码粘贴到 “Code Preview “框中,并从下拉菜单中选择 “PHP 代码段 “作为代码类型。

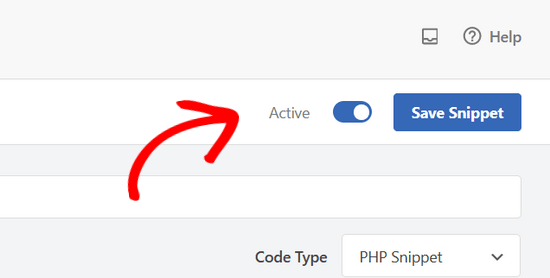
之后,只需将开关从 “Inactive “切换到 “Active”,然后点击 “Save Snippet”按钮即可。

此代码添加了一个简码,可显示您的所有标签,并在标签旁边显示其发布次数。
要在档案页面或 widget 中显示,您需要使用此简码:
[wpbtags]
单独使用这段代码只会显示标签链接和旁边的文章数。让我们添加一些 CSS,让它看起来更好。只需复制并粘贴这些自定义 CSS 到您的网站即可。
.tagbox {
background-color:#eee;
border: 1px solid #ccc;
margin:0px 10px 10px 0px;
line-height: 200%;
padding:2px 0 2px 2px;
}
.taglink {
padding:2px;
}
.tagbox a, .tagbox a:visited, .tagbox a:active {
text-decoration:none;
}
.tagcount {
background-color:green;
color:white;
position: relative;
padding:2px;
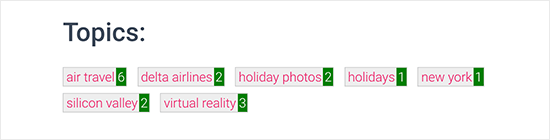
}请随意修改 CSS 以满足您的需求。这就是我们的演示网站上的效果:

希望本文能帮助您了解如何在 WordPress 中轻松创建标签样式。




