有时,仅添加图片和视觉效果还不足以吸引访问者的注意力。
这时,图片热点就能帮上忙。 这些可点击区域可以将一张简单的图片转化为有吸引力的网站元素。 我们可以用它们来展示地图上的位置,标记照片中的团队成员,以及突出产品功能。
本指南将向你展示两种简单的方法,无需任何代码即可为你的 WordPress 网站创建图片热点。
什么时候需要在 WordPress 中为图片添加热点
图片热点是一种可点击的点,它可以将简单的图片转化为访客可以探索的互动内容。 但是,什么时候应该考虑在图片中添加热点呢?
当您希望展示产品图片的不同部分时,就可以使用热点。
比方说,您正在销售一款新手机。 您可以添加热点,指出其摄像头、屏幕和其他功能。 这有助于客户了解产品,而无需阅读冗长的说明。
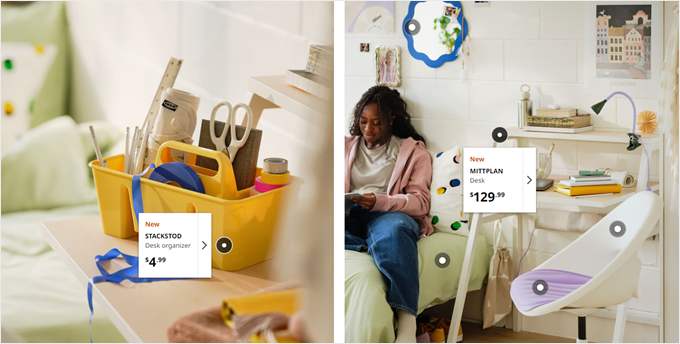
许多家居用品网站还使用图片热点来突出显示照片中展示的产品细节。

热点还可以使信息图表和数据更加吸引人。 您可以在热点后面隐藏额外的细节,而不是将所有信息都塞进一张图片中。 当人们点击信息图表的不同部分时,他们可以看到更多的数据信息。
如果您运行的是在线学习网站,那么热点可以改善用户体验,使您的课程更具互动性。 例如,您可以在地图上添加热点,让学生点击了解不同的国家或地标。
有鉴于此,让我们来看看如何在WordPress网站中轻松添加图片热点。 我们提出了两种方法:
- 方法 1:使用 SeedProd 添加图片热点(适用于着陆页/自定义主题)
- 方法 2:使用图片插件添加图片热点(适用于着陆页/自定义主题)
方法 1:使用 SeedProd 添加图片热点(用于着陆页/自定义主题)
第一种方法使用SeedProd(一种拖放式页面生成器)为您的 WordPress 网站添加图片热点。 如果您正在创建自定义登陆页面或自定义 WordPress 主题,并希望使用带有图片热点块的平台,我们建议您使用这种方法。
我们喜欢 SeedProd 的原因在于它为不同的行业类别提供了 350 多个着陆页 模板和主题套件,从在线精品店和清洁服务到 SaaS 公司。 因此,每种类型的网站都有自己的选择。
你需要考虑的一点是,如果你只想用免费的解决方案来创建图片热点,那么这个方法可能不适合你。 因为只有付费的 SeedProd 版本才有热点区块。 在这种情况下,我们建议使用方法 2。
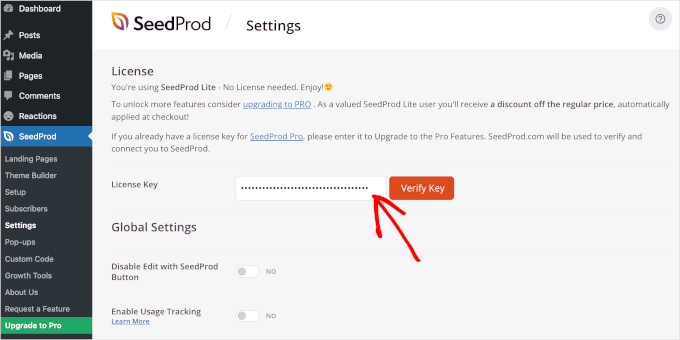
购买 SeedProd 计划后,您可以在管理区下载并安装 WordPress 插件。 然后,进入SeedProd”设置并输入您的许可证密钥。 您可以在 SeedProd 账户页面找到此信息。
完成后,只需单击 “验证密钥”。

