你想要一个简单的方法从Shopify转移到WooCommerce吗?想确保你的网店和它的内容在你迁移时保持完整吗?
迁移网站的最大问题之一是,你可能会破坏你的网站。你最终会花几个小时试图修复问题。
但不要担心,本指南将带你一步一步地完成这个过程。只需按照下面的步骤,就可以正确地将你的网站从Shopify迁移到WooCommerce。
在我们开始教程之前,让我们百分之百地确定你想做这个转变。
你应该从Shopify迁移到WooCommerce吗?
Shopify是一个多合一的解决方案来建立你的电子商务商店。它负责托管、安全、缓存等,所以你不必担心这些技术方面的问题。对于初学者和那些对网站建设不甚了解的人来说,它是超级简单的。
你只需要支付月费或年费。他们的基本计划每月29美元起,你可以升级到79美元的Shopify计划或每月299美元的高级Shopify计划。
除了这个费用,对于Shopify来说,还有一个更大的代价要付出。由于他们为你处理所有的技术方面,这意味着你失去了对网站定制的大量控制。
现在,WooCommerce让你完全控制你如何修改你的网站,但你需要有自己的网络托管计划。除此以外,WooCommerce插件是免费使用的。你所要做的就是安装WordPress和WooCommerce插件来开始你的网上商店。
因此,从长远来看,转换将是有益的,因为你将节省成本,你将在如何定制和管理你的商店方面获得更大的灵活性。
在我们开始之前,你需要知道的是,Shopify没有一个简单的方法来导出数据,这些数据的文件格式是WordPress支持的。因此,你可能能够导出你的网站,但你将无法在WooCommerce中使用该文件。
为了解决这个问题,WPBeginner已经建立了一个插件,帮助你轻松地从Shopify迁移到WooCommerce。它在导入Shopify到WooCommerce的过程中,效果非常好。
说到这里,让我们直接进入教程。
如何从Shopify转移到WordPress
第一步:设置您的WooCommerce网站
你可能想知道为什么设置WooCommerce是列表中的第一个。好吧,想想搬到一个新房子,你首先需要有一个新家来搬进去,对吗?这就是我们在这第一步要做的–为你的网站建立一个新家。
与Shopify不同,WooCommerce是一个自我托管的平台,这意味着你需要自己搞定虚拟主机。那么什么是虚拟主机?
虚拟主机让你可以访问一个网站服务器,你的网站文件和数据库将被储存在那里。没有服务器,你将无法让你的网站在互联网上运行。而网络服务器是很昂贵的,所以几乎每个人都会从虚拟主机上租用服务器空间,而不是购买自己的。
我们推荐使用Siteground。他们是最可靠的虚拟主机供应商,有专门为WooCommerce设计的计划。

你需要先看看这篇文章Siteground如何安装Wordpress
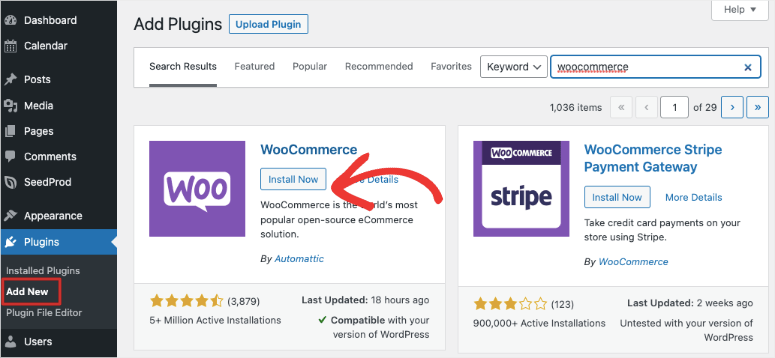
安装完成Wordpress,进入Wordpress管理后台从左边的菜单中,前往插件添加新的插件。
你会看到顶部有一个搜索栏,你可以搜索 “WooCommerce”。

