WP Engine 的开发倡导者 Nick Diego 发布了他的Icon Block插件的1.4.0 版。在努力寻找一种有效的方法将 SVG 图标添加到块编辑器之后,Diego 于 2021 年 10 月推出了它。他的目标是让这个小而有用的插件成为“权威的 SVG 图标和图形块”。在过去的一年里,它的活跃安装量增长了 1300%,达到 7,000 多个,同时专注于一系列紧密的功能。
十多年来, WordPress 贡献者一直在讨论向核心添加 SVG 支持,但尚未找到正确解决安全问题的明确前进道路。2022 年 7 月,性能团队开始开发用于 SVG 上传的模块,但仍在进行中。与此同时,由于 SVG 格式在整个网络上几乎得到普遍支持,用户依赖 SVG Support (超过 100 万次安装)或 Safe SVG (超过 70 万次安装)等插件将 SVG 文件上传到媒体库并像使用任何其他图像一样使用它们文件。
Diego 的插件不同之处在于它是为与Block和站点编辑器一起使用而制作的。Icon Block 注册了一个Block,允许用户添加自定义 SVG 图标和图形。它还允许访问 WordPress 图标库,其中包含 270 多个 SVG 图标。
该插件的一个优点是,如果用户只需要 SVG 图标,则无需安装整个块库。在 1.2.0 版本中,Icon Block 增加了开发者注册自己的自定义图标库的功能。
最新版本扩展了宽度控制,超出了核心图像块中提供的范围,以支持%, px, em, rem, vh, vw或 theme.json 中定义的任何单位。这些单位在全局样式中也可用,因此用户可以根据主题作者的意图控制宽度。Diego 说他更喜欢尽可能使用本地 WordPress 组件,他使用 Gutenberg 的HeightControl更新了宽度控件,该控件在核心中尚不可用。