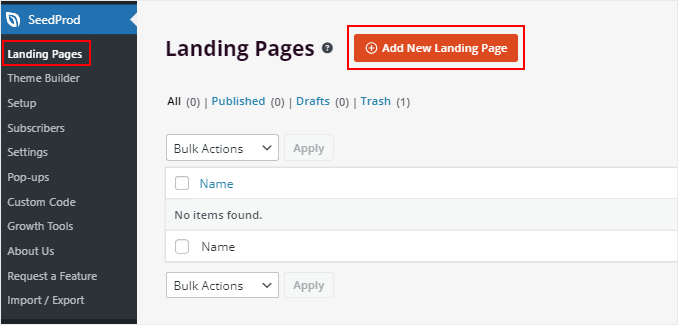
然后,导航至 SeedProd 》 Landing Pages。
然后,单击 “Add New Landing Page”。

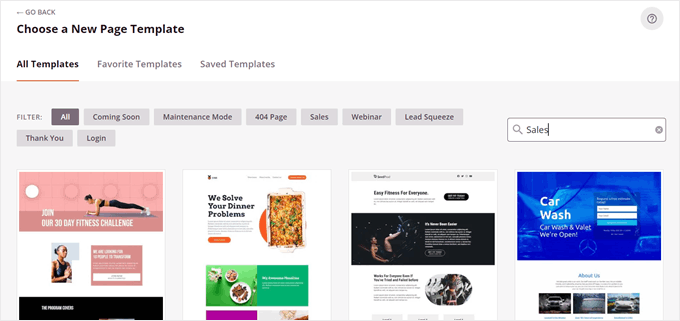
现在您将看到 SeedProd 提供的所有模板。
请确保滚动浏览这些选项并逐一预览,以便选择最适合您需求的页面。

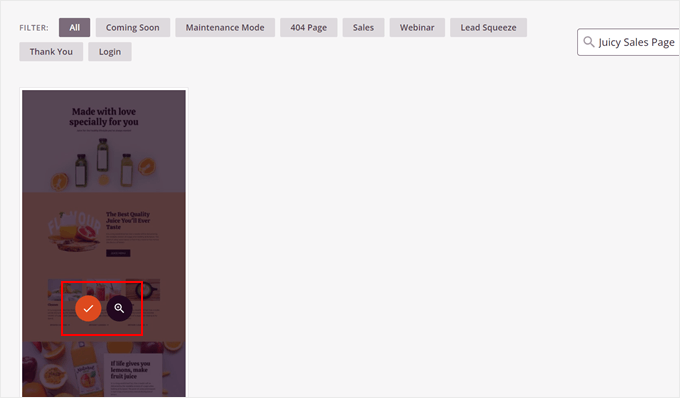
确定模板后,只需将鼠标悬停在所选模板上。
然后,点击橙色复选标记按钮。

现在会出现一个新的弹出窗口,要求你为页面命名并设置url。
完成后,点击 “Save and Start Editing the Page”。

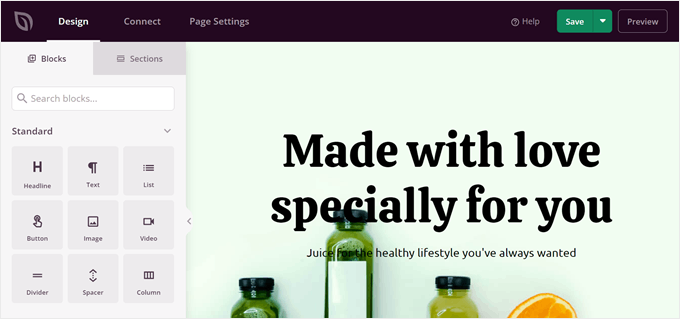
这将打开 SeedProd 拖放编辑器。
它的工作原理类似于 WordPress 区块编辑器,你可以将区块拖放到页面上,然后点击它们,随心所欲地进行定制。