(如果你在安装Wordpress步骤里勾选了Woocommerce,可以跳过这个步骤。)
点击install now,然后Activate
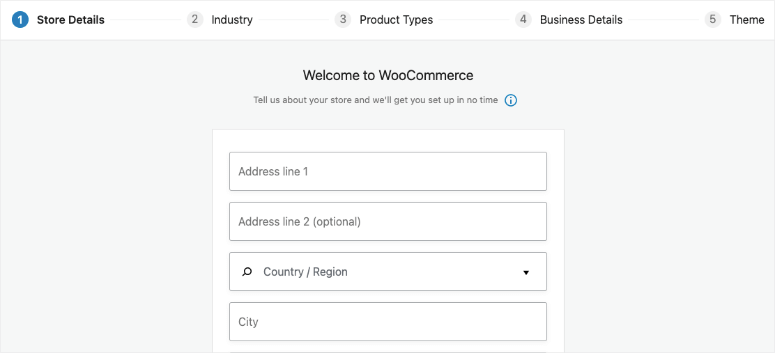
接下来,WooCommerce将启动一个设置向导。这允许你输入你的商店信息并设置一个支付方式。

第二步:导出Shopify数据
当你试图将你的Shopify网站迁移到WooCommerce时,丢失历史数据和破坏网站的风险很高。很多时候,用户不得不从头开始重新创建他们的产品。你可以花钱购买一个迁移服务,由它来为你处理。但这些服务都很昂贵。
导出您的Shopify数据的最好方法是使用免费的Shopify到WooCommerce的导入工具。
它将以标准化的格式导出您的数据,这样当您将其导入WooCommerce时,您的数据将保持完整。最重要的是,它是免费的!
要开始使用,请访问Shopify to WooCommerce网站,并输入您的Shopify网站URL和电子邮件地址。

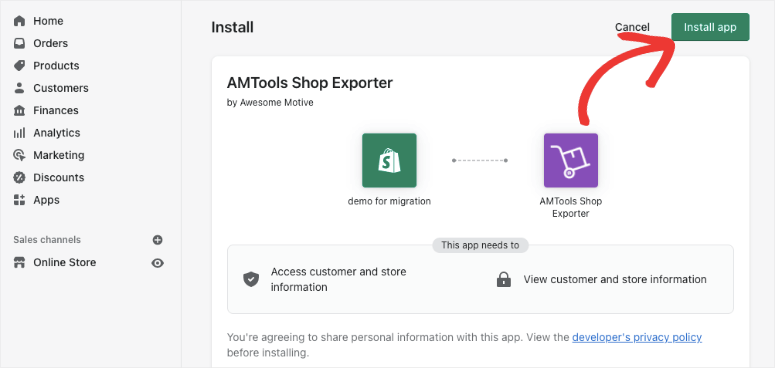
当你点击提交按钮时,你会被转到你商店的Shopify管理区。你会被提示安装该应用程序,它将自动生成一个Shopify API密钥用于数据迁移。只需点击底部的安装应用程序按钮即可继续。

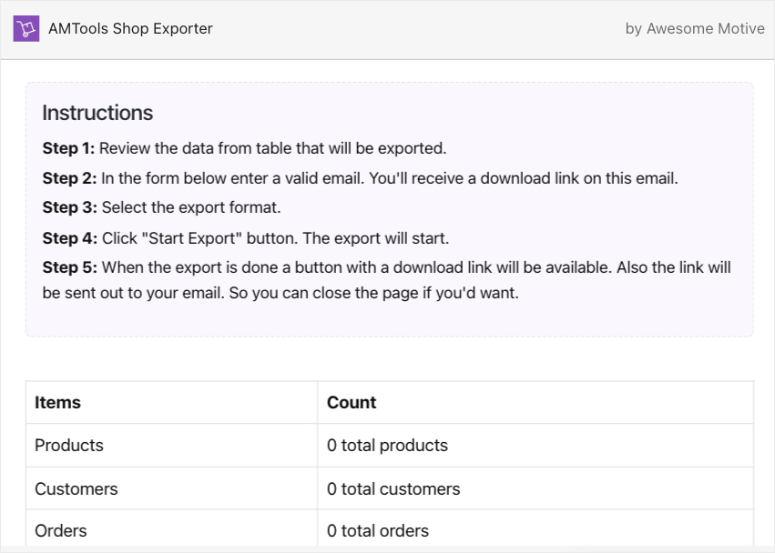
在下一个屏幕上,该应用程序将向您展示它将使用Shopify API导出的数据。目前,它可以导出您所有的产品数据、产品类别、客户数据和订单。

