您是否正在寻找最好的页脚设计示例来帮助您获得灵感?
页脚是您网站底部的区域,网站所有者经常忽略它。通过查看出色的网站页脚,您可以获得设计灵感并改进您的页脚。
在本文中,我们将向您展示一些最佳页脚设计示例,并提供最佳实践和技巧来帮助您采取行动。

为什么好的 WordPress 页脚设计很重要?
页脚是出现在页面最底部的网站区域。它通常会出现在您的WordPress 网站的每一页上。
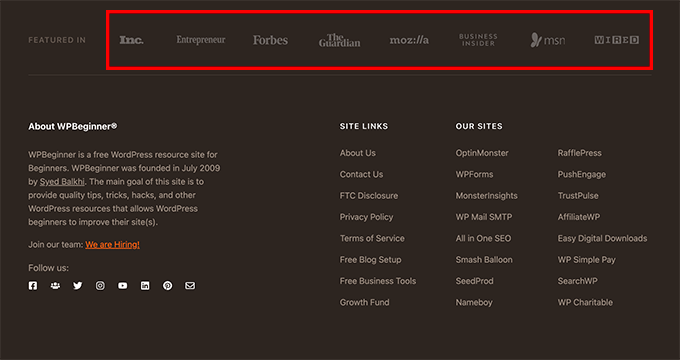
这是我们在 WPBeginner 上的页脚示例,每个月都有数百万读者看到。
我们包括指向我们的免费工具和产品网站的链接,以及用户了解我们、在我们这里找工作、在社交媒体上关注我们等的方式。

由于它位于网站的底部,大多数初学者都忘记优化这个区域。
但是,您的网站页脚是您网站的重要区域。它可以让您在一个地方显示重要的细节和最终要点。
通过自定义页脚,您可以改善网站的整体用户体验,甚至可以针对WordPress SEO优化您的网站。
此外,滚动到页面底部的访问者非常投入,因此您可以通过号召性用语、电子邮件订阅框或将他们发送到您网站上最重要的页面来吸引他们的注意力。
话虽如此,让我们向您展示一些优化 WordPress 页脚的最佳页脚设计示例和最佳实践。
最佳 WordPress 页脚设计示例
我们收集了一些顶级页脚设计示例,以帮助您获得自己的页脚区域的设计灵感。
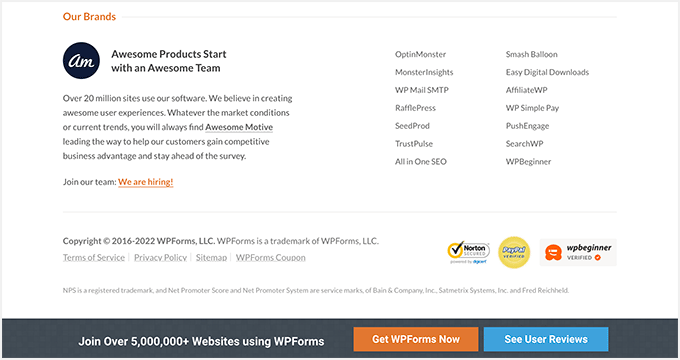
1.WPForms

WPForms有一个包含各种有用链接的页脚。您会找到指向最有用的公司页面的链接、插件的主要功能以及一些有用的 WordPress 链接。
这可确保当读者到达页面底部但仍有疑问时,他们将找到所需的确切资源。页面底部还有一个浮动警报栏,其中包含号召性用语。
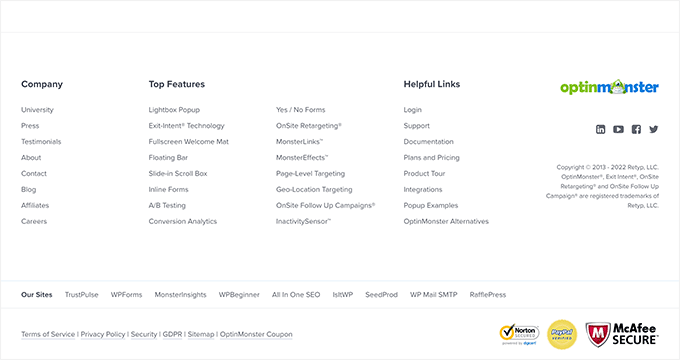
2.OptinMonster

OptinMonster有一个页脚,为读者提供指向重要公司页面、主要功能、有用产品链接等的链接。
它还具有简单的社交媒体图标、信任图标和用于品牌推广的公司徽标。
3. Neil Patel

Neil Patel的页脚简洁明了,可为读者提供快速导航链接。页脚菜单与站点顶部的导航菜单相同。
此外,读者也可以选择在社交媒体上关注 Neil Patel。
4.Michael Hyatt

Michael Hyatt有另一个简单紧凑的页脚。它突出了版权日期、简单的社交分享按钮,以及指向服务条款和隐私政策等页面的链接。
在页脚的正上方,您会看到下载免费指南的号召性用语,它可以将许多访问者转化为页面底部。
5.ReddBar

ReddBar是一个WooCommerce商店,带有鼓励电子邮件注册的页脚。在页脚链接的正上方,有一个巨大的读者注册框。
一些有用的链接包括指向其常见问题解答页面、联系页面、批发定价页面等的链接。
6. 读者文摘

读者文摘页脚包含大量供访问者使用的信息。您会找到指向其类别页面、其他公司品牌、社交媒体共享按钮等的链接。
此外,还有一个引人注目的电子邮件注册框,以鼓励访问者加入他们的电子邮件列表。
7.IsItWP

IsItWP页脚有一个快速部分,介绍网站的内容以及指向其他网站和公司页面的链接。
它还有一个独特的站点链接下拉菜单,让读者可以单击以找到他们正在寻找的确切内容类型。
8.MonsterInsights

MonsterInsights有一个简单的页脚,专注于帮助读者找到他们需要的信息。有指向其高级功能、公司资源和其他品牌链接的链接。
此外,还有号召性用语将访问者引导至定价页面。还有社交图标。
9.Printing New York

Printing New York是一家在全球范围内发货的在线商店。页脚突出了他们的地址、服务和受欢迎的产品。
他们使用链接结构来帮助提高本地搜索引擎优化和搜索引擎排名。
10.Nalgene

Nalgene有一个干净且组织良好的页脚部分。在页脚的正上方,有一个简单的电子邮件注册框。
在那之后,有组织良好的链接可以帮助访问者找到他们正在寻找的确切产品,以及与公司相关的链接。
11.ProBlogger

ProBlogger页脚有指向他们最受欢迎的帖子、顶级资源和发布在他们的工作板上的新工作的链接。
在页脚正上方还有一个大的电子邮件注册表单和一个小的页脚导航菜单,其菜单选项与页眉导航相同。
12. TrustPulse

TrustPulse是市场上最好的社交证明通知插件。它们没有包括多个导航菜单或页面链接,而是具有电子邮件通讯注册框。
虽然它与大多数其他品牌不同,但像这样的极简主义页脚可以很好地转换,因为访客可以采取的分心或操作更少。
13. The Next Web

The Next Web有一个从网站其余部分中脱颖而出的页脚。它具有社交媒体共享按钮、指向重要页面的链接等。
您会在页脚正上方看到一个社交证明部分,其中包含来自流行品牌和网站的徽标,这些品牌和网站已被提及或推荐。
WordPress 页脚设计 – 技巧和最佳实践
有很多方法可以改善您的用户体验并为您的WordPress 博客创建更好的页脚。
让我们快速浏览一下编辑网站页脚时要记住的一些最佳做法。
包括您的业务联系信息
在您的网站上列出联系信息是必不可少的。您应该在您的网站上有一个单独的联系表单页面,以便您的访问者可以取得联系。
但是,页脚也是包含您的联系信息的绝佳位置,尤其是当您有当地客户正在寻找您的实际地址时。

对于本地企业,您可以通过更多方式展示您的联系信息、地址甚至营业时间,就越好。
添加指向重要网站页面的链接
在整个网站上进行清晰的导航非常重要。这就是网站在页脚中包含链接的常见原因。
您可以为最重要的产品页面、热门博客文章、关于页面等添加链接。

想想您网站上最有价值的页面以及您的访问者会发现最有用的页面。
添加和优化您的链接还可以为您带来 SEO 优势并提高您的搜索引擎排名。
添加社会证明以提高转化率
您可能已经看到某些网站在其页脚中所做的一件事是添加社交证明。这有助于赢得客户的信任,并将您定位为所在领域的专家。
它可以像客户推荐或您曾经出现过的热门网站的徽标集合一样简单。
在 WPBeginner,我们突出显示我们在网站页脚正上方展示的热门网站的徽标。

添加号召性用语
当您的访问者到达您网站的底部时,您需要告诉他们他们应该采取的确切行动以及他们应该如何做。
对于一些网站,这将是一个行动号召,要求他们注册他们的电子邮件时事通讯。对于其他人,它将是探索流行产品功能的链接,甚至是号召性用语按钮。

您的页脚是吸引访问者注意力并鼓励他们成为订阅者和客户或只是在您的网站上花费更多时间的最后机会。