要创建图片热点,您可以在左侧边栏找到 ‘Hotspot’ 块。
然后,只需将其拖放到页面上即可。

接下来,你需要上传要添加热点的 WordPress 图片。
您可以点击 “热点 “块,然后选择 “使用自己的图片 “或 “使用库存图片 “来选择图片。
第一个选项将打开媒体库,你可以选择一张现有图片或上传一张新图片。

上传图片后,您可以输入一些 alt 文本,以便为搜索引擎和屏幕阅读工具描述图片。
您还可以自定义图片大小和对齐方式。

然后,你可以向下滚动,开始添加热点。
点击 “+ Add Hotspot “按钮即可。

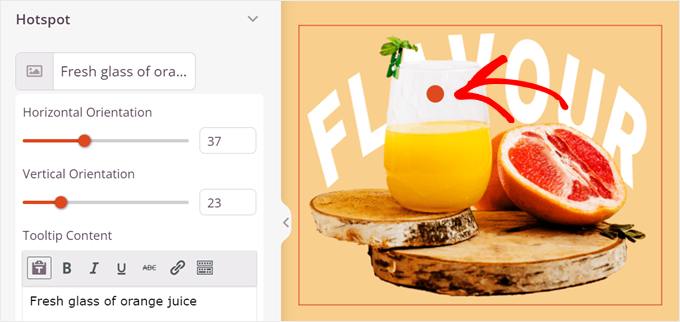
这时,图像上会出现一个橙色的点。 您可以通过拖动水平和垂直方向条来调整其位置。
此外,您还可以插入用户光标悬停在热点上时应出现的文本。

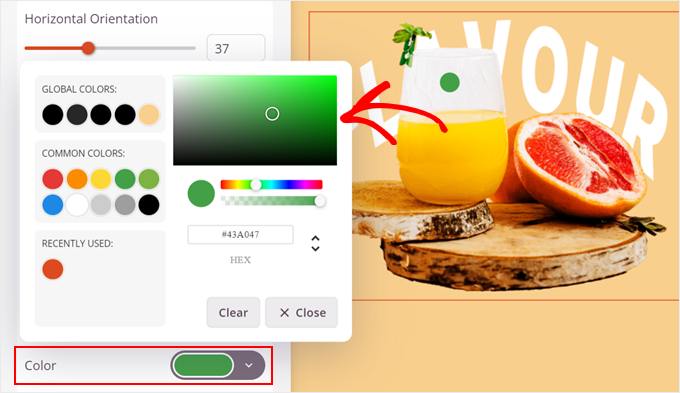
向下移动,您可以更改热点的颜色。
只需点击 “Color “设置,即可选择适合您的品牌和网站设计的颜色。

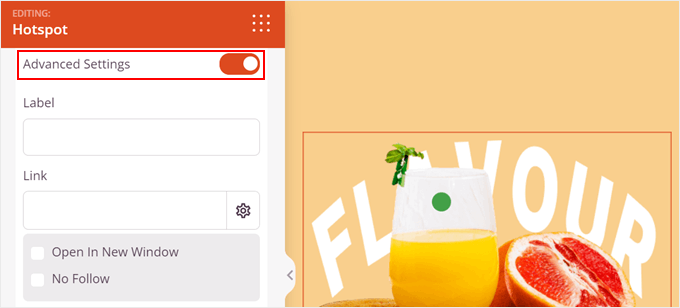
如果继续向下滚动,就可以启用 “Advanced Settings”切换。
在这里,你可以在热点的工具提示文本中添加一个链接,这样用户就可以被重定向到你想要的页面。