不幸的是,该应用程序不能导出你的Shopify页面或博客文章(在写这篇文章的时候)。但不要担心,这很容易手动导入到WordPress。
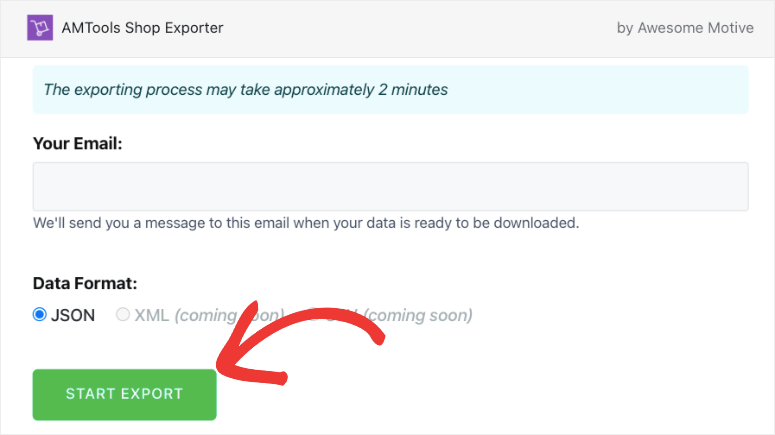
你需要提供一个电子邮件地址,你会收到一个下载导出文件的链接。

点击 “开始导出 “按钮,继续。
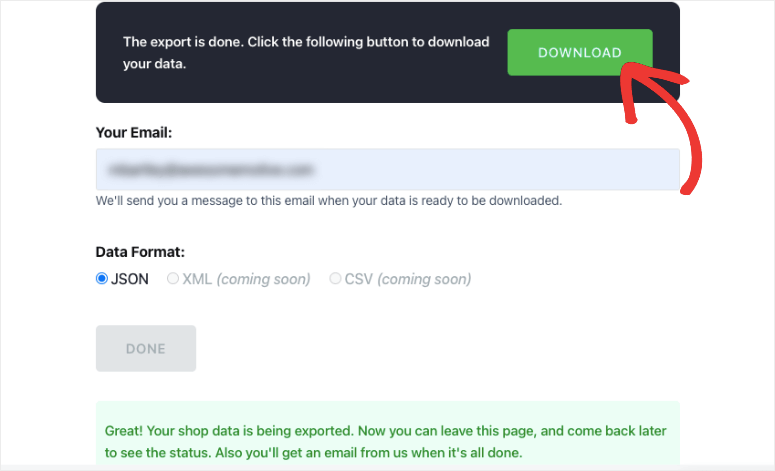
该应用程序将向你显示迁移过程的进度。一旦完成,会出现一个下载按钮。你还会收到一封带有下载文件链接的电子邮件。