“幸运的是,它是用 WordPress 6.0 以来的组件构建的。我将代码从 HeightControl over 移植到DimensionControl Icon Block 中的自定义,并进行了一些修改以满足我的特定需求,”Diego 说。
图标高度支持是最新 1.4.0 版本中的一项新功能,这是插件用户社区提出的另一项功能要求。

“需要注意的是,我选择将 % 从高度单位选项中排除,”迭戈在发布帖子中说。“ % 根据图标的容器高度,使用可能会产生意想不到的结果,而且非常不直观。”
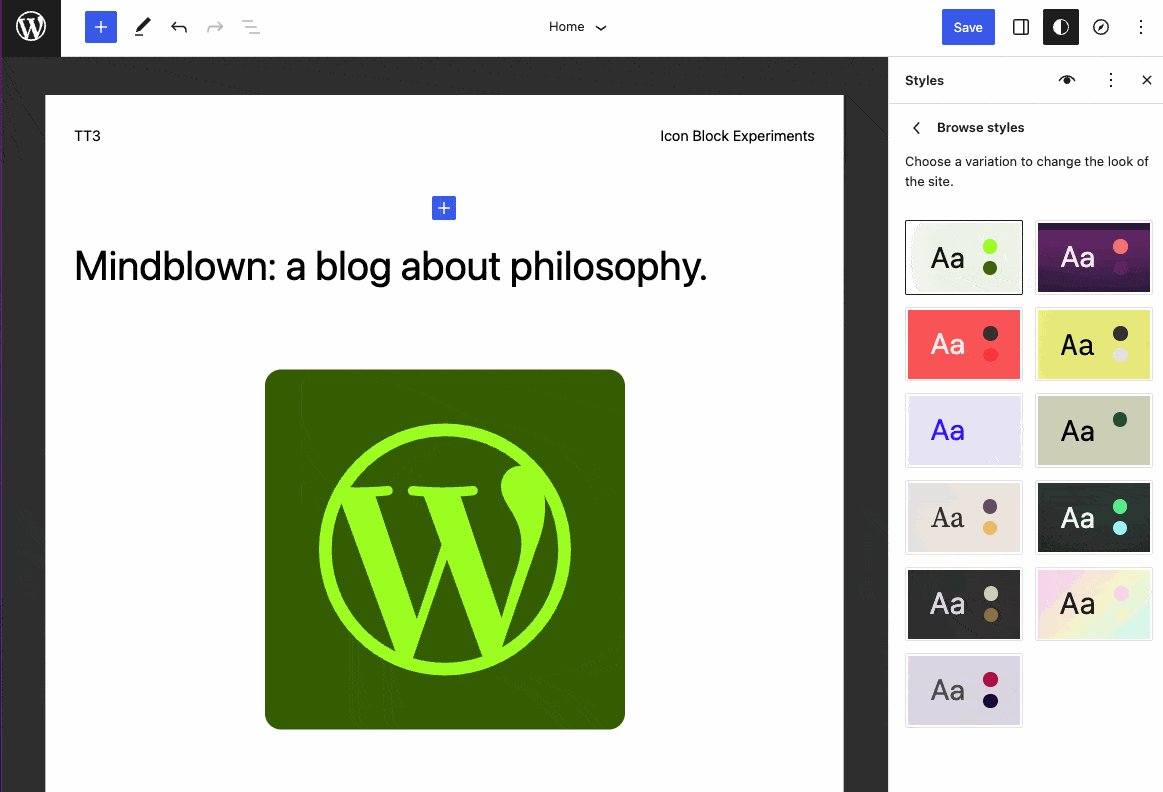
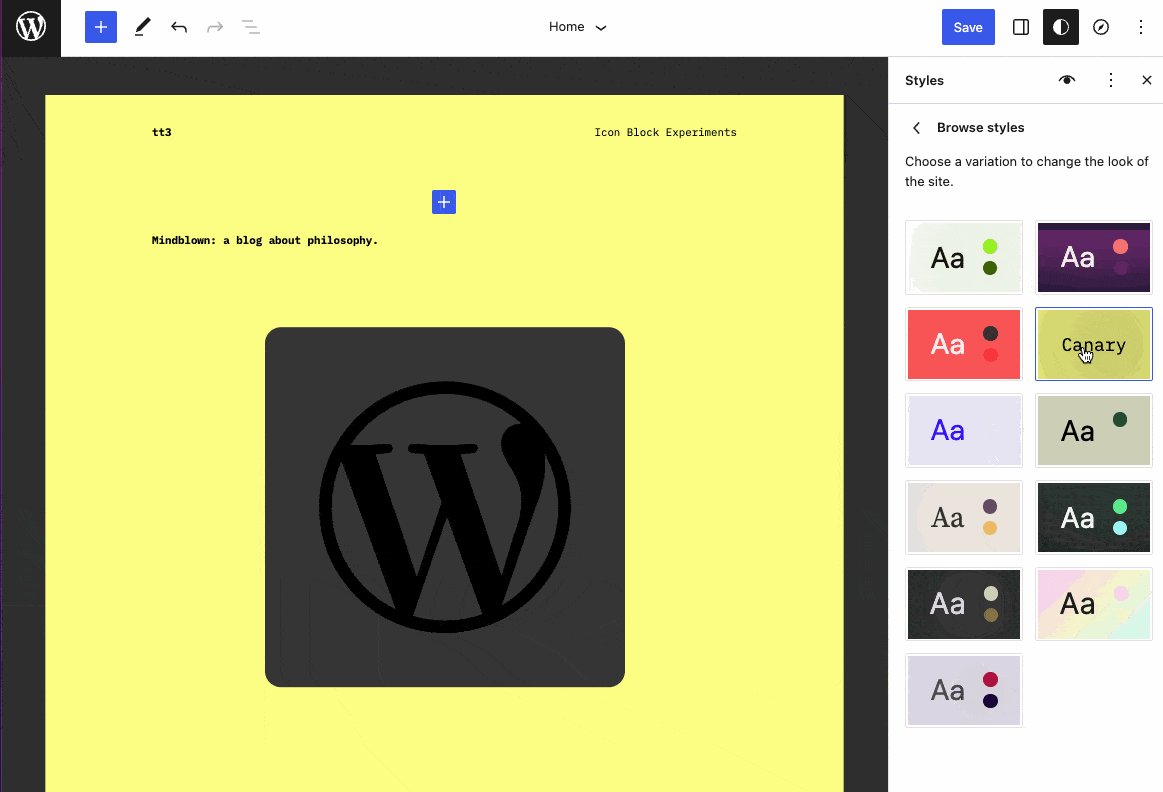
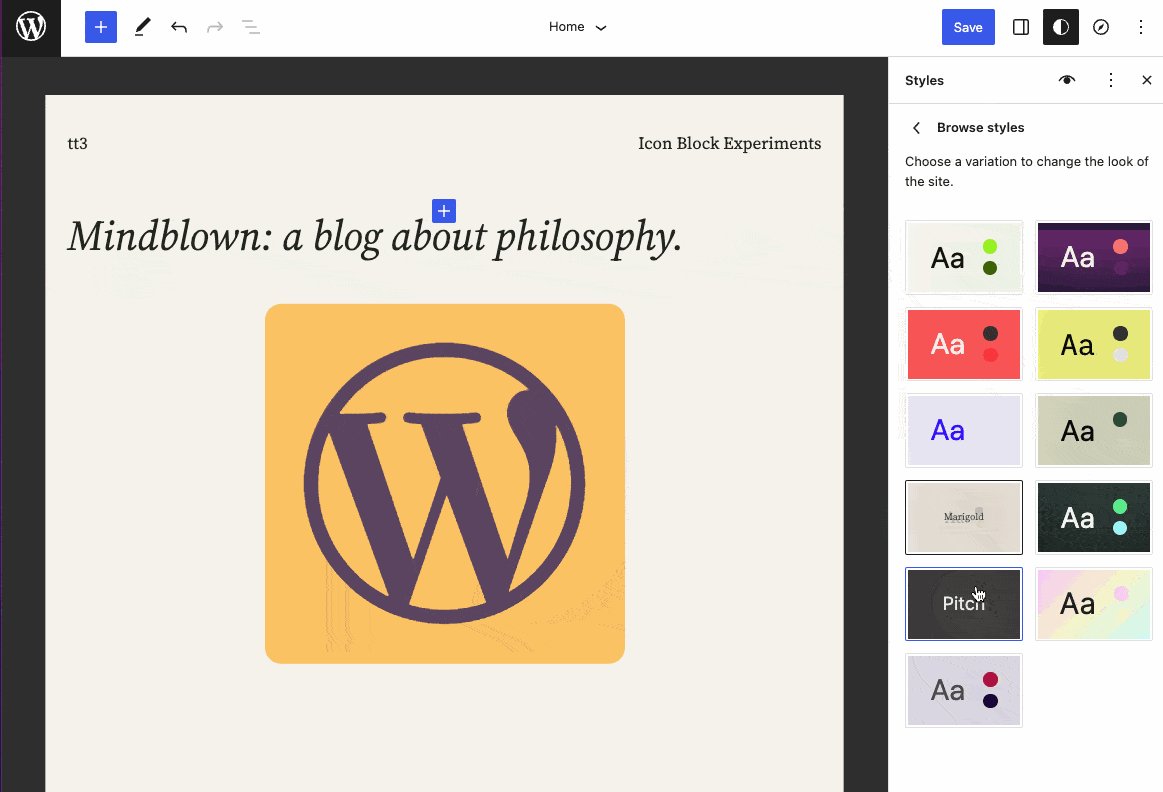
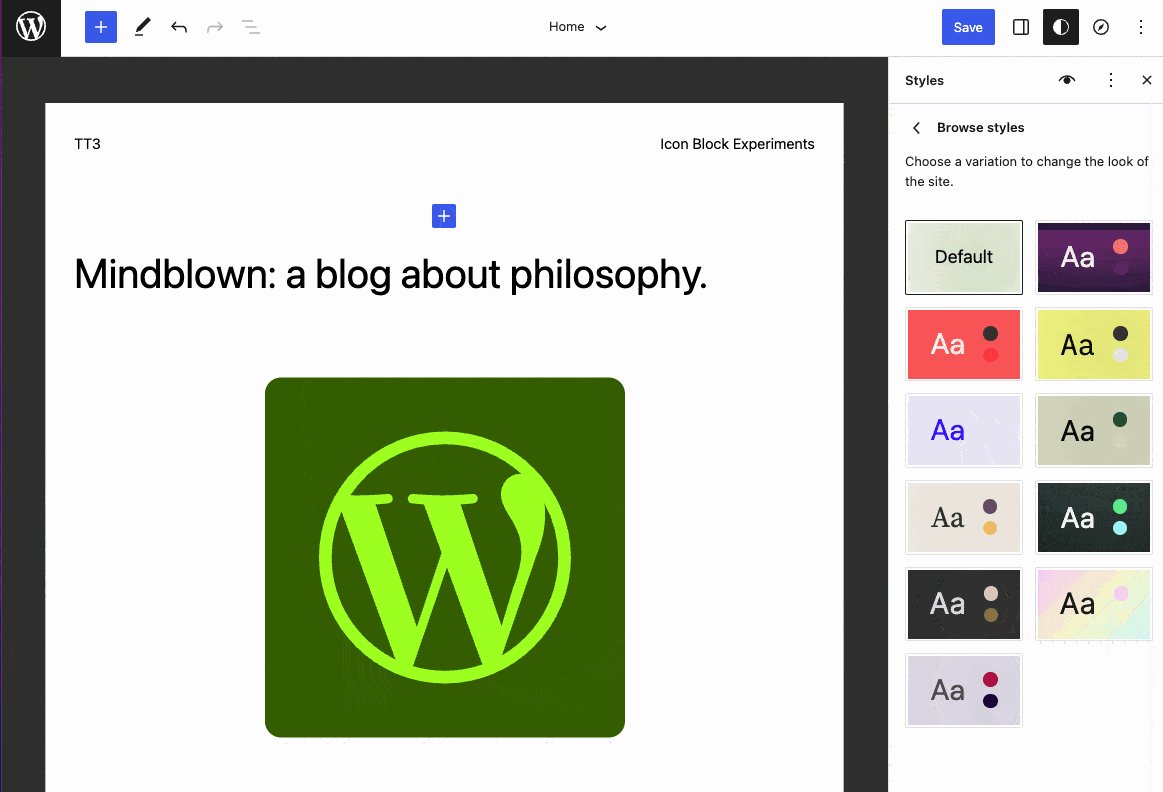
1.4.0 版还改进了颜色支持以更好地支持全局样式。当主题 在 theme.json 中定义颜色时,设置为使用这些颜色的图标将与样式变化切换无缝配合。这是一个漂亮的演示,展示了块开发人员如何使他们的插件与全局样式和谐地工作,以改善全站编辑的体验。

在未来的版本中,Diego 表示他计划研究一种方法,允许用户从“上传的”SVG 文件中插入自定义 SVG 图标,并探索与第三方图标库集成的方法。在设计网站时,访问 Font Awesome、Boostrap 图标、Ionicons 和其他 SVG 库将为用户提供比 WordPress 图标库更广泛的选择。
用户可以通过插件 GitHub 存储库中的问题队列提交功能请求。由于 Diego 正在尽可能地使用原生 WordPress 组件开发插件,因此用户还可以期待在将其添加到 WordPress 核心时可以使用其他功能。
“WordPress 生态系统中有大量很棒的图标插件,有免费的也有收费的,”Diego 说。“大多数比图标块具有更多的特性和功能。然而,这个区块的不同之处在于它对 WordPress 核心设计原则的坚定承诺。