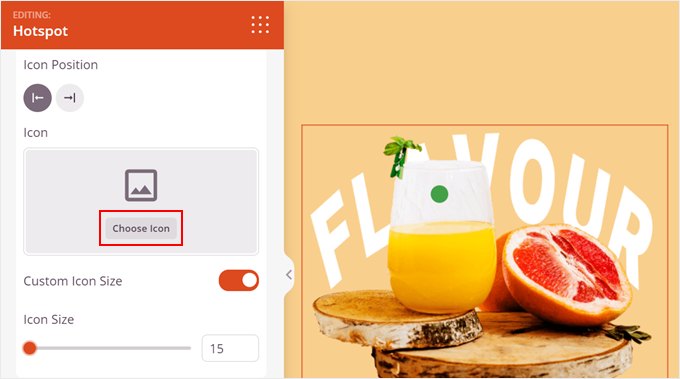
除此之外,你还可以选择一个自定义图标来替换默认的圆形。
为此,只需点击 “Choose Icon “按钮。

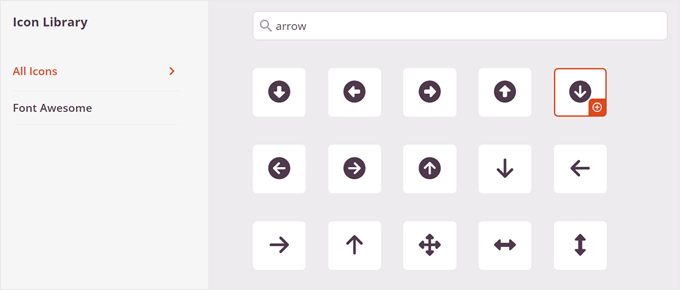
这时会弹出一个窗口,您可以从 SeedProd 库中选择各种图标。 如果您需要更多选项,也可以从Font Awesome中选择图标。
要使用图标,只需单击该图标即可。

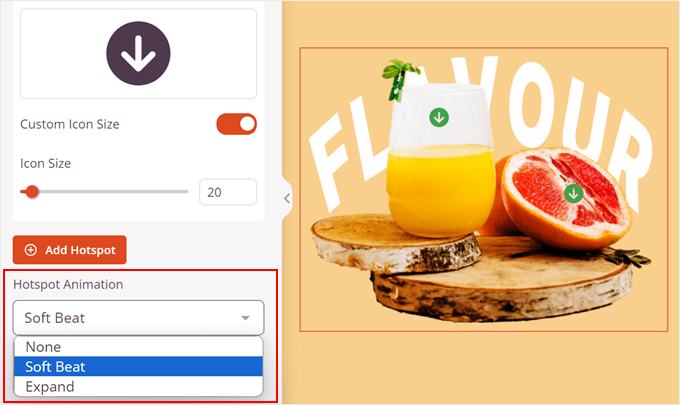
选择图标后,可以拖动 “Icon Size “栏,根据自己的喜好将形状变小或变大。
然后,您可以重复上述步骤,创建更多互动图像热点。
下面,您可以为图像热点添加动画效果。 有 2 个选项: Soft Beat和 Expand。

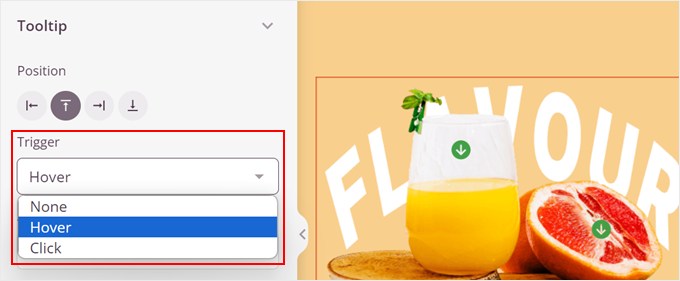
现在,让我们向下移动到 “Tooltip “部分。
在这里,你可以更改提示的位置(热点的右侧、左侧、上方或下方)并更改触发方式。
如果选择 “Click”,意味着当用户点击热点时将显示工示。”Hover “意味着当光标悬停在热点,提示就会出现。

