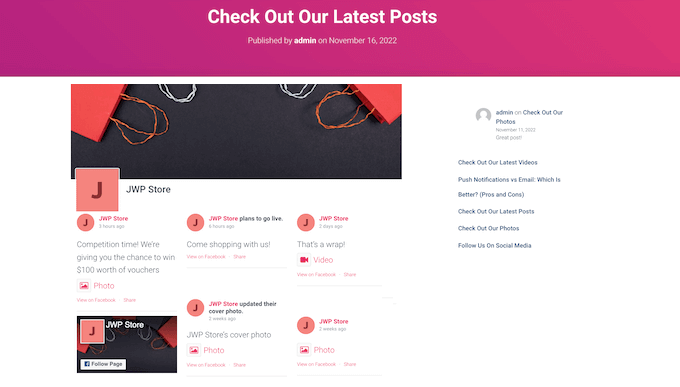
您是否正在寻找一种在 WordPress 中嵌入 Facebook 状态帖子的方法?
Facebook 状态是与您的受众共享重要更新和时间敏感信息的简便方法。通过在 WordPress 中嵌入您的 Facebook 时间线,您可以获得更多参与,让人们知道您的 Facebook 页面或群组上发生的事情,并增加您的关注者。
在本文中,我们将向您展示如何在 WordPress 中嵌入 Facebook 状态帖子。

为什么在 WordPress 中嵌入 Facebook 状态?
Facebook 是全球最受欢迎的社交媒体平台,拥有数十亿活跃用户。对于网站所有者而言,Facebook 是一种与新受众建立联系并与已经了解您品牌的人互动的强大方式。
Facebook 也非常适合实时共享时间敏感的信息。通过这种方式,您可以使用 FOMO来营造紧迫感。
例如,您可以发布有关访问者如何没有时间在 WordPress 中输入您的赠品或利用您的闪购的状态。
但是,如果人们只是访问您的网站,他们将看不到您的 Facebook 状态。这使得增加您的 Facebook 关注度并与您的受众建立关系变得困难。
通过在 WordPress 中嵌入您的 Facebook 状态帖子,您可以宣传您的社交媒体页面并鼓励更多人在 Facebook 上关注您。
当您发布新状态时,它们会自动出现在您的网站上,因此这也是让您的网站保持新鲜的好方法,即使对于普通访问者也是如此。
话虽如此,让我们看看如何在 WordPress 中嵌入 Facebook 状态帖子。
将 Facebook 状态插件添加到 WordPress
在 WordPress 中嵌入 Facebook 状态提要的最简单方法是使用免费的Smash Balloon Social Post Feed。
此插件可让您显示来自您的 Facebook 页面或群组的文本和链接。

在本指南中,我们将使用 Smash Balloon 的免费版本,因为无论您的预算是多少,它都允许您嵌入 Facebook 状态。但是,Smash Balloon Facebook Feed可让您嵌入不同类型的内容。例如,您可以在 WordPress 中嵌入 Facebook 视频,并在您网站的灯箱弹出窗口中显示图像和视频。
您需要做的第一件事是安装并激活 Smash Balloon Social Post Feed 插件。
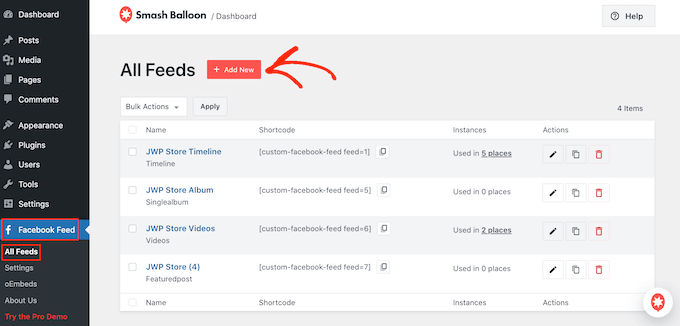
之后,您需要通过转到Facebook Feed » All Feeds将 Smash Balloon 连接到您的 Facebook 页面或群组。在这里,点击“新增”。

Smash Balloon pro 可让您显示相册、时间线、事件等中的帖子。
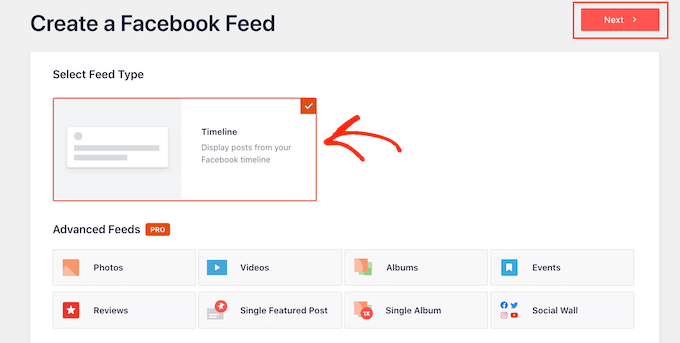
但是,免费版本只允许您嵌入您的 Facebook 状态,因此请点击“时间线”,然后选择“下一步”。