现在你可以继续下载导出文件到你的电脑。
第三步:在WooCommerce中导入Shopify数据
你需要做的下一件事是将数据导入到你的WordPress网站。我们将使用相同的插件来做这件事。
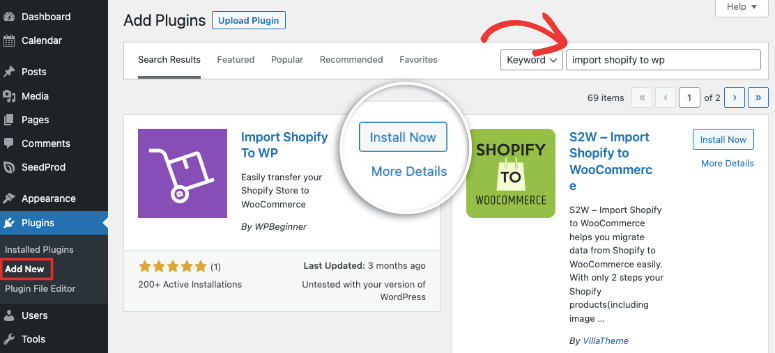
在你的WordPress管理面板上,进入Plugins » Add New。搜索并安装Import Shopify to WP插件。

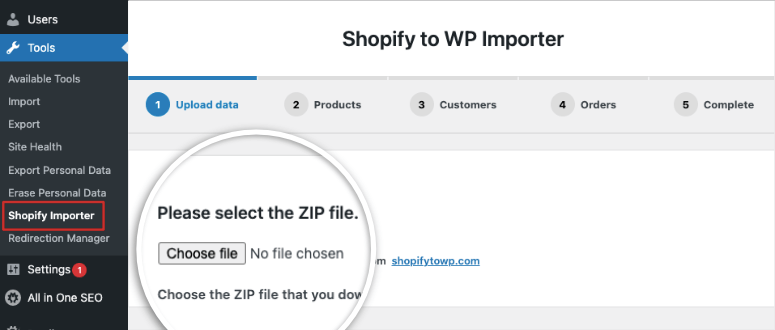
一旦你安装并激活它,在WordPress菜单中导航到工具 ” Shopify导入器。
在这个页面,你会得到一个选择压缩文件的选项。选择你之前下载的电脑中的导出文件。

接下来,点击上传按钮,继续。
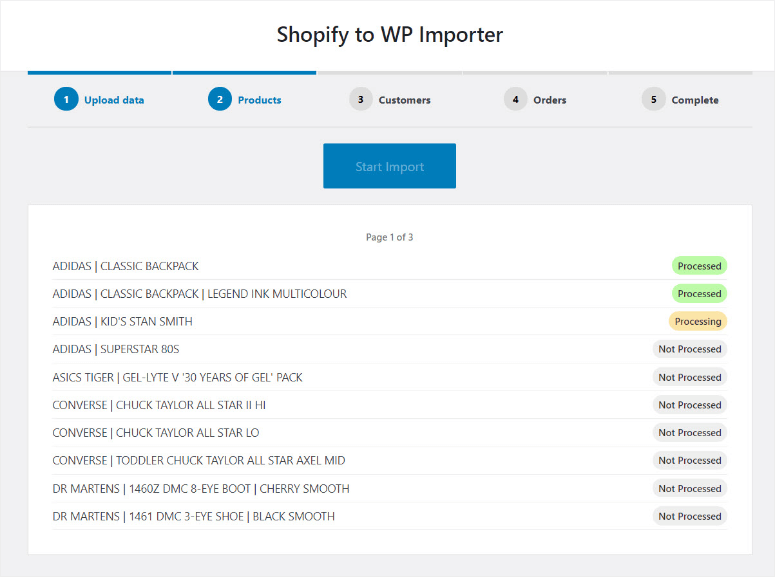
现在,该插件将显示存在于你的上传文件中的导出产品的列表。点击 “开始导入 “按钮,开始这一过程。