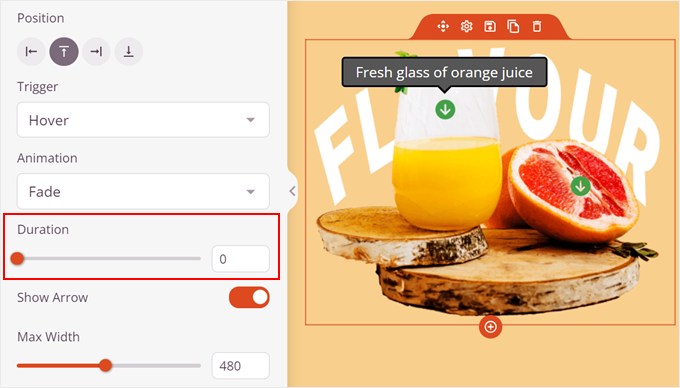
接下来,您可以更改提示的持续时间。
这只是指当用户悬停或点击热点后,工提示需要多长时间才会出现。 如果你想让文本立即显示,那么将其设置为 0 即可。
你也可以根据自己的喜好禁用提示的箭头。

现在,如果您切换到 “高级 “选项卡,您可以对图片的外观进行更多自定义。
例如,您可以添加框阴影或调整边距和边距。

完成后,只需点击右上角的 “Save’ “按钮。
然后,点击 “Publish”,使页面生效。

就这样! 请确保您在手机、台式机和平板电脑上查看页面,看看它在所有设备上是否都很美观。
以下是我们的交互式图片热点的外观:

方法 2:使用图片热点插件添加图片热点(免费但有限制)
如果使用页面生成器和切换主题听起来有点太多,那么您可以使用免费的 WordPress图像热点插件来代替。 该插件是方法 1 的最佳替代品,但需要注意的是,免费版本最多只能在单张图片上添加 6 个热点。
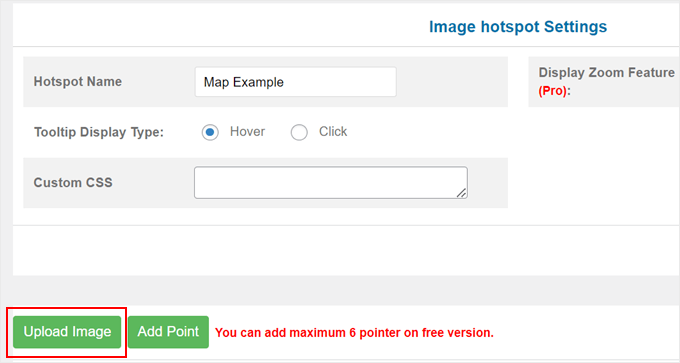
要使用图片热点,您可以在管理区安装并激活 WordPress 插件。 然后,转到 Image Map Hotspot ” All Image Map Hotspot 并点击 “Add New “按钮。

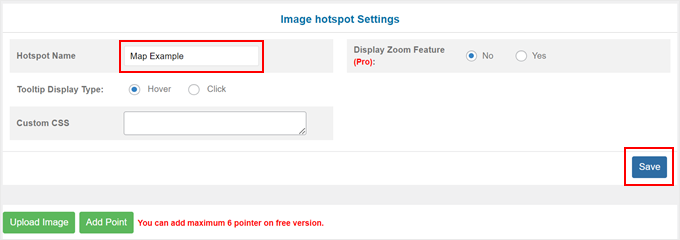
现在,请为您的新图片热点命名。 然后,选择其中一种提示显示类型。 您可以通过悬停或点击来显示热点的示。
完成后,点击 “Save”。