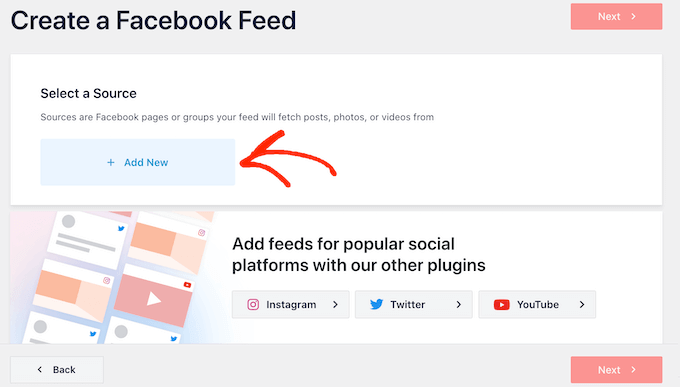
现在,您需要选择您将从中获取 Facebook 状态的页面或群组。
要开始,请单击“添加新项”。

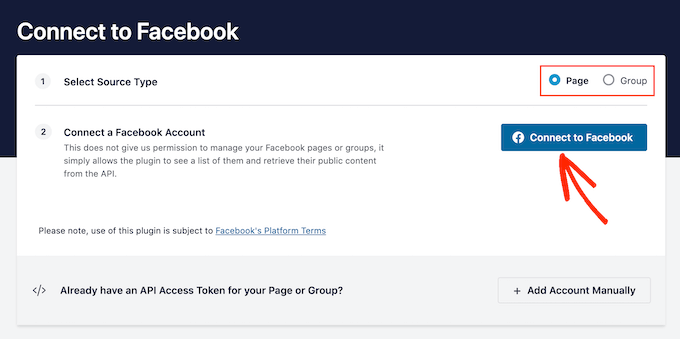
在下一个屏幕上,选择是否要嵌入来自 Facebook 群组或 Facebook 页面的提要。
之后,继续并单击“连接到 Facebook”。

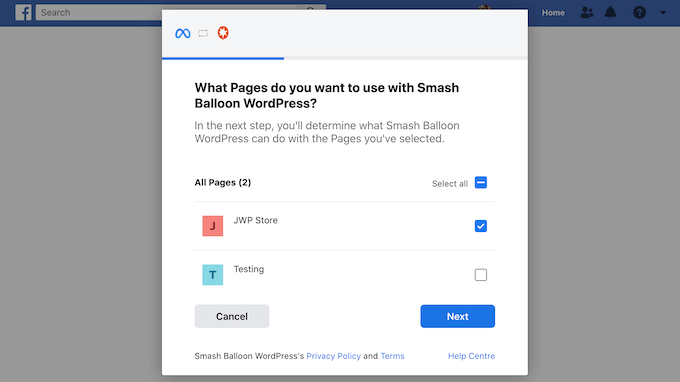
这将打开一个弹出窗口,您可以在其中登录您的 Facebook 帐户并选择要从中获取状态更新的页面或组。
一旦你这样做了,点击“下一步”。

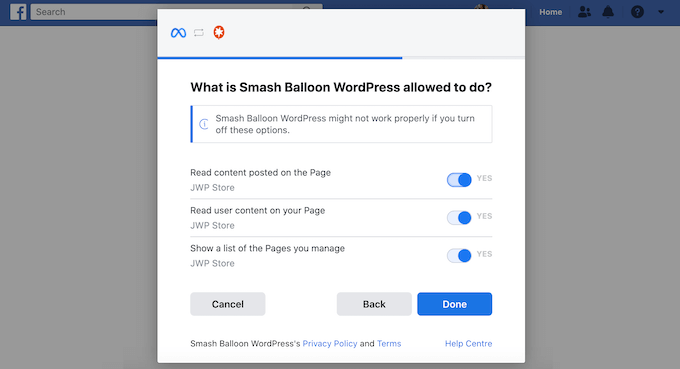
然后,Facebook 将显示 Smash Balloon 可以访问的所有信息以及它可以执行的操作。
要限制 Smash Balloon 访问您的 Facebook 帐户,只需单击任何开关将其从“是”变为“否”。请注意,这可能会影响您可以嵌入到WordPress 博客或网站中的内容。
考虑到这一点,最好启用所有开关。

如果您对 Facebook 权限的设置方式感到满意,请点击“完成”。
片刻之后,您应该会看到一条消息,确认您已将WordPress 网站连接到 Facebook。完成后,单击“确定”按钮。

Smash Balloon 现在会自动将您带回 WordPress 仪表板。
如何在 WordPress 中嵌入 Facebook 状态帖子
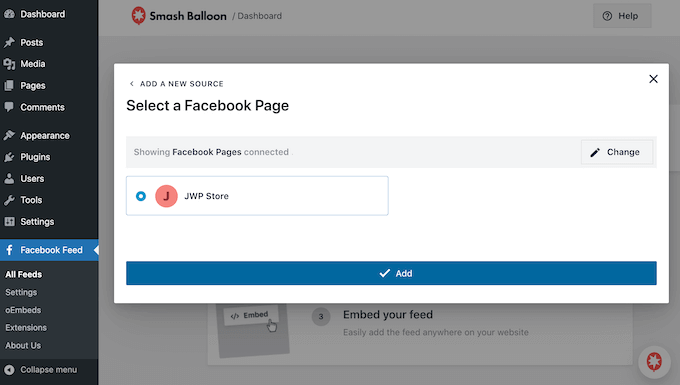
您现在将看到一个弹出窗口,其中包含您刚刚链接到您网站的来源。只需选择您的 Facebook 页面或群组旁边的单选按钮,然后单击“添加”按钮。

如果您不小心关闭了弹出窗口,请不要担心。您只需刷新选项卡即可重新打开弹出窗口。
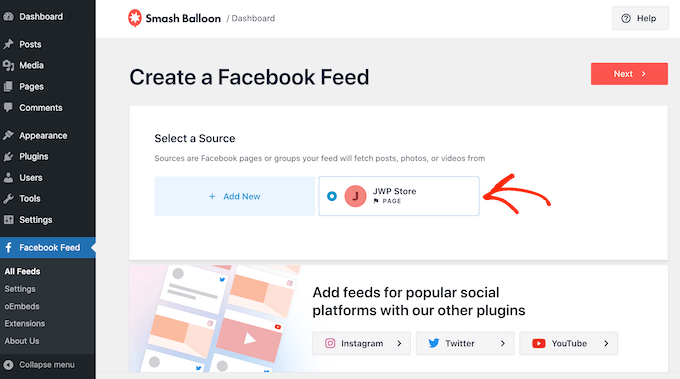
之后,Smash Balloon 会自动将您带回Facebook Feed » All Feeds页面。就像以前一样,单击“添加新”按钮,选择“时间轴”,然后单击“下一步”按钮。
现在,选择您的 Facebook 页面或群组,然后单击“下一步”。

Smash Balloon 现在将继续并从您选择的 Facebook 页面或群组创建时间线提要。
这是一个好的开始,但 Smash Balloon 有很多设置,您可以使用它们来自定义您的嵌入式时间线。
如何自定义您的嵌入式 Facebook 状态帖子
要微调您的时间线,请转到Facebook Feed » WordPress 仪表板中的所有 Feed。
在这里,找到您刚刚创建的时间线提要,然后单击它旁边的“编辑”按钮。

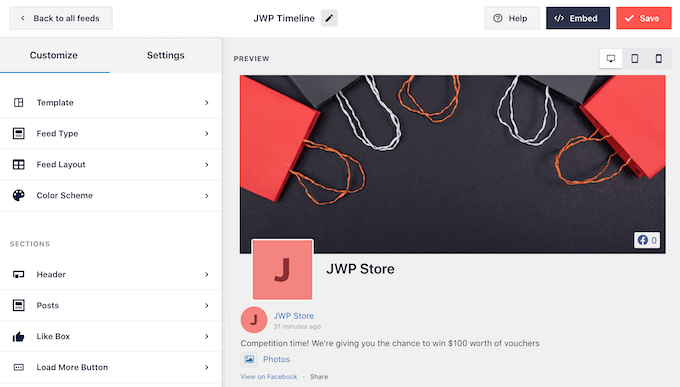
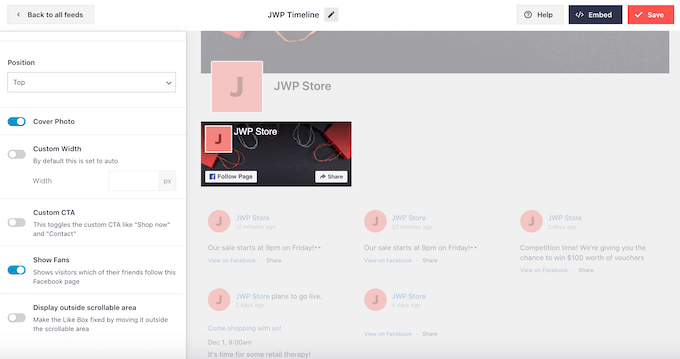
这将打开 Smash Balloon 提要编辑器,它会在右侧显示时间线的预览。
在左侧,您会看到所有可用于自定义时间轴在您网站上的外观的不同设置。大多数这些设置都是不言自明的,但我们将很快涵盖所有主要领域。

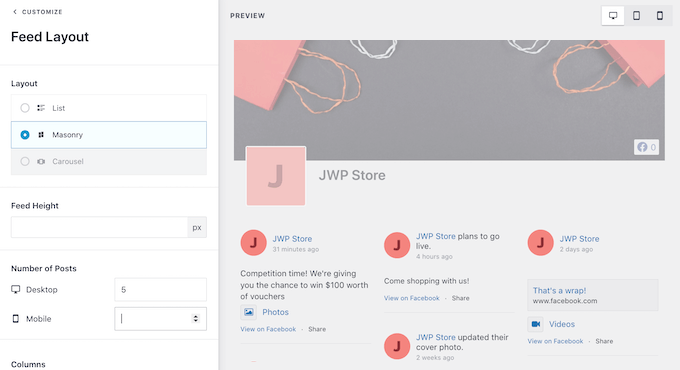
首先,您可以通过单击“Feed Layout”来更改状态的显示方式。
在此屏幕上,您可以在列表和砖石布局之间切换,以及更改提要高度。当您进行更改时,预览会自动更新,因此您可以尝试不同的设置来查看最适合您网站的设置。

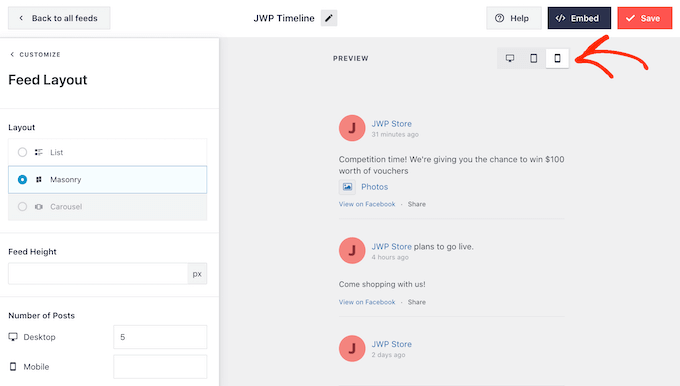
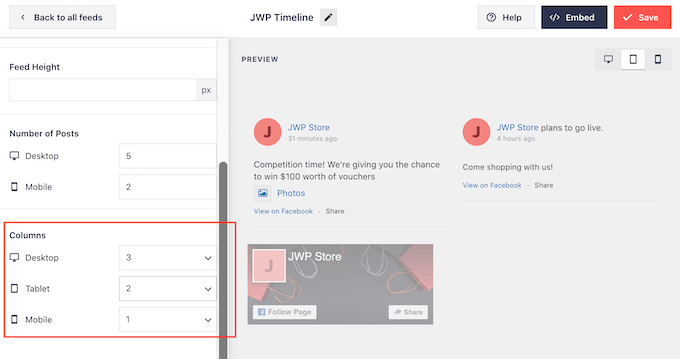
您可以使用右上角的一排按钮预览您的状态源在台式电脑、平板电脑和智能手机上的外观。
移动设备通常屏幕较小,处理能力较弱,因此如果您对提要的外观不满意,那么在平板电脑和智能手机上显示较少的状态是明智的。

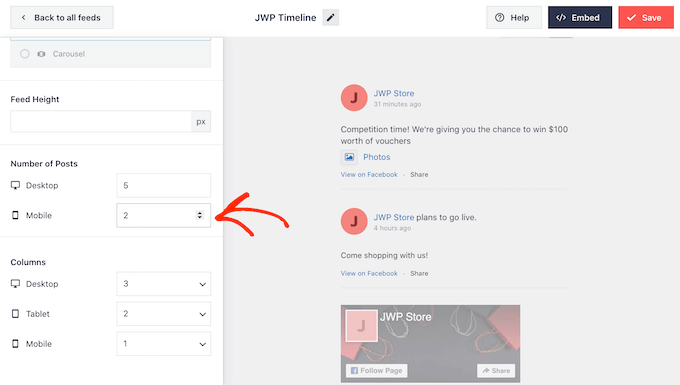
要进行此更改,只需在“帖子数”部分的“移动”字段中输入不同的数字即可。
通过尝试不同的布局,您可以创建一个在所有设备上看起来都很棒的 Facebook 状态信息流。

默认情况下,与台式机相比,Smash Balloon 提要在智能手机和平板电脑上显示的列较少。这有助于您的 Facebook 状态在较小的屏幕上舒适地显示。
测试 WordPress 网站的移动版本后,您可能希望在智能手机和平板电脑上显示更少的列。
为此,只需更改“列”下的数字即可。

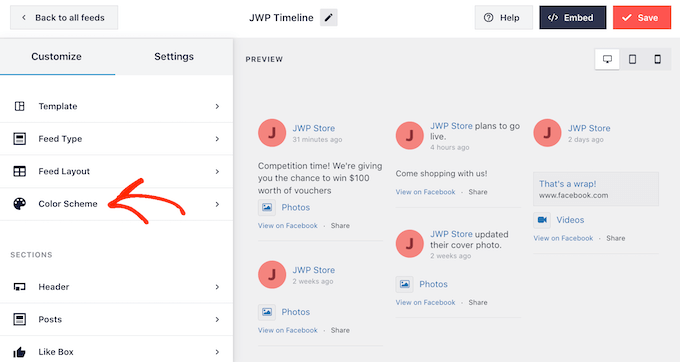
如果您对 Feed 的外观感到满意,请单击“自定义”链接。
这会将您带回到 Smash Balloon 主编辑器,准备好探索下一个设置屏幕,即“配色方案”。

Smash Balloon 默认使用从您的WordPress 主题继承的配色方案,但在此屏幕上,您可以切换到“浅色”或“深色”外观。
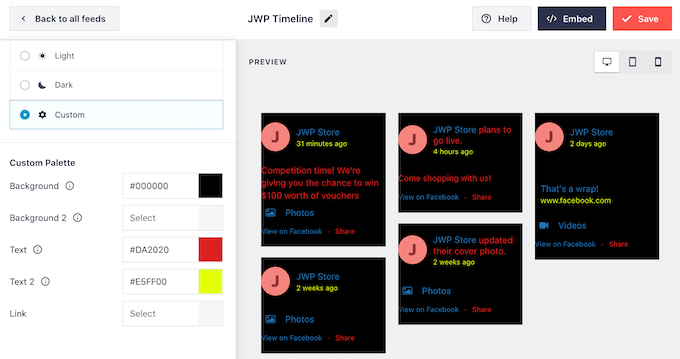
您还可以通过选择“自定义”然后使用控件更改 WordPress 中的文本颜色、更改背景颜色等来创建自己的配色方案。

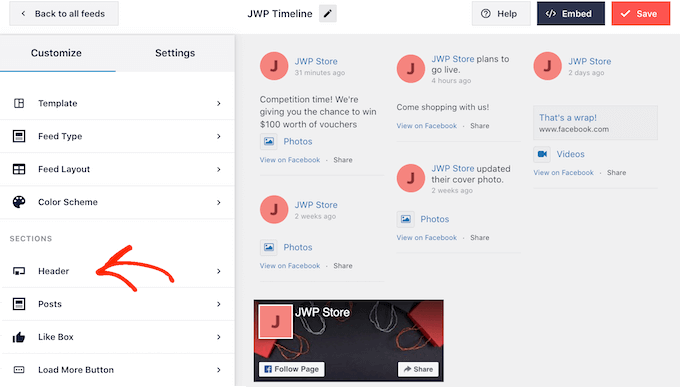
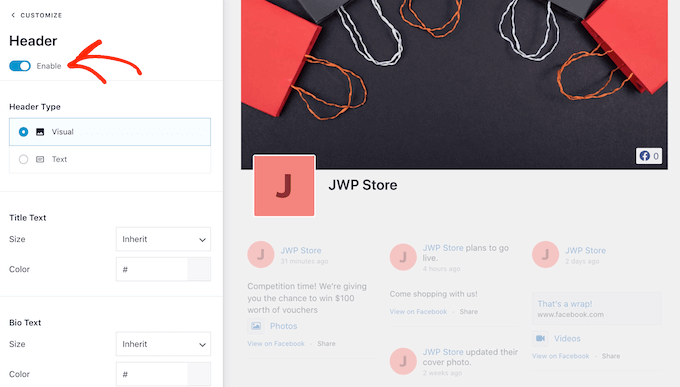
默认情况下,Smash Balloon 会在您的供稿中添加标题,这是您的 Facebook 个人资料图片和群组或页面的名称。
要自定义此部分,请单击左侧菜单中的“标题”。

在这里,您可以更改标题大小和颜色、隐藏您的 Facebook 个人资料图片等。
如果您希望完全删除标题,请单击以关闭“启用”开关。

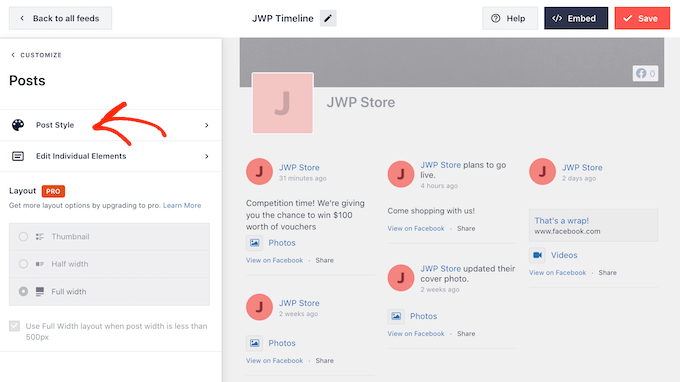
接下来,您可以通过从左侧菜单中选择“帖子样式”来更改各个帖子在您的提要中的外观。
之后,再次单击“发布样式”。

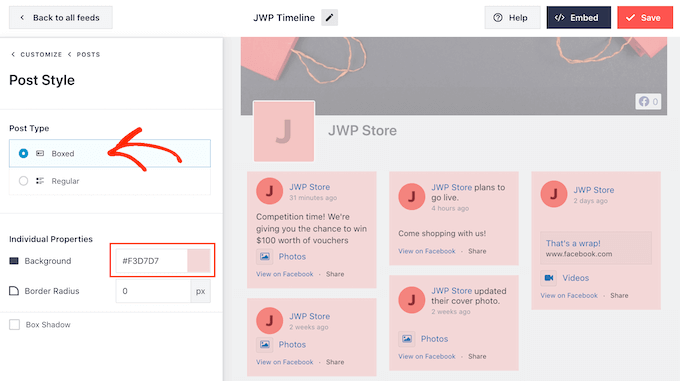
在此屏幕上,您可以在常规布局和盒装布局之间进行选择。
如果您选择“盒装”,那么您可以为每个 Facebook 帖子创建一个彩色背景。

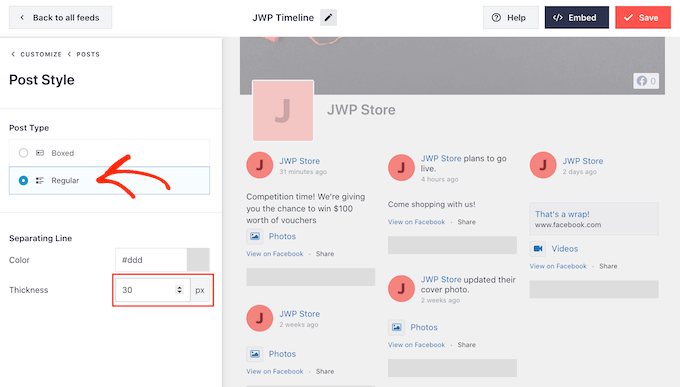
如果您选择“常规”,则可以更改分隔不同社交媒体帖子的线条的粗细和颜色。
在下图中,我们在 Facebook 状态提要中添加了一条粗线。

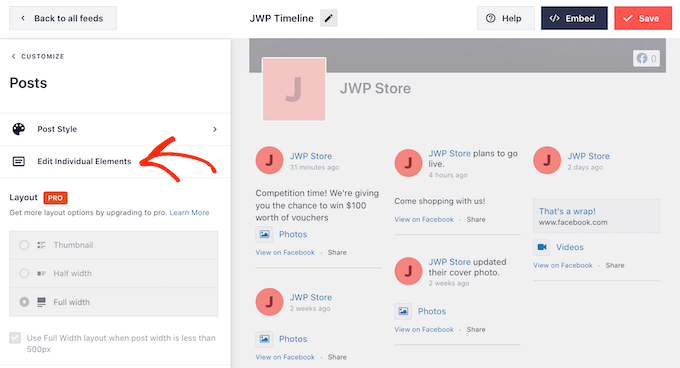
您还可以通过返回主设置屏幕自定义每个状态中的各个部分。
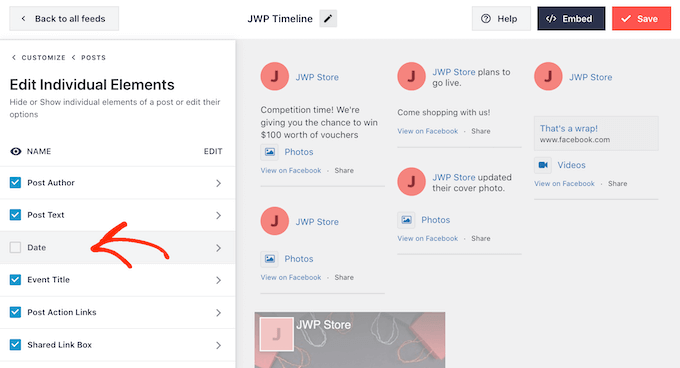
再次选择“发布样式”,但这次选择“编辑单个元素”。

您现在将看到 Smash Balloon 在每个帖子中包含的所有不同内容的列表,例如日期、帖子作者和活动标题。
要从您的提要中删除一段内容,只需单击以取消选中它的框。

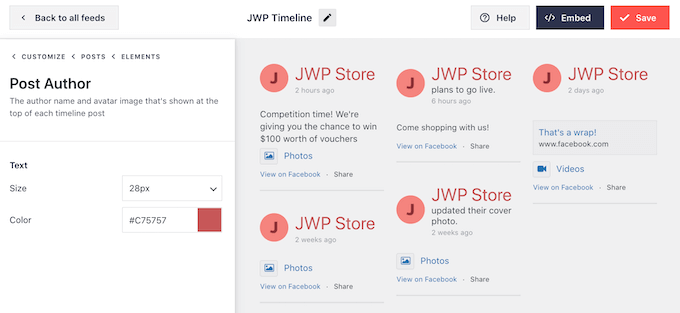
您还可以通过单击来自定义每种类型的内容的外观。
例如,在下图中,您可以看到用于更改作者文本的大小和颜色的设置。

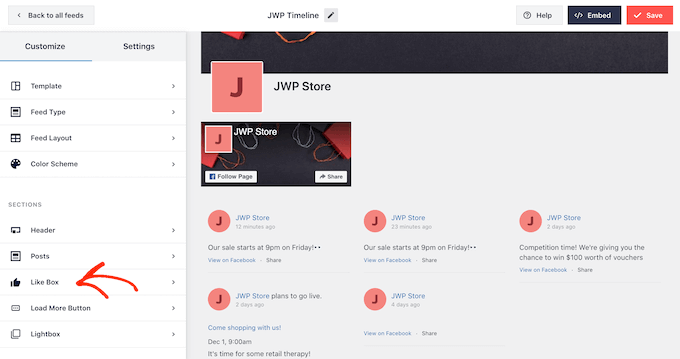
默认情况下,Smash Balloon 不会在您的信息流中包含 Facebook 的“赞”按钮。
这个按钮使访问者更容易在Facebook上关注你,所以你可能想通过选择 “喜欢框 “设置将其添加到你的状态反馈中。

之后,只需点击 “启用 “按钮,使其变成蓝色。
你现在可以使用设置来改变链接框出现的位置和包含在框中的内容种类,如你的Facebook封面照片和粉丝总数。

如果你升级到Smash Balloon premium,那么还有一些设置可以探索。这包括一个灯箱功能,允许访问者在弹出窗口中探索你的内容。
由于你现在使用的是Smash Balloon的免费版本,你可以继续点击 “保存 “来存储你的更改。
下一步是将Facebook状态源添加到你的WordPress网站。
如何在WordPress中嵌入Facebook状态帖子
您可以使用块、小部件或短代码将您的 Facebook 状态提要添加到 WordPress。
如果您使用 Smash Balloon 创建了多个提要,那么如果您要使用块或小部件添加提要,则需要知道提要的代码。
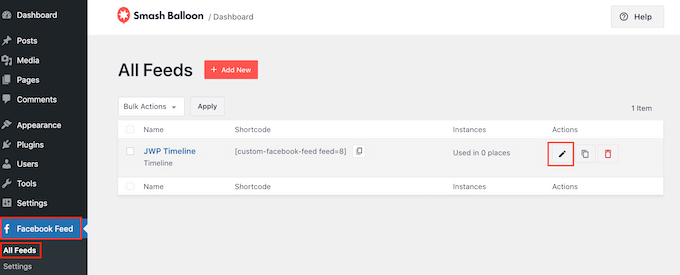
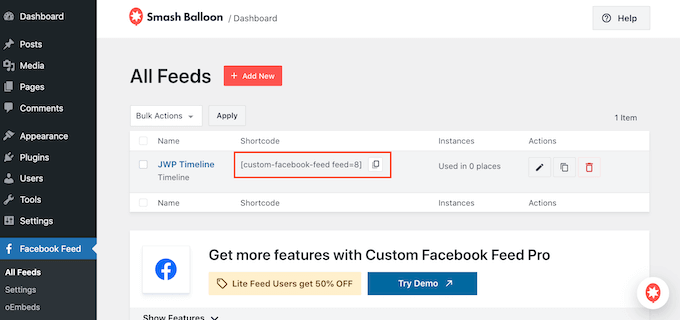
要获取此信息,只需转到Facebook Feed » All Feeds,然后查看feed=""短代码部分。您需要将此代码添加到块或小部件中,因此请记下它。
在下面的示例中,我们需要使用feed="8".

如果您想在页面或帖子中嵌入您的 Facebook 状态,那么我们建议使用“自定义 Facebook 动态”块。
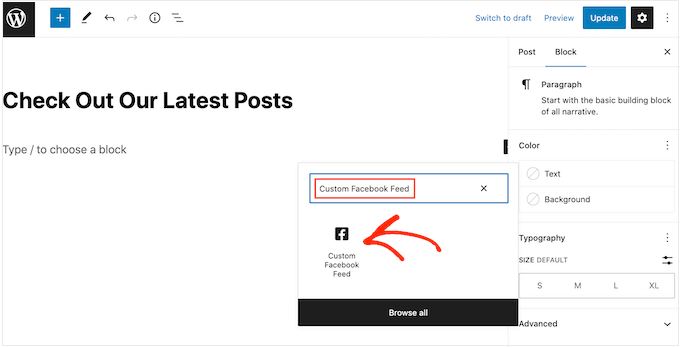
只需打开您想要嵌入状态提要的页面或帖子。然后,单击“+”图标以添加新块并开始输入“自定义 Facebook Feed”。
当出现正确的块时,单击以将其添加到帖子或页面。

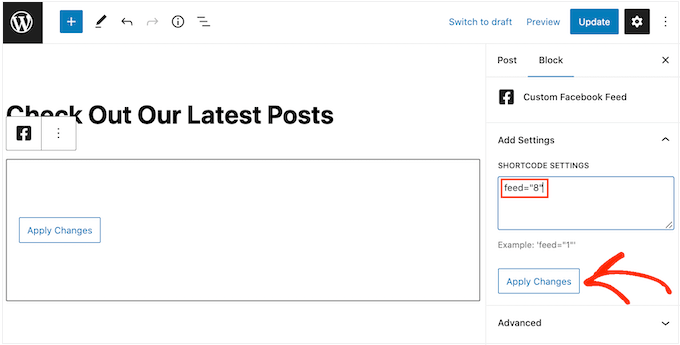
默认情况下,该块将显示您的 Smash Balloon 提要之一。如果您想改用其他提要,只需在右侧菜单中找到“简码设置”即可。
您现在可以将feed=""代码添加到此框中。完成后,单击“应用更改”按钮。

该块现在将显示来自您的 Facebook 页面或组的所有状态更新。只需发布或更新页面即可使提要生效。
另一种选择是将提要添加到任何小部件就绪区域,例如侧边栏或类似部分。这允许访问者在您的整个网站上看到您最新的 Facebook 更新。
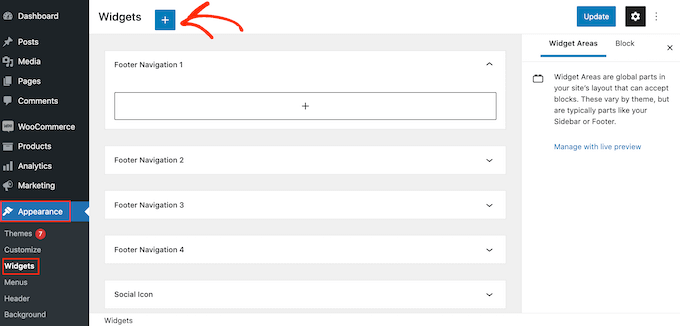
只需转到WordPress 仪表板中的外观 » 小部件,然后单击蓝色的“+”按钮。

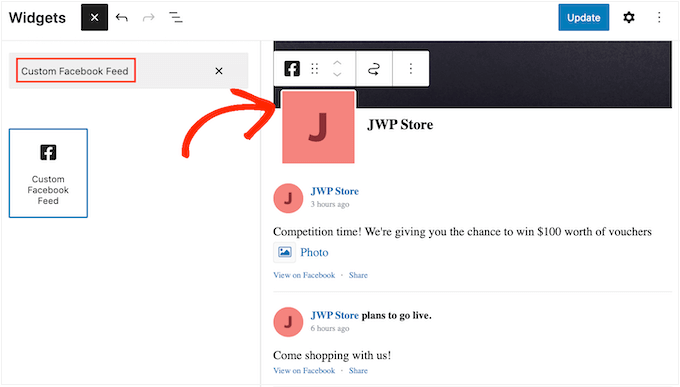
现在,开始在搜索栏中输入 “自定义Facebook Feed”,以找到合适的小部件。
你现在可以把它拖到你想显示你的Facebook状态更新的地方。默认情况下,该小组件将显示你用Smash Balloon创建的Feeds中的一个。

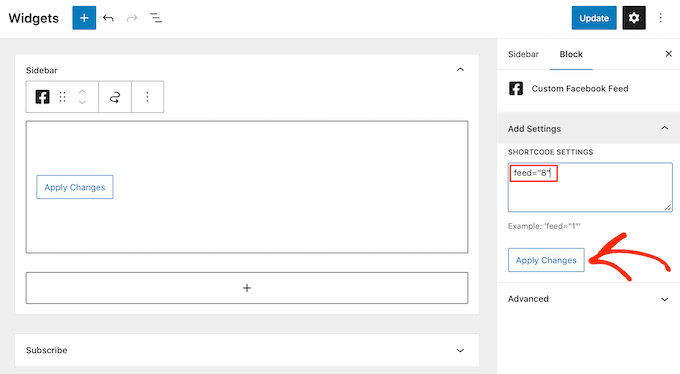
要显示一个不同的Feeds,而不是,将Feeds的代码输入’短码设置’框,然后点击’应用更改’。
你现在可以点击 “更新 “按钮,使小组件生效。

最后,你可以使用短码将你的状态嵌入到任何页面、帖子或可使用小工具的区域。要获得短码,只需进入Facebook Feed ” All Feeds,并复制 “短码 “栏中的数值。
您现在可以将此代码添加到您的站点。