你可以坐下来休息几分钟,让该插件完成繁重的工作。这通常只需要一两分钟,如果你想,你可以离开这个页面。该插件将继续运行导入过程。
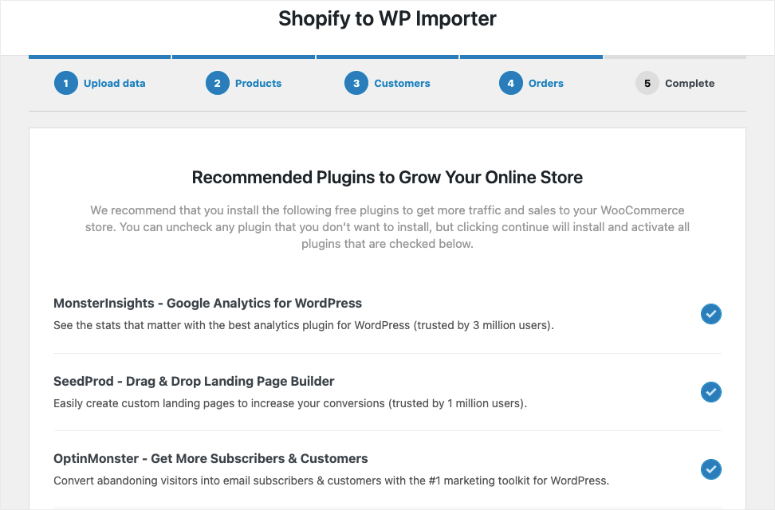
一旦完成,该插件会向你显示一个推荐的插件列表,你需要这些插件来发展你的Woocommerce商店。这些都是免费的插件,会自动为你安装。如果你不想要这些工具,那么你可以取消勾选,然后点击继续按钮。

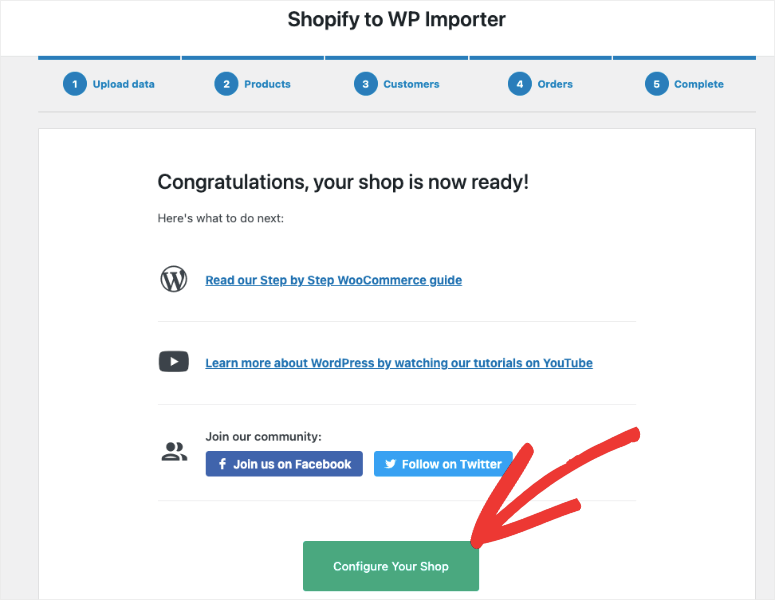
现在你可以审查你导入的产品、订单、订单状态和WooCommerce产品类别,以确保所有的东西都被导入。在最后一页,你会看到博客和视频指南来设置WooCommerce。