完成上述步骤后,让我们来添加图片。
为此,只需点击 “Upload Image “按钮。

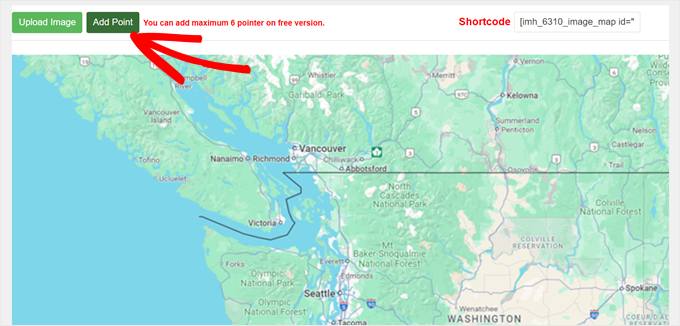
这将打开媒体库,您可以上传新图片或选择现有图片。
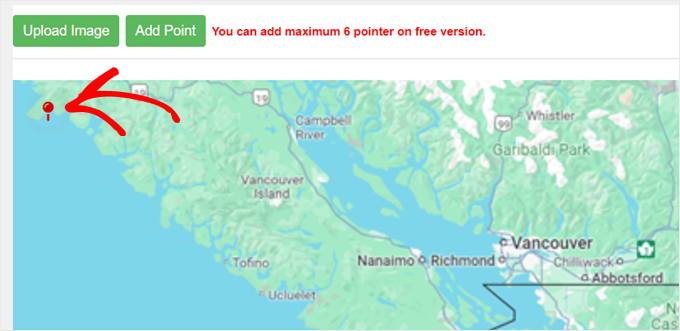
接下来,您可以在图像地图中添加热点。 只需点击 “Add Point “按钮即可。

现在会弹出一个窗口,供您配置互动图像热点。
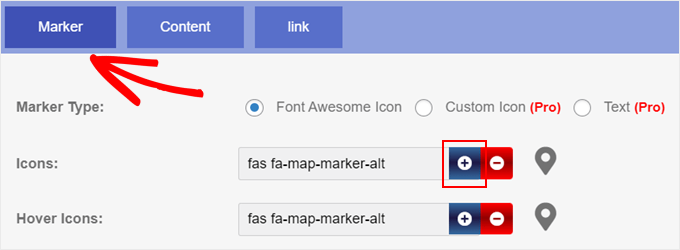
首先,导航到 “Marker “选项卡。 在这里你可以自定义热点图像的外观。 要更改图标,可以单击 “+”号。
图标是指没有点击或悬停时的默认热点符号。 同时,悬停图标是指用户点击或悬停热点时出现的符号。

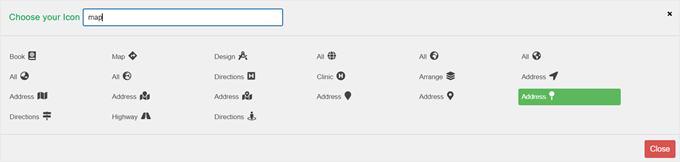
现在,请选择一个图标来替换当前的默认选项。 插件有很多选择。
选择好后,点击 “Close”按钮即可。

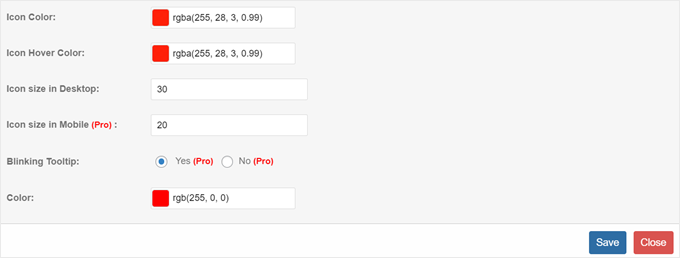
设置好热点图像后,您可以更改图标的颜色。
该插件可让您将默认热点图标的颜色与图标悬停的颜色区分开来。 这样,用户在点击或悬停热点时,就能轻松判断热点是否处于活动状态。

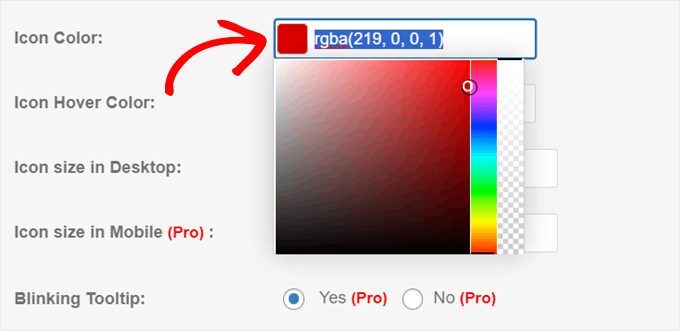
要更改颜色,只需点击方形颜色选择按钮,然后选择您想使用的颜色。
然后,你可以点击页面上的任意位置,进入其他设置。

