您想将使用 Google 的一键登录功能添加到您的 WordPress 网站吗?当您的用户可以使用他们的 Google 帐户登录时,他们将不必为了访问您的网站而创建、记住或跟踪其他用户名和密码。这有助于节省他们的时间并提高您的转化率。在本文中,我们将分享如何在 WordPress 中轻松添加一键式 Google 登录。

为什么要在 WordPress 中添加Google一键登录?
许多互联网用户保持登录到他们的 Google 帐户。这使他们可以快速访问 Gmail、Drive 和 Docs 等 Google 应用程序,而无需为每个应用程序单独登录。
在您的 WordPress 登录页面上激活一键式 Google 登录后,您的用户可以在您的网站上执行相同的操作。他们可以通过使用 Google 帐户快速登录来节省时间。
这使他们不必每次都输入登录凭据。如果您运行一个简单的 WordPress 博客,那么您可能不会发现此功能有用。但是,如果您的组织使用 Google Workspace 作为专业的企业电子邮件地址,那么您的团队成员可以使用您组织的 Google 应用帐户进行登录。
此外,一键登录功能(如单击 Google 登录)对于任何需要用户登录的网站(如多作者网站、会员网站和销售在线课程的网站)都非常有帮助。话虽如此,让我们来看看如何轻松地将 Google 一键登录添加到您的 WordPress 网站。提示:要添加一键式 Google 登录,您的站点需要具有安全的 SSL 加密。
如何在 WordPress 中添加一键式 Google 登录
首先,您需要安装并激活 Nextend Social Login and Register 插件。
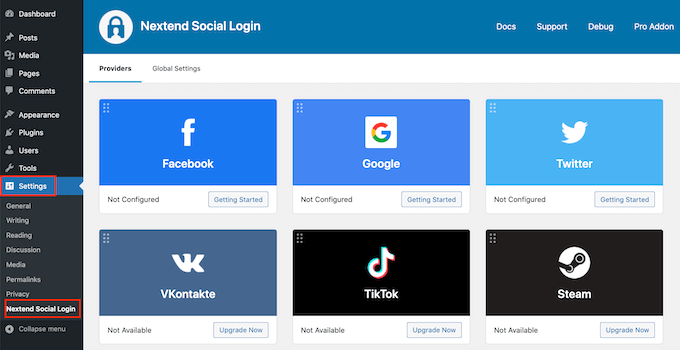
还有一个付费版本的 Nextend Social Login,它为许多不同的网站添加了社交登录,包括 PayPal、Slack 和 TikTok。激活后,您需要转到 WordPress 管理区域中的设置 » Nextend 社交登录。在此屏幕上,您会看到可用的不同社交登录选项。

要将 Google 登录添加到您的 WordPress 网站,您需要单击 Google 徽标下方的“入门”按钮。在这里你会看到你的第一步是创建一个谷歌应用程序。创建 Google 应用程序听起来很技术性,但别担心。

你不需要知道任何代码,我们将引导您完成所有步骤。
创建 Google 应用程序
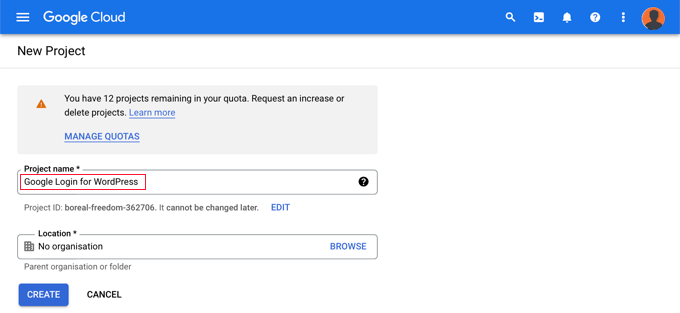
要创建此应用程序,您需要在 WordPress 仪表板和 Google Developers Console 之间切换。最好让您的 WordPress 仪表板在当前选项卡中保持打开状态,然后打开一个新的浏览器选项卡。现在您可以访问 Google Developers Console 网站。如果您尚未登录,系统会要求您使用您的 Google 帐户登录。接下来,您需要单击顶部菜单中的“选择项目”。它将打开一个弹出窗口,您可以在其中单击“新建项目”按钮继续。

这会打开新的项目页面。您将需要添加项目名称并选择位置。项目名称可以是您喜欢的任何名称,例如“Google 登录”。如果您使用 Google Workspace 帐户登录,则该位置将自动填写您的组织名称。如果没有,那么您应该将其保留为“无组织”。

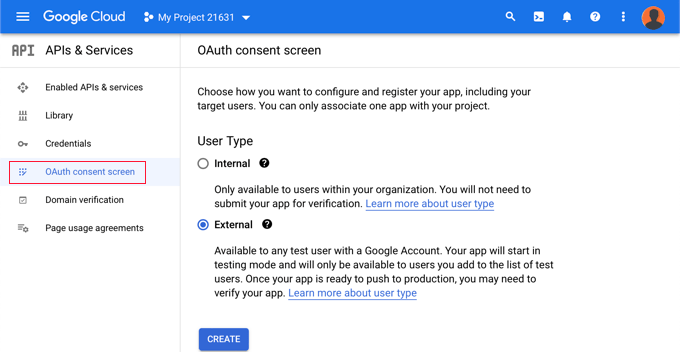
接下来,点击“创建”按钮继续。您现在将被重定向到“API 和服务”仪表板。在此页面上,您需要单击左侧菜单中的“OAuth 同意屏幕”。

这里选择用户类型您允许登录。如果只有拥有您组织的 Google 帐户的用户才能登录,请选择“内部”。或者,如果您的用户的电子邮件地址不在您的组织范围内,您应该选择“外部”。例如,拥有@gmail.com 帐户的任何人与@yourcompanyemail.com 地址。当您准备好继续时,单击“创建”按钮。现在您可以开始添加有关您的应用程序的信息。

首先,您应该在应用程序中输入您的公司名称名称字段。这将在登录时向用户显示,例如“Smith Training Services 想要访问您的 Google 帐户”。您还需要添加用于登录 Google 的电子邮件地址。这将允许您的用户询问有关 Google 登录屏幕的问题。
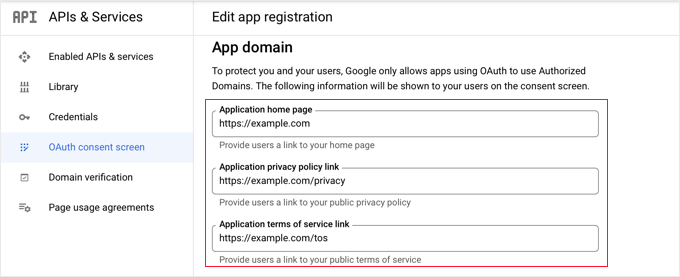
提示:我们建议您不要为您的应用上传徽标。如果您这样做,那么您的应用将需要通过 Google 信任与安全团队的验证流程。这个过程很长,可能需要 4-6 周。完成后,向下滚动到“应用程序域”部分。在这里您需要添加指向您网站主页、隐私政策页面和服务条款页面的链接。

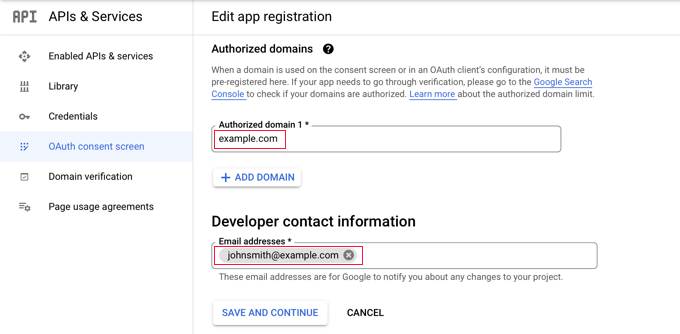
然后你需要点击“添加域” ‘ 按钮添加您网站的域名,例如“example.com”。如果您想将一键式 Google 登录添加到多个网站,则可以单击“+ 添加域”按钮添加另一个域。

最后,你需要添加一个或多个电子邮件地址,以便 Google 可以通知您项目的任何更改。
完成后,请确保单击“保存并继续”按钮。
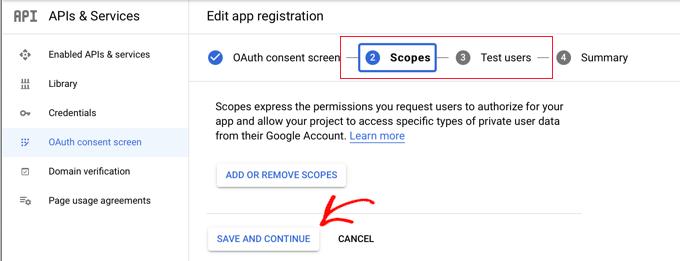
接下来,您将进入范围和测试用户页面。对于这两个页面,只需滚动到底部并单击“保存并继续”按钮即可。

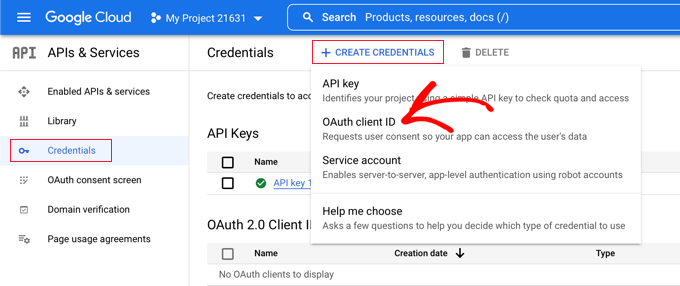
此步骤的最后一页将向您显示 OAuth 同意屏幕设置的摘要。下一项工作是创建您的插件连接 Google Cloud 所需的密钥。您应该单击左侧菜单中的“凭据”,然后单击屏幕顶部的“+ 创建凭据”按钮。

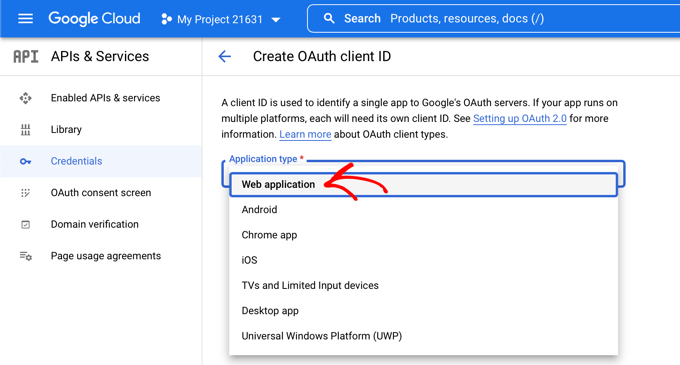
您需要选择“OAuth 客户端 ID”选项。 这会带你到 ‘创建 OAuth 客户端 ID 页面。您应该从“应用程序类型”下拉列表中选择“Web 应用程序”。

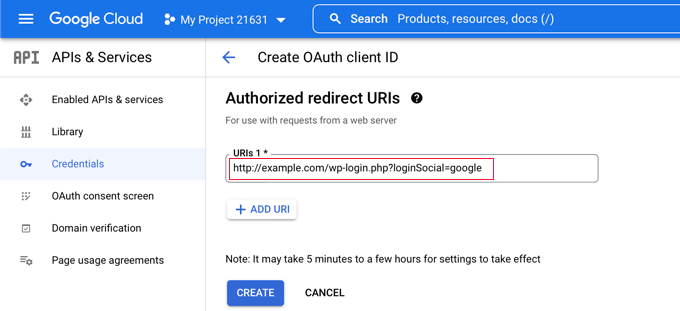
一些设置将添加到页面。您需要向下滚动到“授权重定向 URI”部分,然后单击“+ 添加 URI”按钮。
现在您应该输入此 URL:http://example.com/wp-login.php?loginSocial=google 确保将 example.com 替换为您自己网站的地址。

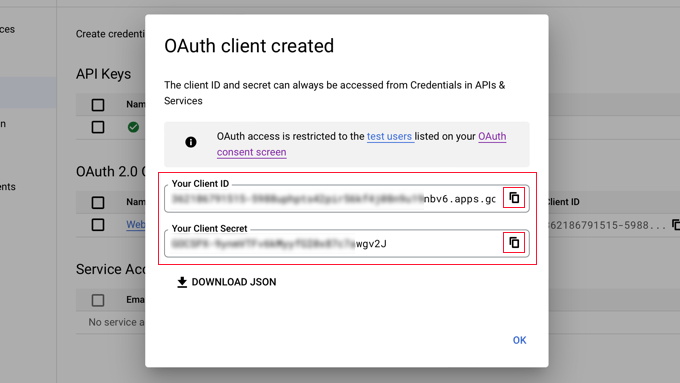
一旦你这样做了,你应该单击“创建”按钮以存储设置。设置可能需要五分钟到几小时才能生效。您的 OAuth 客户端现已创建!您将看到一个包含“您的客户 ID”和您的客户密码的弹出窗口。
您需要将这些密钥粘贴到 WordPress 管理区域的插件设置页面中。您只需单击右侧的“复制”图标即可一次复制一个密钥。

将你的GOOGLE key 添加到你的插件中
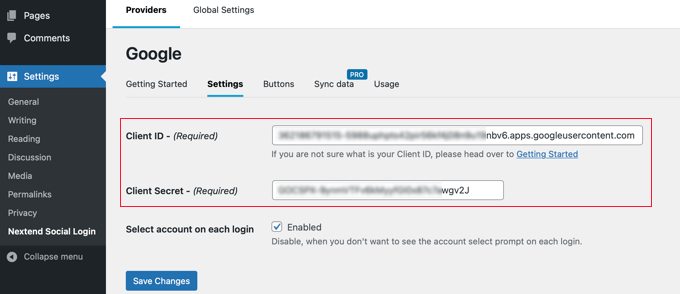
现在,只需切换回您网站的浏览器选项卡,然后单击设置 » Nextend 社交登录下的“设置”选项卡。在这里您将看到 Client ID 和 Client Secret 字段。您需要从 Google Cloud Console 复制密钥并将其粘贴到这些字段中。

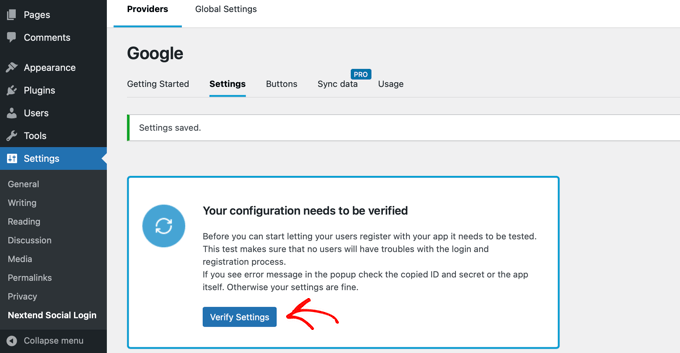
完成后,请确保单击“保存更改”按钮以存储您的设置。现在您需要测试设置是否正常工作。这很重要,因为您不希望真实用户在尝试登录您的网站时遇到错误。

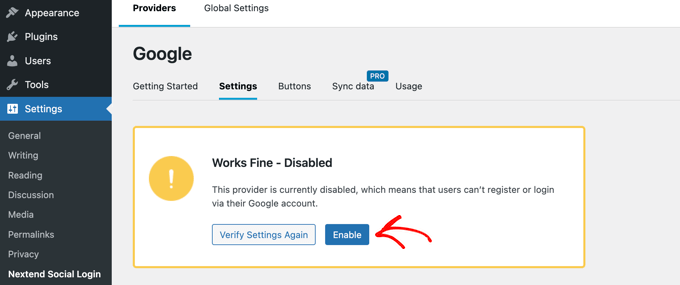
只需点击“验证设置”按钮,插件就会确保您创建的 Google 应用程序正常运行。如果您正确地执行了上述步骤,那么您应该会看到一条通知,上面写着“工作正常 – 已禁用”。

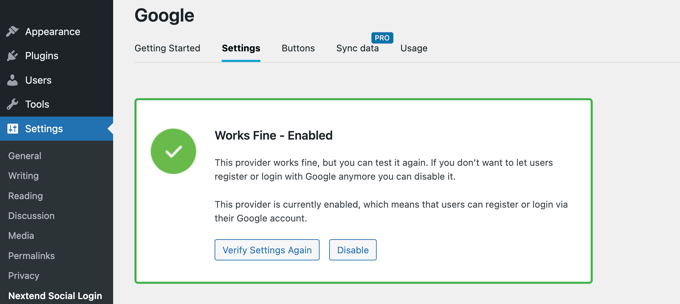
您现在可以安全地单击“启用”按钮以允许用户使用他们的 Google ID 登录。您将看到一条消息,确认现在已启用 Google 登录。

选择您的按钮样式和标签
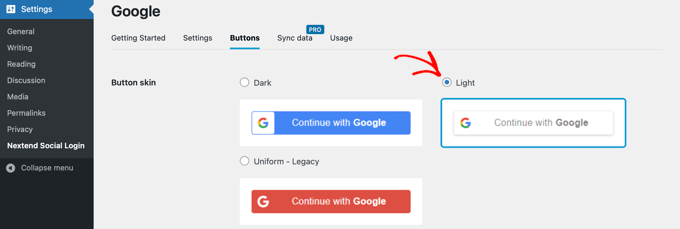
Nextend 的默认按钮样式和标签非常标准,适用于大多数网站。但是,您可以通过单击屏幕顶部的“按钮”选项卡来自定义它们。
您现在将看到可用于社交登录按钮的所有不同样式。要使用不同的样式,只需单击以选择其单选按钮。

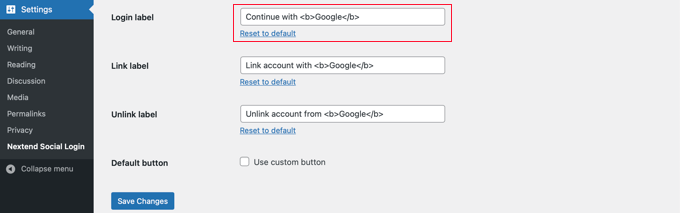
完成后,您还可以通过编辑“登录标签”字段中的文本来更改按钮文本。如果愿意,您可以使用 HTML 将一些基本格式应用于登录标签。
例如,您可以使用<b> 和 </b>标记将文本加粗。

您还可以编辑“链接”标签”和“取消链接标签”字段,允许用户将您的网站与他们的 Google 帐户链接和取消链接。
技术用户可以使用按钮的 HTML 代码来创建自己的 Google 登录按钮。请确保单击“保存更改”按钮以存储您的设置。
让您的 Google 应用程序退出测试模式
现在,您需要在 Google Cloud 浏览器选项卡上做最后一件事。您仍然应该看到带有您的客户端 ID 和客户端密码的弹出窗口。您可以通过单击弹出窗口底部的“确定”来关闭弹出窗口。
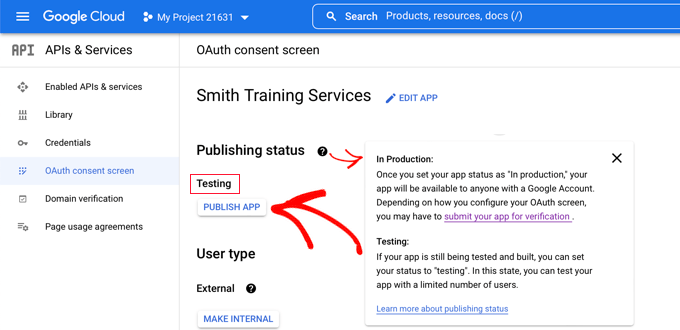
现在您需要单击左侧菜单中的“OAuth 同意屏幕”。您可以看到您的 Google 应用处于“测试”模式。这允许您使用有限数量的用户测试您的应用程序。现在您在使用插件验证设置时收到了“工作正常”通知,您可以将其移至“生产”模式。

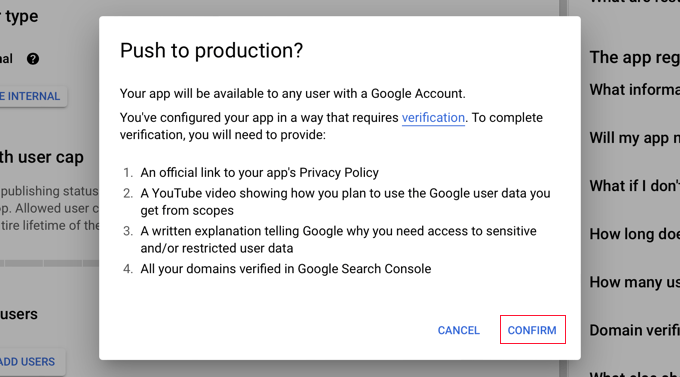
你这样做通过单击“发布应用程序”按钮。接下来,您将看到一个标题为“Push to production?”的弹出窗口。只需单击“确认”即可允许所有人在您的网站上使用一步 Google 登录。

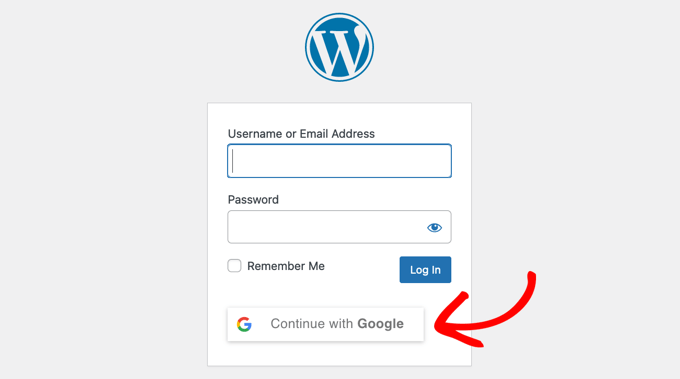
现在当用户登录到您的网站,他们将可以选择使用 Google 登录。但是,如果他们愿意,他们仍然可以使用标准的 WordPress 用户名和密码登录。

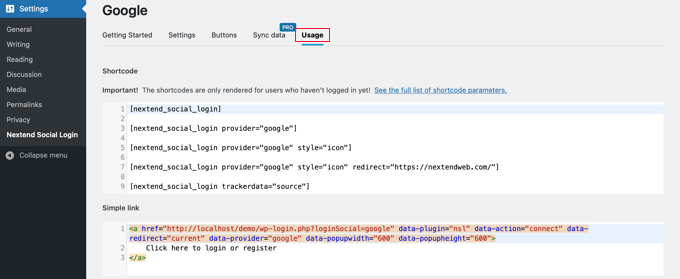
请记住,用户只能使用他们拥有的 Google 帐户地址登录在您的网站上使用。此外,如果您允许用户在您的 WordPress 网站上注册,那么用户可以使用一键式 Google 登录快速在您的网站上注册。如果您希望在网站的其他任何位置添加 Google 登录按钮,则可以使用简码。您可以通过单击 Nextend 的“使用”选项卡了解更多信息。