当你点击Configure Your Shop按钮时,该插件会自动将你转到WooCommerce配置页面。

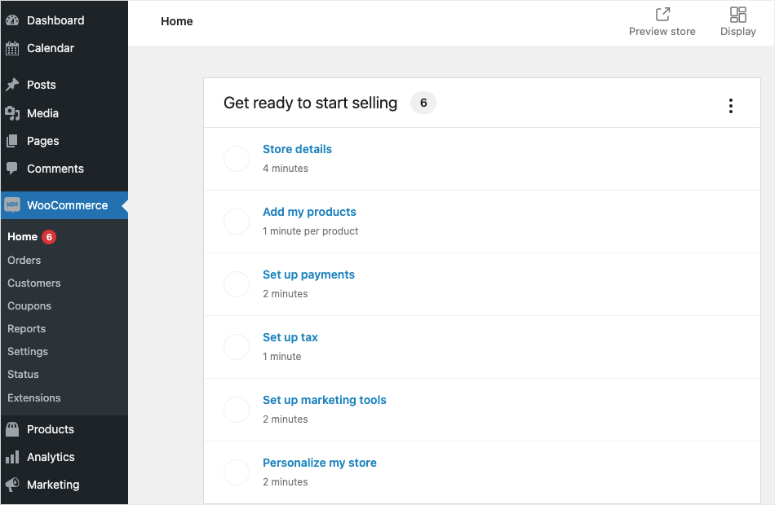
你可以在这里按照设置向导来配置你的商店。
第四步:重定向您的旧网站
现在你已经完成了导入你的网站,下一步是设置适当的重定向,从Shopify到WooCommerce。
如果有人试图访问您的旧Shopify网站,重定向将自动将他们发送到您的新WooCommerce商店。这样一来,如果他们最终进入了错误的网站,你就不会失去任何客户。
注意:如果你的商店有一个Shopify品牌的域名(例如:yourstore.myshopify.com),你将不能使用单独的重定向。你需要编辑你的Shopify网站并添加一个链接到你的新商店。
将您的域名从Shopify转移到WooCommerce
如果您的Shopify商店使用一个自定义的域名,如 “isitwp.com”,那么您可以轻松地添加一个重定向到您的WooCommerce商店。
要做到这一点,你需要改变你的域名的DNS设置。如果你Woocommerce用的Siteground,需要将DNS设置为
ns1.siteground.net
ns2.siteground.net
更新WooCommerce中的URLs
在任何网站迁移中,你可能会发现描述中的URL仍然指向你的旧网站。在这种情况下,它可能是在产品描述中链接到您的Shopify品牌域名。您可以轻松地批量更新所有这些URL,而不是试图一个一个地去寻找它们。
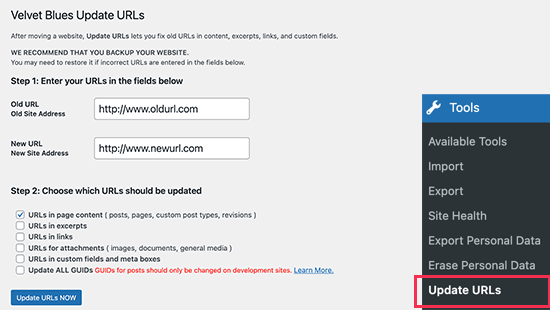
我们建议使用Velvet Blues Update URLs插件。
当您在您的网站上安装并激活它时,您需要访问工具 Tools » Update URLs。在这里,你可以输入你的Shopify商店的URL作为旧的URL,输入你的WooCommerce域名作为新的URL。

然后,在页面底部,只需点击Update URLs NOW 按钮,它将修复你网站上的所有链接。
在你的URLs被更新后,你可以从你的网站上卸载该插件。
要为博客文章和页面设置重定向,我们建议使用重定向插件。
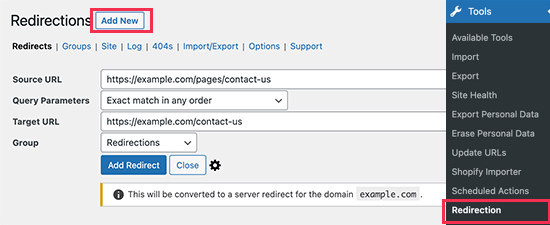
激活后,你需要访问 Tools » Redirection 。只需按照设置向导的指示来设置该插件。
该插件使用起来真的很简单。要添加你的第一个重定向,点击添加新按钮。在源URL字段中输入帖子或页面的URL,然后在目标URL字段中输入新的URL。

不要忘记点击 “Add Redirect “按钮来保存你的更改。