你还可以在桌面上自定义热点图标的大小。 数字越大,图标就越大。
对图标的外观满意后,点击 “Save”。

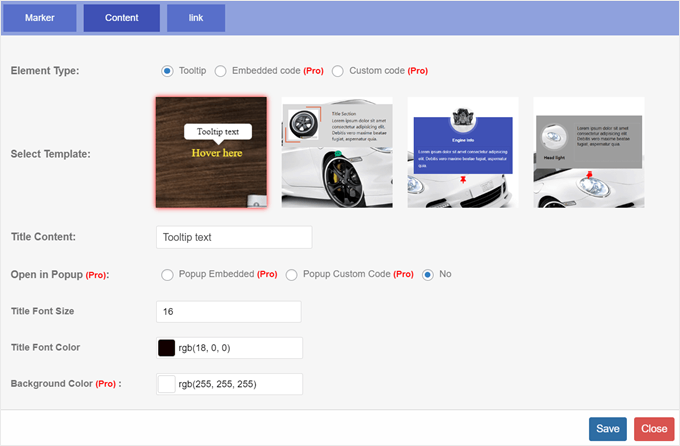
现在,向上滚动并切换到 “Content “选项卡。 在这里您可以自定义提示的文本和外观。
该插件提供 4 种模板供您选择,因此您可以挑选最适合自己网站设计的模板。

除此之外,请确保将默认标题内容替换为您自己的文本。
根据您的网站设计,您可能需要增大字体大小并更改文本颜色。
当您对设置感到满意时,只需单击 “Save “即可。

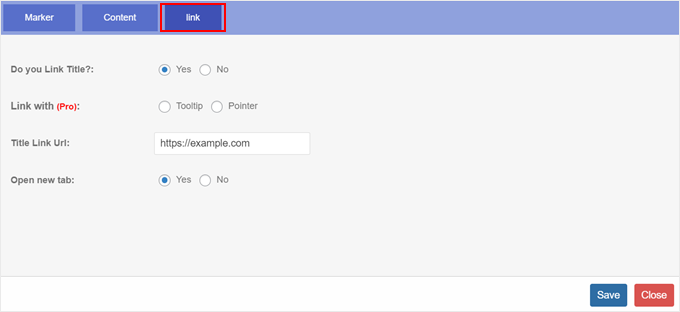
最后一个选项卡是 “link”。 在这里,您可以选择给提示文本加上链接,以便将用户跳转到不同的页面。
如果您想这样做,请在 “‘Do you Link Title? “设置中选择 “Yes”。
然后,在适当的字段中插入标题链接 URL,并选择是否要在新标签页中打开链接。
最后点击 “Save”。

现在,图像上应该会出现一个新的热点,您可以将其拖动到所需的位置。
您还可以重复之前的步骤,创建更多的图像热点。

配置好所有热点后,可以再次点击 “Save “按钮。
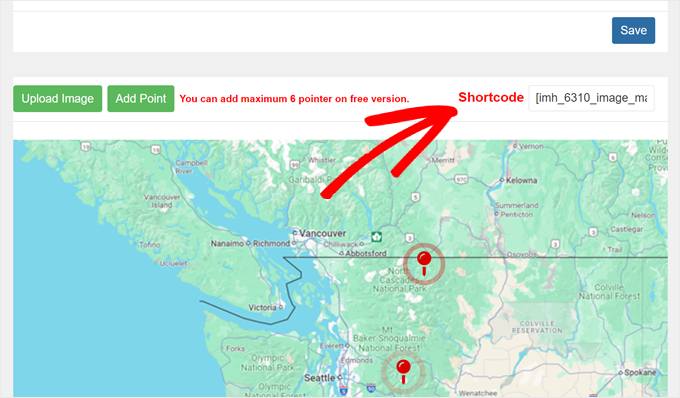
要将图片热点添加到任何页面、文章或小工具中,您可以复制图片上方的简码。

然后,只需在块编辑器中将简码粘贴到部件、页面或文章的简码块中即可。
下面是我们的交互式图片热点: